It's 2022. We'll spend some time learning docker. We won't be fooled
Haven't you learned about docker yet? It doesn't matter. Let's simulate a few scenarios and find out what it is and when we need it in two minutes
Then we take the remaining seven or eight minutes and use docker to deploy vue2 and vue3 projects at the same time. Yes, that's so fast!
1 what is docker
Scenario simulation 1: single machine
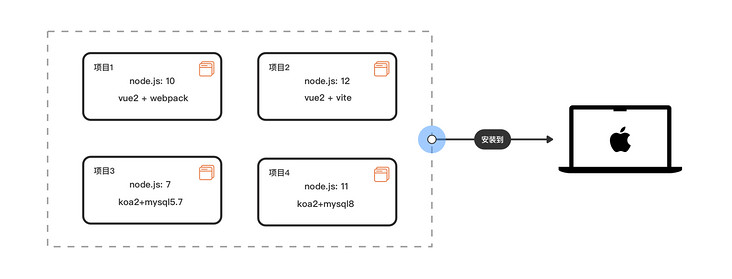
In the company, you are diligent and quickly recognized by the leader. On this day, he asked you to take over the following new projects. You need to install them on your computer

You can see that there are many different versions of nodejs and mysql: OK, it's small for me
Scenario simulation 2: multi machine
At this time, the company has three new front-end interns and newcomers. The leader wants you to install these projects on their local computers
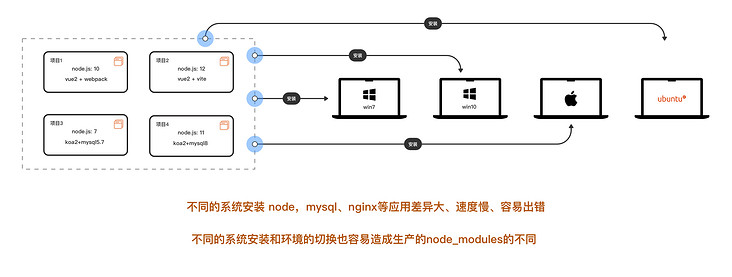
Due to the company's history and other reasons, they can only be equipped with computers with different operating systems: win7, win10, OSX, etc
Now you need to install these items on different operating systems of several computers. See the figure

Witty you find that one of your heads is bigger than two
"Installation is troublesome and time-consuming. When new people do projects, they have to switch matching versions for different projects. It is easy to make mistakes, which also pollutes the host environment and the host environment. When they think that there are more projects to do in the future, someone may already want to run away."
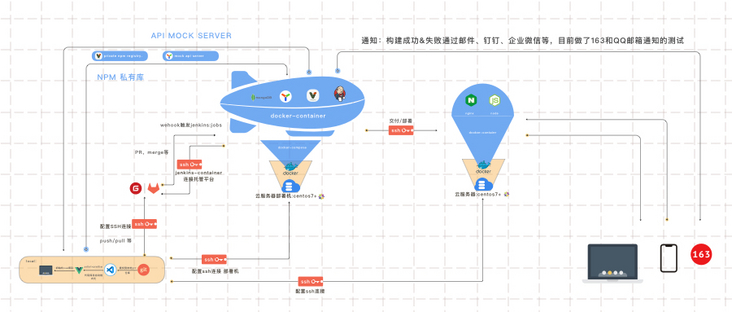
After awesome installation, you can do that. The leader has asked you to deploy these projects on the two small servers of the company's internal network, and do the public development and testing environment. Oh, these two servers are linux. Are you ready to start Baidu installing node and mysql in linux? And you still have to install multiple versions. What if the linux systems of the two servers are different?
Now it's your turn to carry the bucket
3 docker exit
Don't panic. Here comes docker, which can help you smooth out the differences in application installation between different systems

Wait, why not use a virtual machine?
Because the virtual machine starts slowly, consumes a lot of resources and occupies a lot of resources, the migration / expansion on different systems is more complex
But docker doesn't. It starts in seconds, takes up less resources, smells good, and is easy to copy across platforms
After the configuration is written, it installs different versions of nodej, msyql, nginx, etc. on the computer at the same time with a command, and runs independently of each other. At this time, you don't need to switch back and forth manually
Isn't the above problem easily solved? Are you interested in docker now
2 docker Foundation
Now let's start to understand the basics of docker
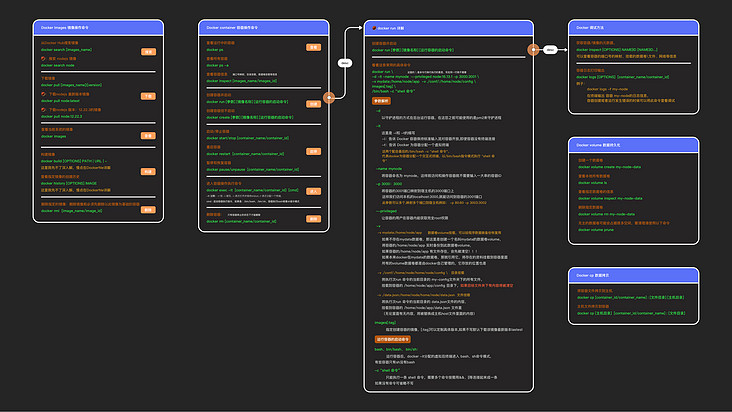
docker is divided into several concepts: image, container and warehouse
Image: it is like the system disk or system image file we need when installing. Here, it is responsible for creating the docker container. There are many official ready-made images: node, mysql, mono and nginx, which can be downloaded from the remote warehouse
Container: it can be compared to a mini system, such as one that only installs mysql5 7 is the smallest linux system. Of course, you can also install MySQL and node in the same container if you like. Remember, containers and containers, containers and hosts are isolated from each other
Warehouse: the warehouse is like a github. We can create an image and then push it to the cloud warehouse, or we can pull and download the image from the warehouse
3 installation
The installation of docker is very simple. Both win and osx are installed with graphical interfaces. linux also has a few lines of commands. Now the m1 chip series of mac also supports it. Let's skip the installation steps first. Be fast! Finish it first!
ps: installing mysql on the docker of m1 chip requires a little configuration
After installation, run the code below to view
docker -v
4 actual combat: deploy vue2 and vue3 projects
After the docker is installed, let's go to the actual combat and rub our hands
We want the computer to run multiple versions of nodejs10 and nodejs12 at the same time
ps: let's get started quickly. Let's put aside the installation of different versions of mysql for the time being
4.1 preparation of vue2 and vue3 projects
Do it together first, and we'll explain later
Now create a new file for our project: name it: my repository
Install vue2+webpack project
# The 0 command line goes to the location of the folder: cd /The specific file path of your computer/my-repository # 1. Now install Vue cli npm install -g @vue/cli # 2. Check whether Vue cli is installed successfully vue --version #This is @ vue/cli 4.5.15 # 3. Use Vue cli to quickly create a project. The installation options are as follows: # > ❯ Default ([Vue 2] babel, eslint) # >❯ npm package management vue create my-app-vue2
Install vue3+vite project
#Install the latest version of vite first npm init vite@latest # Create vue3 project npm init vite@latest my-app-vue3 --template vue
//vite needs to turn on network access
//vite.config.js open host
export default defineConfig({
plugins: [vue()],
+ server: {
+ host: '0.0.0.0',
+ },
});#After the installation, our directory is like this
my-repository
├── my-app-vue2
│ ├── public
│ └── src
│ ├── assets
│ └── components
└── my-app-vue3
├── public
└── src
├── assets
└── components4.2 create and run docker container
# 0 first enter the folder where we just installed the vue project cd my-repository # 1 execute pwd to obtain the absolute directory of the current folder on the computer pwd # /Users/eric/my-repository # 2 run to create docker container 1: host vue2+webpack+nodejs10 docker run -it -d --name myvue2 --privileged -p 8081:8080 -v /Users/eric/my-repository/my-app-vue2:/app/vue node:10.16.2 /bin/bash -c "cd /app/vue && node -v && npm install && npm run serve" # 3 run to create docker container 2: host vue3+vite+nodejs12 docker run -it -d --name myvue3 --privileged -p 8080:3000 -v /Users/eric/my-repository/my-app-vue3:/app/vue node:12.22.6 /bin/bash -c "cd /app/vue && node -v && npm install && npm run dev" #Check the container operation after successful operation docker ps -a
Appears after successful operation

We can see the startup status, port mapping and container name of the container
Open the browser and visit localhost:8080 and localhost:8081 to see

If there is an error, see the third point below: debugging Run the following command to see the reason:
docker logs -f container_id/containe_name
What is the code of docker run xxxxx above? Now let's smooth it out
First, the docker run can be used to create a container for simultaneous startup and operation
Let's start with a new line: when the shell script is too long, we can use "\" to divide a line of command into multiple lines
docker run \ -it \ -d \ --name myvue2 \ --privileged \ -p 8081:8080 \ -v /Users/eric/my-repository/my-app-vue2:/app/vue \ node:10.16.2 \ /bin/bash -c "cd /app/vue2 && node -v && npm install && npm run serve"
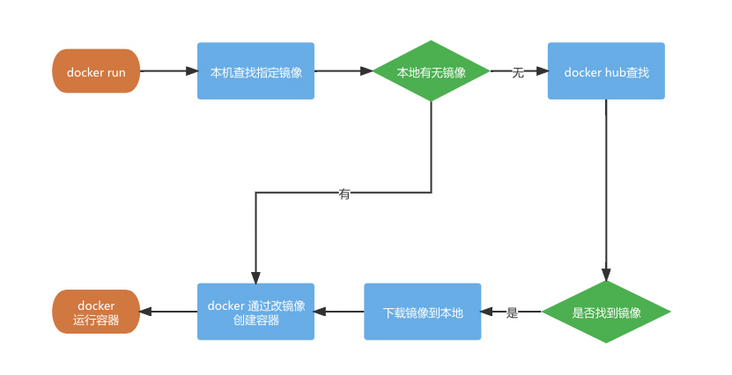
Here, we can use the docker run command to download the image - > create a container through the image - > start and run the container
Parameter resolution:
| parameter | describe |
|---|---|
| -d | Let the container run in the background as a daemon. You may have used pm2 to daemon before |
| -it | Here are the abbreviations of - i and - t -i: Tell the Docker container to keep the standard input stream open to the container, even if the container has no terminal connection Tell Docker to assign a virtual terminal to the container |
| --name myvue2 | Name the container myvue2, so you don't need to enter a long list of container ID s to access and operate the container |
| --privileged | Enable the user of the container to obtain full root permission in the container |
| -p 8081:8080 | Map port 8080 of the container to port 8081 of the host In this way, when we access localhost:8081 of the local machine, we access port 8080 of the container Because containers operate independently and are isolated from each other, the 8080 ports of containers and containers and the 8080 ports of containers and hosts are not the same thing. The host can access the container port only by mapping the port here |
| -v /Users/eric/my-repository/my-app-vue2:/app/vue | Mount the contents in the my-app-vue2 directory of the host (the command line can only write the absolute path here) into the directory / app/vue of the container, If the specified directory of the container has files / folders, it will be emptied After mounting, the container modifies the contents of the / app/vue directory and the host directory / users / Eric / my repository / my app vue2 |
| node:10.16.2 | Here, you specify the image of nodejs, version 10.16.2, to create the container If no version is specified, the latest version of the current image will be downloaded by default |
| /bin/bash -c "cd /app/vue2 && node -v && npm install && npm run serve" | /bin/bash: it is used to let the virtual terminal allocated by the container execute commands in Bash mode -C "" CD / APP / vue2 & & node - V & & NPM install & & NPM run serve: only one shell command can be executed, and multiple commands are required & & |
Running diagram of docker run

After the above code runs successfully, our computer will have two docker containers running independently of each other

4.3 commissioning
Common debugging commands 1
# After running, press ctrl + c to exit docker logs -f contianer_name/container_id
Of course, we can use this command to view the information output by the terminal when compilation is in progress or errors or even exits in the container
🌰 : After running successfully, view the real-time output information of npm run serve of myvue container on the terminal
#View the terminal output information of docker container docker logs -f myvue2
Common debugging commands 2
# Print out the container's port mapping, directory mount, network, and so on docker inspect myvue2
5 common operation commands
The column of common operation command table needs to be collected first

Mirror operation command:
# Search image docker search [images_name:tag] # Download Image (: specify version) docker pull [images_name:tag] # View locally downloaded images docker images # Build your own image # Build an image according to the path or url of the dockerfile docker build [OPTIONS] PATH|URL|- # View the construction history of the mirror docker history [images_name] # delete mirror # You need to delete the container based on this image first docker rmi [images_name]
Container operation command
# Viewing running containers # You can view container ID, basic image, container name, running status, port mapping, etc docker ps # View all containers: including stopped docker ps -a # View container information # For example, port number mapping and directory mounting docker inspect [images_name/images_id] # Start and stop containers docker start/stop [container_name/container_id] # Restart container # Usage scenario instance: # When adding a new npm package dependency requires recompilation, use restart to run the compilation # After the configuration of nginx container is updated, it needs to be restarted to take effect docker restart [container_name/container_id] # Enter container # ps: some containers do not have bash and need to be changed to / bin/sh, such as mysq and mongodb # Exit the container and enter exit docker exec -it [container_name/container_id] /bin/bash # Delete container # Only when the container is stopped can it be deleted docker rm [container_name/container_id] # Container host file copy # Copy container files to host docker cp [container_id/container_name] : [File directory] [Host Directory] # Copy the directory of the host to the container docker cp [Host Directory] [container_id/container_name] : [File directory]
6 Advanced
If there is no suitable image, we usually use Dockerfile to build a custom image
Did you find that the above docker run can only create and start one docker container. We can use docker compose to start multiple containers at one time. It is often used to install multiple services under a single machine
Please update later. If you are interested, you can also see my deployment with docker first Jenkins Automated Deployment CI/CD environment There is also the use of docker compose