catalogue
1. Want to: Learn front-end knowledge
1. GitHub website of my own code
2.SIKI College: I refer to this video for practice
3.w3school official website: used as a dictionary
4. Rookie tutorial: use as a dictionary
5.Web front end season 1 (HTML): my own note blog
6.Web front end season 2 (CSS): my own note blog
7.Web front end season 3 (JavaScript): my own note blog
Operation: 1: Success: 604 - write validation verification rules
1. Operation result: successful
Operation: 2: Success: 605 - validation verification completed (end of course)
1. Operation result: successful
I objective
1. Want to: Learn front-end knowledge
2. Think: take notes. Next time, you don't need to watch the video. You can quickly recall by looking at the notes directly.
II reference resources
1. GitHub website of my own code
GitHub - xzy506670541 / WebTest: Web front end of Siki College
2.SIKI College: I refer to this video for practice
Login - SiKi College - life and learning!
- I refer to this video for practice
3.w3school official website: used as a dictionary
4. Rookie tutorial: use as a dictionary
Rookie tutorial - learn not only technology, but also dream!
5.Web front end season 1 (HTML): my own note blog
6.Web front end season 2 (CSS): my own note blog
7.Web front end season 3 (JavaScript): my own note blog
III be careful
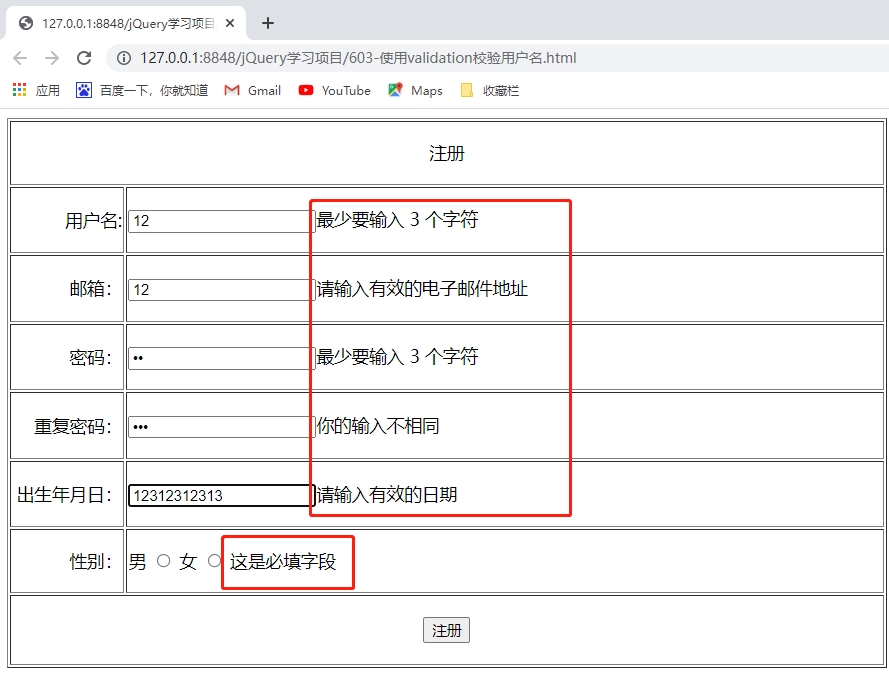
Operation: 1: Success: 604 - write validation verification rules
1. Operation result: successful
Form verification
1. jQuery plug-in validation: https://jqueryvalidation.org/
a. Internationalization (prompt information supports multiple languages)
b. validation is a plug-in based on jQuery, which has some functions and functions of jQuery
2. Grammar
$(xx).validate({
rules:{},
messages:{}
});
3,rules:{
username:{
required:true,
minlength:9,
digits:true ,
equalTo:"[name='reusername']"
},
password:{...}
}
4. If there are no messages, an English prompt will be given by default
The international message JS file, you can also not write messages
messages:{
username:{
Required: "user name is required",
minlength: "the minimum length is 9 bits",
digits: "must consist of numbers"
},
password:{...}
}
5. Radio button processing:
<label for="sex" class="error" style="display: none;"></label>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="js/jquery.validate.min.js"></script>
<script type="text/javascript" src="js/messages_zh.min.js"></script>
<script type="text/javascript">
var validateRule = {
rules: {
// Rules for the key value of username
username: {
required: true,
minlength: 3,
maxlength: 6
},
email: {
required: true,
email: true
},
password: {
required: true,
minlength: 3,
maxlength: 6
},
rePassword: {
required: true,
equalTo: "[name='password']"
},
birthday: {
date: true
},
sex:{
required:true
}
}
};
$(function() {
$("#registerForm").validate(validateRule);
});
</script>
</head>
<body>
<form action="register.jsp" id="registerForm">
<table border="1" width="800px" height="500px">
<tr>
<td colspan="2" align="center">register</td>
</tr>
<tr>
<td align="right" width="100px">user name:</td>
<td align="left"> <input type="text" name="username" />
</td>
</tr>
<tr>
<td align="right">Email:</td>
<td> <input type="text" name="email" /></td>
</tr>
<tr>
<td align="right">password:</td>
<td> <input type="password" name="password" /> </td>
</tr>
<tr>
<td align="right">Duplicate password:</td>
<td> <input type="password" name="rePassword" /> </td>
</tr>
<tr>
<td align="right">Date of birth:</td>
<td> <input type="text" name="birthday" /> </td>
</tr>
<tr>
<td align="right">Gender:</td>
<td> male <input type="radio" name="sex" /> female <input type="radio" name="sex" />
<label for="sex" class="error"></label>
</td>
</tr>
<tr>
<td colspan="2" align="center"> <input type="submit" value="register" /> </td>
</tr>
</table>
</form>
</body>
</html>
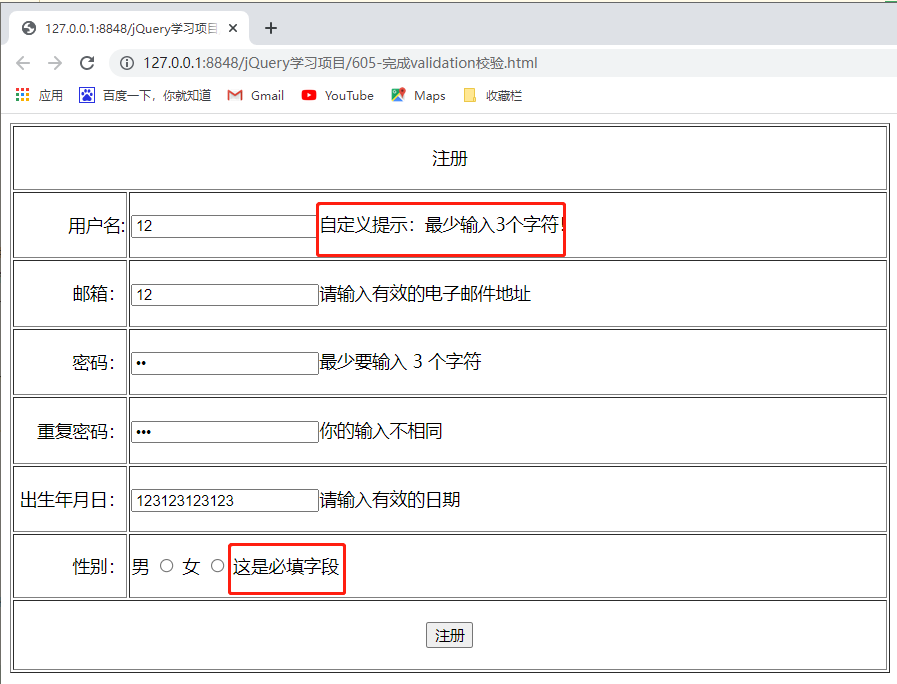
Operation: 2: Success: 605 - validation verification completed (end of course)
1. Operation result: successful

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="js/jquery.validate.min.js"></script>
<script type="text/javascript" src="js/messages_zh.min.js"></script>
<script type="text/javascript">
var validateRule = {
rules: {
// Rules for the key value of username
username: {
required: true,
minlength: 3,
maxlength: 6
},
email: {
required: true,
email: true
},
password: {
required: true,
minlength: 3,
maxlength: 6
},
rePassword: {
required: true,
equalTo: "[name='password']"
},
birthday: {
date: true
},
sex: {
required: true
}
},
// Customize the prompt content: the code format is similar to that of rules
messages: {
username: {
required: "User defined prompt: This is required",
minlength: "Custom prompt: enter at least 3 characters!",
maxlength: "Custom prompt: enter 6 characters at most!"
}
}
};
$(function() {
$("#registerForm").validate(validateRule);
});
</script>
</head>
<body>
<form action="register.jsp" id="registerForm">
<table border="1" width="800px" height="500px">
<tr>
<td colspan="2" align="center">register</td>
</tr>
<tr>
<td align="right" width="100px">user name:</td>
<td align="left"> <input type="text" name="username" />
</td>
</tr>
<tr>
<td align="right">Email:</td>
<td> <input type="text" name="email" /></td>
</tr>
<tr>
<td align="right">password:</td>
<td> <input type="password" name="password" /> </td>
</tr>
<tr>
<td align="right">Duplicate password:</td>
<td> <input type="password" name="rePassword" /> </td>
</tr>
<tr>
<td align="right">Date of birth:</td>
<td> <input type="text" name="birthday" /> </td>
</tr>
<tr>
<td align="right">Gender:</td>
<td> male <input type="radio" name="sex" /> female <input type="radio" name="sex" />
<label for="sex" class="error"></label>
</td>
</tr>
<tr>
<td colspan="2" align="center"> <input type="submit" value="register" /> </td>
</tr>
</table>
</form>
</body>
</html>
 https://blog.csdn.net/qq_40544338/article/details/120907015
https://blog.csdn.net/qq_40544338/article/details/120907015