Development background
All this comes from developing vue3-admin There is no appropriate editor component when the demo content of.
explain
It can only be used under vue3 project, developed with jsx syntax, and used in tsx project. To reduce insertion, less. Is not used Modifyvars method to switch topics, instead of replacing the class name.
Code warehouse: md-editor-v3
Function list
- Quick insert content toolbar, editor browser full screen, full screen in page, etc;
- Built in white theme and dark theme, support binding switching;
- Support shortcut key to insert content;
- It supports the use of prettier to format content (introduced by CDN, only supports the formatting of md content, and can be set and closed in the code);
- Support multiple languages and self expanding languages;
- Support copying, pasting and uploading pictures;
- ...
More functions will be updated later. If there are any undeveloped functions, please leave a message~
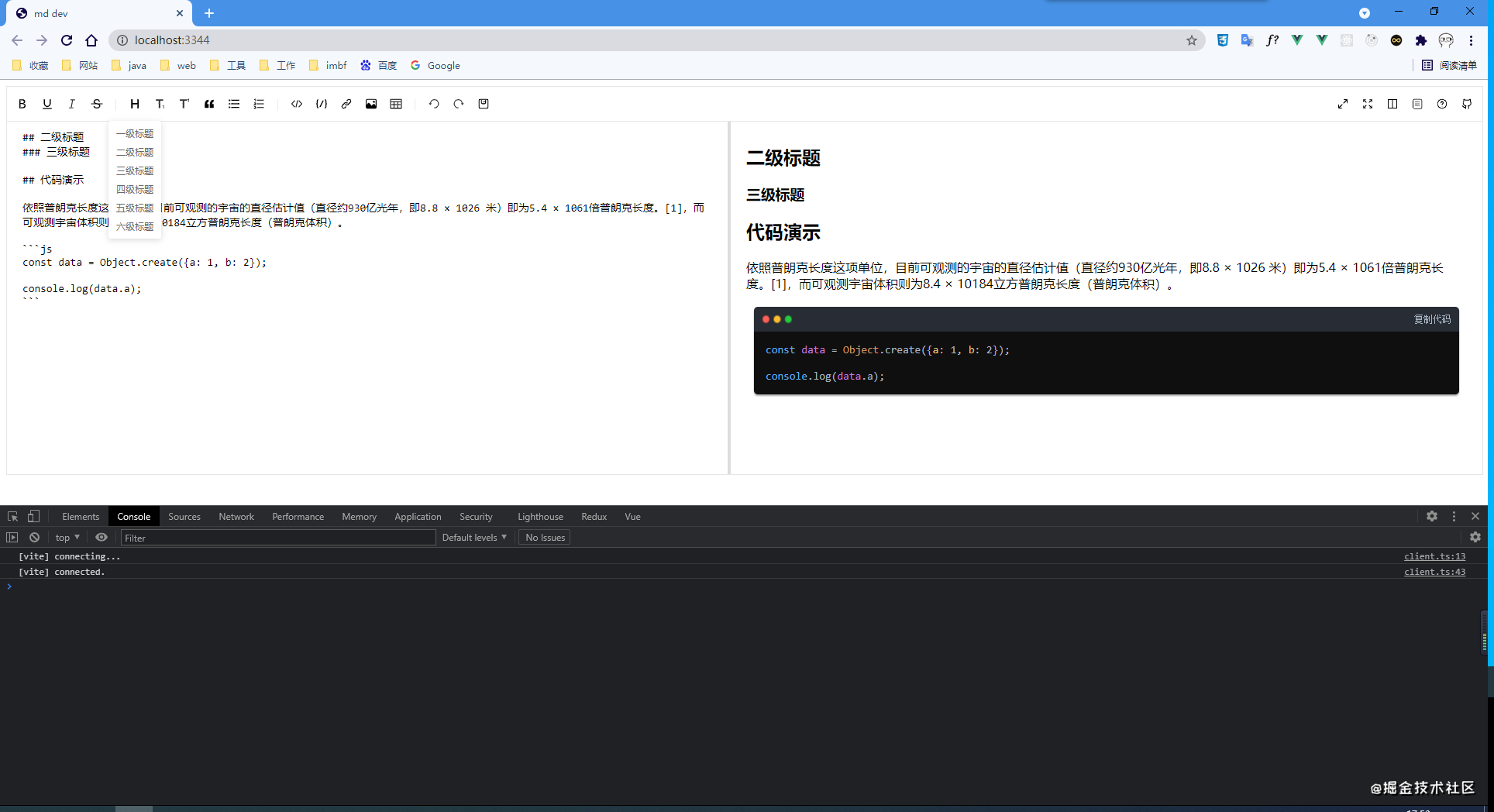
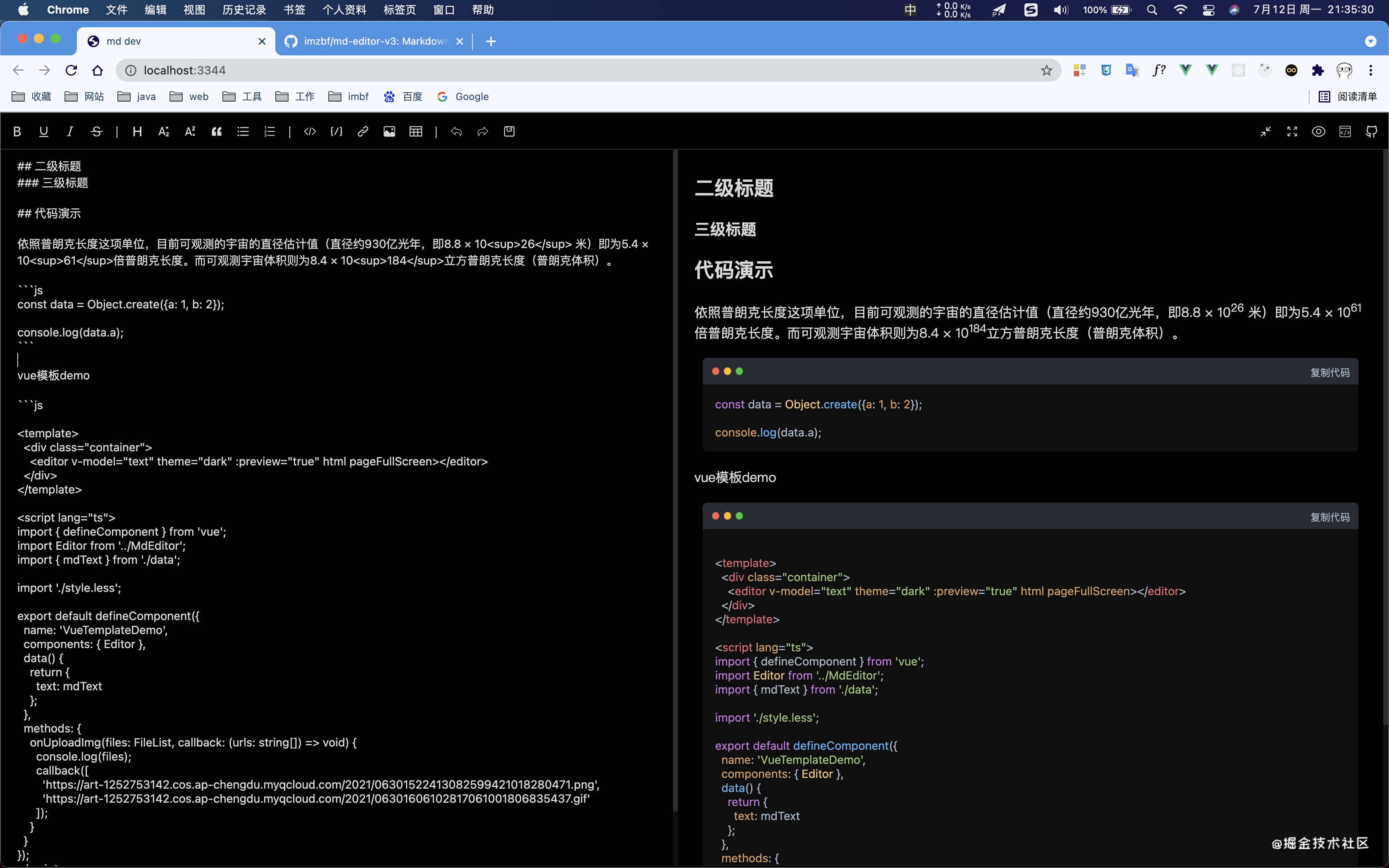
Preview
In default mode:

In dark mode:

Online preview
Follow the theme vue3-admin Try~~
The editor home page demo has not been developed~~~
apis
Note that under jsx, you need to use modelValue and onChange method to complete data binding. Under vue template syntax, you can directly use v-modal instruction~
props
| name | type | Default value | explain |
|---|---|---|---|
| modelValue | String | '' | md editing content, vue template supports two-way binding (v-model = "value") |
| editorClass | String | '' | Editor outermost style |
| hljs | Object | null | If highlight is used in the project, the instance can be passed directly. The production environment will not request CDN, and the supported highlighted code style needs to be imported manually |
| highlightJs | String | highlight.js | highlightJs CDN |
| highlightCss | String | atom-one-dark | Preview highlighted code style |
| historyLength | Number | 10 | Maximum number of record operations (too large to consume memory) |
| pageFullScreen | Boolean | false | Full screen in browser |
| preview | Boolean | true | Preview Mode |
| htmlPreview | Boolean | false | html Preview |
| language | String | 'zh-CN' | Built in Chinese and English ('zh CN ',' en US') can be extended to other languages, and the built-in Chinese and English can be overwritten at the same time |
| languageUserDefined | Array | [{key: StaticTextDefaultValue}] | By extending the language here, you can modify the language value to the extension key, and the type declaration can be imported manually |
| toolbars | Array | [all] | Selectively display the toolbar. The optional contents are as follows [toolbars] |
| prettier | Boolean | true | Enable prettier to optimize md content |
| prettierCDN | String | standalone | |
| prettierMDCDN | String | parser-markdown | |
| editorName | String | 'editor' | When multiple editors are placed on the same page, it is best to provide this attribute to distinguish some content with ID |
[toolbars]
[ 'bold', 'underline', 'italic', 'strikeThrough', 'title', 'sub', 'sup', 'quote', 'unorderedList', 'orderedList', 'codeRow', 'code', 'link', 'image', 'table', 'revoke', 'next', 'save', 'pageFullscreen', 'fullscreen', 'preview', 'htmlPreview', 'github' ];
For custom language, the contents to be replaced are as follows (if some fields are not actively provided, the page may be ugly):
[StaticTextDefaultValue]
export interface StaticTextDefaultValue {
toolbarTips?: ToolbarTips;
titleItem?: {
h1?: string;
h2?: string;
h3?: string;
h4?: string;
h5?: string;
h6?: string;
};
linkModalTips?: {
title?: string;
descLable?: string;
descLablePlaceHolder?: string;
urlLable?: string;
UrlLablePlaceHolder?: string;
buttonOK?: string;
buttonUpload?: string;
};
}
Event binding
| name | Input parameter | explain |
|---|---|---|
| onChange | v:String | Content change event (currently bound to the oninput event of textare, it will be triggered every time a word is entered) |
| onSave | v:String | Save event, shortcut key and save button will be triggered |
| onUploadImg | files:FileList, callback:Function | When uploading a picture, the pop-up window will wait for the upload result. Be sure to return the uploaded urls as a callback input parameter |
Shortcut key
Mainly use CTRL to match the initial letter of the corresponding function English word, add SHIFT to the conflict item, and then replace the conflict with ALT.
| Key position | function | explain | Development tag |
|---|---|---|---|
| CTRL + S | preservation | Trigger the onSave callback of the editor | √ |
| CTRL + B | Bold | **Bold** | √ |
| CTRL + U | Underline | <u> Underline < / u > | √ |
| CTRL + I | Italics | *Italics* | √ |
| CTRL + 1-6 | Level 1-6 title | #Title | √ |
| CTRL + ↑ | Upper corner mark | < sup > superscript < / sup > | √ |
| CTRL + ↓ | Subscript | < sub > subscript < / sub > | √ |
| CTRL + Q | quote | >Quote | √ |
| CTRL + O | Ordered list | 1. Ordered list | √ |
| CTRL + L | link | [link]( https://imbf.cc) | √ |
| CTRL + T | form | \|Table \ | abandon development (unable to realize) | x |
| CTRL + Z | withdraw | Trigger content withdrawal in the editor, which has nothing to do with the system | √ |
| CTRL + SHIFT + S | Delete line | ~Delete line~ | √ |
| CTRL + SHIFT + U | Unordered list | -Unordered list | √ |
| CTRL + SHIFT + C | Block level code | Multiline code block | √ |
| CTRL + SHIFT + I | pictures linking | ! [picture]( https://imbf.cc) | √ |
| CTRL + SHIFT + Z | One step forward | Trigger the content advance in the editor, which has nothing to do with the system | √ |
| CTRL + SHIFT + F | Beautification content | √ | |
| CTRL + ALT + C | Inline code | Inline code block | √ |
demonstration
yarn add md-editor-v3
jsx syntax project
import { defineComponent, reactive } from 'vue';
import Editor from 'md-editor-v3';
import 'md-editor-v3/lib/style.css';
import hljs from 'highlight.js';
import 'highlight.js/styles/atom-one-dark.css';
export default defineComponent({
setup() {
const md = reactive({
text: 'default markdown content'
});
return () => (
<Editor hljs={hljs} modelValue={md.text} onChange={(value) => (md.text = value)} />
);
}
});
vue template project
<template>
<editor v-model="text" pageFullScreen></editor>
</template>
<script>
import { defineComponent } from 'vue';
import Editor from 'md-editor-v3';
import 'md-editor-v3/lib/style.css';
export default defineComponent({
name: 'VueTemplateDemo',
components: { Editor },
data() {
return {
text: 'Default value'
};
}
});
</script>
Upload pictures
Multiple pictures can be selected by default, and pictures can be uploaded on the pasteboard.
Note: when uploading the pasteboard, if it is a gif image on the web page, it cannot be uploaded to gif format correctly!
async onUploadImg(files: FileList, callback: (urls: string[]) => void) {
const res = await Promise.all(
Array.from(files).map((file) => {
return new Promise((rev, rej) => {
const form = new FormData();
form.append('file', file);
axios
.post('/api/img/upload', form, {
headers: {
'Content-Type': 'multipart/form-data'
}
})
.then((res) => rev(res))
.catch((error) => rej(error));
});
})
);
callback(res.map((item: any) => item.data.url));
}
ending
At present, the project has only survived for 3 weeks. There are bug s in use. I hope you can leave a message to me. I look forward to understanding the functions you want.