HTML5 final assignment: Flower Gift website design - flower gift online shopping website (21 pages) HTML+CSS+JavaScript web page design example assignment
Common web design topics include individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers, gifts Car, other web design topics, A + level homework, can meet the web design needs of College Students' Web homework, and those who like can be downloaded!
Get more source code
PC pays attention to us
🧡Author home page - more source code
Introduction to works
1. Introduction to web works: HTML final college students' web design homework A + level, you can download what you like, and the article page supports mobile PC responsive layout.
2. Web page work editing: after downloading the work, you can use any HTML editing software (such as DW, HBuilder, Notepad, vscade, Sublime, Webstorm, Notepad + +, etc.) to edit and modify the web page.
3. Web work technology: Div+CSS, mouse over effect, Table, navigation bar effect, banner, form, secondary and tertiary pages, video, audio elements, Flash, logo (source file) is designed, and the knowledge points required for basic final homework are fully covered.
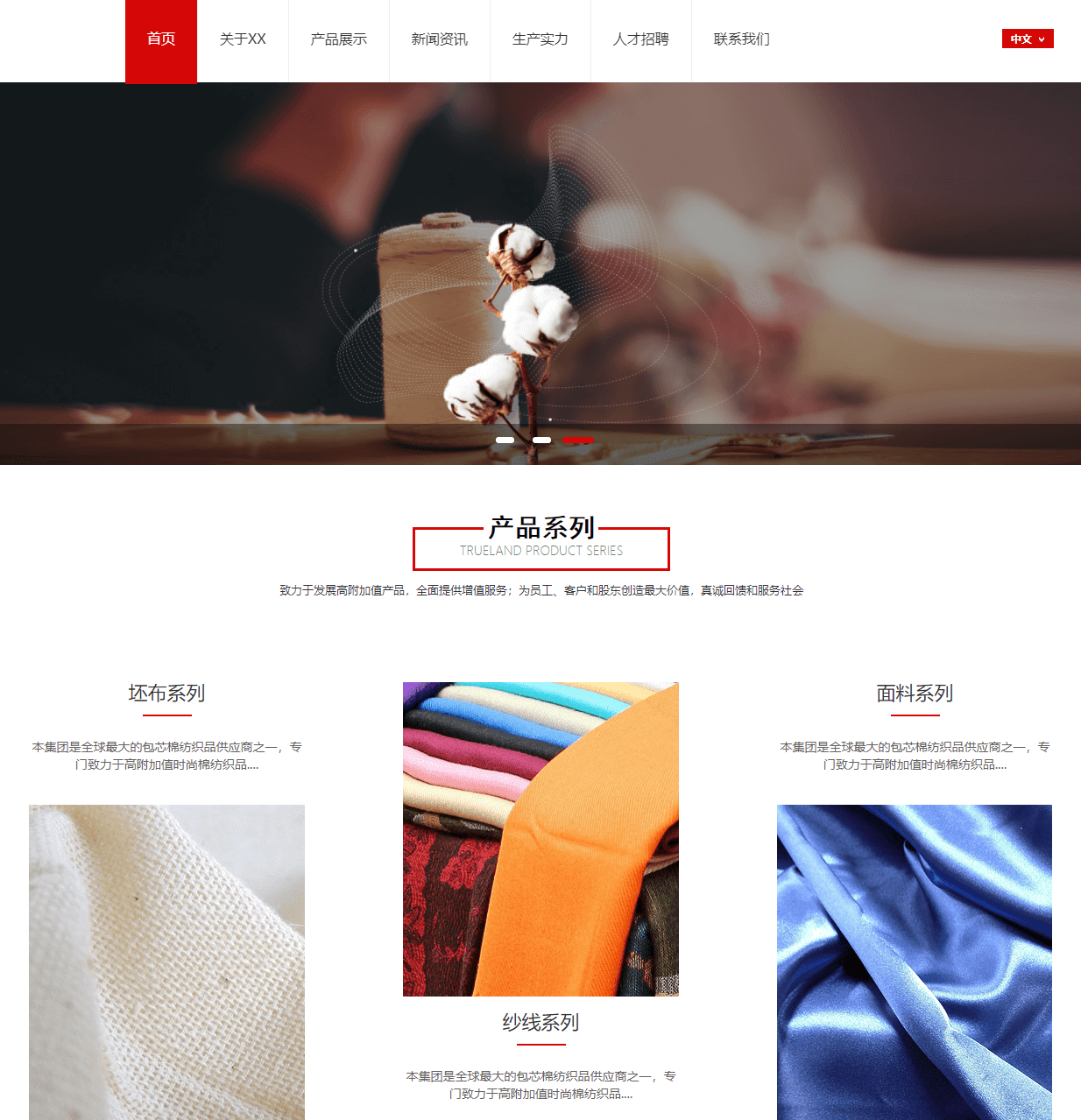
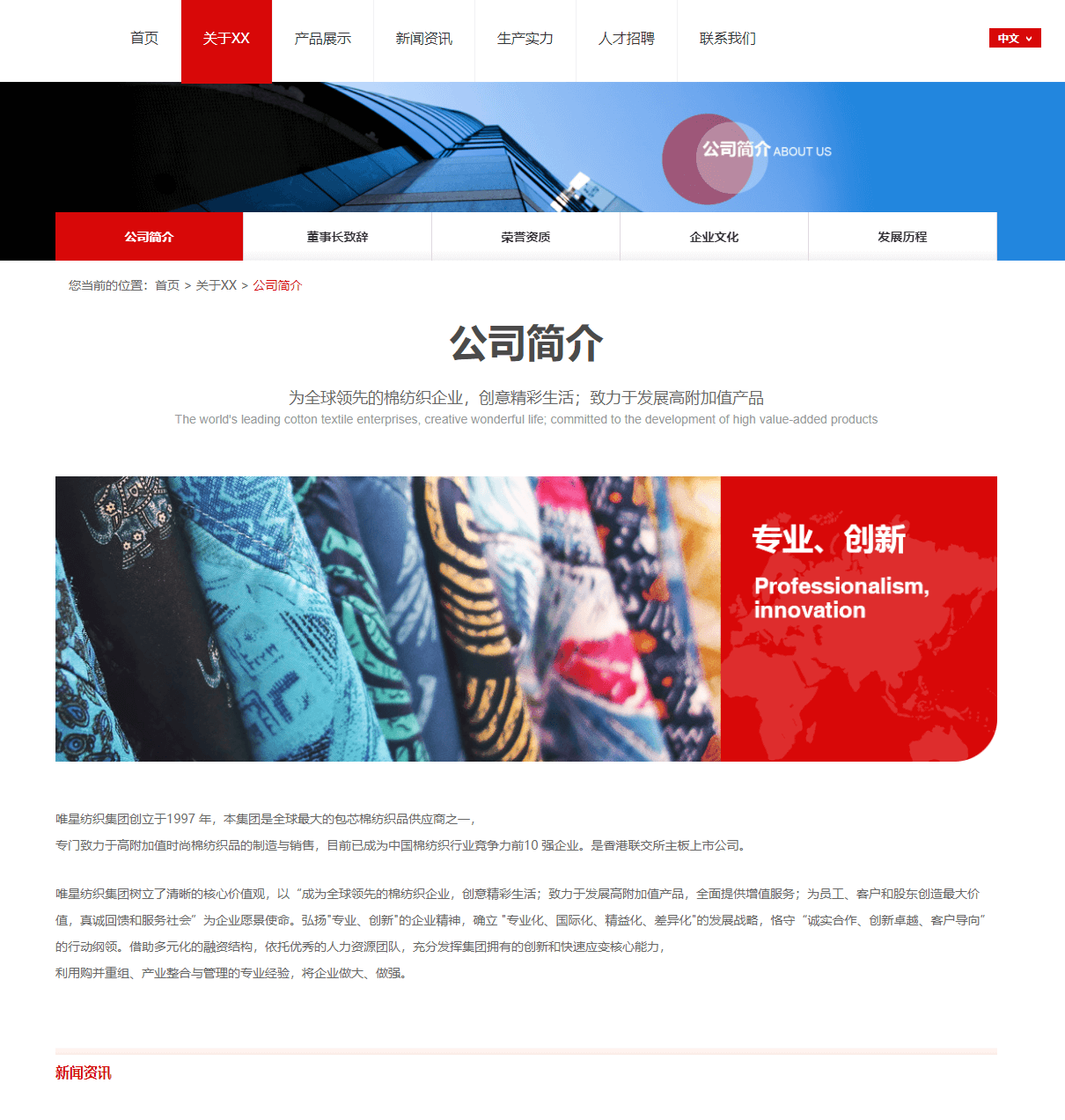
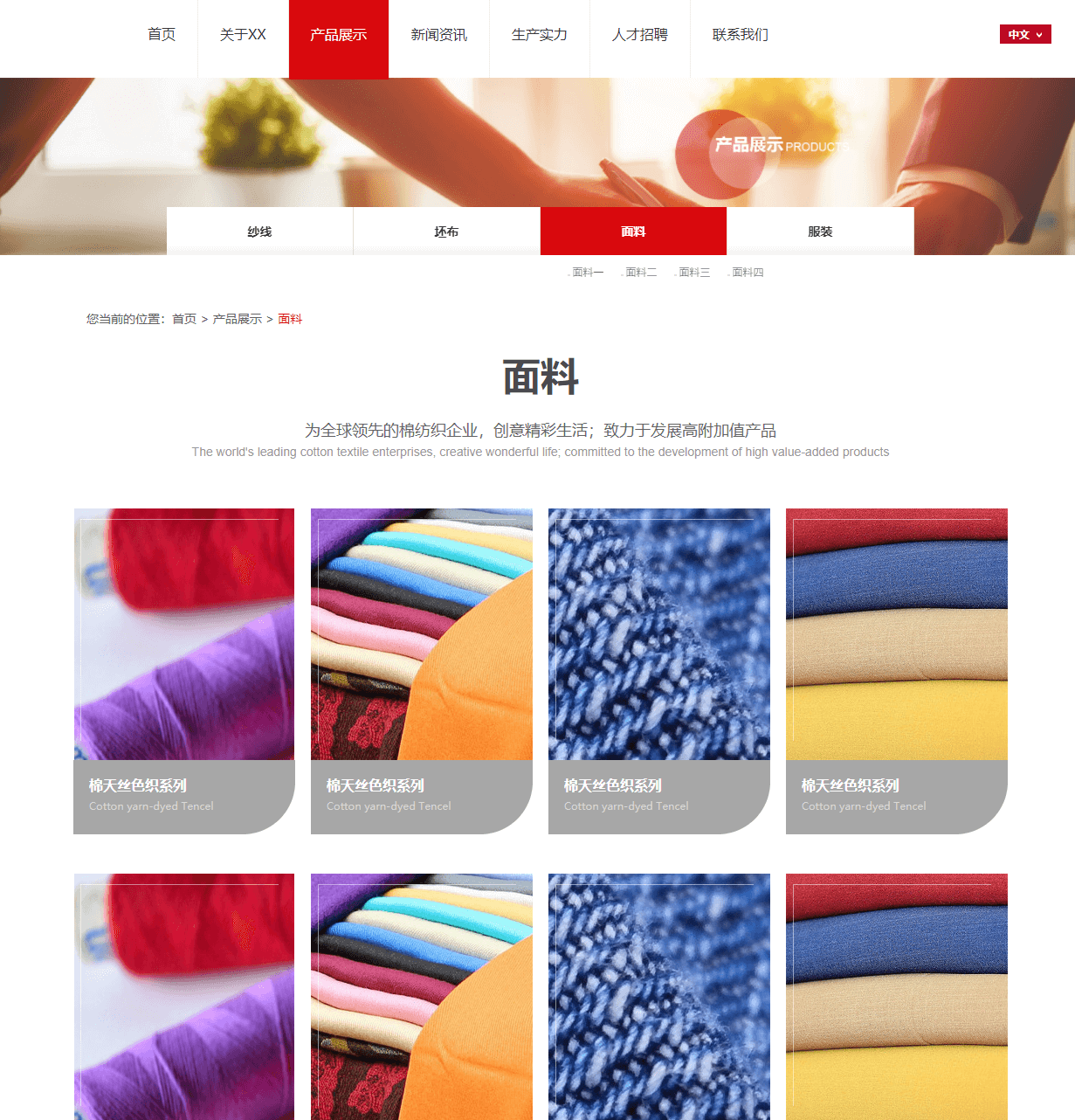
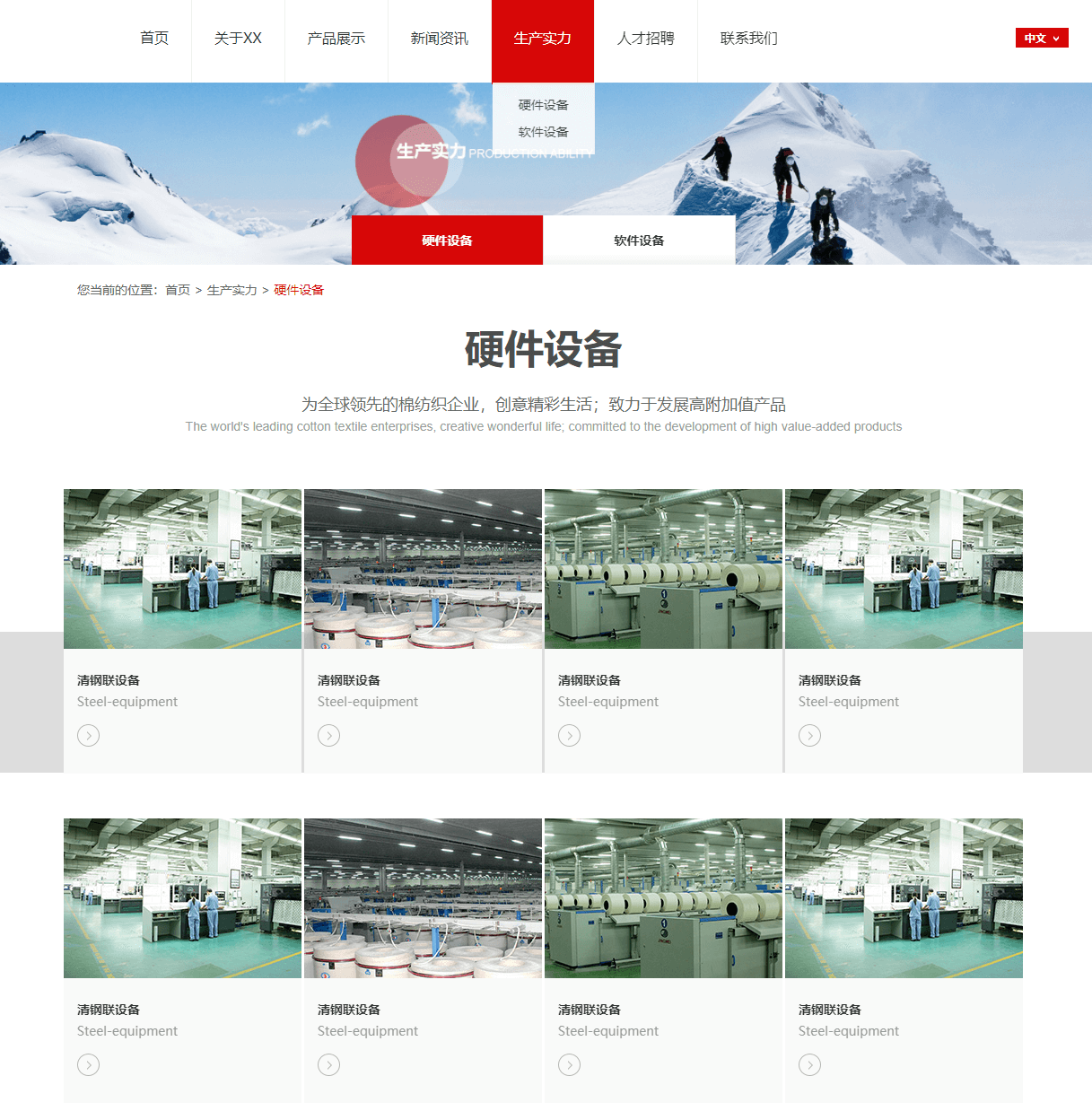
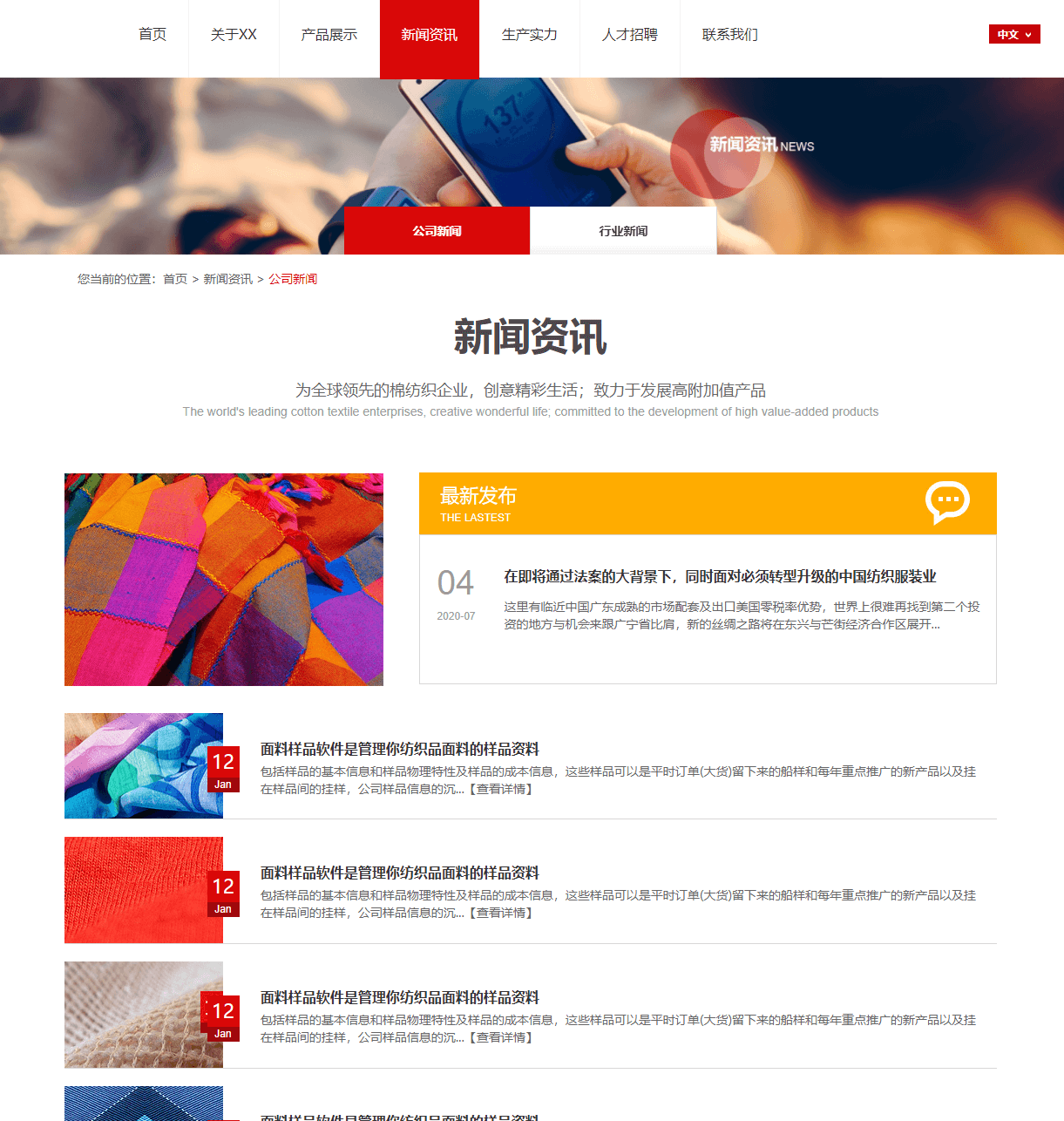
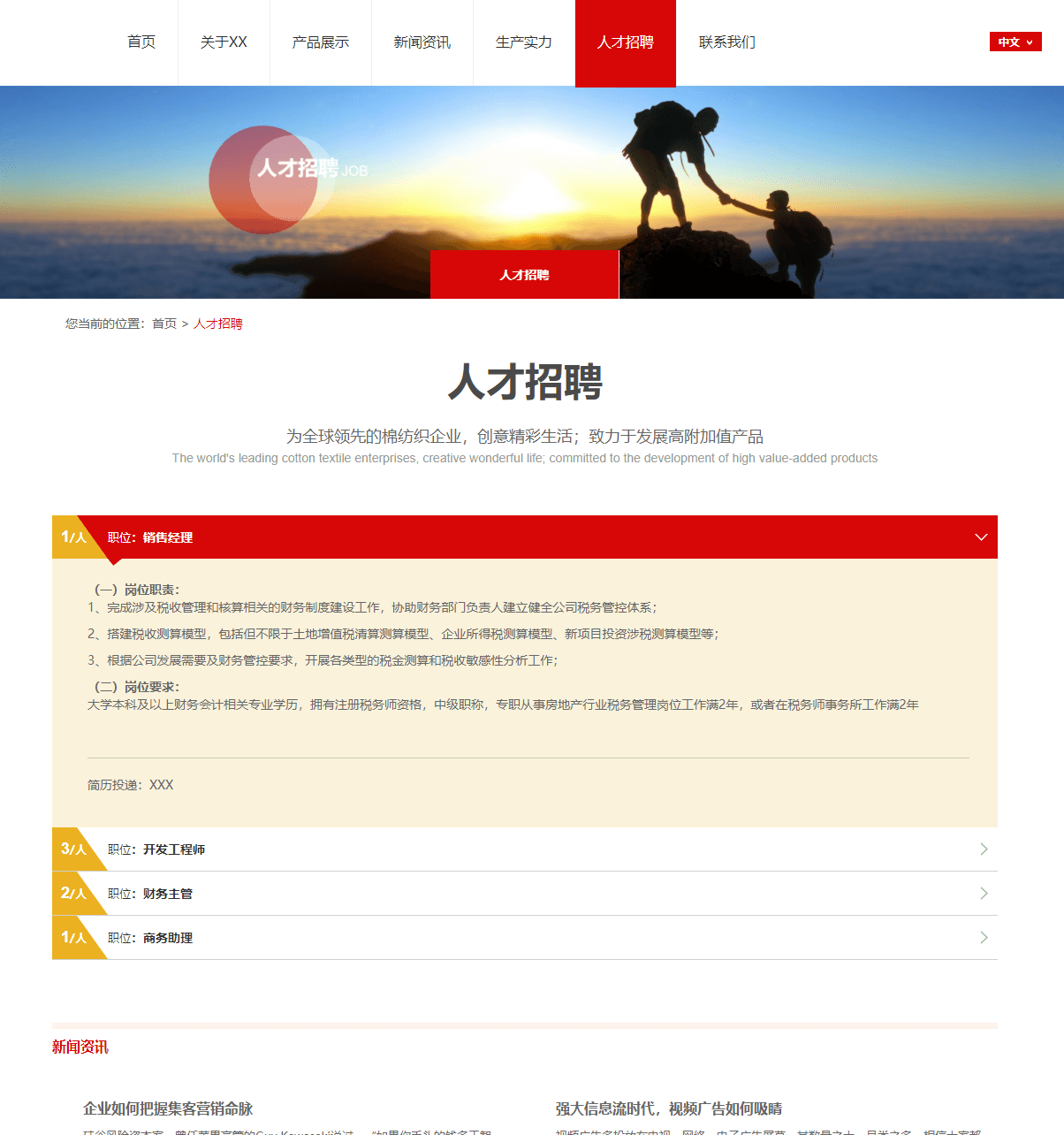
1, Work display






2, File directory

3, Code implementation
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>Weixing group</title>
<meta name="keywords" content="Weixing group">
<meta name="description" content="Weixing group">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="shortcut icon" href="favicon.ico">
<!-- include main css -->
<link rel="stylesheet" type="text/css" href="css/slick_1.css"/>
<link rel="stylesheet" type="text/css" href="css/bootstrap_1.css"/>
<link rel="stylesheet" type="text/css" href="css/jquery.mmenu.all_1.css"/>
<link rel="stylesheet" type="text/css" href="css/style_1.css"/>
<link rel="stylesheet" type="text/css" href="css/jquery.mcustomscrollbar_1.css"/>
<link rel="stylesheet" href="css/animates.css" />
<!--[if lt IE 9]>
<script src="js/html5.min_1.js"></script>
<script src="js/respond.min_1.js"></script>
<script type="text/javascript" src="js/selectivizr.js" ></script>
<![endif]-->
</head>
<body>
<div>
<!--header-->
<header class="header">
<section class="container">
<a href="#mmenu" class="glyphicon glyphicon-list phone-nav"></a>
</section>
<div class="container clearfix">
<div class="logo pull-left"><a href="index.html"><img src="picture/logo.png" alt="" /></a></div>
<nav class="nav pull-left">
<ul>
<li class="active"><a href="index.html">home page</a></li>
<li><a href="about.html">about XX</a>
<ul>
<li><a href="about.html">Company profile</a></li>
<li><a href="#"> chairman's speech</a></li>
<li><a href="honor.html">Honorary qualification</a></li>
<li><a href="#"> corporate culture</a></li>
<li><a href="#"> development history</a></li>
</ul>
</li>
<li><a href="pro.html">Product display</a>
<ul>
<li><a href="pro.html">yarn</a>
<div class="three">
<a href="pro.html">Yarn I</a>
<a href="pro.html">Yarn II</a>
<a href="pro.html">Yarn three</a>
<a href="pro.html">Yarn IV</a>
</div>
</li>
<li><a href="pro.html">grey</a>
<div class="three">
<a href="pro.html">Grey cloth I</a>
<a href="pro.html">Grey cloth II</a>
<a href="pro.html">Grey cloth III</a>
<a href="pro.html">Grey cloth IV</a>
</div>
</li>
<li><a href="pro.html">Fabric</a>
<div class="three">
<a href="pro.html">Fabric I</a>
<a href="pro.html">Fabric II</a>
<a href="pro.html">Fabric III</a>
<a href="pro.html">Fabric IV</a>
</div>
</li>
<li><a href="pro.html">clothing</a>
<div class="three">
<a href="pro.html">Clothing I</a>
<a href="pro.html">Clothing II</a>
<a href="pro.html">Clothing III</a>
<a href="pro.html">Clothing IV</a>
</div>
</li>
</ul>
</li>
<li><a href="news.html">News information</a>
<ul>
<li><a href="news.html">Company news</a></li>
<li><a href="#"> industry news</a></li>
</ul>
</li>
<li><a href="case.html">Production strength</a>
<ul>
<li><a href="case.html">Hardware equipment</a></li>
<li><a href="#"> software equipment</a></li>
</ul>
</li>
<li><a href="job.html">Talent recruitment</a></li>
<li><a href="contact.html">contact us</a>
<ul>
<li><a href="contact.html">contact information</a></li>
<li><a href="message.html">Online Message </a></li>
</ul>
</li>
</ul>
</nav>
<div class="language pull-right">
<a class="cn" href="#"> Chinese</a>
<a class="en" href="#">EN</a>
</div>
</div>
</header>
<!--banner-->
<section class="banner">
<div><a href=""><img src="picture/banner_1.jpg" alt=""></a></div>
<div><a href=""><img src="picture/banner_1.jpg" alt=""></a></div>
<div><a href=""><img src="picture/banner_1.jpg" alt=""></a></div>
</section>
<!--Mobile terminal Mmenu-->
<nav id="mmenu">
<ul>
<li><a href="">EN</a></li>
<li><a href="index.html">home page</a></li>
<li><a href="about.html">about XX</a>
<ul>
<li><a href="about.html">Company profile</a></li>
<li><a href="">Chairman's speech</a></li>
<li><a href="honor.html">Honorary qualification</a></li>
<li><a href="">corporate culture</a></li>
<li><a href="">development history</a></li>
</ul>
</li>
<li><a href="pro.html">Product display</a>
<ul>
<li><a href="pro.html">yarn</a>
<ul>
<li><a href="pro.html">Yarn I</a></li>
<li><a href="pro.html">Yarn II</a></li>
<li><a href="pro.html">Yarn three</a></li>
<li><a href="pro.html">Yarn IV</a></li>
</ul>
</li>
<li><a href="pro.html">grey</a>
<ul>
<li><a href="pro.html">Grey cloth I</a></li>
<li><a href="pro.html">Grey cloth II</a></li>
<li><a href="pro.html">Grey cloth III</a></li>
<li><a href="pro.html">Grey cloth IV</a></li>
</ul>
</li>
<li><a href="pro.html">Fabric</a>
<ul>
<li><a href="pro.html">Fabric I</a></li>
<li><a href="pro.html">Fabric II</a></li>
<li><a href="pro.html">Fabric III</a></li>
<li><a href="pro.html">Fabric IV</a></li>
</ul>
</li>
<li><a href="pro.html">clothing</a>
<ul>
<li><a href="pro.html">Clothing I</a></li>
<li><a href="pro.html">Clothing II</a></li>
<li><a href="pro.html">Clothing III</a></li>
<li><a href="pro.html">Clothing IV</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="news.html">News information</a>
<ul>
<li><a href="news.html">Company news</a></li>
<li><a href="">Industry news</a></li>
</ul>
</li>
<li><a href="case.html">Production strength</a>
<ul>
<li><a href="case.html">Hardware equipment</a></li>
<li><a href="">Software equipment</a></li>
</ul>
</li>
<li><a href="job.html">Talent recruitment</a></li>
<li><a href="contact.html">contact us</a>
<ul>
<li><a href="contact.html">contact information</a></li>
<li><a href="message.html">Online Message </a></li>
</ul>
</li>
</ul>
</nav>
</div>
<!--Home product series-->
<div class="sypro">
<div class="container">
<div class="sytit-wrap fadeInDown wow">
<div class="sytit">
<div class="sytitwrap">
<h3>Product series</h3>
<b>TRUELAND PRODUCT SERIES</b>
</div>
</div>
<p>Committed to developing high value-added products and providing value-added services in an all-round way; Create maximum value for employees, customers and shareholders, and sincerely give back and serve the society</p>
</div>
<div class="syprocon">
<ul class="clearfix">
<li class="fadeIn wow" data-wow-delay="0.2s">
<a href="pro-show.h
<!--Include Js-->
<script src="js/jquery-1.8.3-jquery.min.js" type="text/javascript" charset="utf-8"></script>
<!--Mobile terminal navigation-->
<script src="js/jquery.mmenu.all.min_1.js" type="text/javascript" charset="utf-8"></script>
<script src="js/public_1.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript" src="js/wow.min_1.js" ></script>
<script>
if (getIEVersion() !== "IE8") {
new WOW().init();
};
</script>
<!--slick-->
<script src="js/slick.min_1.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$('.banner').slick({
dots: true,
autoplay:true,
arrows:false,
autoplaySpeed:3000,
});
});
</script>
<!--placeholder-->
<script src="js/jquery.placeholder.min_1.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){ $('input, textarea').placeholder(); });
</script>
<!--<script src="js/bootstrap.min_1.js"></script>-->
</body>
</html>
4, Get more source code
🧡 Author home page - more source code
🧡 HTML final assignment column
~Pay attention to me and praise the blog ~ bring you up knowledge every day!
Relevant issues can be learned from each other. You can pay attention to ↓ public Z to get more source code!
5, Get more source code
~Pay attention to me and praise the blog ~ bring you up knowledge every day!
Relevant issues can be learned from each other. You can pay attention to ↓ public Z to get more source code!

6, Learning materials
A complete set of web front-end zero foundation - Introduction to advanced (Video + source code + development software + learning materials + interview questions) (Tutorial)
Suitable for entry-level to advanced children's shoes ~ send 1000 sets of HTML+CSS+JavaScript template websites

7, More source code
HTML5 final assessment homework source code * includes individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers Gifts, cars and others can meet the web design needs of College Students' Web homework. You can download what you like!