This paper mainly refers to:
Blogger: Qian Xiang
https://blog.csdn.net/weixin_44956861/article/details/105029161
https://blog.csdn.net/weixin_44956861/article/details/101765177
Thank you very much for the two articles. I also hope that such articles that are substantive and useful and can solve problems can help more people.
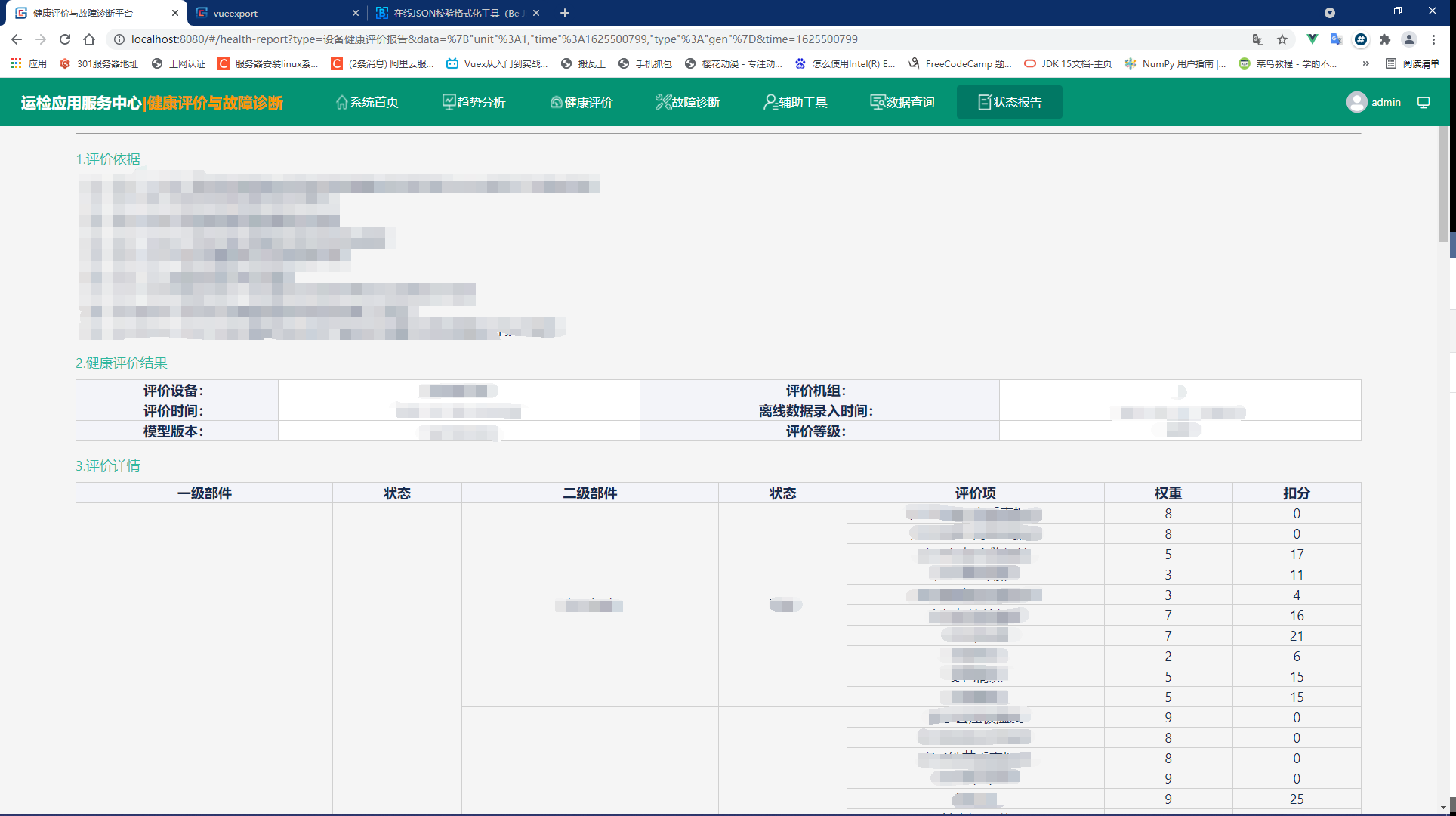
Let's see the effect first:
Web section:
Complex multilevel tables
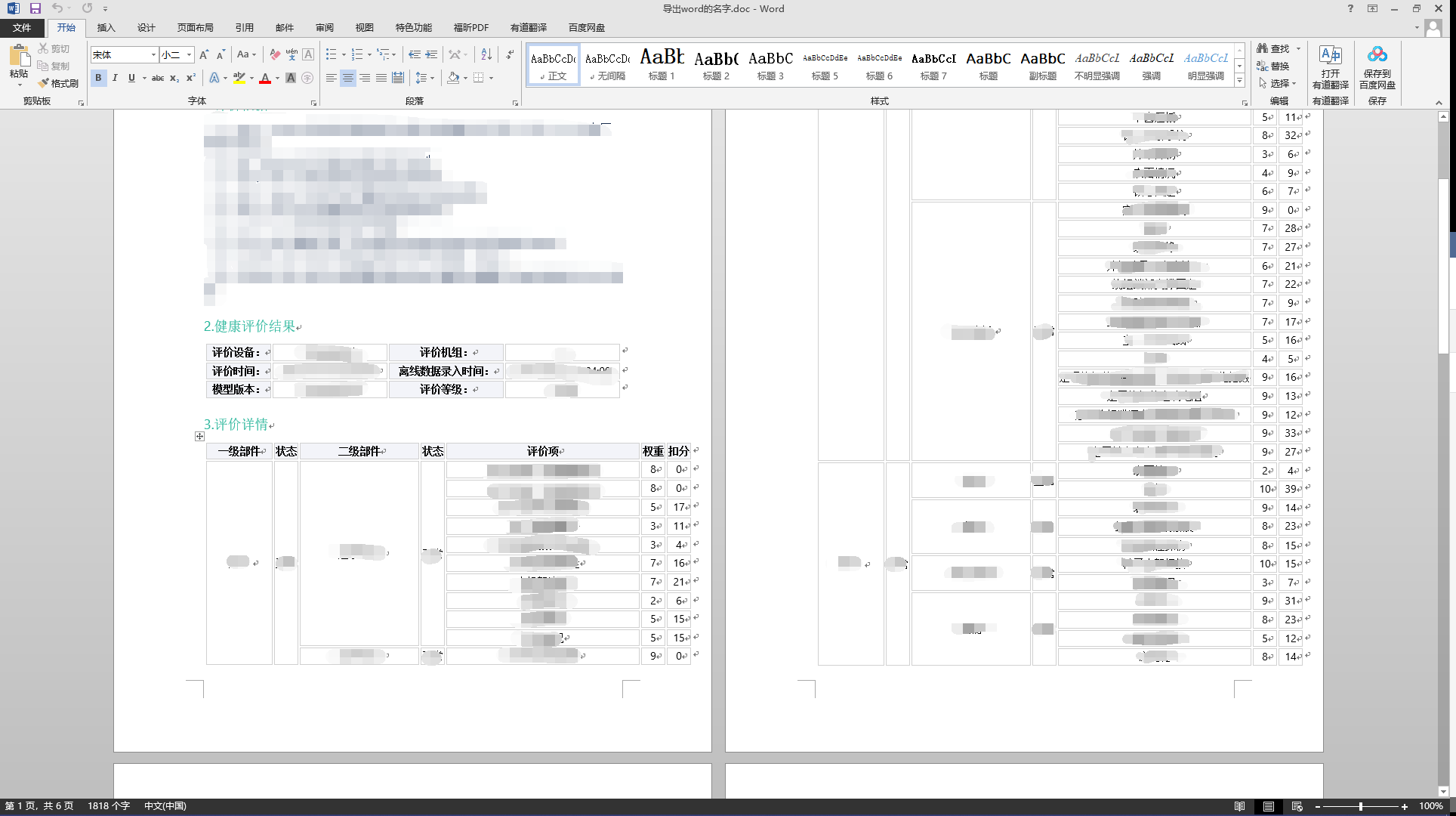
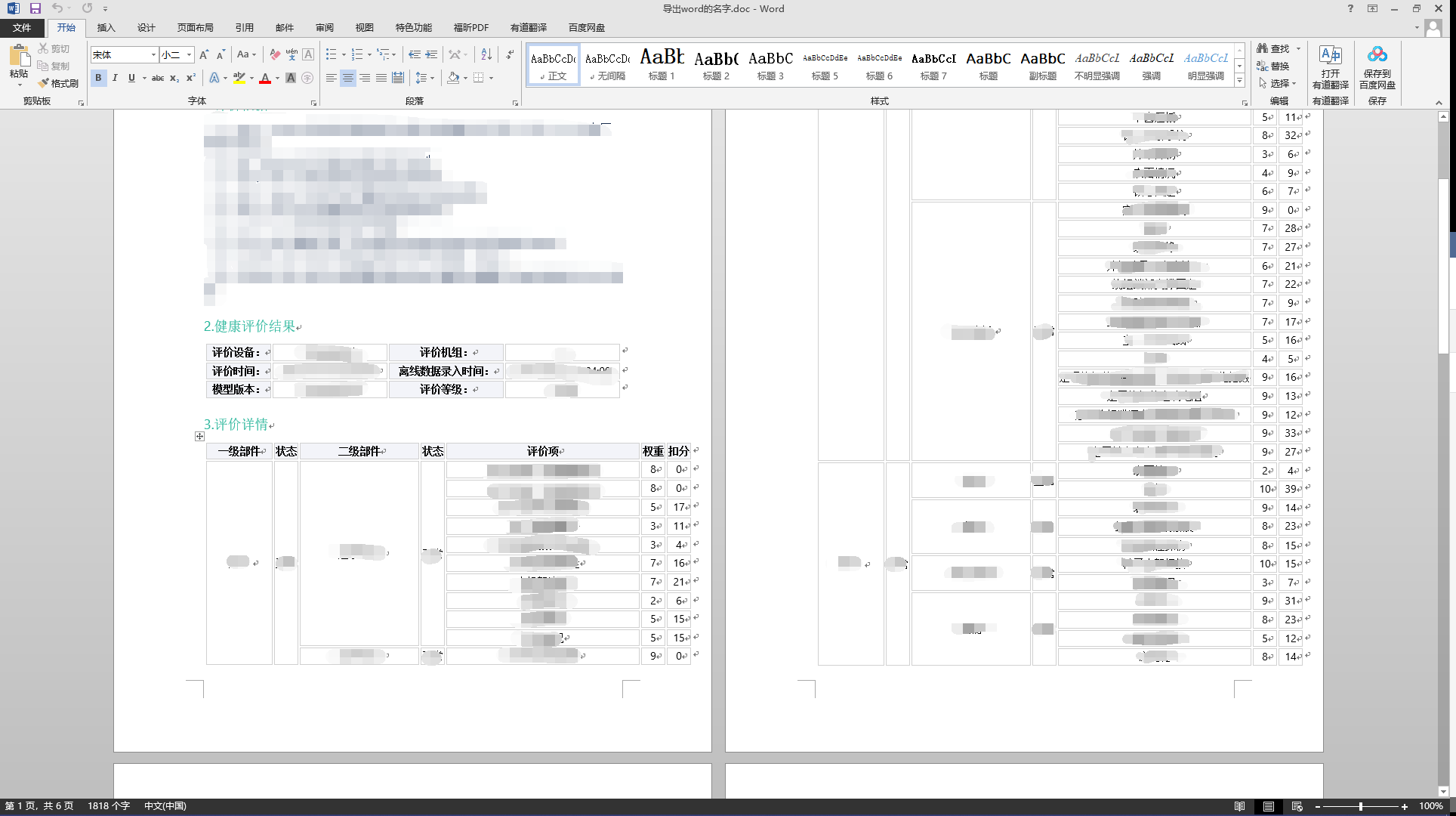
Export results:

The method is mainly divided into the following points:
1. (here is my Tucao for docxtemplater, I don't want to see 1 skip over, 2. years of torture, and I can't help it). I don't need to make complaints about docxtemplater. I don't need to use other methods such as word to get complicated word templates.
vue export Word file (template export)
This method uses the dependent home page
The demo home page of the word template of this method
There is also this method. You don't have to consider downloading the docxtempler HTML module package when you
npm install --save docxtemplater-html-module
Will show
npm ERR! code E404 npm ERR! 404 Not Found - GET https://registry.npmjs.com/docxtemplater-html-module - Not found
Because the docxtemplator HTML module is downloaded for a fee, it needs money. Therefore, when you encounter complex page export, it is basically impossible. Tables like the above. At least I haven't studied how to write its word template and related js functions for a long time.
2. Back to the mhtml to word method, there are few third-party dependencies, mainly:
npm install mhtml-to-word
npm install file-saver
3. The use method is also very simple:
import { exportWord } from 'mhtml-to-word'
import { saveAs } from 'file-saver'
4. Of course, you also need to convert the html code of the current page into a string, which mainly depends on three functions:
Function 1:
export function getModelHtml(mhtml,style){
return `
Content-Type: text/html; charset="utf-8"
<!DOCTYPE html>
<html>
<head>
<style>
${style}
</style>
</head>
<body>
${mhtml}
</body>
</html>
`
},
Function 2:
export function getHtml(dom) {
let _dom = dom || document;
var canvass = _dom.querySelectorAll('canvas');
var imgRepalce = _dom.querySelectorAll('.imgRepalce');
let imageList = [];
//Convert canvas echars chart to picture
for(let k4 = 0; k4 < canvass.length; k4++) {
let imageURL = canvass[k4].toDataURL("image/png");
let img = document.createElement("img");
img.src = imageURL;
imageList.push(img.outerHTML);
}
//Do paging
//style="page-break-after: always"
let pages = _dom.querySelectorAll('.result');
for(let k5 = 0; k5 < pages.length; k5++) {
pages[k5].setAttribute('style', 'page-break-after: always');
}
let result = _dom.outerHTML;
//result = result.replace(/<colgroup>(.*?)<\/colgroup>/gi, '')
//result = result.replace(/<canvas (.*?)><\/canvas>/gi, '')
for(let i = 0; i < imgRepalce.length; i++) {
result = result.replace(imgRepalce[i].outerHTML,
'<div class="imgRepalce">' + imageList[i] + '</div>')
}
result = result.replace(/<img (.*?)>/gi, '<img $1></img>')
result = result.replace(/<br>/gi, '<br></br>');
result = result.replace(/<hr>/gi, '<hr></hr>');
return "<body printmarginleft='72' printmarginright='72' printmargintop='56' printmarginbottom='56'>" + result + "</body>";
}
Note the parameters here. The parameters used in the current page are:
getHtml(this.$refs.print)
Function 3:
export function getStyle(notPrint) {
var str = '<head><meta charset="utf-8"></meta>',
styles = document.querySelectorAll('style');
for(var i = 0; i < styles.length; i++) {
str += styles[i].outerHTML;
}
str += "<style>" + (notPrint ? notPrint : '.no-print') + "{display:none;}</style>";
str += "<style>.results{width:100%!important;} .result .title{width:100%;}</style>";
str += "<style>table{border-collapse: collapse;table-layout: fixed}</style>"
str += "<style>table thead tr{ background-color: #f3f4f9;}</style>"
str += "<style>table td,th{ font-size: 14px;padding: 1px 1px;border-width: 1px;border-style: solid;border-color: #d0d0d0;word-break: keep-all;white-space: nowrap;}</style>"
str += "<style>h5{font-color: #2fb89e;}</style>"
str += "</head>"
return str;
}
These three functions are indispensable.
5. After everything is ready, you can start to use:
exportWord(){
// Convert the html corresponding to the page displayed by the current vue into a string. The above three functions are used here. Therefore, if it is written outside, it should be referenced
let html = this.getModelHtml(getHtml(this.$refs.print),getStyle());
// Use the html template we just prepared and create the Blob object
let blob = new Blob([html],{type:"application/msword;charset=utf-8"});
// Call filesaver SaveAs export download word
saveAs(blob, "export word Name of.doc");
}
Just call this function to a button.
Final effect:


That's it!!!