Getting started with VUE
summary
VUE uses two-way data binding to bind dom objects and data together. In this way, there is no need to operate dom objects. If you modify the data directly, the dom objects will change immediately
vue application composition
- view
<div id="app"> </div>
Generally, the id is specified as app, which is the view bound to vue
- script
<script type="text/javascript">
let app = new Vue({//Create vue instance
el:"#app ", / / specify the bound element
data:{//The type of data attribute is an object, in which the attribute can be associated with various interpolation instructions in the element
},
methods:{//methods where the declared functions provide functionality for events
}
})
</script>
vue entry example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
{{name}}<!--Interpolation syntax, will data Data insertion in app object-->
<input type="text" v-model="name"/><!--v-model Directive is bound to a form control-->
<button @click="test">test</button><!--@click(Full name v-on:click)Used to register click events-->
</div>
<script>
new Vue({
el:"#app",
data:{
name:"Tom"
},
methods:{
test:function(){
this.name="jack";//this represents the vue instance, where the attribute is the attribute in data
}
}
})
</script>
</body>
</html>
life cycle
The life cycle function of vue is written under vue. The life cycle function cannot use the arrow function, because this needs to be frequently used in the life cycle function, but the arrow function does not have this
Template syntax
vue has template syntax such as interpolation and instruction, which is similar to thymeleaf syntax
axios.js
axios is recommended after vue2 JS to send http requests instead of ajax. axios is a Promise based http library that can be used in browsers and node JS
Basic use
get request
axios.get(url)
.then(function (){})//Execute after success
.catch(function (){})//Execute after error
post request
axios.post(url,{data})//Uploaded data
.then(function (){})//Execute after success
.catch(function (){})//Execute after error
vue component Foundation
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<button-counter></button-counter>
<comp></comp>
</div>
<script>
Vue.component('button-counter',{
data:function(){//data must be a function
return {
count:0
}//Returns an object with the property count of 0
},
methods:{
test(){
this.count--;
}
},
template:"<div><button @click='count++'>you click me {{count}} times</button><button @click='test'>reduce</button></div>"
})
const comp={
data:function(){
return {
count:0
}
},
methods:{
test(){
this.count++
}
},
template:"<button @click='test'>you click me {{count}} times</button>"
}
new Vue({
el:"#app",
components:{
comp:comp
}
})
</script>
</body>
</html>
Component naming
When naming with capital letters, reference elements can use both dashes and capital letters, but only dashes are valid when used directly in DOM (non string template)
Component data
The data of the component must be a function
Template
The template must have a root tag. If there are multiple tags in the template, you need to use a root tag to cover them
multiplexing
Declare that a component can be referenced multiple times, similar to java objects, and each reference has its own data field
Global and local components
Using vue The component creates a global component, which is bound to the global vue by default and can be referenced directly in the element; The local declaration is a local component, which needs to be specified in the components in the vue object before it can be referenced in the element
Parent child component value transfer
Pass value from parent component to child component
- Subcomponents declare the attributes that need to be passed in. props is used. props is an object
- Sub component used in parent component < subcomp attribute = "data of parent component" > < / subcomp >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue-v2.js"></script>
</head>
<body>
<!-- app As the parent component, comp For sub components -->
<div id="app">
<!-- Defined in parent component name by tom -->
<comp name="tom"></comp>
</div>
<script>
const comp={
// The subcomponent declares the value to be passed in through props, and specifies the name type
props:{
name:String
},
// Get the value from the parent component in the child component
template:"<p>{{name}}</p>"
}
new Vue({
el:"#app",
components:{
comp
}
})
</script>
</body>
</html>
Pass values from child component to parent component
- The subcomponent declares the attributes that need to be passed in, and uses props. A function is passed in the props object
- The child component executes the passed in function, and then passes the data from the child component to the function passed by the parent component through parameters
- The parent component uses < subcomp attribute = "function" > < / subcomp > to call this function to obtain the value passed by the child component
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue-v2.js"></script>
</head>
<body>
<div id="app">
<!-- add:The description is followed by a variable or expression without:The description is followed by a literal -->
<comp :func="func1"></comp>
</div>
<script>
const comp={
props:{
func:Function
},
data(){
return {
name:"tom"
}
},
// Declare the periodic function mounted to call the passed function func
mounted (){
this.func(this.name)
},
template:"<div></div>"
}
new Vue({
el:"#app",
components:{
comp
},
methods:{
func1(name){
// The parent component outputs the parameters passed from the child component
console.log(name)
}
}
})
</script>
</body>
</html>
Basic use of routing
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue-v2.js"></script>
<script src="router-v3.js"></script>
</head>
<body>
<div id="app">
<!-- router-link Represents a routed connection -->
<router-link to="/A">to A</router-link>
<router-link to="/B">to B</router-link>
<router-link to="/C">to C</router-link>
<!-- router-view Represents the carrier that hosts the routing component -->
<router-view></router-view>
</div>
<script>
// 1. Create component
const coma={
data:function(){
return {
name:"componentA"
}
},
template:"<div>{{name}}</div>"
}
const comb={
data:function(){
return {
name:"componentB"
}
},
template:"<div>{{name}}</div>"
}
const comc={
data:function(){
return {
name:"componentC"
}
},
template:"<div>{{name}}</div>"
}
// 2. Add mappings for routes and components
const routes=[
{path:"/A",component:coma},
{path:"/B",component:comb},
{path:"/C",component:comc}
]
// 3. Add mapping to routing object
const router =new VueRouter({
routes,
})
// 4. Add the routing object to the vue object
new Vue({
el:"#app",
components:{
coma,
comb,
comc
},
router
})
</script>
</body>
</html>
Scaffold project
Scaffolding project creation (vue-cli4)
- Download cnpm and configure Taobao image (speed up download): NPM install -- registry http://registry.npm.taobao.org install cnpm -g
- Download vue scaffold: cnpm i @vue/cli -g
- Create vue project: vue ui or vue create projectname
- Start project: npm run serve
- Package project: after the npm run build project is completed, it needs to be packaged into html, css and js that the browser can run
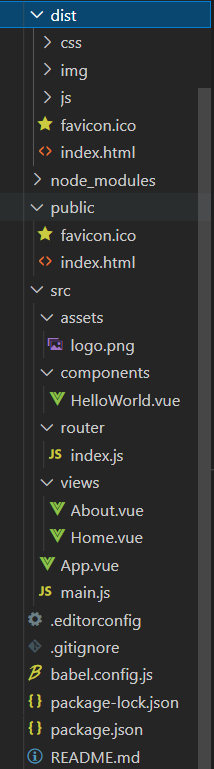
Scaffold project structure

- dist: it is automatically generated after executing the build command and stores the packaged files
- node_modules: dependencies, such as router and axios, are similar to maven warehouse. npm install is used to download dependencies and store them here
- public: used to store static files
- src: source directory
- Assets: store static resources, such as pictures, css style sheets, scripts, etc
- Components: store components. Components use vue as suffix. Components are composed of three parts: template, script and css
- router: store routes
- views: store all kinds of written pages
- App.vue: Main vue component
- main.js: the entry file used to initialize the vue instance
- . editorconfig: configuration file
- . gitignore: configure git to upload the file format you want to ignore
- babel.config.js: a tool chain used to transfer ES6 code to older browsers
- pacage-lock.json: used to record the source and version number of the actually installed npm package
- package.json: module basic information, project description and dependency
Structure description
- index.html is the entry page with a div,id = "app"
- index. There is no vue object in HTML, index HTML will automatically add main JS is applied to the page, vue is in main JS
- Router / index. Is used by default for routing js
Using ElementUI
- Installation: NPM I element UI - S
- In main JS:
import ElementUi from 'element-ui' import 'element-ui/lib/theme-chalk/index.css';
Use external CSS
- Place the CSS file in Src / assets
- In main JS:
import './asserts/css/xxx.css'
Multi entry configuration
There is no config directory for vuecli3 and vuecli4 projects. The corresponding configuration files need to be created in the root directory
- Create a new HTML, JS, Vue file for the new entry in the src directory. Refer to index.exe for the content html,main.js,App.vue
- Configure webpack base. conf.js:
entry:{
app:'./src/main.js',
newentry:'./src/newentry.js'
- Configure web dev.conf.js:
plugins:[
...
new HtmlWebpackPlugin({
filename:'newentry.html',
template:'newentry.html'
})
]