preface
A long time ago, a simple video player was open-source. Due to its long disrepair, the effect was terrible. Recently, it specially took time to deeply reconstruct it. The old version will not be maintained later. The new version is implemented by Swift, and more functions will be added later. If you don't want to read the text, please download the code by yourself ------ > > > CLPlayer
Old version VS refactored version
1. Swift is used for the new version and Objective-C is used for the old version
2. The new version uses custom transition to achieve full screen, while the old version uses rotary screen
3. The new version does not need to destroy the player manually
4. The new version fixes the bug s left by the old version
5. The new version reduces the code coupling
6. The new version adds multiple playback and switches the filling mode
7. The new version provides richer API s
8. The new version is adapted to iPhone X
9. The new version removes the relevant configuration of the status bar
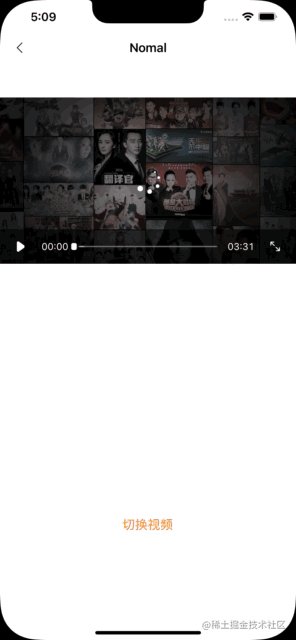
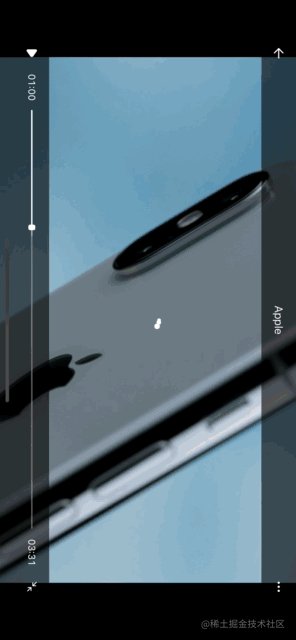
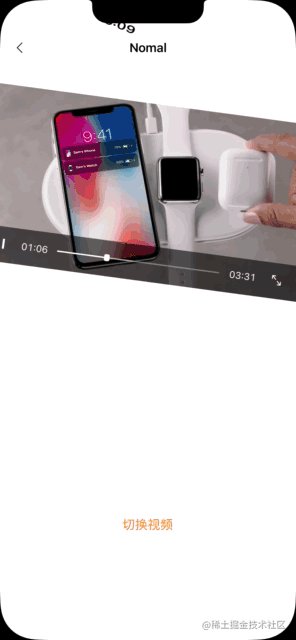
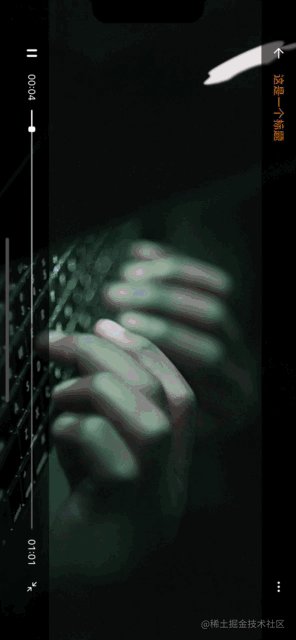
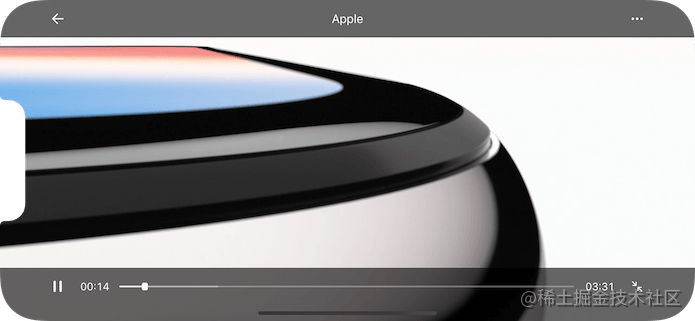
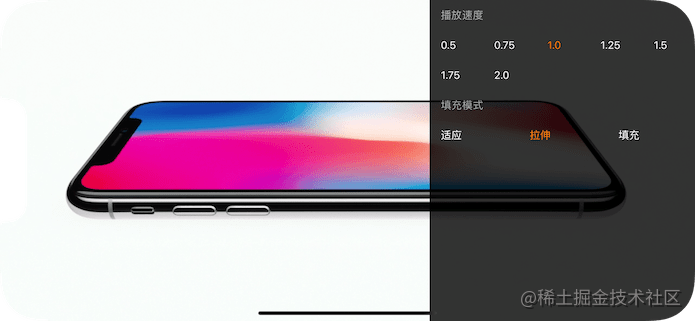
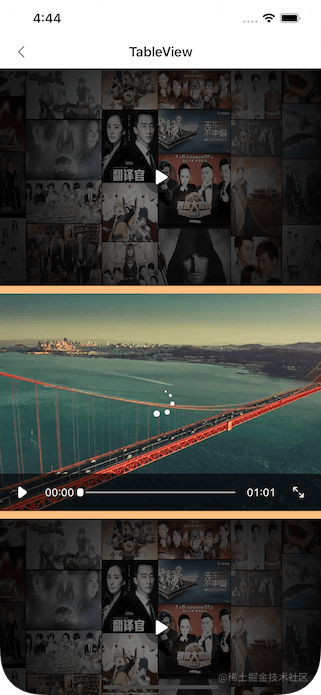
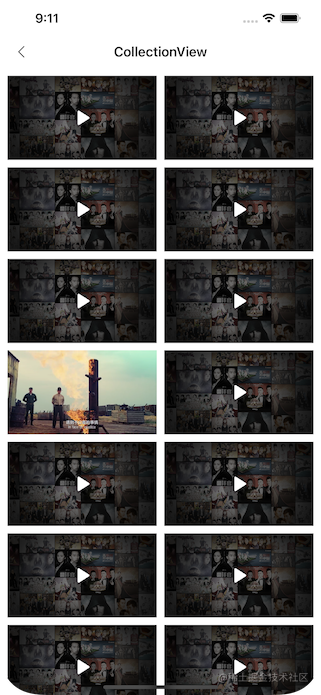
effect





function
- [x] Support full screen mode and small screen mode
- [x] Support automatic rotation with mobile phone
- [x] Support local video and network URL
- [x] Support UITableView
- [x] UICollectionView supported
- [x] Support gestures to change the brightness of the screen (left half of the screen)
- [x] Support gesture to change the volume (right half of the screen)
- [x] Support dragging UISlider fast forward and fast backward
- [x] Support iPhone X screen
- [x] Support multiple speed playback (0.5X, 1.0X, 1.25X, 1.5X, 1.75X, 2X)
- [x] Support the dynamic change of the player's filling mode (adaptation, stretching, filling)
- [x] Support cocoapods
Access Guide
The project must support full screen. It is recommended that the screen support direction be managed by the currently displayed controller.
The project supports full screen scheme
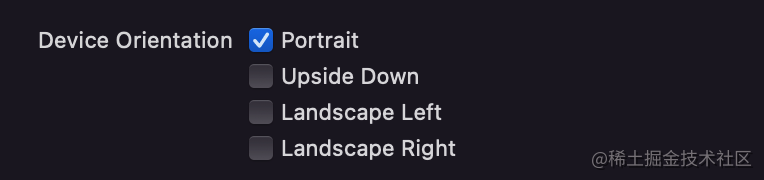
1. Check the support direction first, and only retain the portal to ensure that the APP will not be launched horizontally

2. Rewrite func application (application: uiapplication, supportedinterfaceorientationsfor window: UIWindow?) - > Uiinterfaceorientationmask {} method
func application(_: UIApplication, supportedInterfaceOrientationsFor _: UIWindow?) -> UIInterfaceOrientationMask {
return .allButUpsideDown
}
3. Override screen control related methods in the parent class
UITabBarController
// Does it support automatic screen rotation
override var shouldAutorotate: Bool {
guard let navigationController = selectedViewController as? UINavigationController else { return selectedViewController?.shouldAutorotate ?? false }
return navigationController.topViewController?.shouldAutorotate ?? false
}
// What screen orientations are supported
override var supportedInterfaceOrientations: UIInterfaceOrientationMask {
guard let navigationController = selectedViewController as? UINavigationController else { return selectedViewController?.supportedInterfaceOrientations ?? .portrait }
return navigationController.topViewController?.supportedInterfaceOrientations ?? .portrait
}
// Default screen orientation (this method can only be called if the current ViewController is displayed in the mode UIViewController (invalid mode with navigation))
override var preferredInterfaceOrientationForPresentation: UIInterfaceOrientation {
guard let navigationController = selectedViewController as? UINavigationController else { return selectedViewController?.preferredInterfaceOrientationForPresentation ?? .portrait }
return navigationController.topViewController?.preferredInterfaceOrientationForPresentation ?? .portrait
}
UINavigationController
// Does it support automatic screen rotation
override var shouldAutorotate: Bool {
return topViewController?.shouldAutorotate ?? false
}
// What screen orientations are supported
override var supportedInterfaceOrientations: UIInterfaceOrientationMask {
return topViewController?.supportedInterfaceOrientations ?? .portrait
}
// Default screen orientation (this method can only be called if the current ViewController is displayed in the mode UIViewController (invalid mode with navigation))
override var preferredInterfaceOrientationForPresentation: UIInterfaceOrientation {
return topViewController?.preferredInterfaceOrientationForPresentation ?? .portrait
}
UIViewController
// Does it support automatic screen rotation
override var shouldAutorotate: Bool {
return true
}
// What screen orientations are supported
override var supportedInterfaceOrientations: UIInterfaceOrientationMask {
return .portrait
}
// Default screen orientation (this method can only be called if the current ViewController is displayed in the mode UIViewController (invalid mode with navigation))
override var preferredInterfaceOrientationForPresentation: UIInterfaceOrientation {
return .portrait
}
4. Some pages need to support multiple directions
Override the following method in the corresponding controller
override var shouldAutorotate: Bool {
return true
}
// What screen orientations are supported
override var supportedInterfaceOrientations: UIInterfaceOrientationMask {
return .allButUpsideDown
}
Basic configuration
public struct CLPlayerConfigure {
///Top Toolbar hide style
public enum CLPlayerTopBarHiddenStyle {
///Small screen and full screen are not hidden
case never
///Small screen and full screen are hidden
case always
///Small screen hidden, full screen not hidden
case onlySmall
}
///Automatic rotation
public var isAutoRotate = true
///Gesture control
public var isGestureInteractionEnabled = true
///Show more panels
public var isShowMorePanel = true
///Top Toolbar hide style
public var topBarHiddenStyle: CLPlayerTopBarHiddenStyle = .onlySmall
///Toolbar auto disappear time
public var autoFadeOut: TimeInterval = 5
///Default stretch method
public var videoGravity: AVLayerVideoGravity = .resizeAspectFill
///Top Toolbar background color
public var topToobarBackgroundColor: UIColor = .black.withAlphaComponent(0.6)
///Bottom toolbar background color
public var bottomToolbarBackgroundColor: UIColor = .black.withAlphaComponent(0.6)
///Progress bar background color
public var progressBackgroundColor: UIColor = .white.withAlphaComponent(0.35)
///Buffer bar buffer progress color
public var progressBufferColor: UIColor = .white.withAlphaComponent(0.5)
///Progress bar playback completion color
public var progressFinishedColor: UIColor = .white
///Rotor background color
public var loadingBackgroundColor: UIColor = .white
///Return button picture
public var backImage: UIImage?
///More button pictures
public var moreImage: UIImage?
///Play button picture
public var playImage: UIImage?
///Pause button picture
public var pauseImage: UIImage?
///Progress slider picture
public var sliderImage: UIImage?
///Maximize button picture
public var maxImage: UIImage?
///Minimize button picture
public var minImage: UIImage?
///Cover picture
public var maskImage: UIImage?
}
summary
This reconfiguration is the first version of Swift, which will be continuously updated in the future. Please refer to it for customized development CLPlayer Modify, if you like, welcome star.