The previous article explained the basic selectors in CSS. This article will explain some new selectors to make development more concise and convenient.
I. attribute selector
The attribute selector matches the element with an existing attribute name or attribute value.
| Selector | brief introduction |
| E[att] | Select the E element with att attribute |
| E[att="val"] | Select the E element with att attribute and attribute value equal to val |
| E[att^="val"] | Match the E element with att attribute and value starting with val |
| E[att$="val"] | Match the E element with att attribute and value ending with val |
| E[att*="val"] | Match the E element with att attribute and value containing val |
The usage of each selector is as follows:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3 attribute selectors </title>
<style>
/* It must be input, but it also has the attribute value. Select this element [] */
/* input[value] {
color:pink;
} */
/* Select only the input of the type =text text text box */
input[type=text] {
color: pink;
}
/* Select these elements with div first, then class attribute, and attribute value must start with icon */
div[class^=icon] {
color: red;
}
section[class$=data] {
color: blue;
}
div.icon1 {
color: skyblue;
}
/* The weight of class selector and attribute selector and pseudo class selector is 10 */
</style>
</head>
<body>
<!-- 1. Using attribute selectors can eliminate the need for classes or id selector -->
<!-- <input type="text" value="enter one user name">
<input type="text"> -->
<!-- 2. The attribute selector can also select attributes=Some key elements of value must be mastered -->
<input type="text" name="" id="">
<input type="password" name="" id="">
<!-- 3. The attribute selector can select some elements at the beginning of the attribute value -->
<div class="icon1">Small icon 1</div>
<div class="icon2">Small icon 2</div>
<div class="icon3">Small icon 3</div>
<div class="icon4">Small icon 4</div>
<div>It's just a box</div>
<!-- 4. The attribute selector can select certain elements at the end of the attribute value -->
<section class="icon1-data">Icon 1</section>
<section class="icon2-data">Icon 2</section>
<section class="icon3-ico">Icon 3</section>
</body>
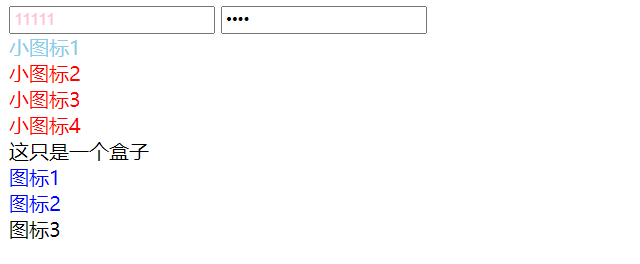
</html>The renderings are as follows:

The weight of the attribute selector is 0,0,1,0
2, Structure pseudo class selector
Structure pseudo class selector is a pseudo class selector for HTML hierarchy. Using the structure pseudo class selector, you can dynamically select elements in HTML and simplify the code.
| Selector | Function description |
| E:first-child | Select the first child E in the parent element |
| E:last-child | Select the last child E in the parent element |
| E:nth-child(n) | Select the nth child element of the parent element, and n is calculated from 1 |
| first-of-type | Select the first element of the same label under the parent element |
| last-of-type | Select the penultimate element of the same label under the parent element |
| nth-of-type(n) | Similar to: nth child (n), it is used as the nth element for selecting the same label |
Note: the value of n can be a number, formula or keyword.
Number: when the value of n is a number, the value range is 1~n.
Keywords: even / odd
Formula: when the value of n is, the value of N starts from 0.
2n even
2n+1 odd
5n 5 10 15...
n+5 from the fifth
-The first five of n+5 contain 5
The difference between nth child (n) and nth of type (n):
<div class="wrap">
<div>First child element</div>
<span>Second child element</span>
<div>Third child element</div>
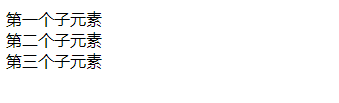
</div>Nth child (n) is to sort all the children in the selected box first, select the desired child first, and then see whether the child's labels match.
<style>
.wrap div:nth-child(2) {
color: red;
}
</style>For example, first sort all the children in the wrap, and then select the second child span. The comparison shows that it is different from div, so the matching fails.

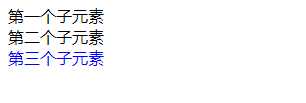
Nth of type (n) is to sort the children with specified labels in the box, and then select the specified children.
<style>
.wrap div:nth-of-type(2) {
color: blue;
}
</style>For example, this is to sort the children labeled div in the wrap, and then select the second child of div to modify the style.

The weight of the structure pseudo class selector is 0,0,1,0
3, Pseudo element selector
Pseudo element: to create a new tag element using css, you do not need to create an html tag, nor can you find the tag in the document tree, which can simplify the html structure.
Here we mainly explain the before pseudo element and after pseudo element.
:: before inserts content before the inside of the element
:: after} insert content after the inside of the element
Syntax: element::before{
content:
}
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Pseudo element selector before and after</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
/* div::before The weight is 2 */
div::before {
/* This content must be written */
content: 'I am before Pseudo element';
font-size: 20px;
color: blue;
}
div::after {
content: 'I am after Pseudo element';
font-size: 30px;
color: red;
}
</style>
</head>
<body>
<div>
This is html Box in div
</div>
</body>
</html>design sketch:

be careful:
before and after create an element that belongs to an inline element
This element cannot be found in the document, so it is called a pseudo element
before and after must have content attribute
The pseudo class selector can clear the float.