preface
The bootstrap table paging mode can be server or client.
- When you select client, you can search the table data on the page (without querying the database)
- When server paging is selected, you can query the database according to the conditions set by the queryParams property
This article first learns to select the front-end paging (client) to search and filter data on the page
bootstrap table query search configuration
Table content front-end search, do not query the database
The bootstrap table search can be set through the following properties
| Attribute name | value | explain |
|---|---|---|
| search | true | Open search input box |
| searchOnEnterKey | true | Press enter to perform the search |
| strictSearch | true | Exact match search, not like fuzzy query |
| trimOnSearch | true | Automatically remove spaces on both sides of keywords |
| searchAlign | left/right | The left search box is on the left and right is on the right |
| searchTimeOut | 1000 | Set the search timeout, which is only useful when there is a large amount of data |
| searchText | character string | Keywords searched by default during initialization |
| customSearch | Custom method | Custom search |
| showSearchClearButton | true | Turn on the empty button |
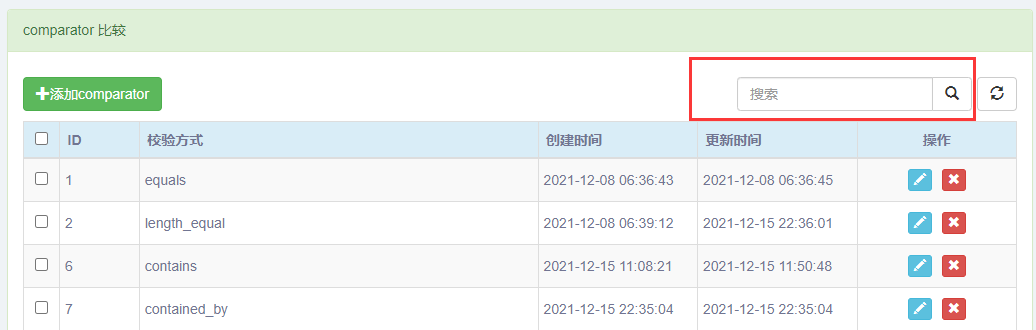
Open search box
Enable 3 search related attributes
search: true, //Show table search
searchOnEnterKey:true, //Press enter to perform the search//
showSearchButton: true, //Search OK button
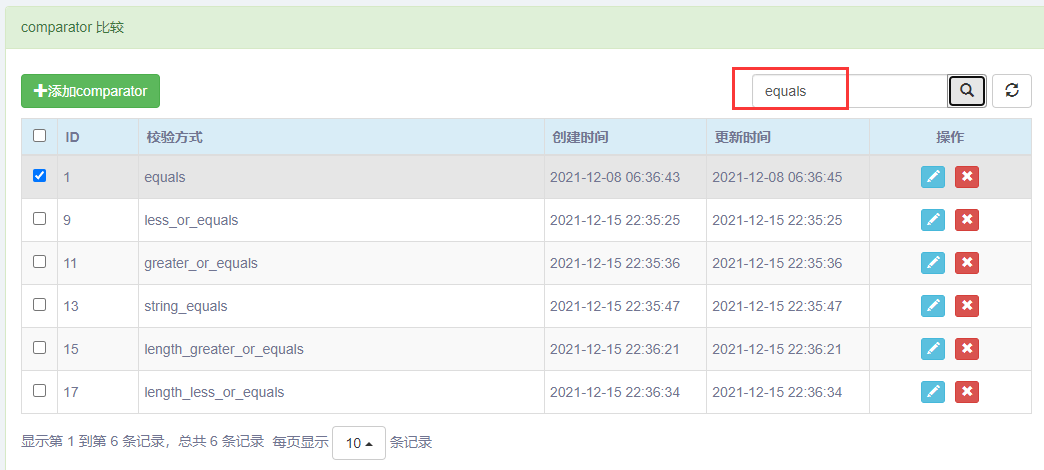
Page display effect

Enter the content in the input box, press enter, or click OK to search on the page

Complete js content
// Load table
$(document).ready(function(){
var url = '/api/comparator/';
var columns = [
{
checkbox: true,
visible: true //Show check box
},
{
field: 'id',
title: 'ID',
class: 'col-md-1'
}, {
field: 'comparator',
title: 'Verification method',
class: 'col-md-5'
},
{
field: 'create_time',
title: 'Creation time',
class: 'col-md-2'
},
{
field: 'update_time',
title: 'Update time',
class: 'col-md-2'
},
{
field:'operate',
title: 'operation',
class: 'col-md-2',
align: 'center',
formatter: actionFormatter
}
];
$("#table").bootstrapTable({
toolbar: '#toolbar',
url: url, //Request background URL (*)
method: 'get', //Request method (*)
cache: false, //Whether to use cache or not is set to true by default, so this property (*) needs to be set in general
theadClasses: "bg-info",
pagination: true, //Show pagination (*)
pageSize: 10, //Number of record lines per page (*)
pageList: [10, 20, 50, 100, 'All'], //Number of rows per page (*) available for selection
sidePagination: "client", //Paging method: client paging, server paging (*)
pageNumber: 1, //Initialize loading the first page, and the default is the first page
search: true, //Show table search
searchOnEnterKey:true, //Press enter to perform the search//
showSearchButton: true, //Search OK button
// showSearchClearButton: true, / / clear the input box
// singleSelect: true,#}
clickToSelect: true,
//showColumns: true, / / show all columns
showRefresh: true, //Show refresh button
// minimumCountColumns: 2, / / minimum number of columns allowed
//height: 500, / / row height. If the height property is not set, the table height is automatically determined according to the number of records
classes: "table table-bordered table-striped table-condensed table-hover",
//showToggle: true, / / whether to display the switch button between detailed view and list view
columns: columns, //Column parameters
//detailView: true, / / whether to display parent-child tables
//The query parameters will be spliced after the url, such as:? rows=5&page=2&sortOrder=asc&search_ kw=&_= one trillion and five hundred and sixty-four billion one hundred and five million seven hundred and sixty thousand six hundred and fifty-one
queryParams: function (params) {
// params objects include: limit, offset, search, sort and order
//The name of the key here and the variable name of the controller must always be changed here, and the controller also needs to be changed to the same
var temp;
temp = {
page: (params.offset / params.limit) + 1, //Page number, / / page number
size: params.limit //Page size
//The parameters in the query box are passed to the background
//search_kw: $('#search-keyword').val(), / / parameters passed to the server during the request
};
return temp;
}
});
Search box location
The default search box is on the right. You can jump to the position through the searchAlign property. The left search box is on the left and right is on the right
searchAlign: "left",

Matching mode
searchText sets the default keyword during initialization
searchText: 'Shanghai-long',
[external link picture transfer failed. The source station may have anti-theft chain mechanism. It is recommended to save the picture and upload it directly (IMG avyilais-1640997482217)( https://img2020.cnblogs.com/blog/1070438/202112/1070438-20211231123011081-1085077274.png )]
strictSearch sets the matching method. The default is fuzzy matching. Set to true is the exact matching mode
strictSearch: true,

trimOnSearch removes the left and right spaces of keywords
trimOnSearch: true,
Delete empty button
If the showSearchClearButton property is set to true, the clear input box button can be displayed
showSearchClearButton: true, //Clear the input box

Custom search method
Custom search, such as searching only the ID field
customSearch:customSearch,//Custom search, such as searching only the ID field
});
function customSearch(data, text) {
return data.filter(function (row) {
return (row.Id+"").indexOf(text) > -1
})
reference material: https://www.itxst.com/Bootstrap-Table/i3yqb332.html
Online instance: https://debug.itxst.com/js/b3efzmzu