Aggregation Binding
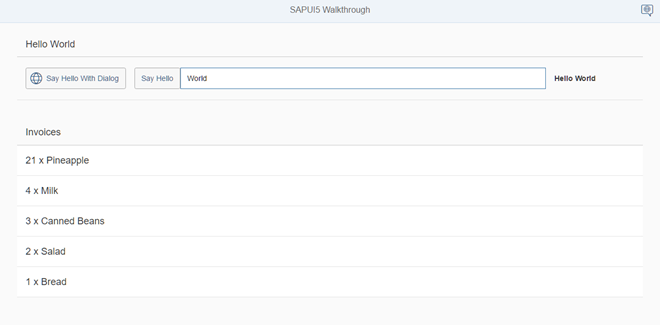
Now that we have established a good structure for the application, it's time to add more functions. By adding invoice data in JSON format, we began to explore more features of data binding, which is displayed in the list at the bottom of the panel.
Coding
webapp/Invoices.json (New)
{
"Invoices": [
{
"ProductName": "Pineapple",
"Quantity": 21,
"ExtendedPrice": 87.2000,
"ShipperName": "Fun Inc.",
"ShippedDate": "2015-04-01T00:00:00",
"Status": "A"
},
{
"ProductName": "Milk",
"Quantity": 4,
"ExtendedPrice": 9.99999,
"ShipperName": "ACME",
"ShippedDate": "2015-02-18T00:00:00",
"Status": "B"
},
{
"ProductName": "Canned Beans",
"Quantity": 3,
"ExtendedPrice": 6.85000,
"ShipperName": "ACME",
"ShippedDate": "2015-03-02T00:00:00",
"Status": "B"
},
{
"ProductName": "Salad",
"Quantity": 2,
"ExtendedPrice": 8.8000,
"ShipperName": "ACME",
"ShippedDate": "2015-04-12T00:00:00",
"Status": "C"
},
{
"ProductName": "Bread",
"Quantity": 1,
"ExtendedPrice": 2.71212,
"ShipperName": "Fun Inc.",
"ShippedDate": "2015-01-27T00:00:00",
"Status": "A"
}
]
}
The invoice file only contains 5 invoices in JSON format, which we can use to bind controls in the application. JSON is a very lightweight data storage format, which can be directly used as the data source of SAPUI5 applications.
webapp/manifest.json
{
...
"sap.ui5": {
"rootView": "sap.ui.demo.walkthrough.view.App",
[...]
"models": {
"i18n": {
"type": "sap.ui.model.resource.ResourceModel",
"settings": {
"bundleName": "sap.ui.demo.walkthrough.i18n.i18n",
"supportedLocales": [""],
"fallbackLocale": ""
}
},
"invoice": {
"type": "sap.ui.model.json.JSONModel",
"uri": "Invoices.json"
}
}
}
}
We add a new model invoice to the sap of the descriptor Part 5. This time we want a jsonmodel, so we set the type to sap ui. model. json. JSONModel. The uri keyword is the path to the test data relative to the component. Through this small configuration, our component will automatically instantiate a new jsonmodel, which will be imported from invoices The JSON file loads the invoice data. Finally, the instantiated jsonmodel is placed on the component as a named model invoice. The named model is visible throughout the application.
Automatic model instantiation is only available in SAPUI5 version 1.30. If you are using an older version, you can use component The init method of JS file manually instantiates the resource package and other models of the application, just as we did in Step: Component Configuration As for the resource package in.
webapp/view/App.view.xml
<mvc:View
controllerName="sap.ui.demo.walkthrough.controller.App"
xmlns="sap.m"
xmlns:mvc="sap.ui.core.mvc"
displayBlock="true">
<Shell>
<App class="myAppDemoWT">
<pages>
<Page title="{i18n>homePageTitle}">
<headerContent>
<Button
icon="sap-icon://hello-world"
press=".onOpenDialog"/>
</headerContent>
<content>
<mvc:XMLView viewName="sap.ui.demo.walkthrough.view.HelloPanel"/>
<mvc:XMLView viewName="sap.ui.demo.walkthrough.view.InvoiceList"/>
</content>
</Page>
</pages>
</App>
</Shell>
</mvc:View>
In the application view, we added a second view to display the invoice invoices under the panel.
webapp/view/InvoiceList.view.xml (New)
<mvc:View
xmlns="sap.m"
xmlns:mvc="sap.ui.core.mvc">
<List
headerText="{i18n>invoiceListTitle}"
class="sapUiResponsiveMargin"
width="auto"
items="{invoice>/Invoices}" >
<items>
<ObjectListItem
title="{invoice>Quantity} x {invoice>ProductName}"/>
</items>
</List>
</mvc:View>
The new view displays a list control with custom title text. The item aggregation of the list is bound to the root path invoice of the JSON data. Because we define a naming model, we must precede each binding definition with the identifier invoice >.
In project aggregation, we define a template for the list, which will be automatically repeated for each invoice of our test data. More precisely, we use ObjectListItem to create controls for each aggregated child of the item aggregation. The title property of a list item is bound to the property of a single invoice. This is achieved by defining a relative path (without /) at the beginning. This is because we have bound the item aggregation to the invoice through items = {invoice > / invoice}.
webapp/i18n/i18n.properties
# App Descriptor
appTitle=Hello World
appDescription=A simple walkthrough app that explains the most important concepts of SAPUI5
# Hello Panel
showHelloButtonText=Say Hello
helloMsg=Hello {0}
homePageTitle=Walkthrough
helloPanelTitle=Hello World
openDialogButtonText=Say Hello With Dialog
dialogCloseButtonText=Ok
# Invoice List
invoiceListTitle=Invoices
Added the title of the list to the text package.

A list of invoices is displayed below the panel