preface
Refer to ArcGIS api 3.0 on esri's official website for the api used in the function implementation of this article and the classes involved that cannot be understood x for js: esri official website api , which introduces ArcGIS API in detail X introduction to various classes and online examples: esri official website online example , this is also learning ArcGIS API 3 Good material for X.
0. Content overview
- This knowledge involves ArcGIS API 3 X explanation of related classes
- Description of source code project structure directory
- Explanation of core code of function point
- Source code demo download
Some renderings of function points in this chapter are attached:


1. The knowledge points of this article relate to ArcGIS API 3 X explanation of related classes
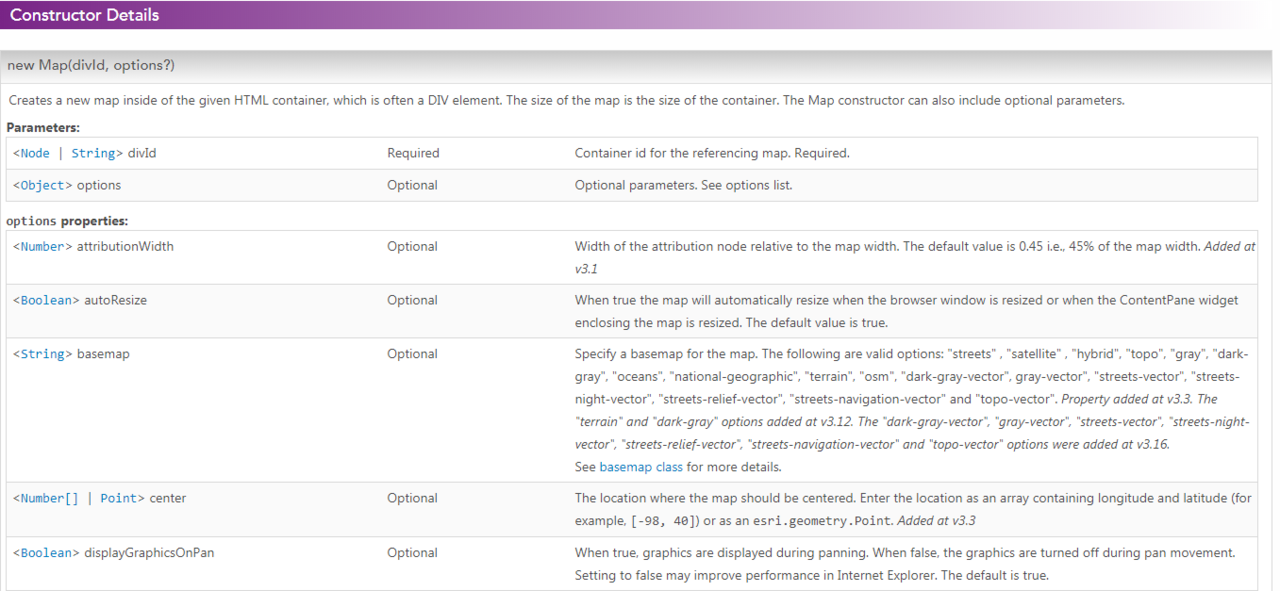
- Map
According to the official website description, the Map class creates a container and the required DOM structure for adding layers, graphics, information windows and other navigation controls.
Typically, a map is added to a page using DIV, and the width and height of the map are initialized to the width and height of the DIV container.
Constructor. See the corresponding api on the official website for details:


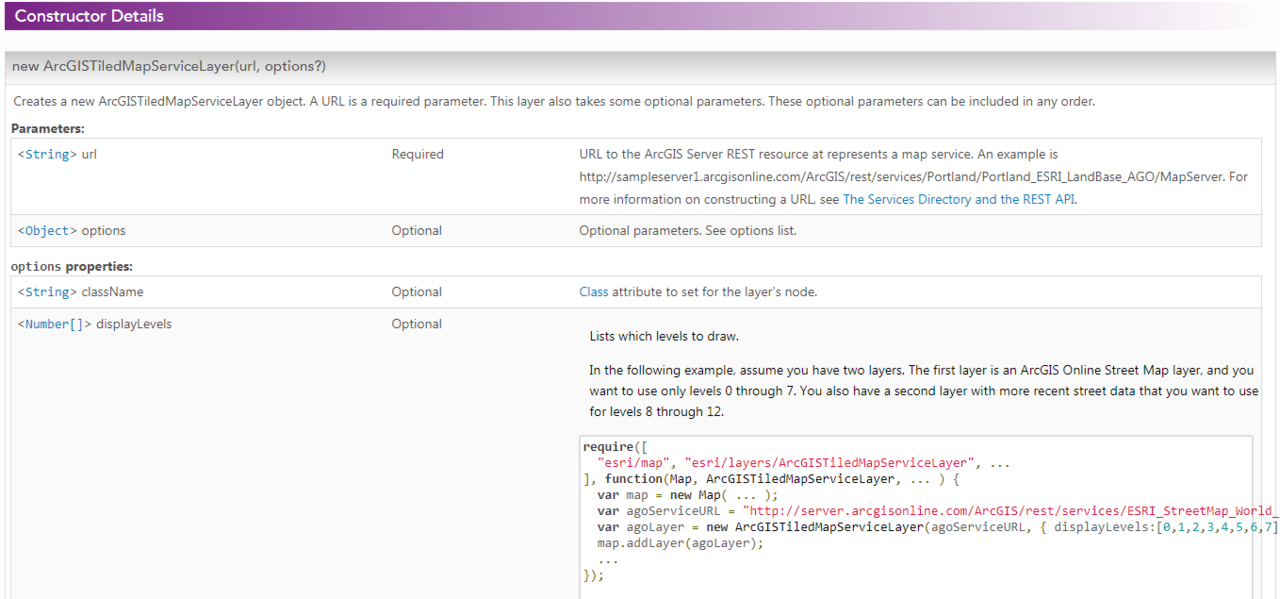
- ArcGISTiledMapServiceLayer
ArcGISTiledMapServiceLayer allows you to use the cached map service resources exposed by the ArcGIS Server REST API.
Constructor. See the corresponding api on the official website for details:


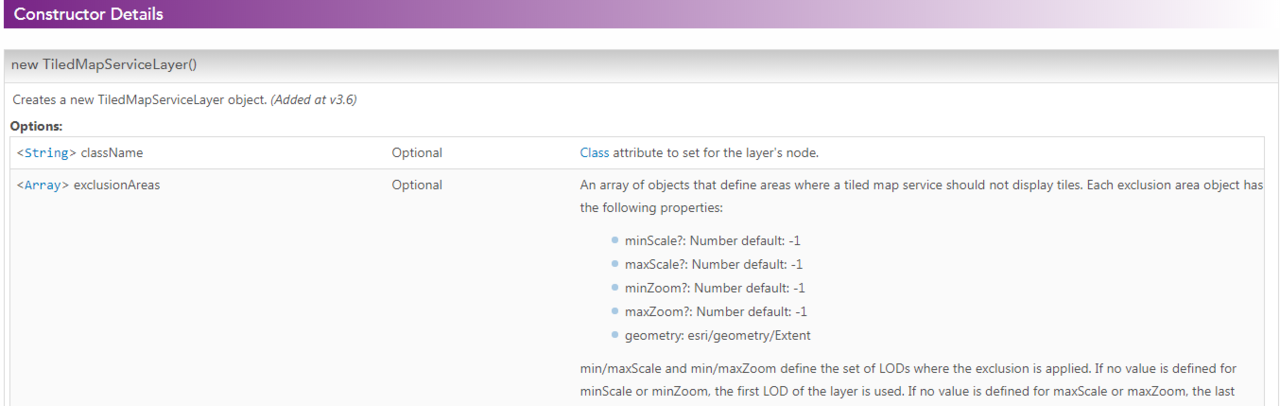
- TiledMapServiceLayer
The base class of cached map service Layer is used to be inherited and expanded. For example, the Layer loaded with online map in this article, such as sky map, Gaode map and Baidu map, is inherited
TiledMapServiceLayer.


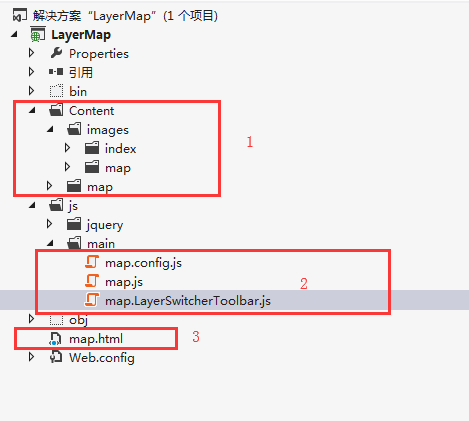
2. Description of source code project structure directory

1. css directory of the project, mainly including css files and image files; 2. Core js file, map config. js map service information configuration file, map js map initialization loading file, map LayerSwitcherToolbar. js package basemap switching function control; 3 map main page html.
3. Explanation of core code of function point
- Map service information profile:
/* --------------------------------Map initial information configuration-------------------------------- */
function MapConfig() { }
MapConfig.mapInitParams = {
fullExtent: {//Full map range
xmin: -180,
ymin: -90,
xmax: 180,
ymax: 90
},
extent: {//Initialization range 12491733.4192579457.27312724713.4812700839.274
xmin: 120.8696333,
ymin: 38.65953686,
xmax: 123.6199347,
ymax: 40.202622
},
spatialReference: {
wkid: 4326
},
arcgis_lods: [//lods of ArcGIS
{ "level": 0, "resolution": 0.005499319857156722, "scale": 2311162 },
{ "level": 1, "resolution": 0.002749659928578361, "scale": 1155581 },
{ "level": 2, "resolution": 0.0013748287745586776, "scale": 577790 },
{ "level": 3, "resolution": 6.874143872793388E-4, "scale": 288895 },
{ "level": 4, "resolution": 3.437060039091665E-4, "scale": 144447 },
{ "level": 5, "resolution": 1.7185181222408033E-4, "scale": 72223 },
{ "level": 6, "resolution": 8.592471638153725E-5, "scale": 36111 },
{ "level": 7, "resolution": 4.296116846026571E-5, "scale": 18055 },
{ "level": 8, "resolution": 2.147939449962994E-5, "scale": 9027 },
{ "level": 9, "resolution": 1.0738507519312054E-5, "scale": 4513 }
],
tdt_lods: [//Sky map lods
{ "level": 2, "resolution": 0.3515625, "scale": 147748796.52937502 },
{ "level": 3, "resolution": 0.17578125, "scale": 73874398.264687508 },
{ "level": 4, "resolution": 0.087890625, "scale": 36937199.132343754 },
{ "level": 5, "resolution": 0.0439453125, "scale": 18468599.566171877 },
{ "level": 6, "resolution": 0.02197265625, "scale": 9234299.7830859385 },
{ "level": 7, "resolution": 0.010986328125, "scale": 4617149.8915429693 },
{ "level": 8, "resolution": 0.0054931640625, "scale": 2308574.9457714846 },
{ "level": 9, "resolution": 0.00274658203125, "scale": 1154287.4728857423 },
{ "level": 10, "resolution": 0.001373291015625, "scale": 577143.73644287116 },
{ "level": 11, "resolution": 0.0006866455078125, "scale": 288571.86822143558 },
{ "level": 12, "resolution": 0.00034332275390625, "scale": 144285.93411071779 },
{ "level": 13, "resolution": 0.000171661376953125, "scale": 72142.967055358895 },
{ "level": 14, "resolution": 8.58306884765625e-005, "scale": 36071.483527679447 },
{ "level": 15, "resolution": 4.291534423828125e-005, "scale": 18035.741763839724 },
{ "level": 16, "resolution": 2.1457672119140625e-005, "scale": 9017.8708819198619 },
{ "level": 17, "resolution": 1.0728836059570313e-005, "scale": 4508.9354409599309 },
{ "level": 18, "resolution": 5.3644180297851563e-006, "scale": 2254.4677204799655 }
],
//Gaode map configuration
gaode_spatialReference: {
wkid: 102100
},
gaode_fullExtent: {//Full map range
xmin: -20037508.342787,
ymin: -20037508.342787,
xmax: 20037508.342787,
ymax: 20037508.342787
},
gaode_extent: {//Initialization range
xmin: 13414320.252357699,
ymin: 4652239.13502308,
xmax: 13909632.195645403,
ymax: 4921603.222699912
},
gaode_lods: [//Gaude map lods
{ "level": 0, "resolution": 156543.033928, "scale": 591657527.591555 },
{ "level": 1, "resolution": 78271.5169639999, "scale": 295828763.795777 },
{ "level": 2, "resolution": 39135.7584820001, "scale": 147914381.897889 },
{ "level": 3, "resolution": 19567.8792409999, "scale": 73957190.948944 },
{ "level": 4, "resolution": 9783.93962049996, "scale": 36978595.474472 },
{ "level": 5, "resolution": 4891.96981024998, "scale": 18489297.737236 },
{ "level": 6, "resolution": 2445.98490512499, "scale": 9244648.868618 },
{ "level": 7, "resolution": 1222.99245256249, "scale": 4622324.434309 },
{ "level": 8, "resolution": 611.49622628138, "scale": 2311162.217155 },
{ "level": 9, "resolution": 305.748113140558, "scale": 1155581.108577 },
{ "level": 10, "resolution": 152.874056570411, "scale": 577790.554289 },
{ "level": 11, "resolution": 76.4370282850732, "scale": 288895.277144 },
{ "level": 12, "resolution": 38.2185141425366, "scale": 144447.638572 },
{ "level": 13, "resolution": 19.1092570712683, "scale": 72223.819286 },
{ "level": 14, "resolution": 9.55462853563415, "scale": 36111.909643 },
{ "level": 15, "resolution": 4.77731426794937, "scale": 18055.954822 },
{ "level": 16, "resolution": 2.38865713397468, "scale": 9027.977411 },
{ "level": 17, "resolution": 1.19432856685505, "scale": 4513.988705 },
{ "level": 18, "resolution": 0.597164283559817, "scale": 2256.994353 },
{ "level": 19, "resolution": 0.298582141647617, "scale": 1128.497176 }
],
//Baidu map configuration
bd_spatialReference: {
wkid: 102100
},
bd_fullExtent: {//Full map range
xmin: -20037508.3427892,
ymin: -20037508.3427892,
xmax: 20037508.3427892,
ymax: 20037508.3427892
},
bd_extent: {//Initialization range
xmin: 7877382.758357699,
ymin: 2736509.35402308,
xmax: 8461361.654645403,
ymax: 3026052.818699912
},
bd_lods: [//Baidu map lods
{ "level": 0, "resolution": 156543.033928, "scale": 591657527.591555 },
{ "level": 1, "resolution": 78271.5169639999, "scale": 295828763.795777 },
{ "level": 2, "resolution": 39135.7584820001, "scale": 147914381.897889 },
{ "level": 3, "resolution": 19567.8792409999, "scale": 73957190.948944 },
{ "level": 4, "resolution": 9783.93962049996, "scale": 36978595.474472 },
{ "level": 5, "resolution": 4891.96981024998, "scale": 18489297.737236 },
{ "level": 6, "resolution": 2445.98490512499, "scale": 9244648.868618 },
{ "level": 7, "resolution": 1222.99245256249, "scale": 4622324.434309 },
{ "level": 8, "resolution": 611.49622628138, "scale": 2311162.217155 },
{ "level": 9, "resolution": 305.748113140558, "scale": 1155581.108577 },
{ "level": 10, "resolution": 152.874056570411, "scale": 577790.554289 },
{ "level": 11, "resolution": 76.4370282850732, "scale": 288895.277144 },
{ "level": 12, "resolution": 38.2185141425366, "scale": 144447.638572 },
{ "level": 13, "resolution": 19.1092570712683, "scale": 72223.819286 },
{ "level": 14, "resolution": 9.55462853563415, "scale": 36111.909643 },
{ "level": 15, "resolution": 4.77731426794937, "scale": 18055.954822 },
{ "level": 16, "resolution": 2.38865713397468, "scale": 9027.977411 },
{ "level": 17, "resolution": 1.19432856685505, "scale": 4513.988705 },
{ "level": 18, "resolution": 0.597164283559817, "scale": 2256.994353 },
{ "level": 19, "resolution": 0.298582141647617, "scale": 1128.497176 }
],
}
/*Gaude tile layer parameters*/
MapConfig.params_gaode = {
rows: 256,
cols: 256,
compressionQuality: 0,
origin: {
"x": -20037508.342787,
"y": 20037508.342787
},
spatialReference: MapConfig.mapInitParams.gaode_spatialReference,
lods: MapConfig.mapInitParams.gaode_lods,
initExtent: MapConfig.mapInitParams.gaode_extent,
fullExtent: MapConfig.mapInitParams.gaode_fullExtent
};
/*Baidu tile layer parameters*/
MapConfig.params_bd = {
rows: 256,
cols: 256,
compressionQuality: 90,
origin: {
"x": -20037508.3427892,
"y": 20037508.3427892
},
spatialReference: MapConfig.mapInitParams.bd_spatialReference,
lods: MapConfig.mapInitParams.bd_lods,
initExtent: MapConfig.mapInitParams.bd_extent,
fullExtent: MapConfig.mapInitParams.bd_fullExtent
};
/*Sky map tile layer parameters*/
MapConfig.params_tdt = {
rows: 256,
cols: 256,
compressionQuality: 0,
origin: {
"x": -180,
"y": 90
},
spatialReference: MapConfig.mapInitParams.spatialReference,
lods: MapConfig.mapInitParams.tdt_lods,
initExtent: MapConfig.mapInitParams.extent,
fullExtent: MapConfig.mapInitParams.fullExtent
};
/*Map configuration service information description
*type Is the map type, 0 is wmts, 1 is mapserver slice, 2 is Gaode map vector, 3 is Gaode satellite, 4 is sky map vector, 5 is sky map satellite, 6 is Baidu map vector, and 7 is Baidu satellite
*/
MapConfig.arcvecMap = { Url: "http://localhost:6080/arcgis/rest/services/dlMap/MapServer", labelUrl:" vector ", type: 1}; / / Dalian vector basemap Service - ArcGIS slice format
MapConfig.arcimgMap = { Url: "http://localhost:6080/arcgis/rest/services/dlImgMap/MapServer", labelUrl:" image ", type: 1}; / / Dalian image base map service - ArcGIS slice format
MapConfig.tdtvecMap = { labelUrl: "Sky map", type: 4 };//Sky map street map
MapConfig.tdtimgMap = { labelUrl: "Sky map", type: 5 };//Sky map image
MapConfig.gdvecMap = { labelUrl: "Gaude map", type: 2 };//Gaode street map
MapConfig.gdimgMap = { labelUrl: "Gaude map", type: 3 };//Gaode image map
MapConfig.bdvecMap = { labelUrl: "Baidu Maps", type: 6 };//Baidu street map
MapConfig.bdimgMap = { labelUrl: "Baidu Maps", type: 7 };//Baidu image
- Load the cached map code published by ArcGIS Server:
var curLyr = new esri.layers.ArcGISTiledMapServiceLayer(url, { id: "BaseMapID" });
map.addLayer(curLyr, 0);
- Load the core code of Gaode map:
//Gaode map layer extension
GAODELayer = DObject({
id:null,
esriLayer: null,
esriLayerType:'road',
construct: function (options) {
DUtil.extend(this, options);
dojo.declare("GaoDeTiledMapServiceLayer", esri.layers.TiledMapServiceLayer, {
id:null,
layertype: "road",//layer style
constructor: function (args) {
this.spatialReference = new esri.SpatialReference(MapConfig.mapInitParams.gaode_spatialReference);
DUtil.extend(this, args);
this.fullExtent = new esri.geometry.Extent({
xmin: MapConfig.params_gaode.fullExtent.xmin,
ymin: MapConfig.params_gaode.fullExtent.ymin,
xmax: MapConfig.params_gaode.fullExtent.xmax,
ymax: MapConfig.params_gaode.fullExtent.ymax,
spatialReference: this.spatialReference
});
this.initialExtent = this.fullExtent;
this.tileInfo = new esri.layers.TileInfo(MapConfig.params_gaode);
this.loaded = true;
this.onLoad(this);
},
/**
* Return different layers according to different laytypes
* @param level
* @param row
* @param col
* @returns {string}
*/
getTileUrl: function (level, row, col) {
var url = "";
switch (this.layertype) {
case "road"://vector
url = 'http://webrd0' + (col % 4 + 1) + '.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x=' + col + '&y=' + row + '&z=' + level;
break;
case "st"://image
url = 'http://webst0' + (col % 4 + 1) + '.is.autonavi.com/appmaptile?style=6&x=' + col + '&y=' + row + '&z=' + level;
break;
case "label"://Image mark
url = 'http://webst0' + (col % 4 + 1) + '.is.autonavi.com/appmaptile?style=8&x=' + col + '&y=' + row + '&z=' + level;
break;
default:
url = 'http://webrd0' + (col % 4 + 1) + '.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x=' + col + '&y=' + row + '&z=' + level;
break;
}
return url;
}
});
this.esriLayer = new GaoDeTiledMapServiceLayer({id:this.id,layertype:this.esriLayerType});
},
hide: function () {
this.esriLayer.hide();
},
show: function () {
this.esriLayer.show();
}
});
- Load Baidu map core code:
//Baidu map layer extension
BDLayer = DObject({
id: null,
esriLayer: null,
esriLayerType: 'bd_vec',
construct: function (options) {
DUtil.extend(this, options);
dojo.declare("BDTiledMapServiceLayer", esri.layers.TiledMapServiceLayer, {
id: null,
layertype: "bd_vec",//layer style
constructor: function (args) {
this.spatialReference = new esri.SpatialReference(MapConfig.mapInitParams.bd_spatialReference);
DUtil.extend(this, args);
this.fullExtent = new esri.geometry.Extent({
xmin: MapConfig.params_bd.fullExtent.xmin,
ymin: MapConfig.params_bd.fullExtent.ymin,
xmax: MapConfig.params_bd.fullExtent.xmax,
ymax: MapConfig.params_bd.fullExtent.ymax,
spatialReference: this.spatialReference
});
this.initialExtent = this.fullExtent;
this.tileInfo = new esri.layers.TileInfo(MapConfig.params_bd);
this.loaded = true;
this.onLoad(this);
},
/**
* Return different layers according to different laytypes
* @param level
* @param row
* @param col
* @returns {string}
*/
getTileUrl: function (level, row, col) {
var zoom = level - 1;
var offsetX = parseInt(Math.pow(2, zoom));
var offsetY = offsetX - 1;
var numX = col - offsetX, numY = (-row) + offsetY;
var num = (col + row) % 8 + 1;
var url = "";
switch (this.layertype) {
case "bd_vec"://vector
url = "http://online" + num + ".map.bdimg.com/tile/?qt=tile&x=" + numX + "&y=" + numY + "&z=" + level + "&styles=pl&scaler=1&udt=20141103";
break;
case "bd_img"://image
url = "http://shangetu" + num + ".map.bdimg.com/it/u=x=" + numX + ";y=" + numY + ";z=" + level + ";v=009;type=sate&fm=46&udt=20141015";
break;
case "bd_cva"://Image annotation
url = "http://online" + num + ".map.bdimg.com/tile/?qt=tile&x=" + numX + "&y=" + numY + "&z=" + level + "&styles=sl&udt=20141015";
break;
default:
url = "http://online" + num + ".map.bdimg.com/tile/?qt=tile&x=" + numX + "&y=" + numY + "&z=" + level + "&styles=pl&scaler=1&udt=20141103";
break;
}
return url;
}
});
this.esriLayer = new BDTiledMapServiceLayer({ id: this.id, layertype: this.esriLayerType });
},
hide: function () {
this.esriLayer.hide();
},
show: function () {
this.esriLayer.show();
}
});
- Load day map core code:
//Sky map layer extension
TDTLayer = DObject({
id: null,
esriLayer: null,
esriLayerType: 'vec',//Default vector type
construct: function (options) {
DUtil.extend(this, options);
dojo.declare("TDTTiledMapServiceLayer", esri.layers.TiledMapServiceLayer, {
id: null,
layertype: "vec",//layer style
constructor: function (args) {
this.spatialReference = new esri.SpatialReference(MapConfig.mapInitParams.spatialReference);
DUtil.extend(this, args);
this.fullExtent = new esri.geometry.Extent({
xmin: MapConfig.params_tdt.fullExtent.xmin,
ymin: MapConfig.params_tdt.fullExtent.ymin,
xmax: MapConfig.params_tdt.fullExtent.xmax,
ymax: MapConfig.params_tdt.fullExtent.ymax,
spatialReference: this.spatialReference
});
this.initialExtent = this.fullExtent;
this.tileInfo = new esri.layers.TileInfo(MapConfig.params_tdt);
this.loaded = true;
this.onLoad(this);
},
/**
* Return different layers according to different laytypes
* @param level
* @param row
* @param col
* @returns {string}
*/
getTileUrl: function (level, row, col) {
var url = "";
switch (this.layertype) {
case "vec"://Vector type
url = "http://t" + col % 8 + ".tianditu.gov.cn/vec_c/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=vec&STYLE=default&TILEMATRIXSET=c&TILEMATRIX=" + level + "&TILEROW=" + row + "&TILECOL=" + col + "&FORMAT=tiles&tk=7786923a385369346d56b966bb6ad62f";
break;
case "cva"://Vector annotation type
url = "http://t" + row % 8 + ".tianditu.gov.cn/cva_c/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cva&STYLE=default&TILEMATRIXSET=c&TILEMATRIX=" + level + "&TILEROW=" + row + "&TILECOL=" + col + "&FORMAT=tiles&tk=7786923a385369346d56b966bb6ad62f";
break;
case "img"://Satellite type
url = "http://t" + row % 8 + ".tianditu.gov.cn/img_c/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=img&STYLE=default&TILEMATRIXSET=c&TILEMATRIX=" + level + "&TILEROW=" + row + "&TILECOL=" + col + "&FORMAT=tiles&tk=7786923a385369346d56b966bb6ad62f";
break;
case "cia"://Satellite annotation type
url = "http://t" + row % 8 + ".tianditu.gov.cn/cia_c/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cia&STYLE=default&TILEMATRIXSET=c&TILEMATRIX=" + level + "&TILEROW=" + row + "&TILECOL=" + col + "&FORMAT=tiles&tk=7786923a385369346d56b966bb6ad62f";
break;
default://Vector type
url = "http://t" + col % 8 + ".tianditu.gov.cn/vec_c/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=vec&STYLE=default&TILEMATRIXSET=c&TILEMATRIX=" + level + "&TILEROW=" + row + "&TILECOL=" + col + "&FORMAT=tiles&tk=7786923a385369346d56b966bb6ad62f";
break;
}
return url;
}
});
this.esriLayer = new TDTTiledMapServiceLayer({ id: this.id, layertype: this.esriLayerType });
},
hide: function () {
this.esriLayer.hide();
},
show: function () {
this.esriLayer.show();
}
});