HTML5 final assignment: Hot Spring Resort website design - green hot spring resort (8 pages) travel theme resort hotel plan travel hot spring website design
Common web design topics include individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers, gifts Car, other web design topics, A + level homework, can meet the web design needs of College Students' Web homework, and those who like can be downloaded!
Get more source code
PC pays attention to us
🧡Author home page - more source code
Introduction to works
1. Introduction to web works: HTML final college students' web design homework A + level, you can download what you like, and the article page supports mobile PC responsive layout.
2. Web page work editing: after downloading the work, you can use any HTML editing software (such as DW, HBuilder, Notepad, vscade, Sublime, Webstorm, Notepad + +, etc.) to edit and modify the web page.
3. Web work technology: Div+CSS, mouse over effect, Table, navigation bar effect, banner, form, secondary and tertiary pages, video, audio elements, Flash, logo (source file) is designed, and the knowledge points required for basic final homework are fully covered.
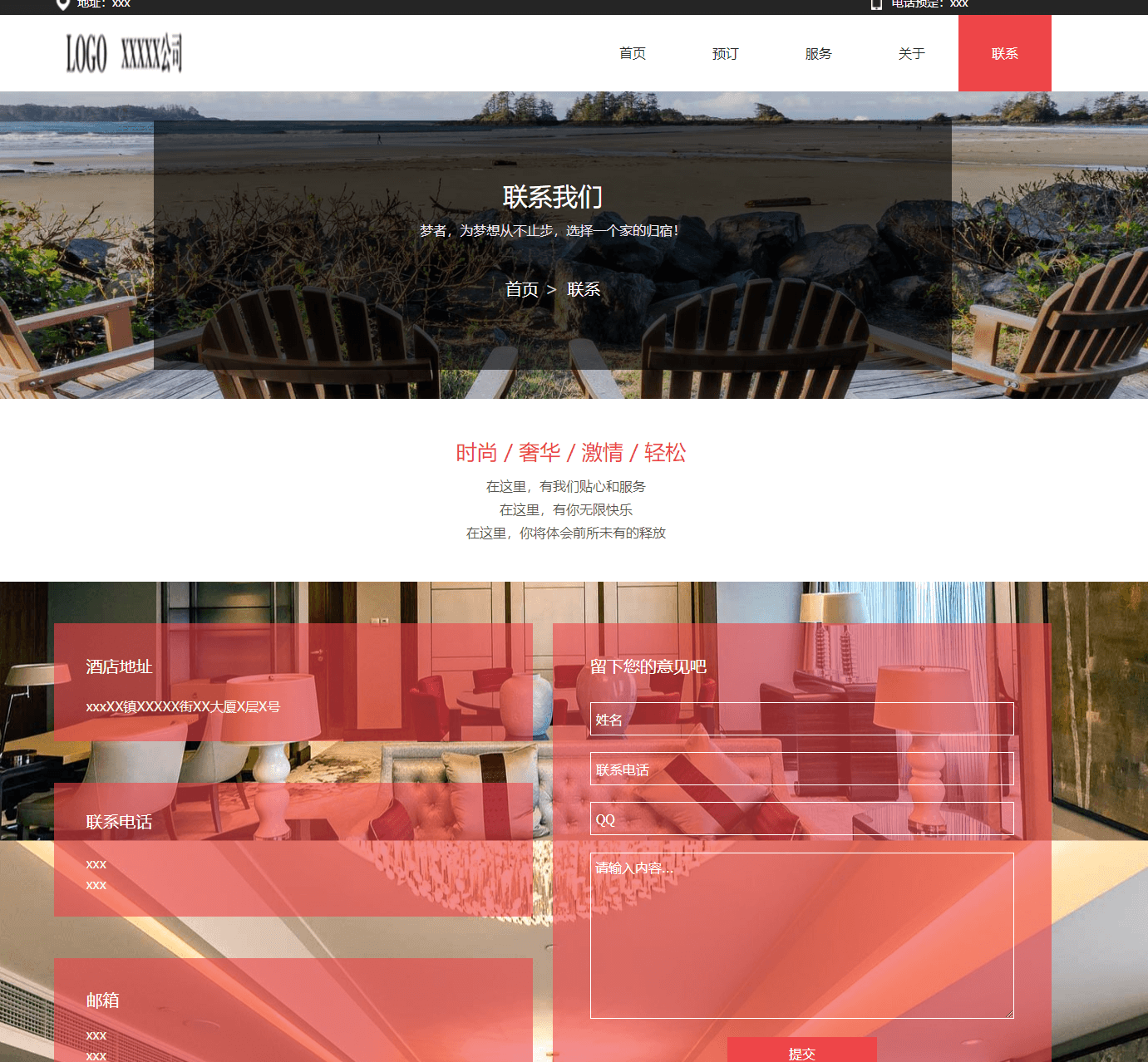
1, Work display




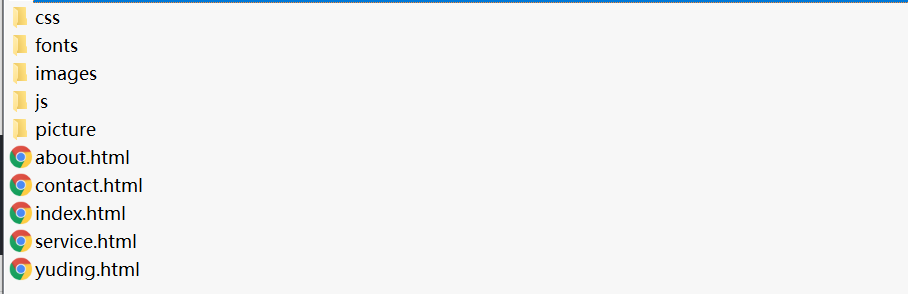
2, File directory

3, Code implementation
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<!-- Enable speed mode(webkit) -->
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<!-- -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="Happy Hotel display website template,Responsive template,self-adaption Happy Hotel display template,Web page template,html5 website,Template download,Station building treasure box,Personalized website template,Exquisite template,Chinese website template,Enterprise network">
<meta name="description" content="Happy The hotel display template is a set of exquisite responsive website templates provided by the station building treasure box. The template number is H1041,Red color system. The website building treasure box provides thousands of enterprise website templates in the whole industry to support the latest development Html5 With adaptive page technology, the template is exquisite and atmospheric. The template type covers the whole industry and panchromatic system, including computer website template, mobile website template and micro website template. The website building treasure box Amoy template market can also buy exquisite website templates.">
<title>Happy Hotel display website template,Happy Hotel display responsive website template,html5 Web template download-Station building treasure box template H1041</title>
<link rel="shortcut icon" type="image/x-icon" href="img/upimages/favicon.ico" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta name="format-detection" content="telephone=no" />
<meta name='apple-touch-fullscreen' content='yes' />
<meta name="full-screen" content="yes">
<!-- SEO Friendly tips -->
<meta name="applicable-device" content="pc,mobile">
<!--[if lt IE 9]>
<script type="text/javascript" src="js/html5shiv.js"></script>
<script type="text/javascript" src="js/respond.min.js"></script>
<![endif]-->
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.lazyload.min.js"></script>
<script type="text/javascript" src="js/jquery.nicescroll.min.js"></script>
<script type="text/javascript" src="js/ubox.js" charset="utf-8"></script>
<script type="text/javascript" src="js/wow.js" charset="utf-8"></script>
<script type="text/javascript" src="js/alert.js" charset="utf-8"></script>
<script type="text/javascript" src="js/068085.js" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="css/animate.min.css" />
<link rel="stylesheet" type="text/css" href="css/box.css" />
<link rel="stylesheet" type="text/css" href="css/alert.css" />
<link rel="stylesheet" type="text/css" href="css/068085.css" />
<script>
//Whether to judge the mobile terminal
var ua = navigator.userAgent;
var ipad = ua.match(/(iPad).*OS\s([\d_]+)/),
isIphone = !ipad && ua.match(/(iPhone\sOS)\s([\d_]+)/),
isAndroid = ua.match(/(Android)\s+([\d.]+)/),
isMobile = isIphone || isAndroid;
if (isMobile) {
$("head").append("<meta content='width=320,user-scalable=no' name='viewport'>");
} else {
$("head").append("<meta content='width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no' name='viewport' />");
}
</script>
<script>
if (!(/msie [6|7|8|9]/i.test(navigator.userAgent))) {
new WOW().init();
};
var DIY_WEBSITE_ID = "4117";
var DIY_JS_SERVER = "s143js.nicebox.cn";
</script>
</head>
<body>
<script type="text/javascript">
var Default_isFT = 0;
</script>
<script type="text/javascript" src="js/transform.js"></script>
<div id="comm_layout_header" class="layout none" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div class="view_contents">
<div id="div_blank_1506302280144" class="view blank div none" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="div" class="view_contents">
<!--
<a href="{imgOutPage}" style="display:block;width:100%;height:100%;" id="divnet"></a>
-->
</div>
</div>
<div id="div_a_includeBlock_1506302385689" class="view a_includeBlock div none includeView" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="div" class="view_contents">
<div id="image_logo_1506303633135" class="view logo image none" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="image" class="view_contents">
<div class="logoStyle modSet">
<a href='index.html' target="_self"><img class="imgSet" src="picture/logo.png@1506657700" title="" alt="" style="width:auto; height:100%; margin-left:0px" /></a>
</div>
</div>
</div>
<div id="dh_style_01_1506304247945" class="view style_01 dh none lockHeightView" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="dh" class="view_contents">
<script></script>
<div id="menu" class="menu menuStyle_1">
<div class="menuLayout">
<ul class="miniMenu columnSet showmobile">
<li class="leftBox">
<div class="nav"></div>
<div class="sidebar icoMenuSet" onclick="setDhListen('style_01',this)">=</div>
<div class="menuScroll">
<ul class="menuUlCopy">
<li id="hot" class="rflex" pageid="68085" showmobile=""><a class="mainMenuSet" href="index.html">home page</a>
</li>
<li class="rflex" pageid="68079" showmobile=""><a class="mainMenuSet" href="yuding.html">book</a>
</li>
<li class="rflex" pageid="68083" showmobile=""><a class="mainMenuSet" href="service.html">service</a>
</li>
<li class="rflex" pageid="68081" showmobile=""><a class="mainMenuSet" href="about.html">about</a>
</li>
<li class="rflex" pageid="68080" showmobile=""><a class="mainMenuSet" href="contact.html">contact</a>
</li>
</ul>
</div>
</li>
</ul>
<div class="menuUl_box columnSet showpc">
<ul class="menuUl dflex">
<!-- 168085 -->
<li id="hot" class="rflex" pageid="68085" showpc="">
<a class="mainMenuSet" href="index.html">home page</a>
</li>
<!-- 168079 -->
<li class="rflex" pageid="68079" showpc="">
<a class="mainMenuSet" href="yuding.html">book</a>
</li>
<!-- 168083 -->
<li class="rflex" pageid="68083" showpc="">
<a class="mainMenuSet" href="service.html">service</a>
</li>
<!-- 168081 -->
<li class="rflex" pageid="68081" showpc="">
<a class="mainMenuSet" href="about.html">about</a>
</li>
<!-- 168080 -->
<li class="rflex" pageid="68080" showpc="">
<a class="mainMenuSet" href="contact.html">contact</a>
</li>
</ul>
</div>
</div>
</div>
<!-- Menu area End-->
</div>
</div>
<div id="text_style_01_1506302481928" class="view style_01 text none lockHeightView" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="text" class="view_contents">
Address: xxx
</div>
</div>
<div id="text_style_01_1506415745756" class="view style_01 text none lockHeightView" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="text" class="view_contents">
Telephone reservation: xxx
</div>
</div>
</div>
</div>
</div>
</div>
<div id="layout_1506302433605" class="layout none" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div class="view_contents">
<div id="text_style_01_1506304859478" class="view style_01 text none wow fadeIn lockHeightView" data-wow-duration='1s' data-wow-delay='0.5s' data-wow-offset='0' data-wow-iteration='1'>
<div names="text" class="view_contents">
Enjoy a leisurely life Happy Hotel!
</div>
</div>
<div id="text_style_01_1506305107963" class="view style_01 text none wow fadeInUp lockHeightView" data-wow-duration='1s' data-wow-delay='0.8s' data-wow-offset='0' data-wow-iteration='1'>
<div names="text" class="view_contents">
guide/New entertainment fashion make/Health entertainment brand
</div>
</div>
<div id="customForm_style_button_01_1506305493864" class="view style_button_01 customForm none wow rotateInUpRight lockHeightView" data-wow-duration='1s' data-wow-delay='1s' data-wow-offset='0' data-wow-iteration='1'>
<div names="customForm" class="view_contents">
<script>
function btnTop() {
$("html,body").animate({
scrollTop: "0px"
}, 1000);
}
function btnBottom() {
var bodyH = $("html,body").height();
$("html,body").animate({
scrollTop: bodyH
}, 1000);
}
</script><input type="button" name="" value="About us" class="squareButton btnaSet" onclick="location.href='about.html'" />
<script type="text/javascript">
if (typeof showcart !== 'function') {
function showcart() {
if (window.screen.width < 767 || ($('body').width() > 0 && $('body').width() < 767)) {
location.href = "../../s143js.nicebox.cn/exusers/u_cart.php@idweb=4117&act=show&lang=0&v=9";
} else {
document.getElementById("boxName").innerHTML = "";
if (document.getElementById("boxClose")) document.getElementById("boxClose").innerHTML = "×";
document.getElementById("showiframe").src = "../../s143js.nicebox.cn/exusers/u_cart.php@idweb=4117&act=show&lang=0&v=9";
box.Show({
width: '1000px',
height: '600px'
});
}
}
}
</script>
</div>
</div>
<div id="text_style_01_1506304940790" class="view style_01 text none wow fadeInDown lockHeightView" data-wow-duration='1s' data-wow-delay='0.25s' data-wow-offset='0' data-wow-iteration='1'>
<div names="text" class="view_contents">
Warm Athens · Luxury enjoyment
</div>
</div>
</div>
</div>
<div id="layout_1506306273722" class="layout none" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div class="view_contents">
<div id="searchbox_style_02_1506306366150" class="view style_02 searchbox none lockHeightView" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="searchbox" class="view_contents">
<div class="searchStyle_2">
<form onsubmit="return goSearch(this);" target=_self>
<div class="searchForm modSet">
<input class="inputSet search_input" name='pkeyword' id="pkeyword" placeholder=" Please enter keyword" />
<button type="button" class="search-btn btnaSet" attrhref="yuding.html"><i class="fa fa-search"></i> </button>
</div>
</form>
<div class="keyWord">
<a attrhref="yuding.html" class="kwSet" href="javascript:;" onclick="document.getElementById('pkeyword').value = 'deluxe suite'; searchOne(this);">deluxe suite</a>
<a attrhref="yuding.html" class="kwSet" href="javascript:;" onclick="document.getElementById('pkeyword').value = 'presidential suite'; searchOne(this);">presidential suite</a>
<a attrhref="yuding.html" class="kwSet" href="javascript:;" onclick="document.getElementById('pkeyword').value = 'Foreign hotel'; searchOne(this);">Foreign hotel</a>
<a attrhref="yuding.html" class="kwSet" href="javascript:;" onclick="document.getElementById('pkeyword').value = ''; searchOne(this);"></a>
<a attrhref="yuding.html" class="kwSet" href="javascript:;" onclick="document.getElementById('pkeyword').value = ''; searchOne(this);"></a>
<a attrhref="yuding.html" class="kwSet" href="javascript:;" onclick="document.getElementById('pkeyword').value = ''; searchOne(this);"></a>
</div>
</div>
<script type="application/javascript">
/* function search(aname){
var kw=document.getElementById('pkeyword').value;
if(kw=='') kw=$("#'pkeyword'").val();
var gourl = $(aname).attr("attrhref");
href = gourl+(gourl.indexOf('?')>-1?'&':'?')+"pkeyword="+kw;
console.log(href)
location.href = href;
}*/
$("#searchbox_style_02_1506306366150 .search-btn").click(function() {
var kw = $("#searchbox_style_02_1506306366150 .search_input").val();
var gourl = $(this).attr("attrhref");
href = gourl + (gourl.indexOf('?') > -1 ? '&' : '?') + "pkeyword=" + kw;
location.href = href;
})
function searchOne(lname) {
var gourl = $(lname).attr("attrhref");
href = gourl + (gourl.indexOf('?') > -1 ? '&' : '?') + "pkeyword=" + $(lname).html();
location.href = href;
}
//document.getElementById('pkeyword').value = decodeURIComponent(Request("pkeyword"));
$("#searchbox_style_02_1506306366150 .search_input").val(decodeURIComponent(Request("pkeyword")));
<!-- 168080 -->
<li class="rflex" pageid="68080" showpc="">
<a class="mainMenuSet" href="contact.html">contact</a>
</li>
</ul>
</div>
</div>
</div>
<!-- Menu area End-->
</div>
</div>
</div>
</div>
</div>
</div>
<div style="display:none">
<script language="javascript" type="text/javascript" src="js/19205714.js"></script>
</div>
</body>
</html>
4, Get more source code
PC pays attention to us
5, Learning materials
A complete set of web front-end zero foundation - Introduction to advanced (Video + source code + development software + learning materials + interview questions) (Tutorial)
Suitable for entry-level to advanced children's shoes ~ send 1000 sets of HTML+CSS+JavaScript template websites

6, More source code
HTML5 final assessment homework source code * includes individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers Gifts, cars and others can meet the web design needs of College Students' Web homework. You can download what you like!