1, Selector for JQuery
1.1 basic selector
| name | usage | describe |
|---|---|---|
| id selector | $('#id'); | Gets the element with the specified ID |
| Class selector | $('.class'); | Get elements of the same class |
| tag chooser | $('div'); | Gets all elements of the same class of labels |
| Union selector | $('div,p,li'); | Use commas to separate as long as one of the conditions is met |
| Intersection selector | $('div.redClass'); | Get div element with class redClass |
1.2 level selector
| name | usage | describe |
|---|---|---|
| Progeny selector | $('ul>li') | Use the > sign to get the elements of the child level, but not the elements of the * * grandson level |
| Descendant Selectors | $('ul li') | Using a space to represent the descendant selector will get all li elements under ul, including grandchildren |
1.3 filter selector
These selectors have colons
| name | usage | describe |
|---|---|---|
| :eq(index) | $('li:eq(2)').css('color','red'); | Among the obtained li elements, select the element with index number 2, the color is red, and the index starts from 0 |
| :odd | $('li:odd').css('color','red'); | Among the obtained li elements, select the elements with odd index numbers, and the color is red |
| :even | $('li:even').css('color','red'); | Among the obtained li elements, select the element with an even index number and the color is red |
For example:
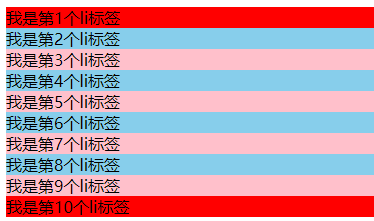
<script>
$(function(){
//Set the odd row li label color to sky blue
$('li:odd').css('backgroundColor','skyblue');
//Sets the background color of even line li labels to pink
$('li:even').css('backgroundColor','pink');
//The first and last lines li are red
$('li:eq(0)').css('backgroundColor','red');
$('li:eq(9)').css('backgroundColor','red');
})
</script>

1.4 jQuery filter selector (method)
The function of the filter selector is somewhat similar to that of the filter selector, but the usage is different. The filter selector is mainly a method
| name | usage | describe |
|---|---|---|
| children(selector) | $('ul').children('li'); | Equivalent to $('ul Li '), descendant selector |
| find(selector) | $('ul').find('li') | Equivalent to $('ul li '), descendant selector |
| siblings(selector) | $('#first').siblings('li'); | Find sibling nodes, excluding itself |
| parent() | $('#first').parent(); | Find father |
| next() | $('li').next(); | Find the next brother |
| prev() | $('li').prev(); | Last time, brother |
2, text() method: set / get text
2.1 get text
The text() method does not give parameters
- If you get the label text of the specified id, you will get all the text, including the text of the descendant element
- Getting the text with a tag name (such as getting the element text with div tag) will get the text of all dom elements.
- Get the text that the label class is a label class name (for example, get the element text that the label class is textClass), and the text of all dom elements will be obtained.
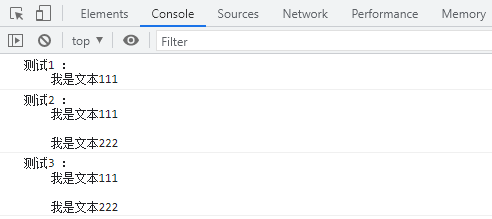
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jquery</title> <script src="jquery-3.4.1.min.js"></script> </head> <body> <div id="div1" class="textClass"> I'm text 111 </div> <div id="div2" class="textClass"> I'm text 222 </div> <button id="getBtn">Button</button> <script> $(function (){ $('#getBtn').click(function() {/ / mouse click event console.log('Test 1:'+$('#div1').text()); console.log('Test 2:'+$('div').text()); console.log('Test 3:'+$('.textClass').text()); }) }) </script> </body> </html>
2.2 setting text
Put parameters in the text() method
- The original content will be overwritten. If the setting text contains a label, the label will not be parsed (because the setting is text)
- For jQuery objects containing multiple dom elements, setting the text through the text() method will set all dom elements (implicit iteration)
$('#setBtn').click(function () { $('div').text('I am the newly set text'); })
3, css() method: set / get style
3.1 get style
The css() method sets the parameter to the name of the style to get the value
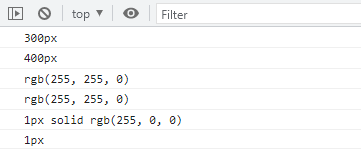
//Get the width, height, background color, border color and top border width of the label with id div1
$("#getBtn").click(function () {
console.log($('#div1').css('width'));
console.log($('#div1').css('height'));
console.log($('#div1').css('background-color'));
console.log($('#div1').css('backgroundColor'));
console.log($('#div1').css('border'));
//ie browser needs to get border properties Gives a specified border
console.log($('#div1').css('border-top-width'));
})

Note: get the styles of the elements labeled div. Get the style of the jQuery object that contains multiple dom elements. You can only get the style of the first dom object.
$('div').css('width'); Only the first one will be obtained
3.2 setting style
Syntax: CSS (style name, style value)
Note: the setting style is an inline style, that is, the highest weight
-
Set single style
$('#setBtn').click(function () { $('#div1').css('width','300px'); $('#div1').css('height','400px'); $('#div1').css('backgroundColor','red'); $('#div1').css('border','2px solid green'); }); -
Set multiple styles
$('#setBtn').click(function () { $('#div1').css({ width:'500px', height:500, /*backgroundColor:green,*/ 'background-color':'green', border:'5px solid pink', borderTopWidth:'10px', 'border-top-width':'20px' }); }) -
Styling div elements (implicit iteration)
$('div').css({ //$('. Class name') sets the properties of a set of tags that specify the class name width:'500px', height:500, 'background-color':'green', border:'5px solid pink', borderTopWidth:'10px', 'border-top-width':'20px', marginTop:10 });
4, mouseover event and mouseleave event
-
The mouseover event is triggered when the mouse moves over the selected element to its child elements
-
The mouseenter event is triggered only when the mouse moves over the selected element
-
Mouse leave events use mouseleave instead of mouseout
$('div').mouseover(function (){ console.log('Mouse in event!') })
5, class operation
The style defined in advance with css class selector is also valid when the css file is imported with link tag
5.1 adding classes
$('#addClass').click(function () {
//Add a class
$('#div1').addClass('fontSize30');
//Add multiple classes
$('#div1').addClass('fontSize30 width200');
})
5.2 removal class
$('#removeClass').click(function () {
//Remove class for element with id div1
$('#div1').removeClass('fontSize30');
//Remove multiple classes
$('#div1').removeClass('fontSize30 width200');
//Remove all classes
$('#div1').removeClass();
})
5.3 judgment
$('#hasClass').click(function () {
//Judge whether an element has a class. If yes, it returns true. If not, it returns false
console.log($('#div1').hasClass('fontSize30'));
})
5.4 switching class
$('#toggleClass').click(function () {
//If the element has a class, remove it, otherwise add it
$('#div1').toggleClass('fontSize30');
})