1, Introduce vercel
Vercel is a site hosting platform that provides CDN acceleration. Similar platforms include Netlify and Github Pages. In contrast, vercel has faster access speed in China and provides Production environment and development environment. It is very useful for project development and supports continuous integration. One push or one PR will automatically build and publish in the development environment, Different links will be generated for preview.
But vercel is only free for individual users, and teams charges
First, vercel is deployed with zero configuration. Second, the access speed is much better than that of GitHub page, and it is built quickly and used for free. It is very convenient for deploying personal front-end projects and interface services
- Vercel is similar to github page, but it is much more powerful and faster than github page. Moreover, after Github is authorized to vercel, the most elegant publishing experience can be achieved. Just push the code gently, and the project will be updated and deployed automatically.
- vercel also supports the deployment of the serverless interface. That means that it can deploy not only static websites, but also dynamic websites, and all these functions are free
- vercel also supports automatic configuration of https. It doesn't need to apply for certificates in FreeSSL, which saves a lot of certificate configuration
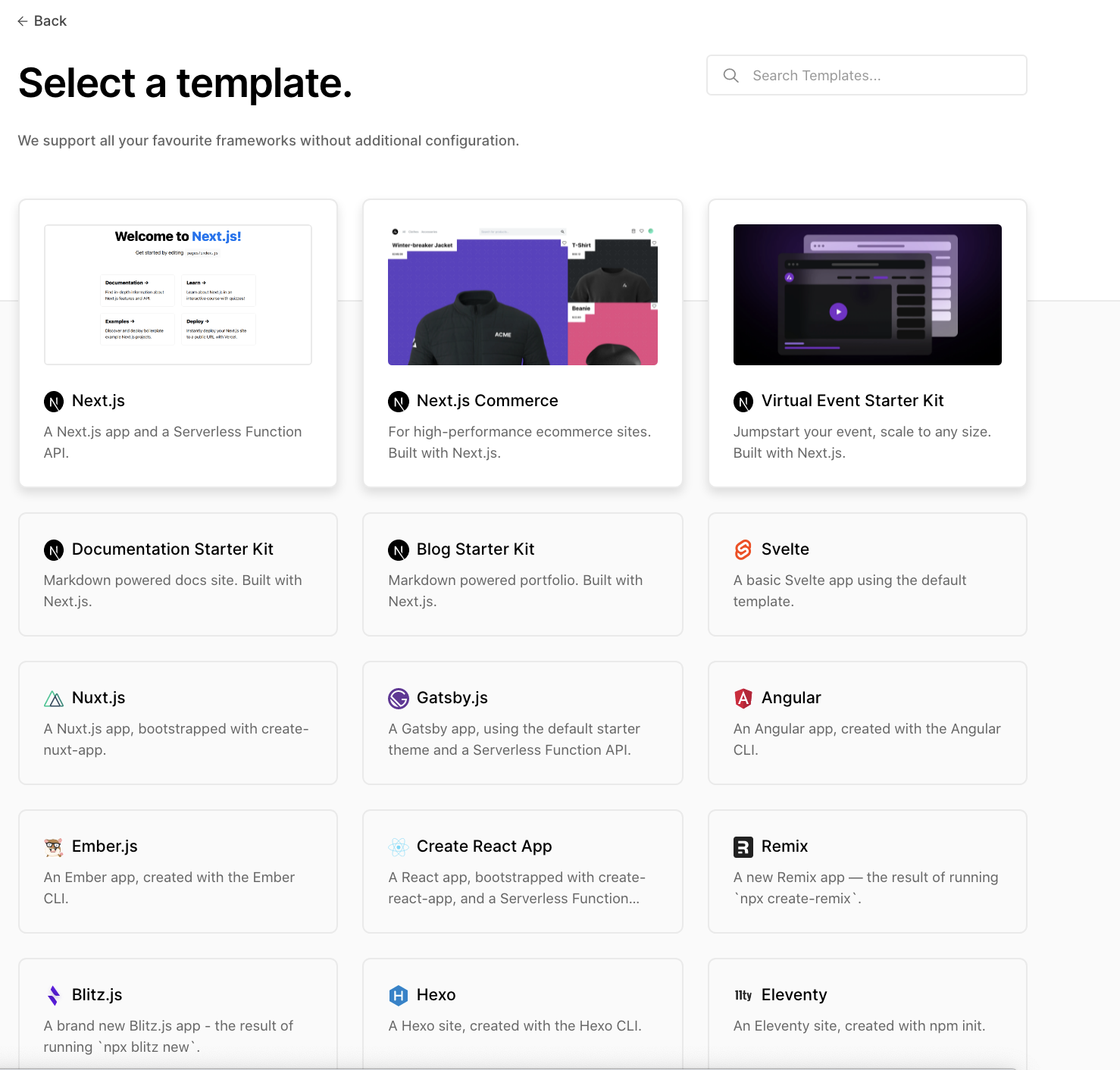
- vercel currently has 31 deployment templates

2, Start
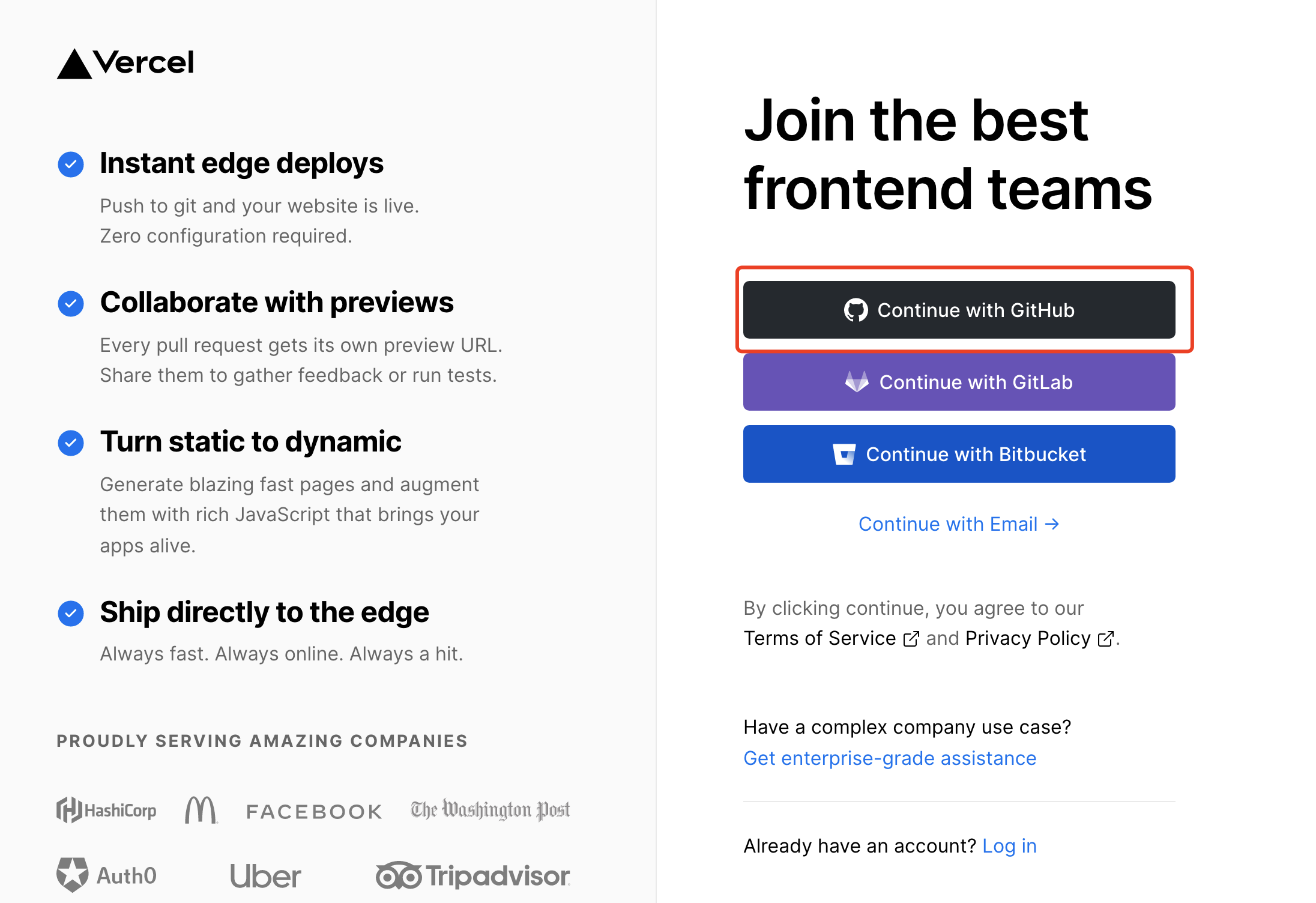
Open the vercel home page https://vercel.com/signup

Use the GitHub account to associate with vercel, and the subsequent code submitted to vercel can automatically trigger the deployment

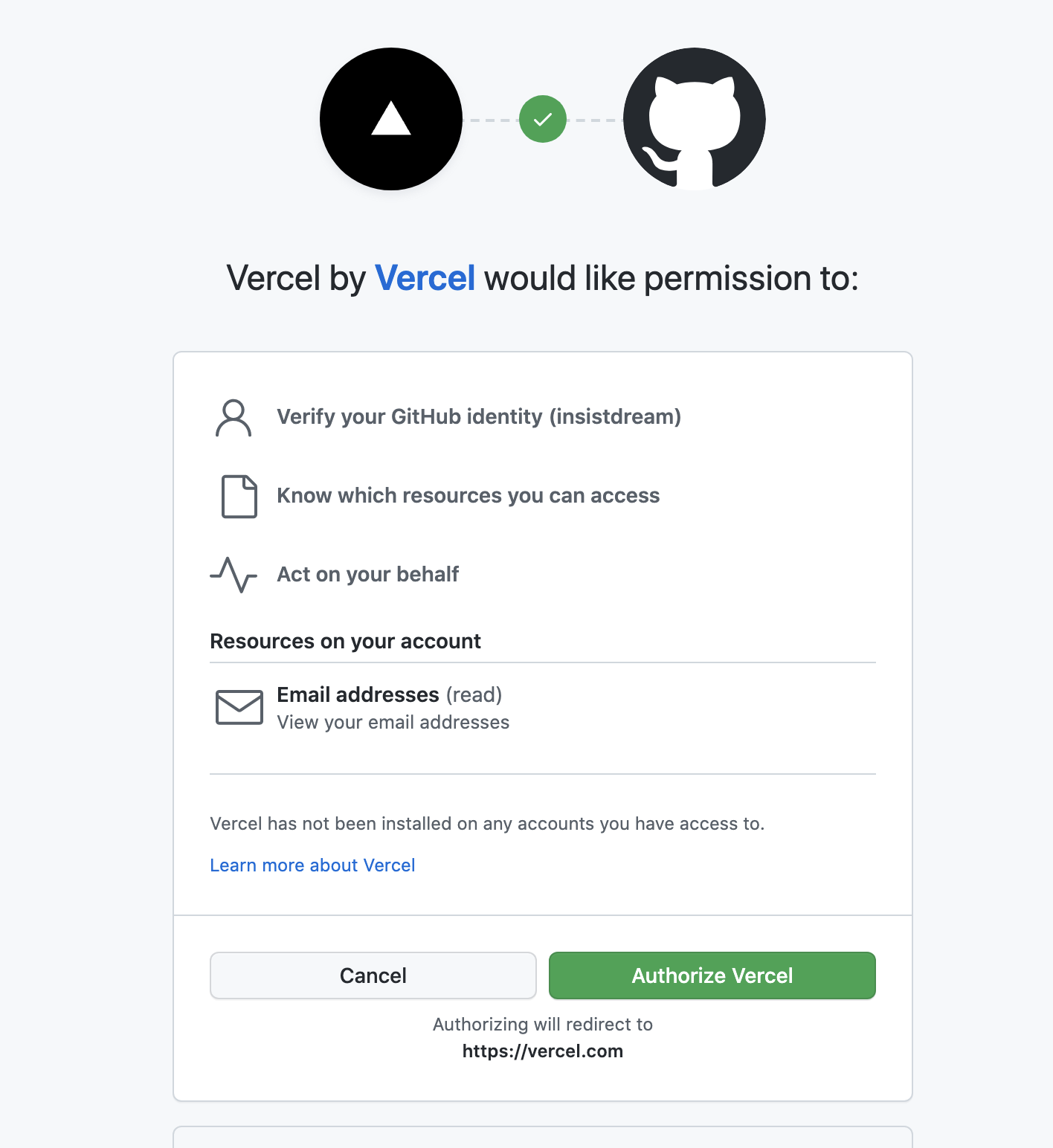
The authorization page appears and click Authorize Vercel.
3, Deploy Hexo blog
Vercel is the best static site hosting platform. With the help of vercel platform, we can deploy blog static files to vercel instead of hosting with GitHub pages. Vercel is much faster than GitHub pages.
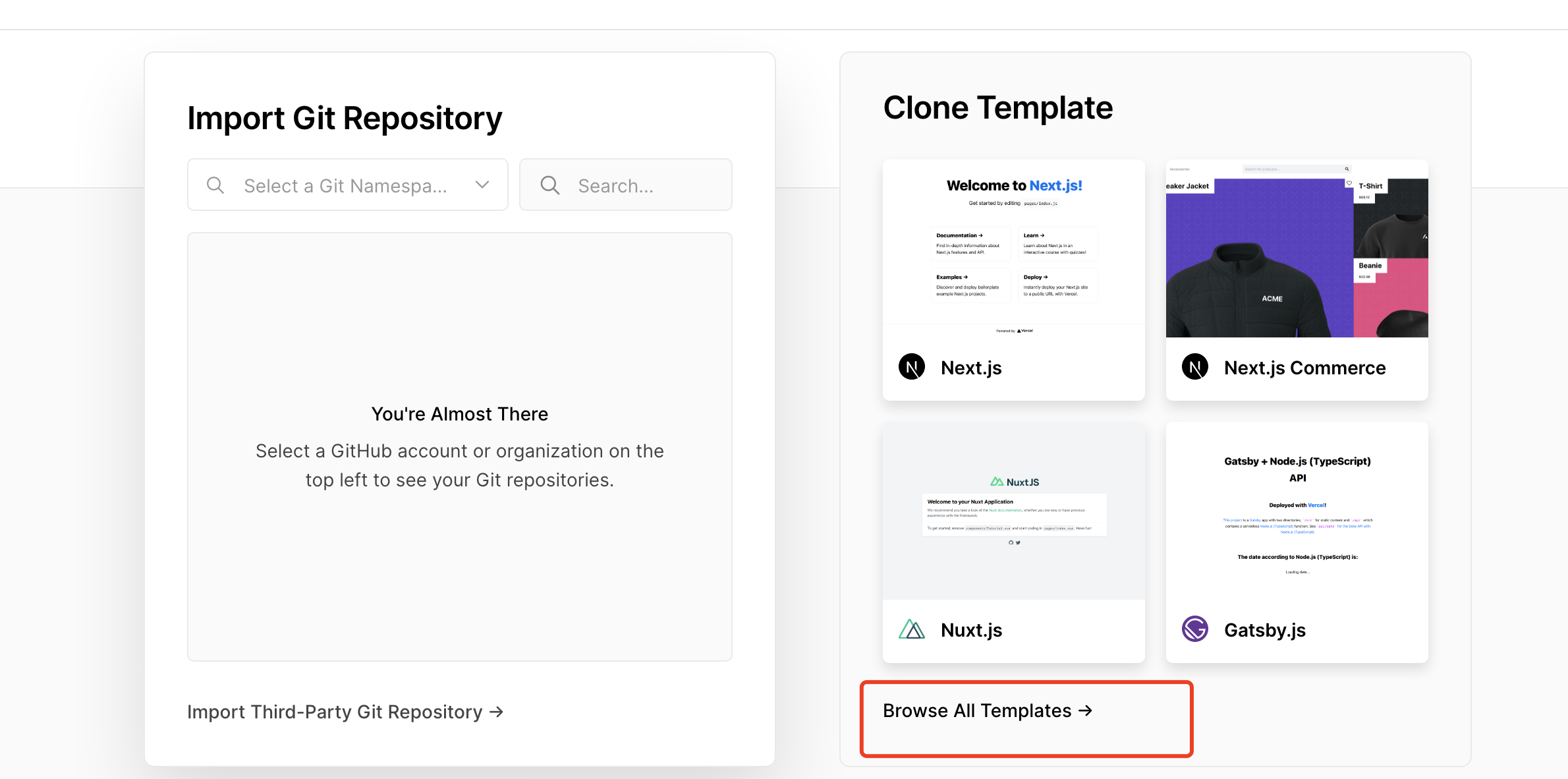
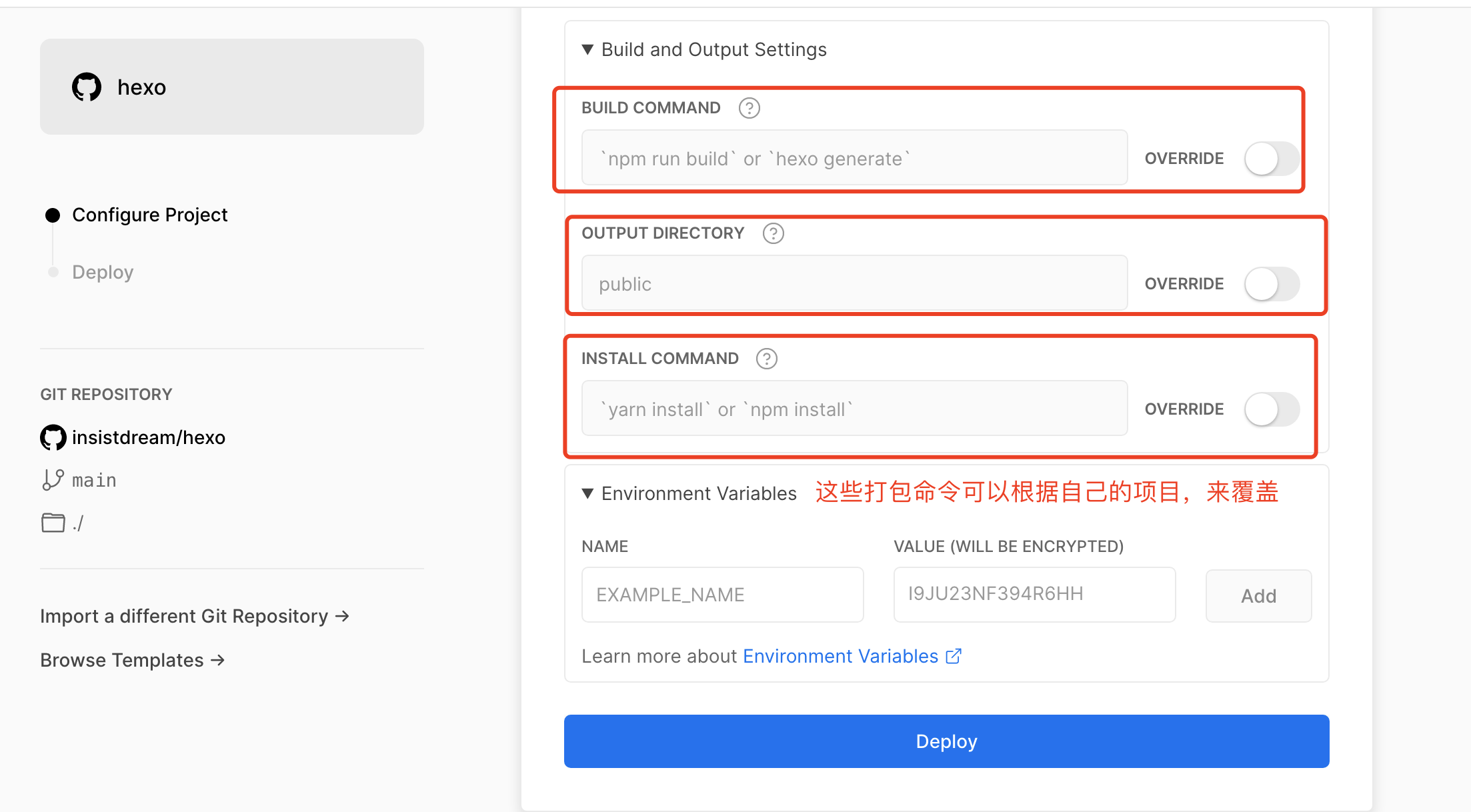
Select a template deployment provided by vercel. Of course, you can also submit the code to GitHub, and then go to vercel to select it

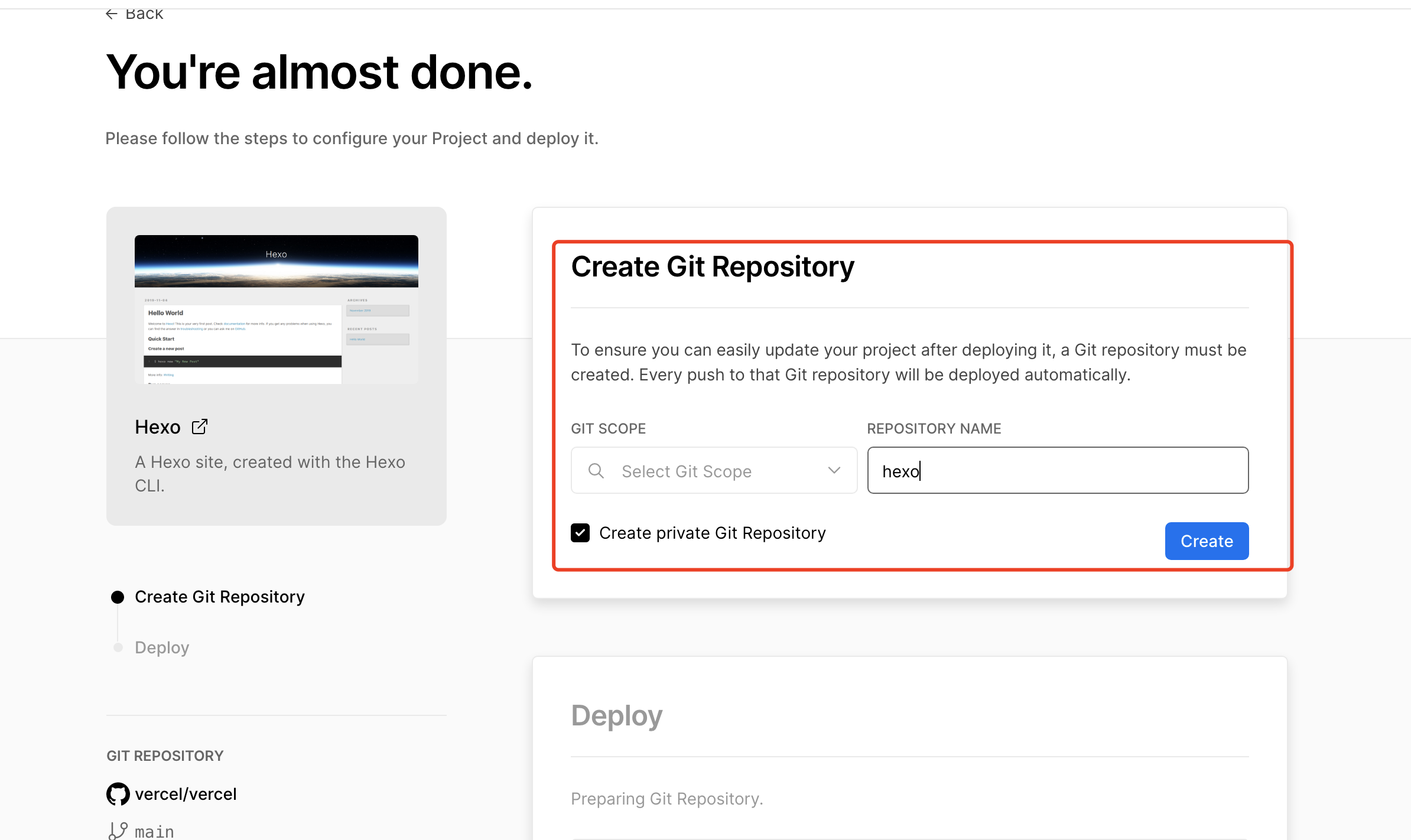
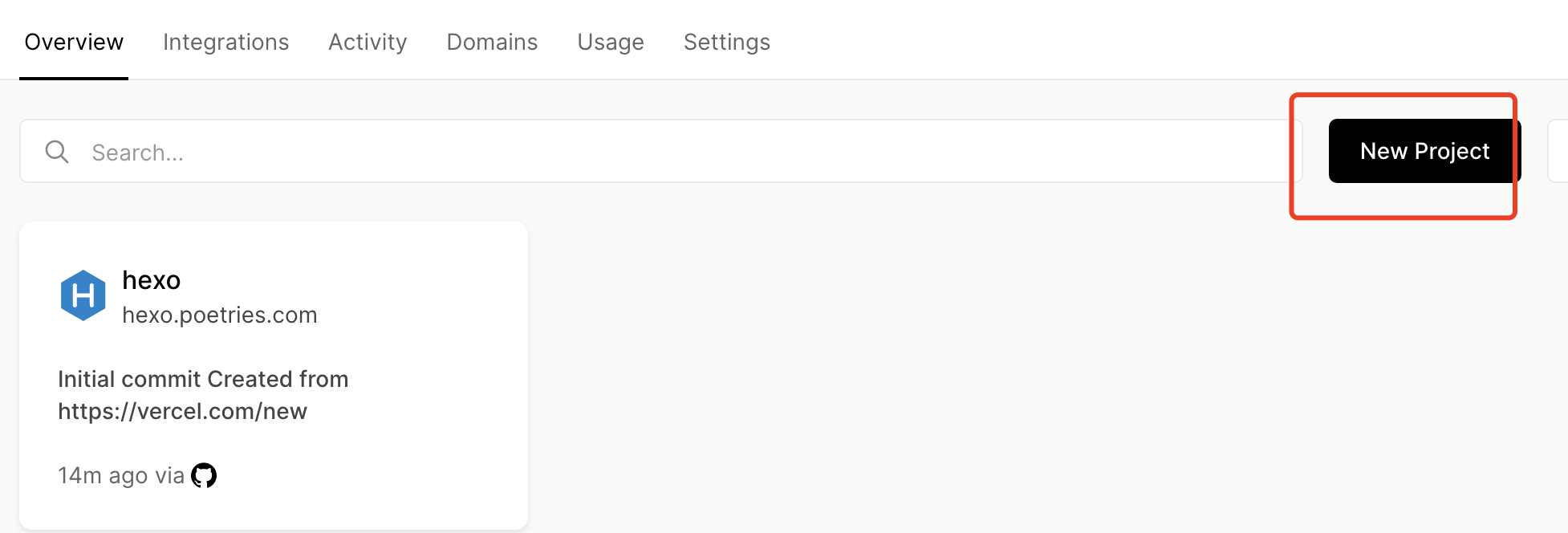
Create a GitHub project, and the code will be automatically created on the GitHub account

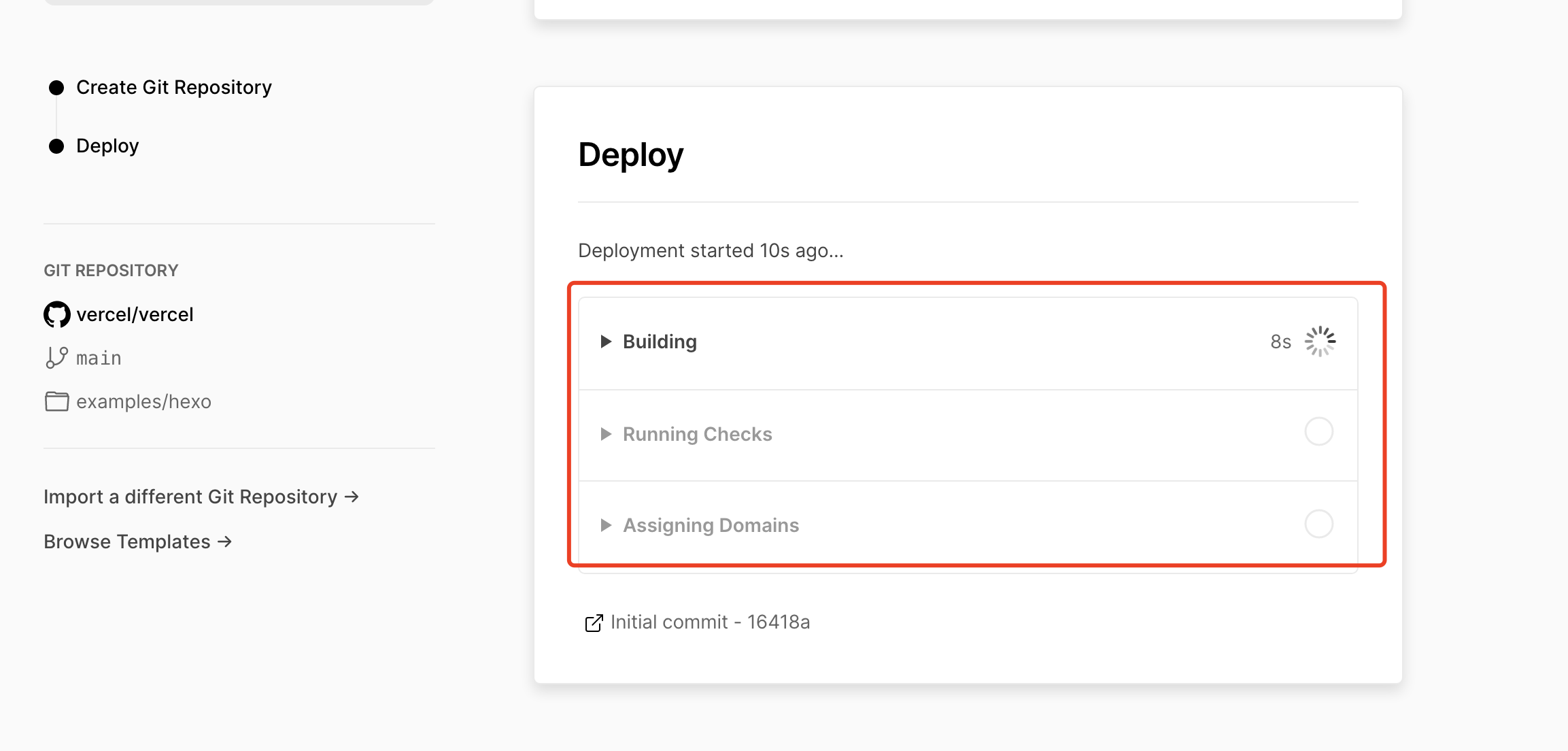
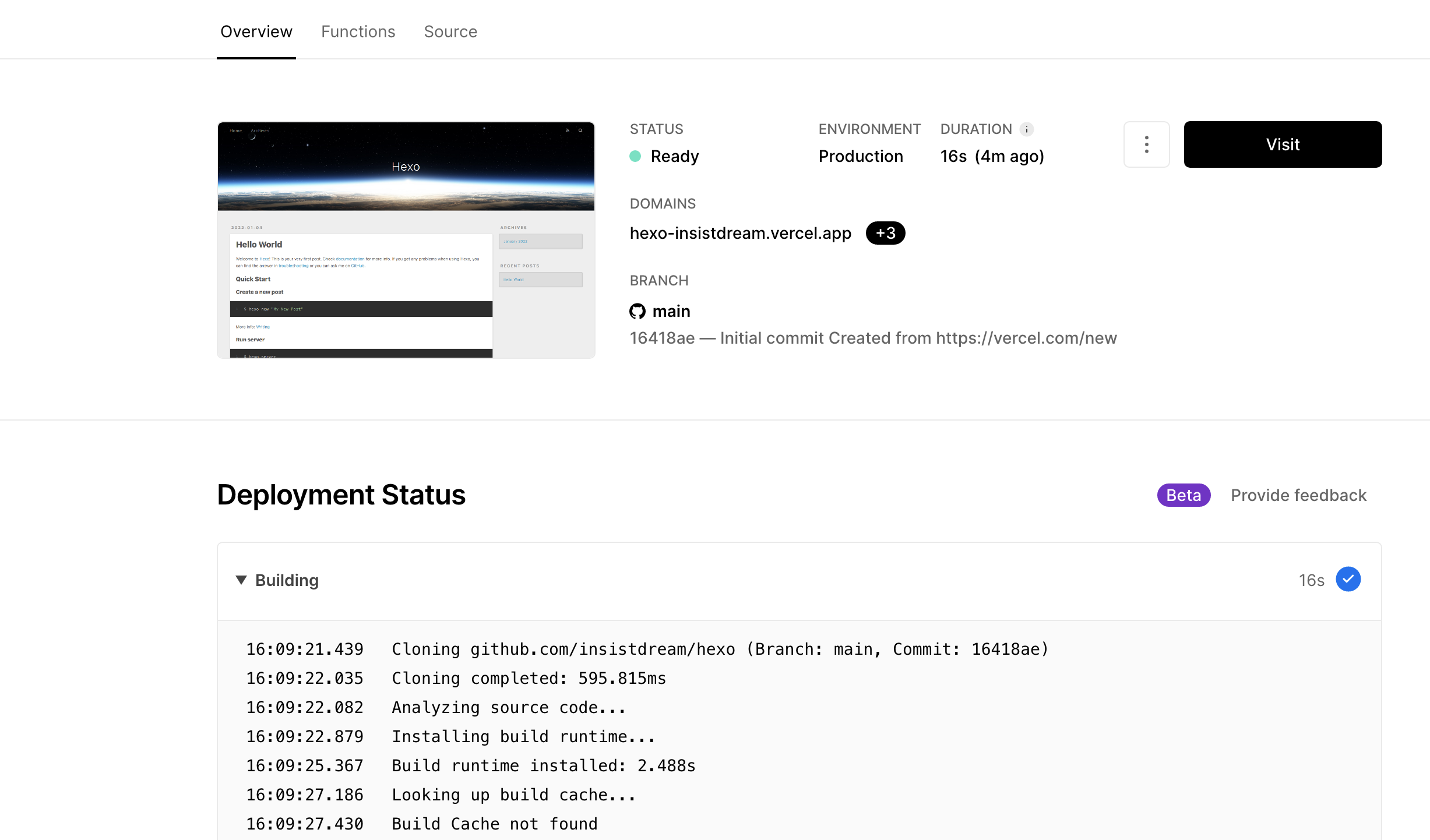
After creation, wait for the vercel build

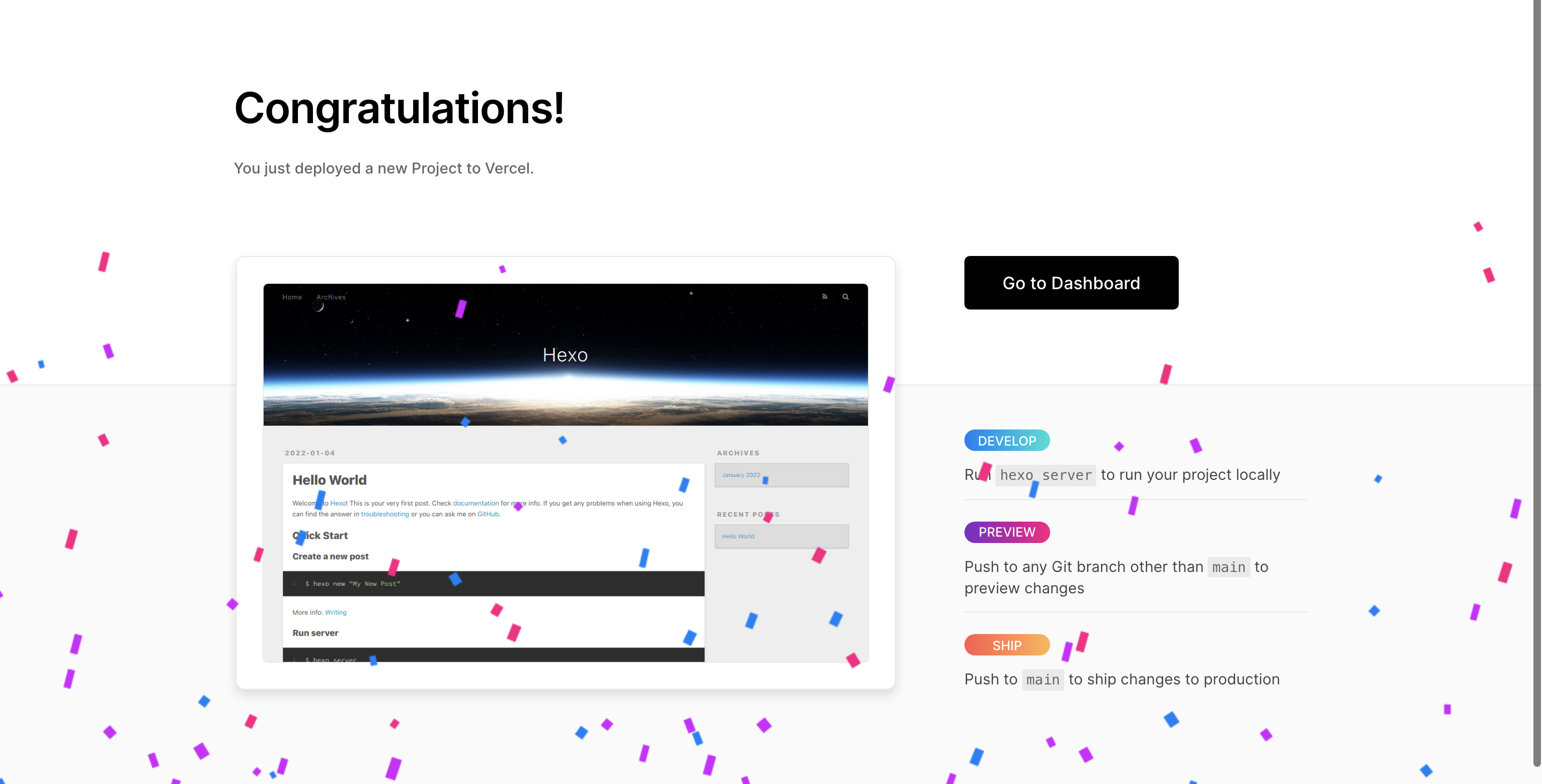
Automatically jump to the home page after successful creation


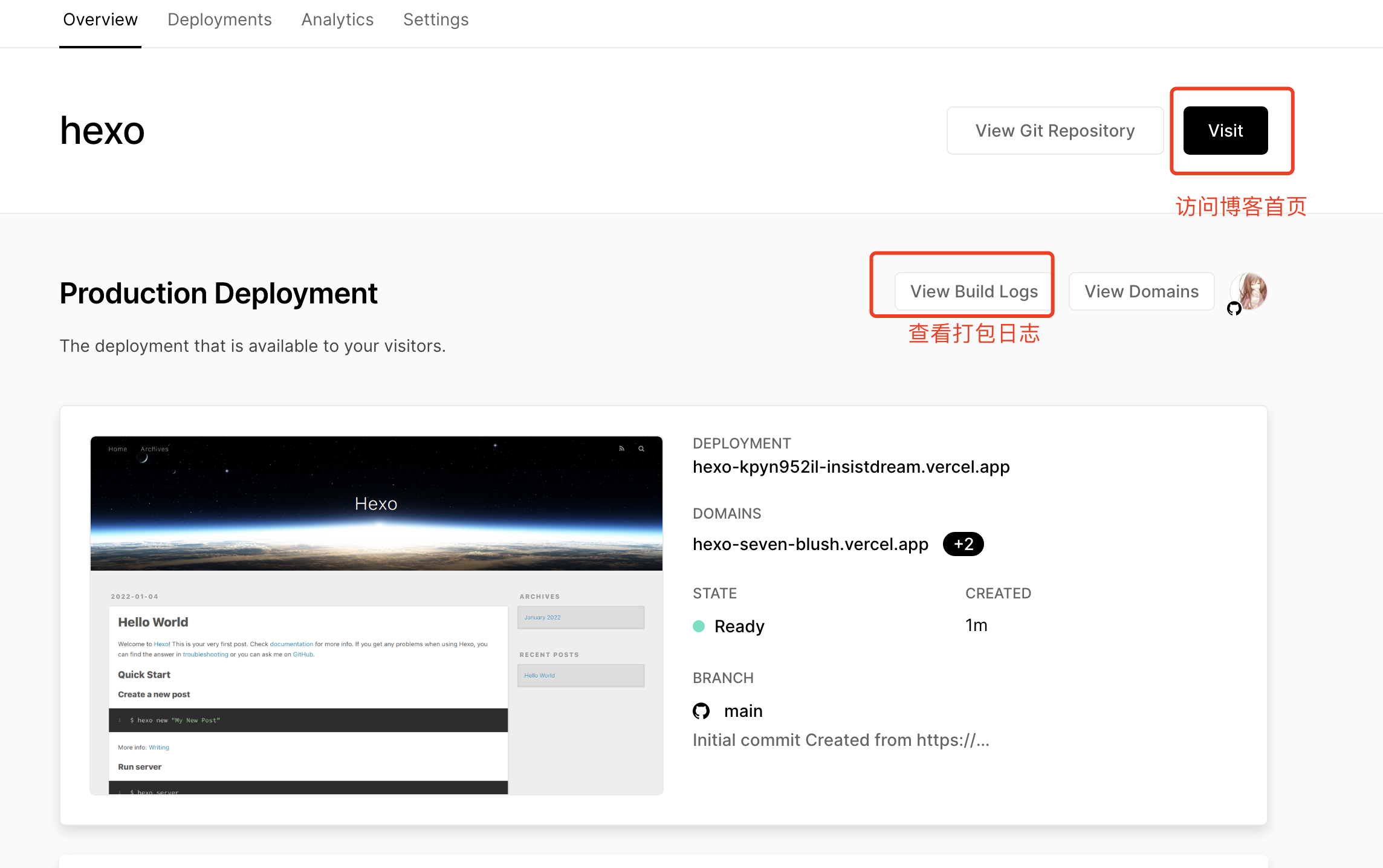
Click visit to access the created service https://hexo-seven-blush.vercel.app , vercel will assign us a default domain name. Of course, you can also customize and modify it.

We can view the packaging log. If there is a problem in the construction process, just look here

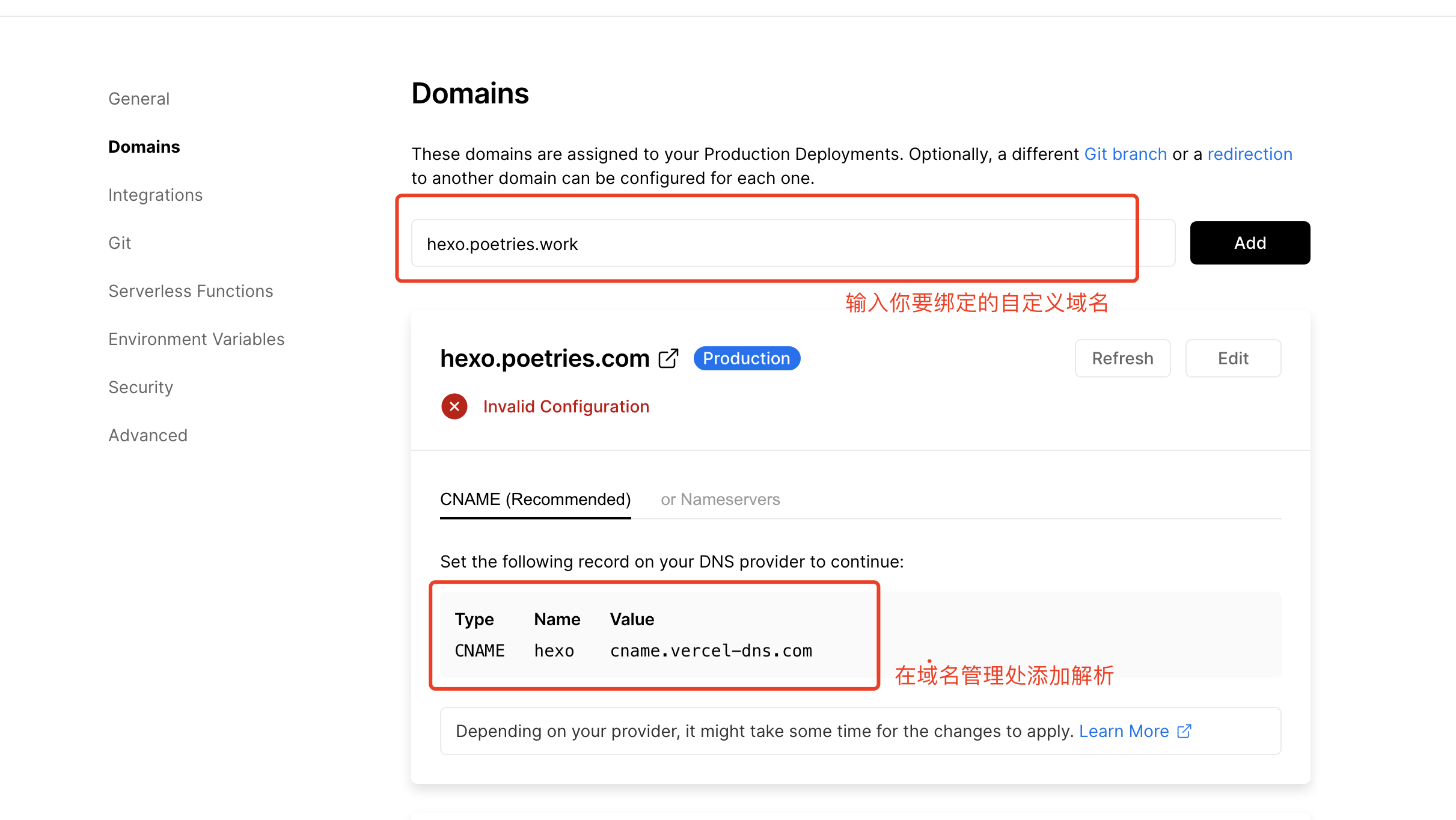
Click view domain to bind the custom domain name

Then we go to domain name resolution and resolve CNAME to CNAME vercel-dns. com

Finally, after parsing, visit hexo poetries. Com custom domain name. Here we deploy the blog hexo project to vercel. Later, when you submit code in GitHub, it will automatically trigger vercel packaging and construction
You can also select code from Github to create a project

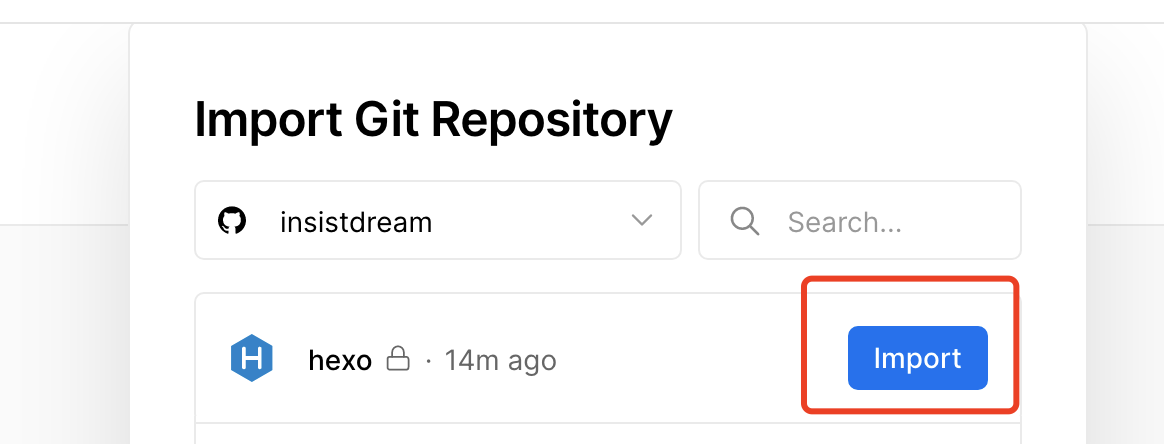
Import items on GitHub account


The process of deploying front-end projects such as vue and react is similar and will not be demonstrated here
4, Deploying Serverless Api
Using vercel to deploy Serverless Api, you can have your own dynamic website without purchasing ECs
Simple demonstration of deploying api interface services

Configure vercel JSON, more configurations can be found on the official website of vercel https://vercel.com/docs
{
"headers": [{
"source": "/(.*)",
"headers" : [
{
"key" : "Access-Control-Allow-Origin",
"value" : "*"
},
{
"key" : "Access-Control-Allow-Headers",
"value" : "content-type"
},
{
"key" : "Access-Control-Allow-Methods",
"value" : "DELETE,PUT,POST,GET,OPTIONS"
}
]
}],
"rewrites": [
{
"source": "/", // Redirect configuration access / redirect root path to / API / query all users
"destination": "/api/query-all-users"
}
]
}
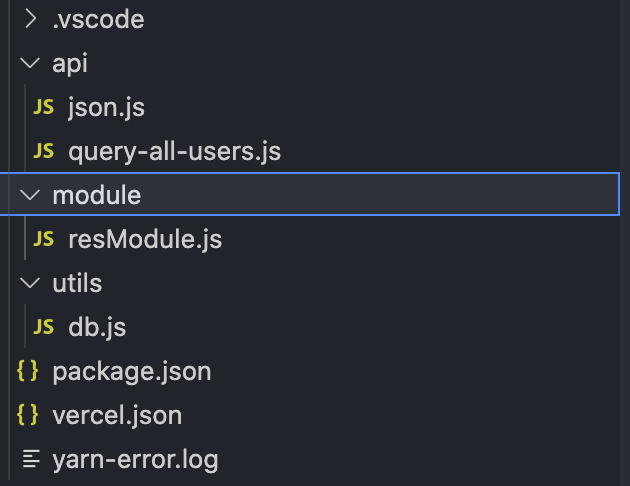
Create an interface. vercel agrees to create an interface path under the api. Finally, we can access the interface service through the domain name / api/json domain name / api / query all users. We have created two interfaces here
// api/json.js
// req receives all request information, and res is the response information
// Through module Exports exposed
module.exports = (req, res) => {
res.send('test')
}
We use Tencent cloud database to store some data on the cloud database
// utils/db.js
// Package for operating cloud database
const cloudbase = require('@cloudbase/node-sdk')
const app = cloudbase.init({
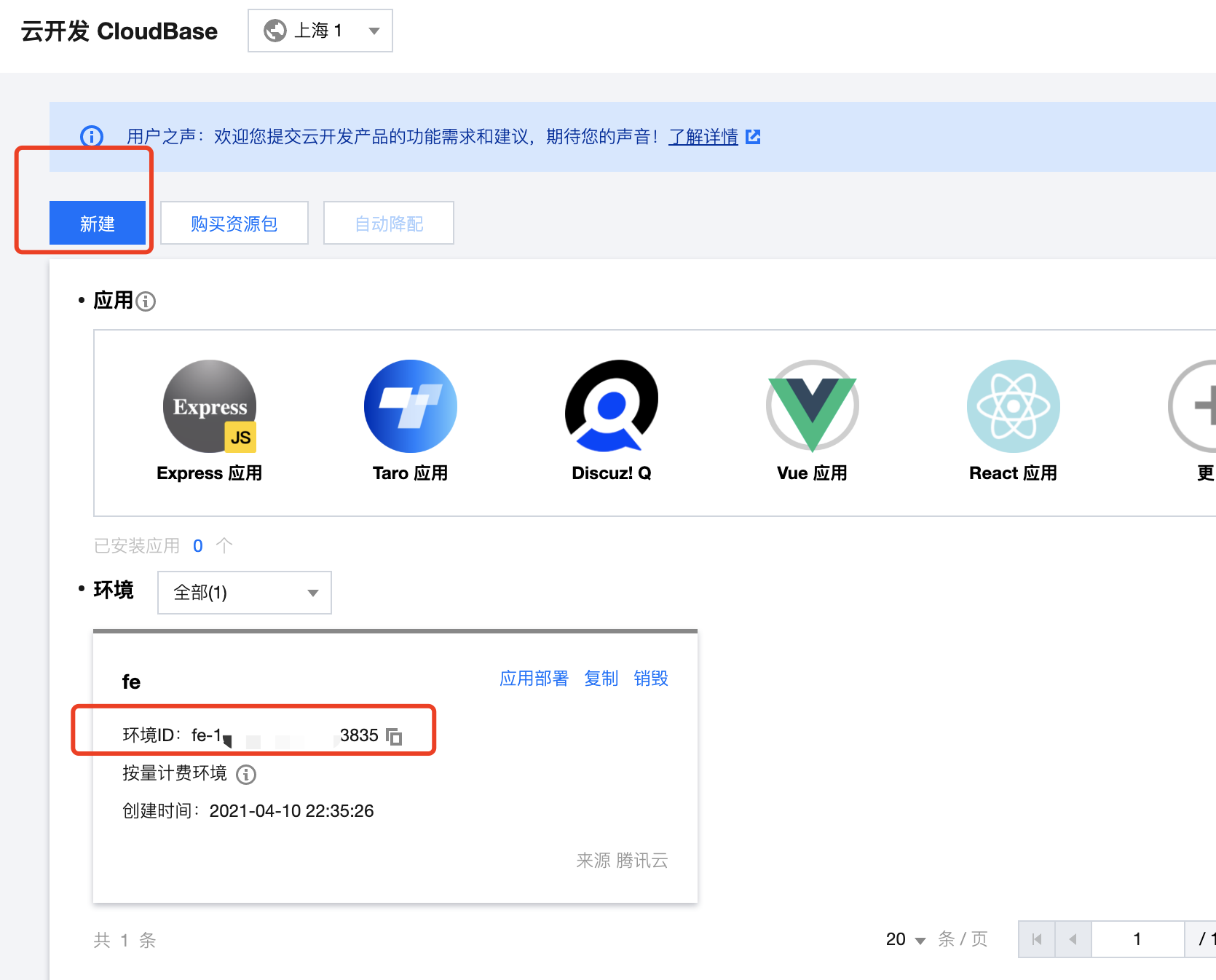
env: "Fill environment ID", // Create environment ID in Tencent cloud background
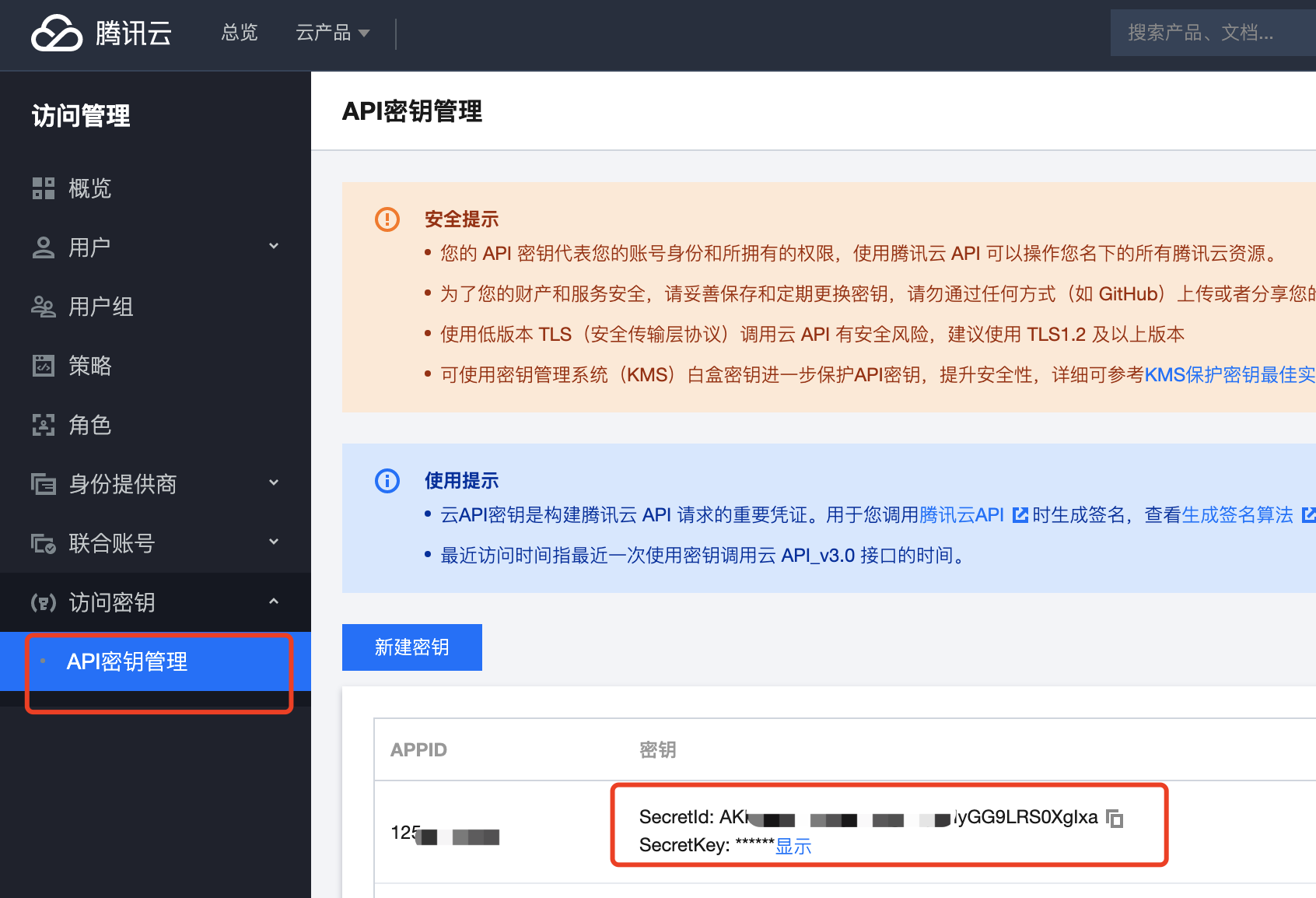
// Go to this link to get the secretId and secretKey, and fill them in https://console.cloud.tencent.com/cam/capi
secretId: "",
secretKey: ""
});
// 1. Get database reference
module.exports = app.database();
Go to this link to get the secretId and secretKey, and fill them in https://console.cloud.tencent.com/cam/capi

Go to Tencent cloud console to create an environment and get the environment ID

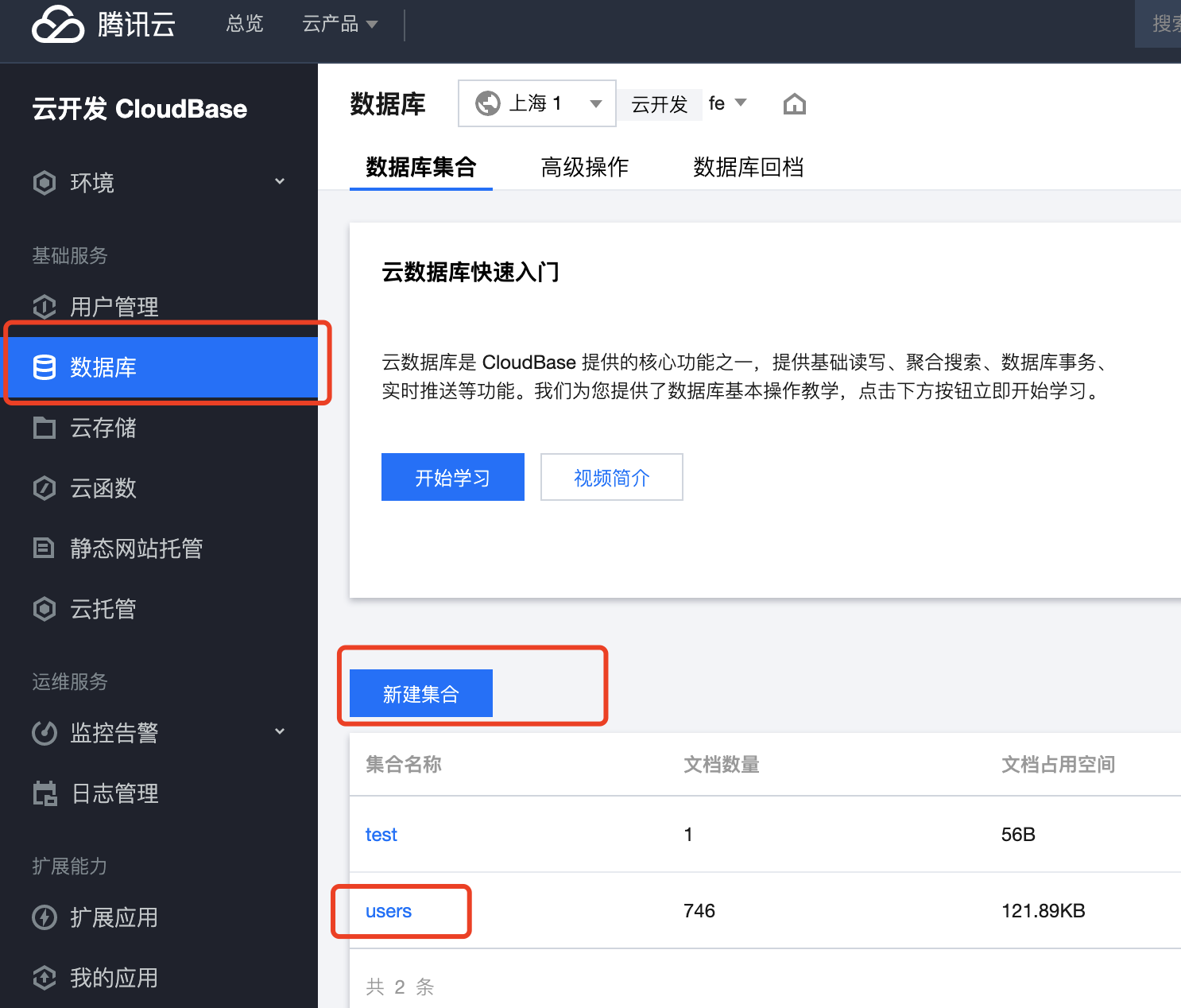
Select database - create a new collection users

// api/query-all-users.js
// Query Tencent cloud database user records
const db = require('../utils/db')
const _ = db.command
module.exports = async (req, response) => {
let {name, pwd, size = 50} = req.query
// For more syntax, just check the Tencent cloud database document https://cloud.tencent.com/document/product/876/46897
let { total } = await db.collection("users").count()
let pickField = {
'_id': false,
createAt: true,
userName: true,
address: true
}
let { data } = await db.collection("users")
.field(pickField)
.orderBy('createAt', 'desc')
.limit(parseInt(size))
.get()
response.json({
total,
count: data.length,
list: data
})
}
In this way, we write two interface services, submit the code to GitHub, then create a project on vercel and import the code deployment on GitHub. Finally, the deployed service can be deployed through https: / / domain name / API / query all users? Name = Xiaoyue & size = 100
Author's introduction: Xiaoyue focuses on sharing advanced skills and technical dry goods in the front-end field. For more dry goods, please see gongzonghao's "front-end advanced journey"