HTML5 final assignment: website design of tourism development scenic spots - Purple tourism development scenic spot website (4 pages) HTML+CSS+JavaScript theme hotel scenic spots
Common web design topics include individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers, gifts Car, other web design topics, A + level homework, can meet the web design needs of College Students' Web homework, and those who like can be downloaded!
Get more source code
PC pays attention to us
🧡Author home page - more source code
Introduction to works
1. Introduction to web works: HTML final college students' web design homework A + level, you can download what you like, and the article page supports mobile PC responsive layout.
2. Web page work editing: after downloading the work, you can use any HTML editing software (such as DW, HBuilder, Notepad, vscade, Sublime, Webstorm, Notepad + +, etc.) to edit and modify the web page.
3. Web work technology: Div+CSS, mouse over effect, Table, navigation bar effect, banner, form, secondary and tertiary pages, video, audio elements, Flash, logo (source file) is designed, and the knowledge points required for basic final homework are fully covered.
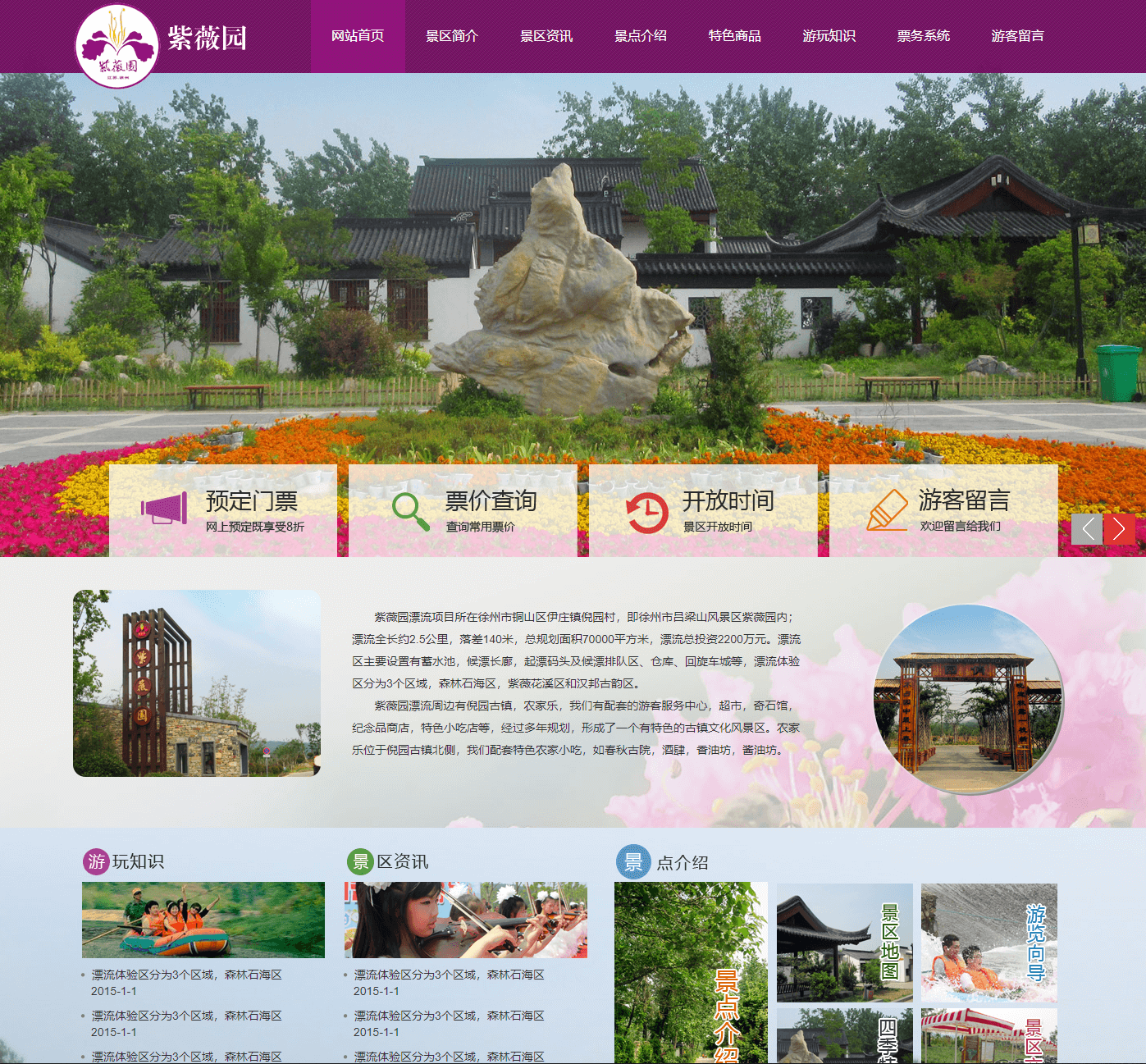
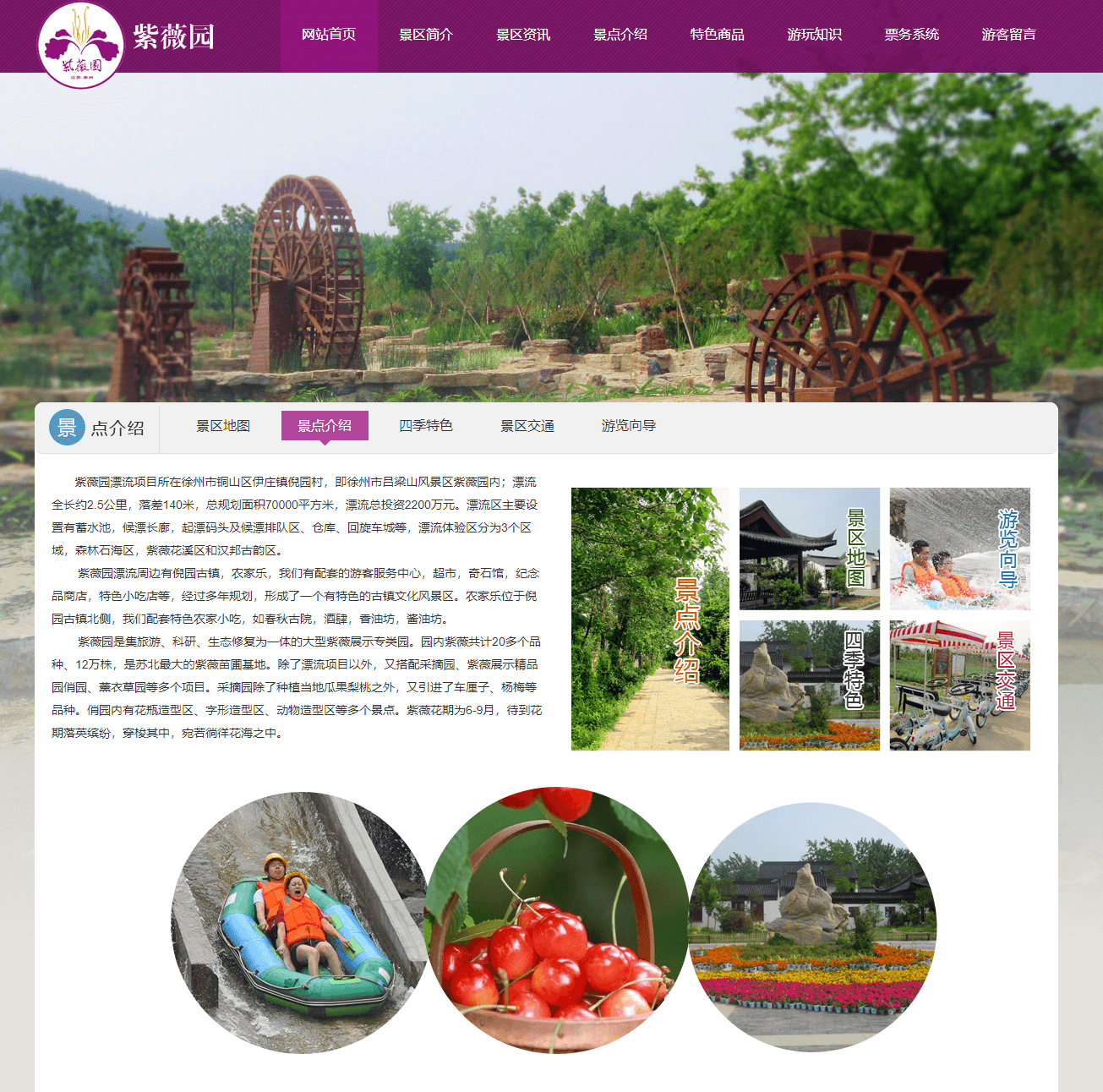
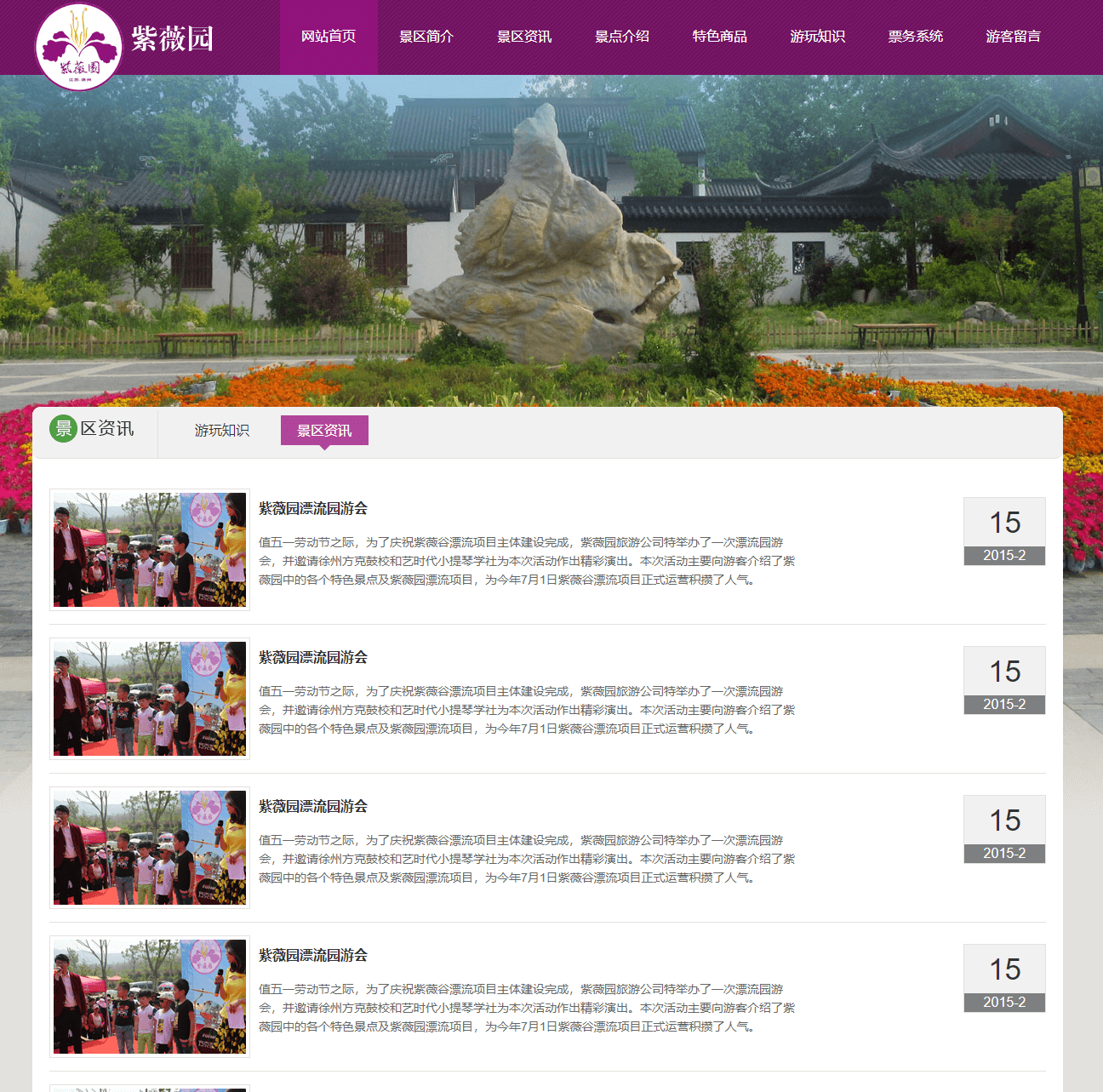
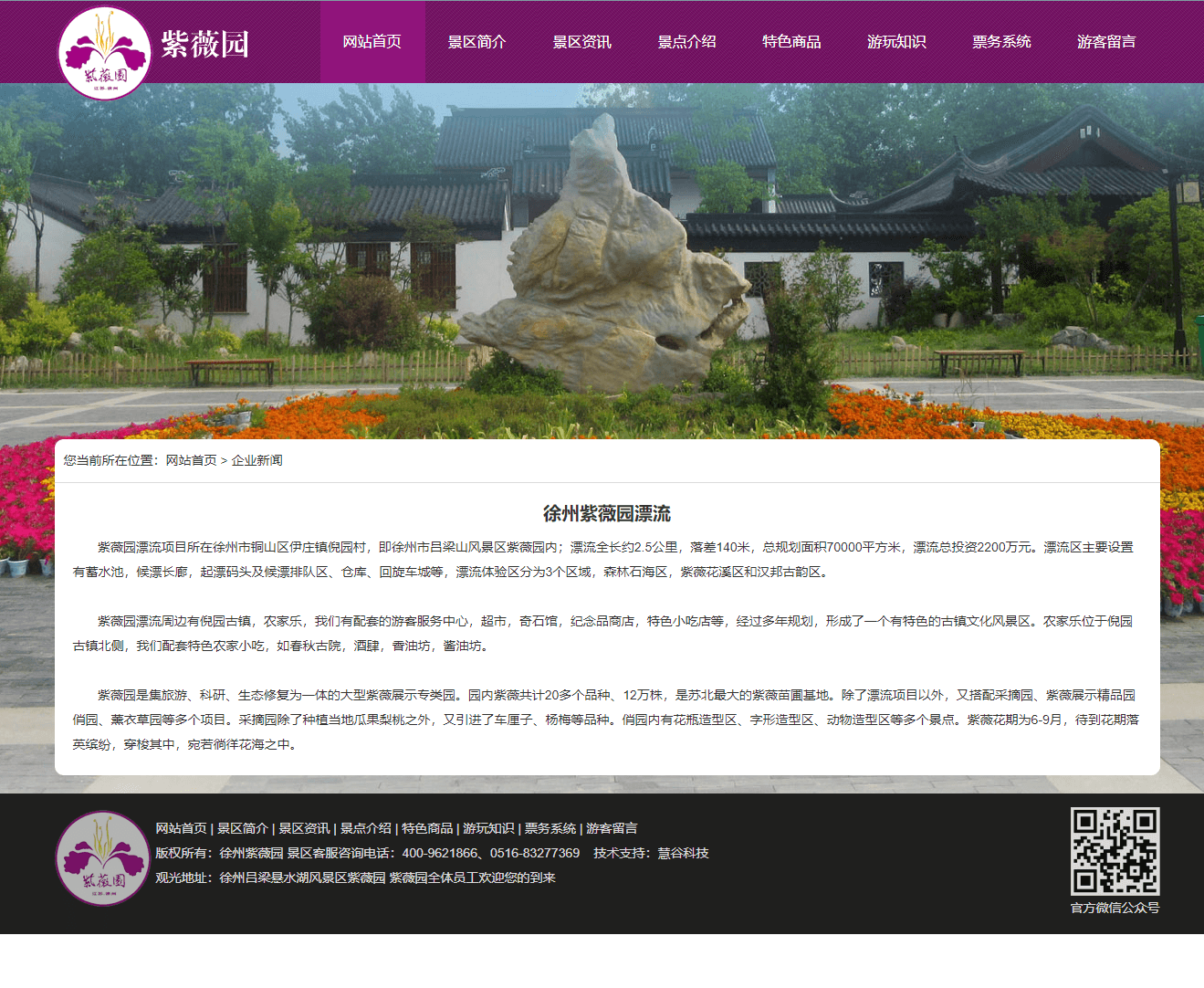
1, Work display




2, File directory

3, Code implementation
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Ziwei garden in Xuzhou</title>
<link href="css/css.css" rel="stylesheet" type="text/css" />
<style>
html,body{ background:#e3e3e3}
</style>
</head>
<body>
<div class="topbg">
<div class="top">
<div class="logo"><img src="images/index_04.png" width="231" height="110" /></div>
<div class="nav"><ul>
<li><a href="index.html" class="hover">Website home page</a></li>
<li><a href="about.html">Introduction</a></li>
<li><a href="news.html">Scenic spot information</a></li>
<li><a href="#"> Introduction to scenic spots</a></li>
<li><a href="#"> featured products</a></li>
<li><a href="#"> play knowledge</a></li>
<li><a href="#"> ticketing system</a></li>
<li><a href="#"> tourist messages</a></li>
</ul></div>
</div></div>
<!-- Code part begin -->
<div class="slide banner" data-slide='{"action":"click","fn":"banner_ext","time":"8000"}'>
<div class="ban_c album"><a href="#"><img src="images/02.jpg"/></a></div>
<div class="ban_c album"><a href="#"><img src="images/01.jpg" /></a></div>
<div class="ban_c album"><a href="#"><img src="images/03.jpg" /></a></div>
</div>
<script src="js/jquery.min.js" ></script>
<script src="js/script.js"></script>
<!-- Code part end -->
<div class="top">
<div class="imgnv">
<img src="images/index_09.png" />
<img src="images/index_11.png" />
<img src="images/index_13.png" />
<img src="images/index_15.png" /></div>
</div>
<div style="background:url(images/index_08.jpg) no-repeat center top; height:330px">
<div class="top">
<dl class="about"><dt><img src="images/index_25.png" /></dt>
<dd style="width:550px; margin-left:20px; padding-top:20px"> Ziwei garden rafting project is located in niyuan village, Yizhuang Town, Tongshan District, Xuzhou, that is, Ziwei garden, Luliang Mountain scenic spot, Xuzhou; The total length of drifting is about 2.5 Kilometers, a drop of 140 meters, a total planning area of 70000 square meters, and a total investment of 22 million yuan. The drifting area is mainly equipped with reservoir, waiting corridor, starting wharf, waiting queue area, warehouse, revolving car city, etc. the drifting experience is divided into three areas: Forest Shihai area, Ziwei huaxi area and Hanbang ancient rhyme area.
<br />
Ziwei garden drifting is surrounded by Ni yuan ancient town and farmhouse. We have supporting tourist service center, supermarket, strange stone hall, souvenir shop, characteristic snack bar, etc. after years of planning, we have formed a characteristic ancient town cultural scenic spot. Nongjiale is located in the north of niyuan ancient town. We support characteristic farm snacks, such as spring and autumn ancient courtyard, wine shop, sesame oil workshop and soy sauce workshop.</dd>
<dd style="float:right; padding-top:15px"><img src="images/index_22.png" /></dd>
<div class="clear"></div></dl>
</div></div>
<div style="background:url(images/index_10.jpg) no-repeat center bottom #e5edf5; padding-bottom:120px ">
<div class="top">
<dl class="sub"><img src="images/index_32.png" /><dt>
<img src="images/index_41.png" width="296" height="93" /></dt>
<dd><ul class="news">
<li><a href="#"> drifting experience is divided into three areas, forest and stone sea < / a > < span > 2015-1-1 < / span ></li>
<li><a href="#"> drifting experience is divided into three areas, forest and stone sea < / a > < span > 2015-1-1 < / span ></li>
<li><a href="#"> drifting experience is divided into three areas, forest and stone sea < / a > < span > 2015-1-1 < / span ></li>
<li><a href="#"> drifting experience is divided into three areas, forest and stone sea < / a > < span > 2015-1-1 < / span ></li>
</ul></dd></dl>
<dl class="sub"><img src="images/index_35.png" /><dt>
<img src="images/index_44.png" width="296" height="93" /></dt>
<dd><ul class="news">
<li><a href="#"> drifting experience is divided into three areas, forest and stone sea < / a > < span > 2015-1-1 < / span ></li>
<li><a href="#"> drifting experience is divided into three areas, forest and stone sea < / a > < span > 2015-1-1 < / span ></li>
<li><a href="#"> drifting experience is divided into three areas, forest and stone sea < / a > < span > 2015-1-1 < / span ></li>
<li><a href="#"> drifting experience is divided into three areas, forest and stone sea < / a > < span > 2015-1-1 < / span ></li>
</ul></dd></dl>
<div class="fr" style="width:550px; margin-top:16px">
<div><img src="images/index_29.png" width="122" height="49" /></div>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td rowspan="2"><img src="images/index_46.png" width="187" height="312" /></td>
<td><img src="images/index_49.png" width="166" height="145" /></td>
<td><img src="images/index_51.png" width="166" height="145" /></td>
</tr>
<tr>
<td><img src="images/index_57.png" width="166" height="154" /></td>
<td><img src="images/index_58.png" width="166" height="154" /></td>
</tr>
</table>
</div>
</div>
<div class="clear"></div>
</div>
<div class="footbg">
<div class="foot"><span class="fr"><img src="images/index_66.png"/><br />
Official WeChat official account</span><img src="images/index_63.png" class="fl"/><span style="padding-top:10px; display:inline-block">
<a href="index.html">Website home page</a> | <a href="#">Introduction</a> | <a href="#">Scenic spot information</a> | <a href="#">Introduction to scenic spots</a> | <a href="#">featured item</a> | <a href="#">Play knowledge</a> | <a href="#">Ticketing system </a> | <a href="#"> tourist message < / a > < br / >
Copyright: Xuzhou crape myrtle garden scenic area customer service hotline: 400-9621866,0516-83277369 technical support:<a href="#"> Huigu technology < / a > < br / >
Sightseeing address: crape myrtle garden, Xuanshui Lake scenic spot, Luliang, Xuzhou. All staff of crape myrtle garden welcome you</span>
<div class="clear"></div>
</div>
</div>
</body>
</html>
4, Get more source code
PC pays attention to us
5, Learning materials
A complete set of web front-end zero foundation - Introduction to advanced (Video + source code + development software + learning materials + interview questions) (Tutorial)
Suitable for entry-level to advanced children's shoes ~ send 1000 sets of HTML+CSS+JavaScript template websites

6, More source code
HTML5 final assessment homework source code * includes individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers Gifts, cars and others can meet the web design needs of College Students' Web homework. You can download what you like!