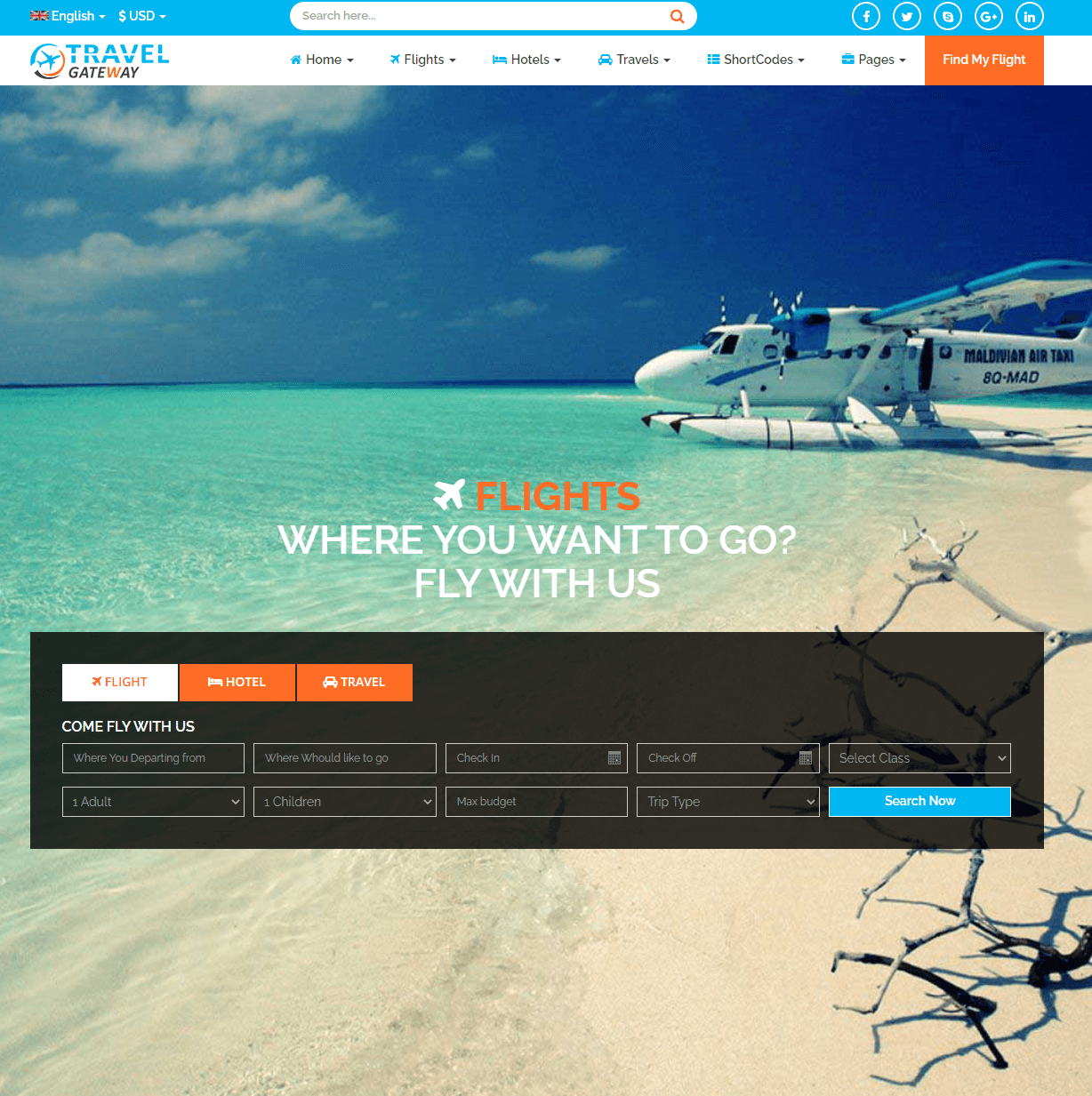
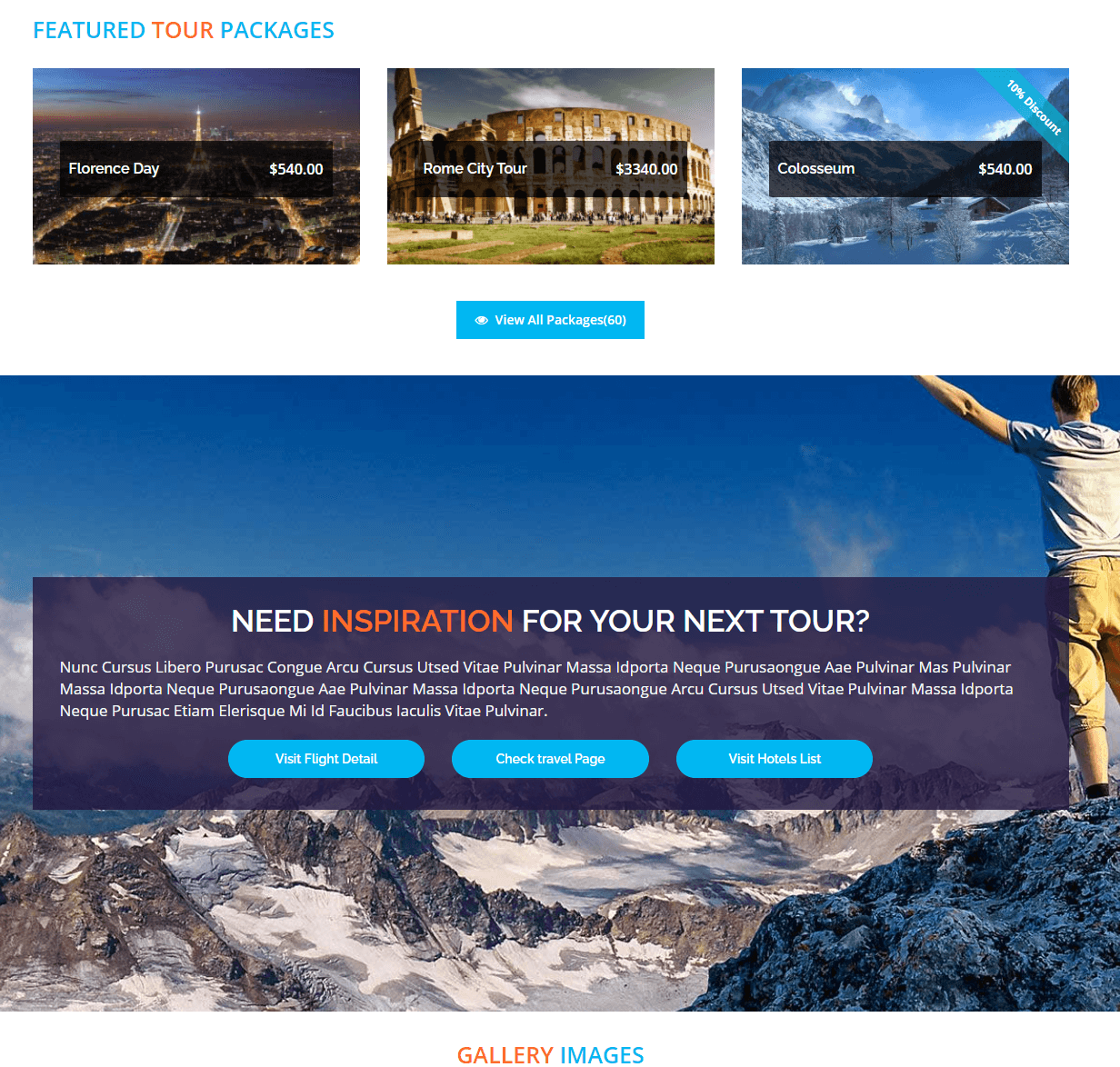
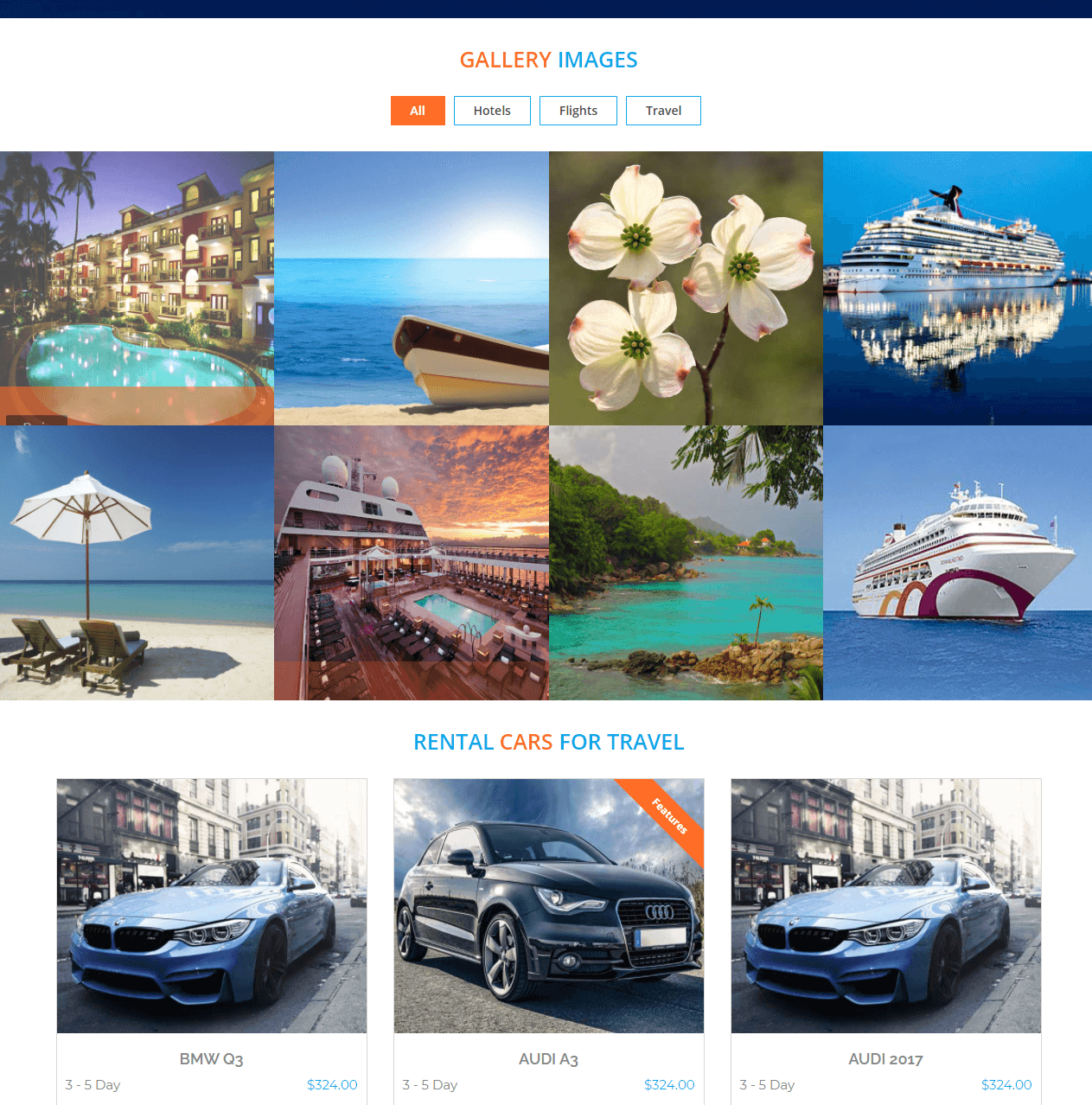
HTML5 final assignment: tourism hotel website design - tourism hotel service reservation (1 page) web page design - Travel
Common web design topics include individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers, gifts Car, other web design topics, A + level homework, can meet the web design needs of College Students' Web homework, and those who like can be downloaded!
Introduction to works
1. Introduction to web works: HTML final college students' web design homework A + level, you can download what you like, and the article page supports mobile PC responsive layout.
2. Web page work editing: after downloading the work, you can use any HTML editing software (such as DW, HBuilder, Notepad, vscade, Sublime, Webstorm, Notepad + +, etc.) to edit and modify the web page.
3. Web work technology: Div+CSS, mouse over effect, Table, navigation bar effect, banner, form, secondary and tertiary pages, video, audio elements, Flash, logo (source file) is designed, and the knowledge points required for basic final homework are fully covered.
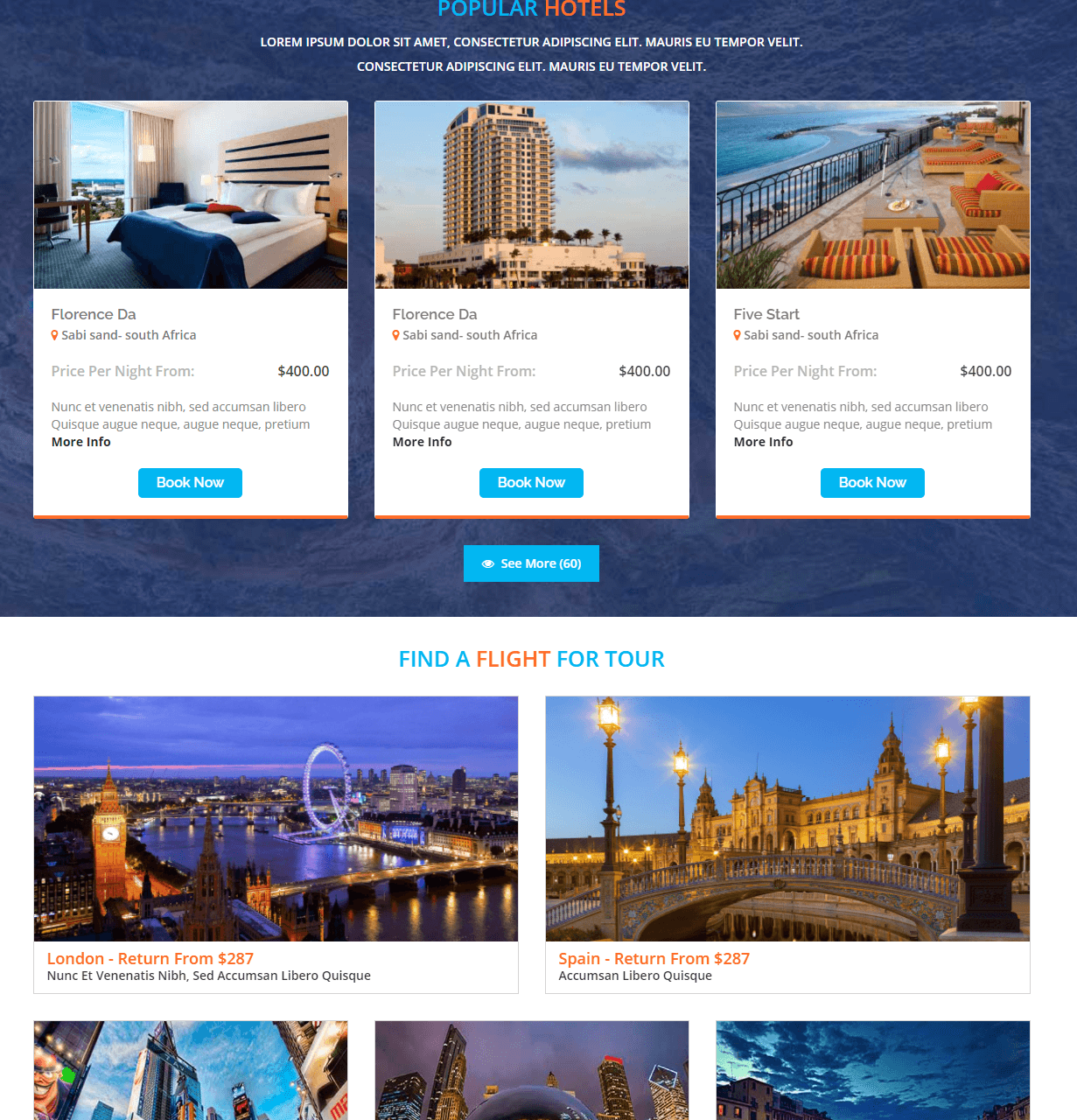
1, Work display




2, File directory

3, Code implementation
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="description" content="Travel Web Template">
<meta name="keywords" content="Travel Template,Flight Template,Cars Template,Hotels Template,Responsive Template">
<meta name="author" content="M.Bilal">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Travel Gateway - Multiple Purpose Travel Template</title>
<!--styles files-->
<link href="assets/css/font-awesome.min.css" rel="stylesheet">
<link href="assets/css/bootstrap.min.css" rel="stylesheet">
<link href="assets/js/jqwidgets/styles/jqx.base.css" rel="stylesheet">
<link href="assets/js/animate/animate.css" rel="stylesheet">
<link href="assets/js/select2/select2.min.css" rel="stylesheet">
<link href="assets/css/slick.css" rel="stylesheet">
<link href="assets/css/style.css" rel="stylesheet">
<!--favicon-->
<link rel="icon" href="favicon.ico">
<!--end here-->
</head>
<body>
<!--start top-bar-->
<div class="top_bar_travel hidden-xs text-center">
<div class="container">
<div class="row">
<div class="col-md-3 col-sm-6">
<ul class="list-unstyled list-inline top_contact">
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#"> <img src="assets/img/r-flag.png" alt="flag">English
<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#"><img src="assets/img/frence-flag.ico" alt="flag">Fransh</a></li>
<li><a href="#"><img src="assets/img/turkey-flag.ico" alt="flag">Spanish </a></li>
<li><a href="#"><img src="assets/img/russia-flag.ico" alt="flag">Russian</a></li>
<li><a href="#"><img src="assets/img/garmen-flg.png" alt="flag">German</a></li>
</ul>
</li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#"><i class="fa fa-usd"></i> USD
<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#"><i class="fa fa-usd"></i> ERU</a></li>
<li><a href="#"><i class="fa fa-gbp"></i> PR</a></li>
<li><a href="#"><i class="fa fa-eur"></i> ERU</a></li>
<li><a href="#"><i class="fa fa-inr"></i> RS</a></li>
</ul>
</li>
</ul>
</div>
<div class="col-md-5 hidden-sm">
<div class="top_search">
<form>
<input type="text" placeholder="Search here...">
<button class="email-btn"><i class="fa fa-search"></i></button>
</form>
</div>
</div>
<div class="col-md-4 col-sm-6">
<div class="top_email">
<ul class="list-unstyled list-inline">
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-skype"></i></a></li>
<li><a href="#"><i class="fa fa-google-plus"></i></a></li>
<li><a href="#"><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!--end top-bar-->
<!--start navigation bar-->
<nav class="navbar navbar-inverse">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.html"><img src="assets/img/logo-v2.png" alt="logo"></a>
</div>
<!--navbar-collapse-->
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<!--Home-->
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="javascript:;"> <i class="fa fa-home"></i>Home
<span class="caret"></span></a>
<ul class="dropdown-menu">
<li class="dropdown-submenu">
<a class="test" data-toggle="dropdown" href="javascript:;"> Home
<span class="fa fa-caret-right pull-right"></span></a>
<ul class="dropdown-menu drop1">
<li><a href="html/home/inner-home/home_flight.html"><i class="fa fa-certificate"></i> Home Flight</a></li>
<li><a href="html/home/inner-home/home_hotel.html"><i class="fa fa-certificate "></i> Home Hotel</a></li>
<li><a href="html/home/inner-home/home-travel.html"><i class="fa fa-certificate"></i> Home Travel</a></li>
</ul>
</li>
<li><a href="html/home/layout_one.html"> Home version-1</a></li>
<li><a href="html/home/layout_two.html"> Home version-2</a></li>
<li ><a href="html/home/layout_three.html" class="no-border"> Home version-3</a></li>
</ul>
</li>
<!--Flights-->
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="javascript:;"><i class="fa fa-plane"></i>Flights
<span class="caret"></span></a>
<ul class="dropdown-menu mega-dropdown-menu row">
<li class="col-md-3 col-sm-12">
<ul>
<li><a href="html/flight/home-flight.html">Home Flight</a></li>
<!--<li class="divider"></li>-->
<li class="dropdown-header">Flights list one</li>
<li><a href="html/flight/flights_list_one/left_sidebar.html">Left Side bar</a></li>
<li><a href="html/flight/flights_list_one/right_sidebar.html">Right Side bar</a></li>
<li><a href="html/flight/flights_list_one/full_width.html">Full Width</a></li>
<!--<li class="divider"></li>-->
<li class="dropdown-header">Flights list Two</li>
<li><a href="html/flight/flights_list_two/left_sidebar.html">Left Side bar</a></li>
<li><a href="html/flight/flights_list_two/right_sidebar.html">Right Side bar</a></li>
<li><a href="html/flight/flights_list_two/full_width.html">Full Width</a></li>
</ul>
</li>
<li class="col-md-3 col-sm-12">
<ul>
<!--<li class="divider"></li>-->
<li class="dropdown-header">Flights Detail one</li>
<li><a href="html/flight/flights_details_one/left_sidebar.html">Left Side bar</a></li>
<li><a href="html/flight/flights_details_one/right_sidebar.html">Right Side bar</a></li>
<li><a href="html/flight/flights_details_one/full_width.html">Full Width</a></li>
<!--<li class="divider"></li>-->
<li class="dropdown-header">Flights Detail Two</li>
<li><a href="html/flight/flights_details_two/left_sidebar.html">Left Side bar</a></li>
<li><a href="html/flight/flights_details_two/right_sidebar.html">Right Side bar</a></li>
<li><a href="html/flight/flights_details_one/full_width.html">Full Width</a></li>
</ul>
</li>
<li class="col-md-3 col-sm-12">
<ul>
<!--<li class="divider"></li>-->
<li class="dropdown-header">Flights Booking one</li>
<li><a href="html/flight/flights_booking_one/left_sidebar.html">Left Side bar</a></li>
<li><a href="html/flight/flights_booking_one/right_sidebar.html">Right Side bar</a></li>
<li><a href="html/flight/flights_booking_one/full_width.html">Full Width</a></li>
<!--<li class="divider"></li>-->
<li class="dropdown-header">Flights Booking Two</li>
<li><a href="html/flight/flights_booking_two/left_sidebar.html">Left Side bar</a></li>
<li><a href="html/flight/flights_booking_two/right_sidebar.html">Right Side bar</a></li>
<li><a href="html/flight/flights_booking_two/full_width.html">Full Width</a></li>
</ul>
</li>
<li class="col-md-3 col-sm-12">
<ul>
<!--<li class="divider"></li>-->
<li class="dropdown-header">Maps</li>
<li><a href="html/flight/maps/map_style_one.html">Map Style One</a></li>
<li><a href="html/flight/maps/map_style_two.html">Map Style Two</a></li>
<li><a href="html/flight/maps/half_map.html">Half Map</a></li>
<!--<li class="divider"></li>-->
<li class="dropdown-header">Confirm Booking</li>
<li><a href="html/flight/confirm_booking/layout_one.html">Layout One</a></li>
<li><a href="html/flight/confirm_booking/layout_two.html">Layout two</a></li>
</ul>
</li>
</ul>
</li>
<!--Hotels-->
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="javascript:;"><i class="fa fa-hotel"></i>Hotels
<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="html/hotel/home_hotel.html"> Home Hotel</a></li>
<li class="dropdown-submenu">
<a class="test" data-toggle="dropdown" href="javascript:;"> Hotels Lists One
<span class="fa fa-caret-right pull-right"></span></a>
<ul class="dropdown-menu drop1">
<li><a href="html/hotel/hotels_list_one/left_sidebar.html"><i class="fa fa-certificate "></i>Left Sidebar</a></li>
<li><a href="html/hotel/hotels_list_one/right_sidebar.html"><i class="fa fa-certificate "></i>Right Sidebar</a></li>
<li><a href="html/hotel/hotels_list_one/full_width.html"><i class="fa fa-certificate "></i>Full width</a></li>
</ul>
</li>
<li class="dropdown-submenu">
<a class="test" data-toggle="dropdown" href="javascript:;"> Hotels Lists Two
<span class="fa fa-caret-right pull-right"></span></a>
<ul class="dropdown-menu drop1">
<li><a href="html/hotel/hotels_list_two/left_sidebar.html"><i class="fa fa-certificate "></i>Left Sidebar</a></li>
<li><a href="html/hotel/hotels_list_two/right_sidebar.html"><i class="fa fa-certificate "></i>Right Sidebar</a></li>
<li><a href="html/hotel/hotels_list_two/full_width.html"><i class="fa fa-certificate "></i>Full width</a></li>
</ul>
</li>
<li class="dropdown-submenu">
<a class="test" data-toggle="dropdown" href="javascript:;"> Hotels Details One
<span class="fa fa-caret-right pull-right"></span></a>
<ul class="dropdown-menu drop1">
<li><a href="html/hotel/hotels_details_one/left_sidebar.html"><i class="fa fa-certificate "></i>Left Sidebar</a></li>
<li><a href="html/hotel/hotels_details_one/right_sidebar.html"><i class="fa fa-certificate "></i>Right Sidebar</a></li>
<li><a href="html/hotel/hotels_details_one/full_width.html"><i class="fa fa-certificate "></i>Full width</a></li>
</ul>
</li>
<li class="dropdown-submenu">
<a class="test" data-toggle="dropdown" href="javascript:;"> Hotels Details Two
<span class="fa fa-caret-right pull-right"></span></a>
<ul class="dropdown-menu drop1">
<li><a href="html/hotel/hotels_details_two/left_sidebar.html"><i class="fa fa-certificate "></i>Left Sidebar</a></li>
<li><a href="html/hotel/hotels_details_two/right_sidebar.html"><i class="fa fa-certificate "></i>Right Sidebar</a></li>
<li><a href="html/hotel/hotels_details_two/full_width.html"><i class="fa fa-certificate "></i>Full width</a></li>
</ul>
</li>
<li class="dropdown-submenu">
<a class="test" data-toggle="dropdown" href="javascript:;"> Hotels Booking One
<span class="fa fa-caret-right pull-right"></span></a>
<ul class="dropdown-menu drop1">
<li><a href="html/hotel/hotels_booking_one/left_sidebar.html"><i class="fa fa-certificate "></i>Left Sidebar</a></li>
<li><a href="html/hotel/hotels_booking_one/right_sidebar.html"><i class="fa fa-certificate "></i>Right Sidebar</a></li>
<li><a href="html/hotel/hotels_booking_one/full_width.html"><i class="fa fa-certificate "></i>Full width</a></li>
</ul>
</li>
<li class="dropdown-submenu">
<a class="test" data-toggle="dropdown" href="javascript:;"> Hotels Booking Two
<span class="fa fa-caret-right pull-right"></span></a>
<ul class="dropdown-menu drop1">
<li><a href="html/hotel/hotels_booking_two/left_sidebar.html"><i class="fa fa-certificate "></i>Left Sidebar</a></li>
<li><a href="html/hotel/hotels_booking_two/right_sidebar.html"><i class="fa fa-certificate "></i>Right Sidebar</a></li>
<li><a href="html/hotel/hotels_booking_two/full_width.html"><i class="fa fa-certificate "></i>Full width</a></li>
</ul>
</li>
<li class="dropdown-submenu">
<a class="test" data-toggle="dropdown" href="javascript:;"> Maps
<span class="fa fa-caret-right pull-right"></span></a>
<ul class="dropdown-menu drop1">
<li><a href="html/hotel/maps/map_style_one.html"><i class="fa fa-certificate "></i>Map Style One</a></li>
<li><a href="html/hotel/maps/map_style_two.html"><i class="fa fa-certificate "></i>Map Style Two</a></li
<div id="loading-center">
<div id="loading-center-absolute">
<div class="object" id="object_big">
<img src="assets/img/img-loader.png" alt="loader">
</div>
</div>
</div>
</div>
<!--end here-->
<!--script files-->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
<script src="assets/js/jqwidgets/scripts/date-picker.js"></script>
<script src="assets/js/isotop/isotope-docs.min.js"></script>
<script src="assets/js/select2/select2.js"></script>
<script src="assets/js/slick.min.js"></script>
<script src="assets/js/parallax/parallax.min.js"></script>
<script src="assets/js/scrollreveal.min.js"></script>
<script src="assets/js/custom.js"></script>
<!--end script files-->
</body>
</html>
4, Get more source code
~Pay attention to me and praise the blog ~ bring you up knowledge every day!
Relevant issues can be learned from each other. You can pay attention to ↓ public Z to get more source code!

5, Learning materials
A complete set of web front-end zero foundation - Introduction to advanced (Video + source code + development software + learning materials + interview questions) (Tutorial)
Suitable for entry-level to advanced children's shoes ~ send 1000 sets of HTML+CSS+JavaScript template websites

6, More source code
HTML5 final assessment homework source code * includes individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers Gifts, cars and others can meet the web design needs of College Students' Web homework. You can download what you like!