HTML5 final assignment: movie theme website design - imitation 360 film and television website (1 page) HTML+CSS+JavaScript student DW web page design assignment finished web course design web page planning and design computer completed web page design source code
Common web design topics include individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers, gifts Car, other web design topics, A + level homework, can meet the web design needs of College Students' Web homework, and those who like can be downloaded!
Introduction to works
1. Introduction to web works: HTML final college students' web design homework A + level, you can download what you like, and the article page supports mobile PC responsive layout.
2. Web page work editing: after downloading the work, you can use any HTML editing software (such as DW, HBuilder, Notepad, vscade, Sublime, Webstorm, Notepad + +, etc.) to edit and modify the web page.
3. Web work technology: Div+CSS, mouse over effect, Table, navigation bar effect, banner, form, secondary and tertiary pages, video, audio elements, Flash, logo (source file) is designed, and the knowledge points required for basic final homework are fully covered.
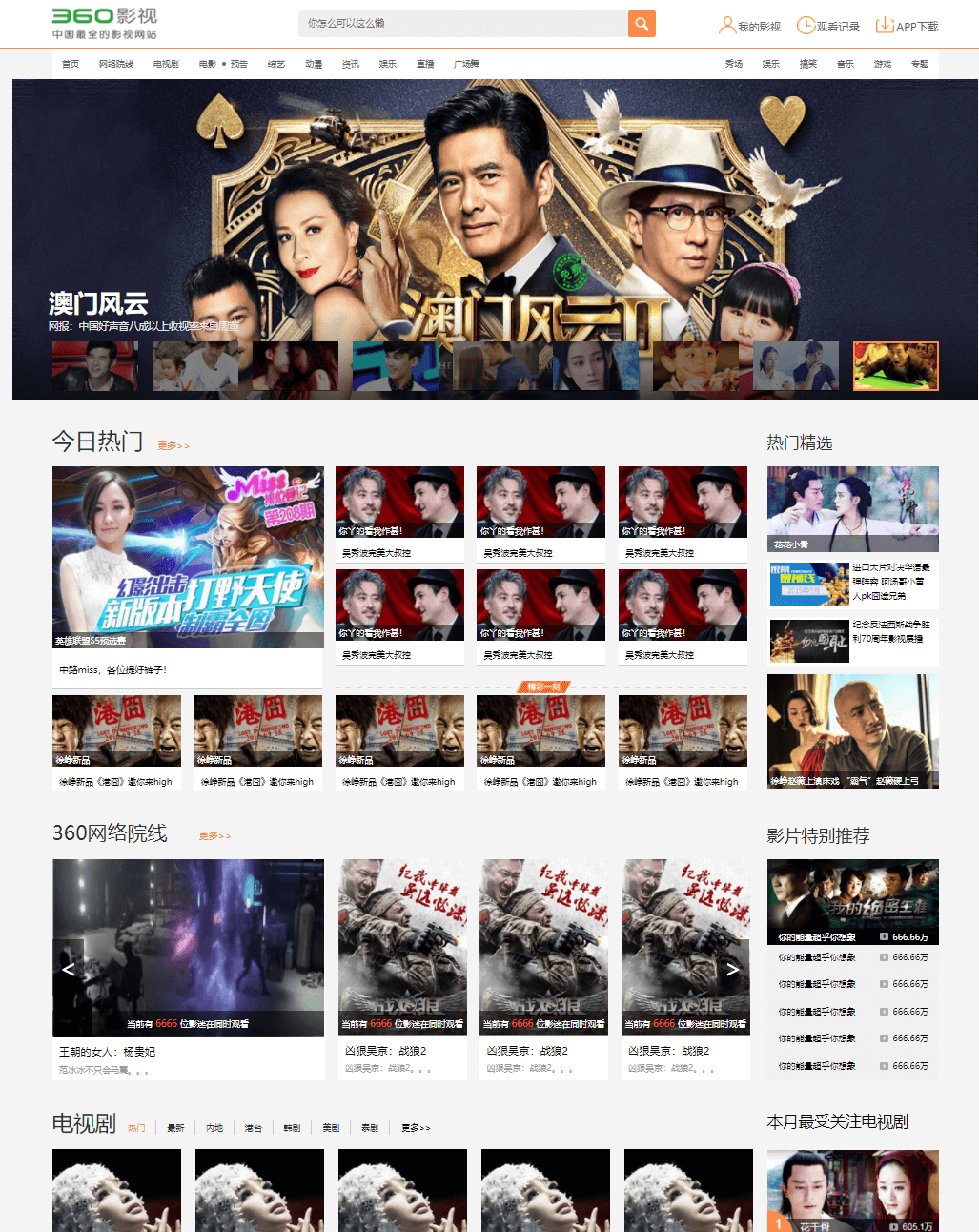
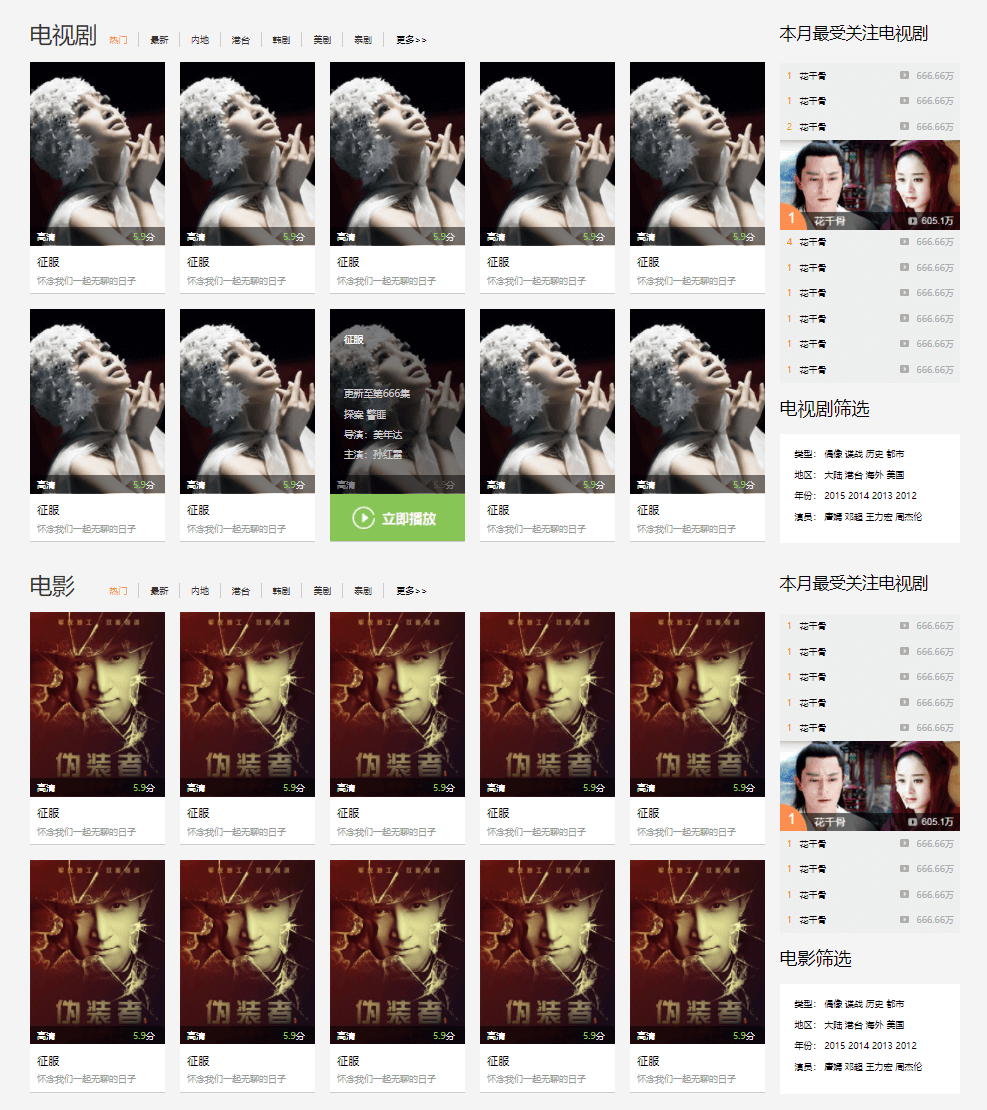
1, Work display


2, File directory

3, Code implementation
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>FILM</title>
<link rel="icon" href="./font/marvel.png" type="image/x-icon" />
<link rel="stylesheet" href="./assets/animate.css">
<link rel="stylesheet" href="./assets/reset.css">
<link rel="stylesheet" href="./css/film.css">
</head>
<body>
<div class="box">
<ul class="animated lightSpeedIn nav">
<li>
<a href="hero.html">
<img src="./font/marvel.png" alt="logo">
</a>
</li>
<li id="li_btn">
<a href="hero.html">
HERO
</a>
<ul id="nav_two" class=" nav_two">
<li class="animated zoomIn " id="thor">Thor</li>
<li class="animated zoomIn " id="hulk">Hulk</li>
<li class="animated zoomIn " id="widow">Widow</li>
</ul>
</li>
<li>
<a href="film.html">
FILM
</a>
</li>
</ul>
<div id="con" class="con">
<ul id="one" class="animated zoomIn">
<li>
<img src="./img/ironman1.jpg" alt="ironman">
<span>Iron Man</span>
</li>
<li>
<img src="./img/spider1.jpg" alt='spiderman'>
<span>Spider-Man</span>
</li>
<li>
<img src="./img/thor1.jpg" alt='Thor'>
<span>Thor</span>
</li>
<li>
<img src="./img/avengers1.jpg" alt='avengers'>
<span>The Avengers</span>
</li>
</ul>
<ul id="two" class="animated zoomIn">
<li>
<img src="./img/captain1.jpg" alt="captain">
<span>Captain America</span>
</li>
<li>
<img src="./img/galaxy1.jpg" alt="galaxy">
<span>Galaxy rescue team</span>
</li>
<li>
<img src="./img/deadpool.jpg" alt="deadpool">
<span>Dead waiter</span>
</li>
<li>
<img src="./img/ant1.jpg" alt="antman">
<span>Ant man</span>
</li>
</ul>
<ul>
<li>
<img src="./img/marvel.jpg" alt="marvel">
<span>Captain surprise</span>
</li>
</ul>
<!-- Popup -->
<ul id="ironman" class="pop animated zoomIn">
<li>
<img src="./img/ironman1.jpg" alt="Iron Man 1">
<span>Iron Man</span>
</li>
<li>
<img src="./img/ironman2.jpg" alt="Iron Man 2">
<span>Iron Man 2</span>
</li>
<li>
<img src="./img/ironman3.jpg" alt="Iron Man 3">
<span>Iron Man 3</span>
</li>
</ul>
<ul id="spiderman" class="pop animated zoomIn ">
<li >
<img src="./img/spider1.jpg" alt="Spider-Man:Hero return">
<span>
Spider Man 1
</span>
</li>
<li >
<img src="./img/spider2.jpg" alt="Spider-Man:Heroic expedition">
<span>Spider-Man 2</span>
</li>
<li >
<img src="./img/superspider1.jpg" alt="Extraordinary spider man">
<span>Extraordinary spider man</span> </li>
<li >
<img src="./img/superspider2.jpg" alt="Spider Man 2">
<span>Spider Man 2</span> </li>
<li >
<img src="./img/oldspider1.jpg" alt="Spider-Man">
<span>Spider-Man</span> </li>
<li >
<img src="./img/oldspider2.jpg" alt="Spider-Man 2">
<span>Spider-Man 2</span> </li>
<li >
<img src="./img/oldspider3.jpg" alt="Spider-Man 3">
<span>Spider-Man 3</span> </li>
</ul>
<ul id="Thor" class="pop animated zoomIn">
<li>
<img src="./img/thor1.jpg" alt="Thor">
<span>Thor</span>
</li>
<li>
<img src="./img/thor2.jpg" alt="Thor 2">
<span>Thor 2</span>
</li>
<li>
<img src="./img/thor3.jpg" alt="Thor 3">
<span>Thor 3</span>
</li>
</ul>
<ul id="avengers" class="pop animated zoomIn">
<li><img src="./img/avengers1.jpg" alt="Multiplex 1"><span>Multiplex 1</span></li>
<li><img src="./img/avengers2.jpg" alt="Multiplex 1"><span>Multiplex 2</span></li>
<li><img src="./img/avengers3.jpg" alt="Multiplex 1"><span>Multiplex 3</span></li>
<li><img src="./img/avengers4.jpg" alt="Multiplex 1"><span>Multiplex 4</span></li>
</ul>
<ul id="captain" class="pop animated zoomIn">
<li> <img src="./img/captain1.jpg" alt="American team"> <span>Captain America 1</span> </li>
<li> <img src="./img/captain2.jpg" alt="American team"> <span>Captain America 2</span> </li>
<li> <img src="./img/captain3.jpg" alt="American team"> <span>Captain America 3</span> </li>
</ul>
<ul id="galaxy" class="pop animated zoomIn">
<li> <img src="./img/galaxy1.jpg" alt="Galaxy rescue team"> <span>Galaxy rescue team</span> </li>
<li> <img src="./img/galaxy2.jpg" alt="Galaxy rescue team 2"> <span>Galaxy rescue team 2</span> </li>
</ul>
<ul id="deadpool" class="pop animated zoomIn">
<li> <img src="./img/deadpool.jpg" alt="Dead waiter"> <span>Dead waiter</span> </li>
<li> <img src="./img/deadpool2.jpg" alt="Dead waiter 2"> <span>Dead waiter 2</span> </li>
</ul>
<ul id="antman" class="pop animated zoomIn">
<li> <img src="./img/ant1.jpg" alt="Ant man"> <span>Ant man</span> </li>
<li> <img src="./img/ant2.jpg" alt="Ant Man 2"> <span>Ant Man 2</span> </li>
</ul>
</div>
</div>
</body>
<script src="./js/jquery.min.js"></script>
<script src="./js/film.js"></script>
</html>
4, Learning materials
A complete set of web front-end zero foundation - Introduction to advanced (Video + source code + development software + learning materials + interview questions) (Tutorial)
Suitable for entry-level to advanced children's shoes ~ send 1000 sets of HTML+CSS+JavaScript template websites

5, Complete source code
~Pay attention to me and praise the blog ~ bring you up knowledge every day!
Relevant issues can be learned from each other. You can pay attention to ↓ public Z to get more source code!

6, More source code
HTML5 final assessment homework source code * includes individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers Gifts, cars and others can meet the web design needs of College Students' Web homework. You can download what you like!