In development Winform When programming, we often need to make some custom control modules as needed, so that we can reuse the system modules or achieve better results. However, when using, we often find some inexplicable errors at the design time, so how should we develop and debug the control design time, and how to solve the errors at the design time? This paper mainly introduces some experience and treatment methods I have accumulated in this regard, hoping to be helpful to you.
Click to get the latest version of dev express
1. Design error of custom control
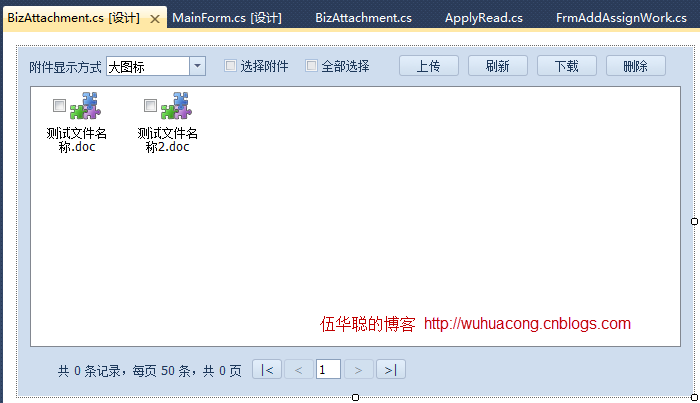
For example, in my general accessories module, there is a custom control that needs to be provided for external use, as shown below.

The module used externally here is not only a module in the workflow, but also a user-defined control. I want to use it as a display control of process information.
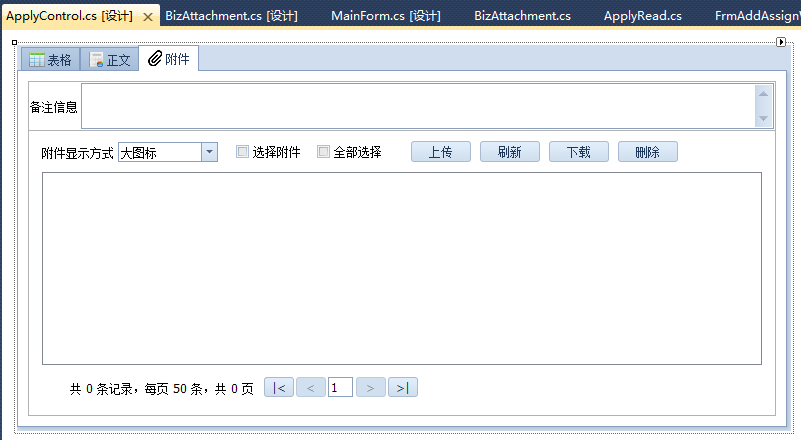
Therefore, you want to drag the custom control of attachment management to another custom control process information display control. The designed process information management interface is as follows. At this time, there is no problem using the nearby control, and you can drag it to another control normally.

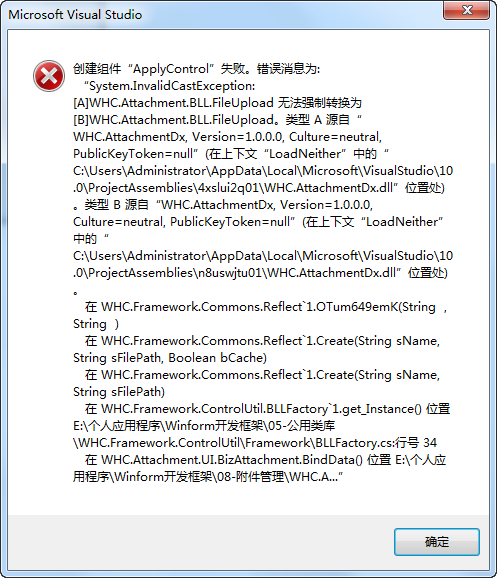
When compiling the whole project, a custom control of ApplyControl will appear in the VS toolbox on the left, but an error occurs when I drag the control to the new form interface.

This problem may be caused by calling the operation to access the database, but we can't see the more detailed location clearly (the data is truncated and displayed).
2. Debugging based on Visual Studio control
In order to better track where the error occurs, we can use the debugging operation provided by VS to track it.
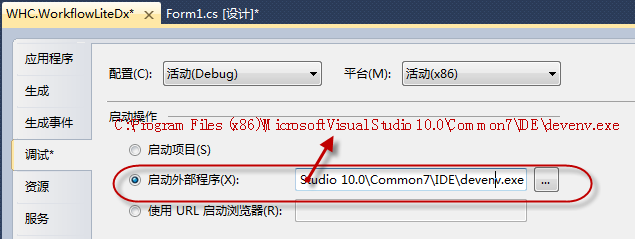
First, set the startup operation as the specified vs in [properties] - [debugging] of the project, and select "start external program" as the IDE program of the corresponding version of VS, as shown below.

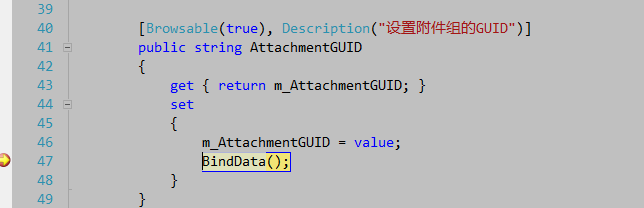
After debugging, open the corresponding project, and then simulate the effect of dragging the control from the toolbox again, so that the VS IDE can locate the specific location.

We found that VS is located in a database access operation for binding data, but I didn't understand that the BindData operation is actually not carried out by specifying the design time (! this.DesignMode). I don't know why it continues.
public void BindData()
{
ClearData();
if (!this.DesignMode)
{
List<FileUploadInfo> fileList = new List<FileUploadInfo>();
if (!string.IsNullOrEmpty(this.AttachmentGUID))
{
fileList = BLLFactory<FileUpload>.Instance.GetByAttachGUID(this.AttachmentGUID, this.pager1.PagerInfo);
}
else
{
fileList = BLLFactory<FileUpload>.Instance.GetAllByUser(this.UserId, this.AttachmentDirectory, this.pager1.PagerInfo);
}
..........................3. Overload of designmode, problem solved
When debugging to this DesignMode, its value turns out to be false, so it will certainly get data from the database. When looking for data during design, there will be an error. As for why the DesignMode is false, it's a little unclear at first. Didn't it say that the design time is True?
Through the search, I found that a brother summarized quite incisively. I'll borrow it here.
In other words, a control's DesignMode is true only when it is dragged to the designer. If it is included in other controls and added to the designer, that control is in design mode, not! In other words, DesignMode does not reflect whether the current environment is the runtime. It can only tell you whether the control is currently operated directly by the designer (nesting is no longer enough). "
The solution is actually very simple, that is, rewrite the DesignMode attribute to the expected value, as shown below.
/// <summary>
///Title: gets a value indicating system ComponentModel. Whether the component is currently in design mode.
///Description: there is a Bug in DesignMode in Visual Studio products. Use the following method to solve this problem. / / /</ summary>
protected new bool DesignMode
{
get
{
bool returnFlag = false;
#if DEBUG
if (System.ComponentModel.LicenseManager.UsageMode == System.ComponentModel.LicenseUsageMode.Designtime)
{
returnFlag = true;
}
else if (System.Diagnostics.Process.GetCurrentProcess().ProcessName.ToUpper().Equals("DEVENV"))
{
returnFlag = true;
}
#endif
return returnFlag;
}
}Recompile the control, and then test the drag. The operation is normal and there is no error again. It's done!
DevExpress Universal The second major version of this year, v21.0, was officially released in October 2. This version officially supports visual studio 2022 & Net6 is also perfectly compatible with Microsoft's latest release of Windows 11, which comprehensively solves the problems of various user scenarios. Keep pace with the times and never stop!
This article is reproduced from: Blog Park - Wu Huacong
Devaxpress technical exchange group 5:742234706 welcome to join the group discussion