1. Directory structure of applet
The main development language of applet is JavaScript. Compared with ordinary web page development, the development of applet is very similar. For front-end developers, the development cost of migrating from web development to applet is not high, but they are still a little different.
Web developers only need to use the browser and some auxiliary tools or editors when developing web pages. The development of applet is different. It can be completed through the process of applying for applet account, installing applet developer tools, configuring projects, etc.
The applet framework provides its own view layer description languages WXML and WXSS, as well as JavaScript, and provides data transmission and event system between view layer and logic layer, so that developers can focus on data and logic.
1.1 comparison between applet and web

It can be clearly seen that the applet code is composed of JSON configuration, WXML template, WXSS style and JS logical interaction.
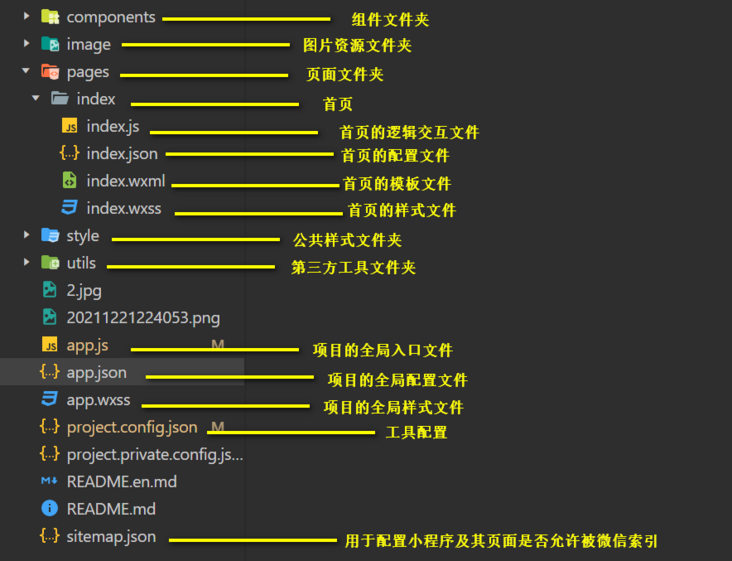
1.2 project directory structure
Let's take a look at the directory structure of the new applet application and the initialized one-year postgraduate entrance examination question brushing applet project.

2. Applet configuration file
An applet application includes two basic configuration files. One is the global app JSON, the other is the page of the page json.
2.1. Global configuration app json
App. In the applet root directory JSON file is used to globally configure wechat applet, determine the path of page file, window performance, set network timeout, set multiple tab s, etc.
Take the postgraduate entrance examination question brushing applet as a chestnut. The following is an app that contains some common configuration options json:
{
"pages": [
"pages/index/index",
"pages/home/home",
"pages/test/test",
"pages/result/result",
"pages/history/history",
"pages/rank/rank",
"pages/guide/guide",
"pages/my/my"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Ph.D. in postgraduate entrance examination",
"navigationBarTextStyle": "black"
},
"tabBar": {
"color": "#aaa",
"selectedColor": "#ffa517",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/home/home",
"iconPath": "/image/sy2.png",
"selectedIconPath": "/image/sy2-a.png",
"text": "Question bank"
},
{
"pagePath": "pages/rank/rank",
"iconPath": "/image/zxly2.png",
"selectedIconPath": "/image/zxly2-a.png",
"text": "ranking"
},
{
"pagePath": "pages/my/my",
"iconPath": "/image/wd2.png",
"selectedIconPath": "/image/wd2-a.png",
"text": "my"
}
]
},
"sitemapLocation": "sitemap.json"
}- pages: page path list;
- Window: used to set the status bar, navigation bar, title and window background color of the applet;
- tabBar: the performance of the bottom tab column;
- sitemapLocation: indicates the sitemap JSON location;
Note: only the configuration items used in my postgraduate entrance examination question brushing applet project are interpreted here. For more configuration items, go to the technical official website.
2.1.1,pages
The file name does not need to write a file suffix, and the framework will automatically find the corresponding location json, .js, .wxml, .wxss processes four files. When entryPagePath is not specified, the first item of the array represents the initial page (first page) of the applet.
"pages": [
"pages/index/index",
"pages/home/home",
"pages/test/test",
"pages/result/result",
"pages/history/history",
"pages/rank/rank",
"pages/guide/guide",
"pages/my/my"
]2.1.2,window
- backgroundColor: the background color of the window;
- backgroundTextStyle: the style of drop-down loading, which only supports dark / light;
- navigationBarBackgroundColor: the background color of the navigation bar;
- navigationBarTitleText: navigation bar title text content;
- navigationBarTextStyle: navigation bar title color, only black / white is supported;
2.1.3,tabbar
If the applet is a multi tab application (there is a tab bar at the bottom or top of the client window to switch pages), you can specify the performance of the tab bar and the corresponding page displayed during tab switching through the tabBar configuration item.
list accepts an array and can only be configured with at least 2 and at most 5 tabs. tab is sorted in the order of the array, and each item is an object. In the postgraduate entrance examination question brushing applet project, I configured three, namely question bank, ranking and mine.
"tabBar": {
"color": "#aaa",
"selectedColor": "#ffa517",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/home/home",
"iconPath": "/image/sy2.png",
"selectedIconPath": "/image/sy2-a.png",
"text": "Question bank"
},
{
"pagePath": "pages/rank/rank",
"iconPath": "/image/zxly2.png",
"selectedIconPath": "/image/zxly2-a.png",
"text": "ranking"
},
{
"pagePath": "pages/my/my",
"iconPath": "/image/wd2.png",
"selectedIconPath": "/image/wd2-a.png",
"text": "my"
}
]
}2.2 page configuration
Each applet page can also use the same name json file to configure the window performance of this page, and the configuration items in the page will overwrite app The same configuration item in the window of json.
Note: only the configuration items used in my postgraduate entrance examination question brushing applet project are interpreted here. For more configuration items, go to the technical official website.
For example, configure index. On the home page json:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Ph.D. in postgraduate entrance examination",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}- backgroundColor: the background color of the window;
- backgroundTextStyle: the style of drop-down loading, which only supports dark / light;
- navigationBarBackgroundColor: the background color of the navigation bar;
- navigationBarTitleText: navigation bar title text content;
- navigationBarTextStyle: navigation bar title color, only black / white is supported;