
Catalogue
2, Operation of object properties:
3, Basic data type & reference data type:
Create objects using object literals:
Create objects using factory methods:
1. Creation of function object:
2. Parameter & return value of function:
3. Execute the function immediately:
5. Enumerate object attributes:
2. Local scope (function scope):
8, The concept of constructor & class is proposed:
Constructor execution process:
1, JavaScript data type:

Classification of objects:
1. Built in objects:
Objects defined by ES standards can be used in any implementation of ES.
- String object: a string object that provides properties and methods to operate on strings.
- Array object: an array object that provides properties and methods for array operations.
- Date object: date time object, which can obtain the date time information of the system.
- Boolean object: Boolean object. A boolean variable is a Boolean object. (no properties and methods available)
- Number object: a numeric object. A numeric variable is a numeric object.
- Math object: a mathematical object that provides properties and methods for mathematical operations.
- Object object, RegExp object, Global object, Function object.
2. Host object:
At present, the objects provided by the JavaScript running environment are mainly provided by the browser
- BOM
- DOM
3. Custom object:
Objects created by developers themselves
2, Operation of object properties:
// Create object: use the new keyword to call the Object() method constructor var obj01 = new Object(); //Console output created instance object: console.log(typeof obj01); //Use typeof to output variable types //Adding attributes to an object: Syntax: object name Attribute name = attribute value; obj01.name = "Property 01"; //Read attribute value from object: Syntax: object name Attribute name; console.log(obj01.name); //Modify attribute: object name Attribute name = attribute value; obj01.name = "Property 02"; //Delete attribute: delete object name Attribute name; delete obj01.name;
The attribute name of the object does not comply with the identifier specification. If a special attribute name is used, the object name cannot be used Attribute name = attribute value; To operate by: Object [attribute name] = attribute value;
It is more flexible to use [] to operate attributes. A variable can be passed in [] so that the value corresponding to the incoming variable can be read.
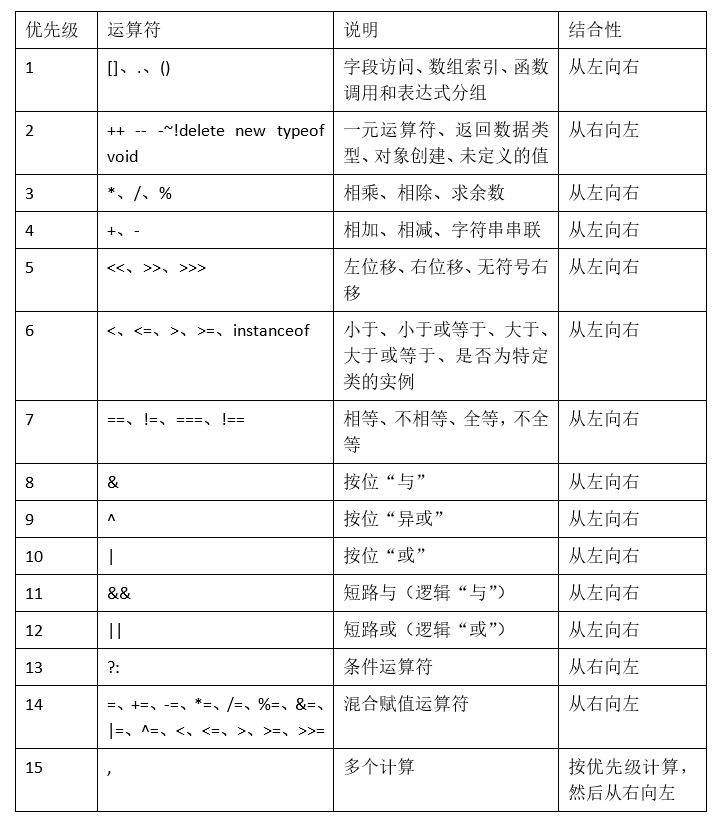
Operator priority:

In operator: checks whether an object contains the specified attribute. Syntax: attribute name in object name
3, Basic data type & reference data type:
- The values of basic data types are stored directly in stack memory. Values exist independently of each other. Modifying one variable will not affect other variables
- Objects are saved to heap memory. Every time a new object is created, a new space will be opened up in heap memory, and variables in stack memory store the memory address of the object (object reference, pointing to heap memory space). If two variables save the same object reference, the other variable will also be affected when modifying object properties through one variable.
- When comparing two basic data type variables, values are compared. As like as two peas, the memory value of the object is compared to the two reference data types. If the two objects are exactly the same, but the address is different, the return value of the comparison is still false.
4, Object creation:
- Use the new keyword
- Used object literal: var obj = {};
Create objects using object literals:
Syntax: var obj = {attribute name: attribute value, attribute name: attribute value,...};
- The attribute name of an object literal can be quoted or not. It is recommended not to
- If you want to use some special characters, you must use quotation marks
- Attribute name and attribute value are a set of key value pairs. Keys and values are connected by: and multiple key value pairs are separated by commas. No comma after the last key value pair!
Create objects using factory methods:
// Create objects using factory methods:
function factory(name, age, gender){
//To create an object with literals:
obj = {
name: name,
age: age,
gender: gender
};
return obj;
}
//Create objects directly using factory functions
var obj01 = factory("krian", 19, "man");// Create objects using factory methods:
function factory(name, age, gender){
// Create an object using the new keyword
var obj = new Object();
obj.name = name;
obj.age = age;
obj.gender = gender;
return obj;
}
//Create objects directly using factory functions
var obj01 = factory("krian", 19, "man");5, Function function:
Function is also an object! (all you can see in the web page are objects). Some functions can be encapsulated in the function, and these functions can be executed when needed!
1. Creation of function object:
//Create a function object var fun01 = new Function();
Create a function using a function declaration:
function fun02(){
console.log("This is a function object created through a function declaration!");
}
//To call a function with a function name:
fun02();2. Parameter & return value of function:
- When a function is called, the parser does not check the parameter type
- When a function is called, the parser does not check the number of arguments
function fun03(number01, number02){
sum = number01 + number02;
return sum;
}
var result = fun03(11,11);
console.log("Calculation results = " + result);Note: the statements after return will not be executed. The function ends after return is executed!
3. Execute the function immediately:
The function is called immediately after it is defined. The anonymous function is executed only once!
//Execute the function immediately. This kind of function is executed only once and immediately: (call of anonymous function)
(function(){
//Cycle output 0-9 at the console:
for(i = 0; i < 10 ; i++){
console.log(i)
}
})();
4. Member method of object:
//Create a person object:
var person = {
name: "krian",
age: 19,
}
//Specify the object property as a method. The method property of the object:
person.fun01 = function(name, age){
console.log("name:" + name + "\t Age:" + age);
}
//Method properties of the calling object:
person.fun01(person.name,person.age);5. Enumerate object attributes:
//Use for in to enumerate object properties:
var person = {
name: "kiran",
age: 19,
habit: "listening music and conding",
school: {
school_name: "CQUPT",
school_local: "chongqing"
},
show: function(name, age, habit, school){
console.log("full name:" + name + "\t Age:" + age + "\t interest:" + habit);
}
}
//Use the member properties of the forin variable object:
for(var a in person){
console.log(a); //a is the name of the corresponding member attribute
console.log(person[a]); //Fetch attribute value
}6, Scope:
1. Global scope:
- JavaScript code written directly in the script tag is in the global scope
- Global scopes are created when the page is open and destroyed when the page is closed
- There is a global object window in the global scope, which we can use directly
- In the global scope, the created variables will be saved as the properties of the window object, and the created functions will be saved as the methods of the window
- Variables in the global scope are global variables and can be accessed in any part of the page
Declaration of variables:
Variables declared with the var keyword will be declared before all code (but will not be assigned). However, if the var keyword is not used when declaring variables, the variables will not be declared in advance.
Declaration of function:
The function created in the form of function declaration function name () {}, which will be created before all code execution. So, we can call functions before function declarations.
2. Local scope (function scope):
- The function scope is created when the function is called. After the function is executed, the function scope is destroyed
- Each time a function is called, a new function scope is created, which are independent of each other
- The function scope can access the variables in the global scope, but the variables in the function scope cannot be accessed in the global scope
- When a variable is operated in the scope of a function, it will first look for it in its scope. If it is used directly. If it is not found, search the upper level scope until the global scope is found. If it is still not found in the global scope, an error will be reported.
- To access global variables in the function scope, you can use the window object
7, this keyword:
Every time the parser calls a function, it will pass an implicit parameter to the function. The implicit parameter is this. This refers to an object, which we call the context object of the line of function execution. The objects pointed to by this are different according to different function calls.
- When called as a function, this is always window
- When called as a method, this is the object that calls the method
- When called as a constructor, this is the newly created object
8, The concept of constructor & class is proposed:
The constructor is an ordinary function. The creation method is no different from that of ordinary functions. The difference is that the constructor is used to capitalize the first letter. The difference between constructors and ordinary functions is that they are called in different ways. Ordinary functions are called directly, while constructors need to be called with the new keyword.
Constructor execution process:
- Create a new object now
- Set the new object as this in the function. You can use this reference to create a new object in the constructor
- Execute the code in the function line by line
- Returns the newly created object as a return value
The object created with the same constructor is called a class object, and a constructor is also called a class!
// Use the constructor to create an object: (that is, define a Person class)
function Person(name, age, gender){
this.name = name;
this.age = age;
this.gender = gender;
}
// Call the constructor with the new keyword:
var per01 = new Person("krian", 19, "man");
// Check whether person 01 is an instance of Pserson class:
console.log(per01 instanceof Person); // trueAs like as two peas are defined directly in the constructor, each method is recreated by creating a new method within the constructor, because the method is exactly the same, so it can make the object share one method.
9, Prototype object:
For each function we create, the parser will add an attribute prototype to the function, which corresponds to an object, the prototype object. If a function is called as an ordinary function, prototype has no effect. When a function is called in the form of a constructor, there will be an implicit attribute in the object it creates, pointing to the prototype object of the constructor. We can pass__ proto__ To access the property.
The prototype object is equivalent to a public area. All instances of the same class can access the prototype object. We can set the common content through this prototype object.
// Use the constructor to create an object: (that is, define a Person class)
function Person(name, age, gender){
this.name = name;
this.age = age;
this.gender = gender;
}
// Call the prototype object property of the object and set the common content of the public area:
Person.prototype.show = function(){
console.log("full name:" + this.name + "\t Age:" + this.age + "\t Gender:" + this.gender );
}
// Call the constructor with the new keyword:
var per01 = new Person("krian", 19, "man");
var per02 = new Person("zhangsan", 20, "woman");
per01.show();
per02.show();The prototype object is also an object, so it also has a prototype. When we use an object's attribute or method, we will first look for it in ourselves. If not, we will use it directly. If not, we will look for it in the prototype. If there is one in the prototype object, we will use it. If not, we will continue to look for it in the prototype until we find the prototype of the object object. Object has no prototype.