HTML final assignment ~ students' HTML personal web page assignment work download ~ personal home page blog web page design and production ~ college students' personal web site assignment template ~ simple personal web page production
Near the end of the term, you are still designing your final homework for HTML web pages. Do you feel the teacher's homework requirements are great? Can't you start HTML web page homework? The total number of pages required is too much? No suitable template? And so on. The problems you want to solve can basically meet your needs in this blog post~
Original HTML+CSS+JS page design, web college students' web design homework source code, this is a good web page production, the picture is smart, and is very suitable for beginners to learn and use.
Introduction to works
1. Introduction to web works: responsive personal blog system template. You can download what you like. The article page supports the responsive layout of mobile PC. It mainly includes: login, registration, home page, list page, details page, etc., with a total of 6 pages for html download.
2. Editing of web page works: this work is the subject of web page design of students' personal home page, and the code is made of simple student level html+css layout. After downloading the work, you can use any HTML editing software (for example, all editors of DW, HBuilder, NotePAD, vscade, Sublime and Webstorm can be used)
3. Web page work layout: the overall web page layout includes LOGO, navigation and main content layout. There are many layouts of sub pages. The contents of interests and hobbies use the picture list layout. The score page inserts a table. Contact us to set the left alignment using the picture alignment.
4. Web page work technology: CSS is used to make web page background, mouse passing, selected navigation color change effect, underline, etc. A message form is made on the home page, and a form judgment is made simply using JavaScript (the form cannot be empty when submitted)
1, Work demonstration
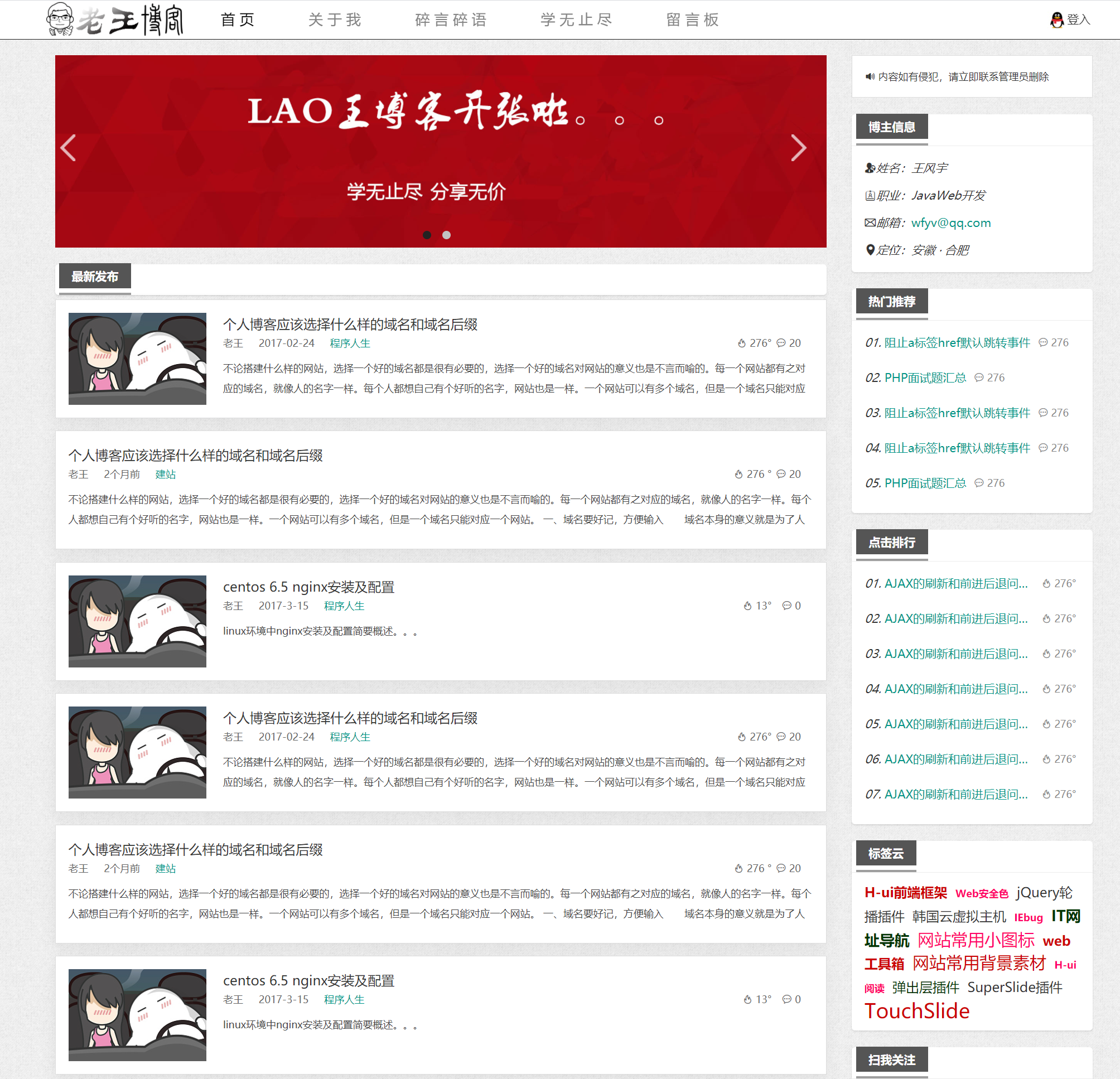
1. Blog home page

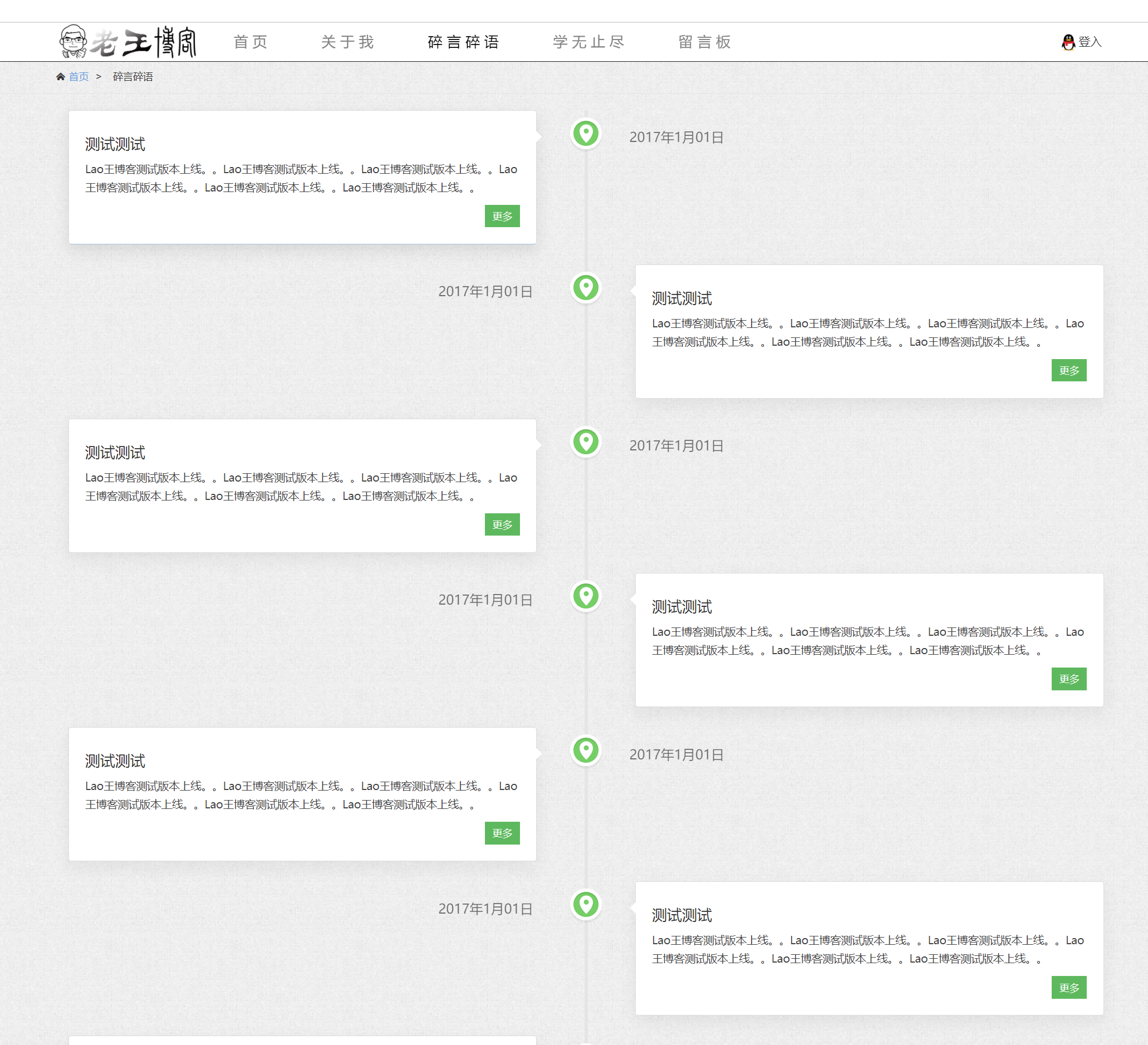
2. Broken words

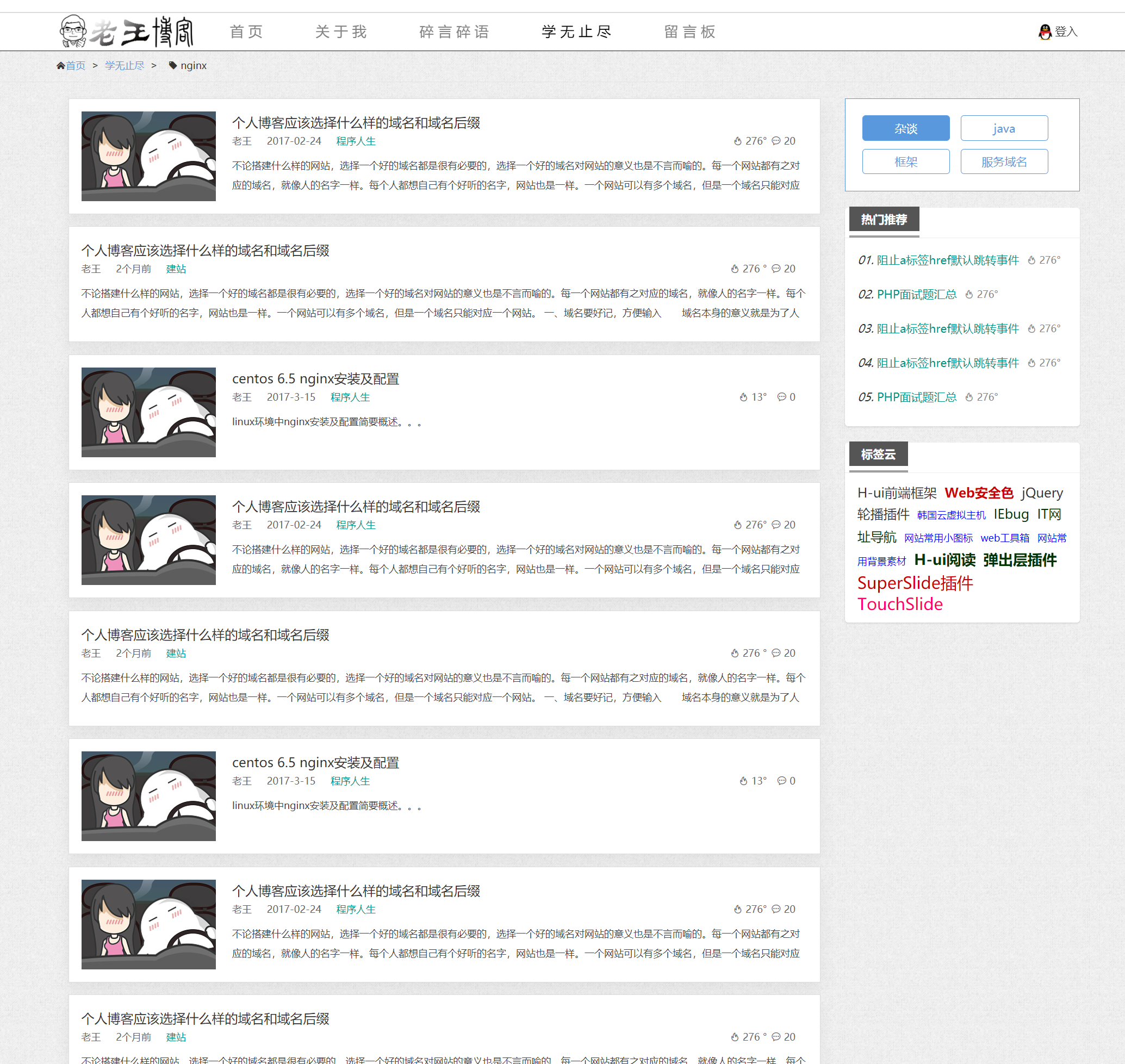
3. Endless learning

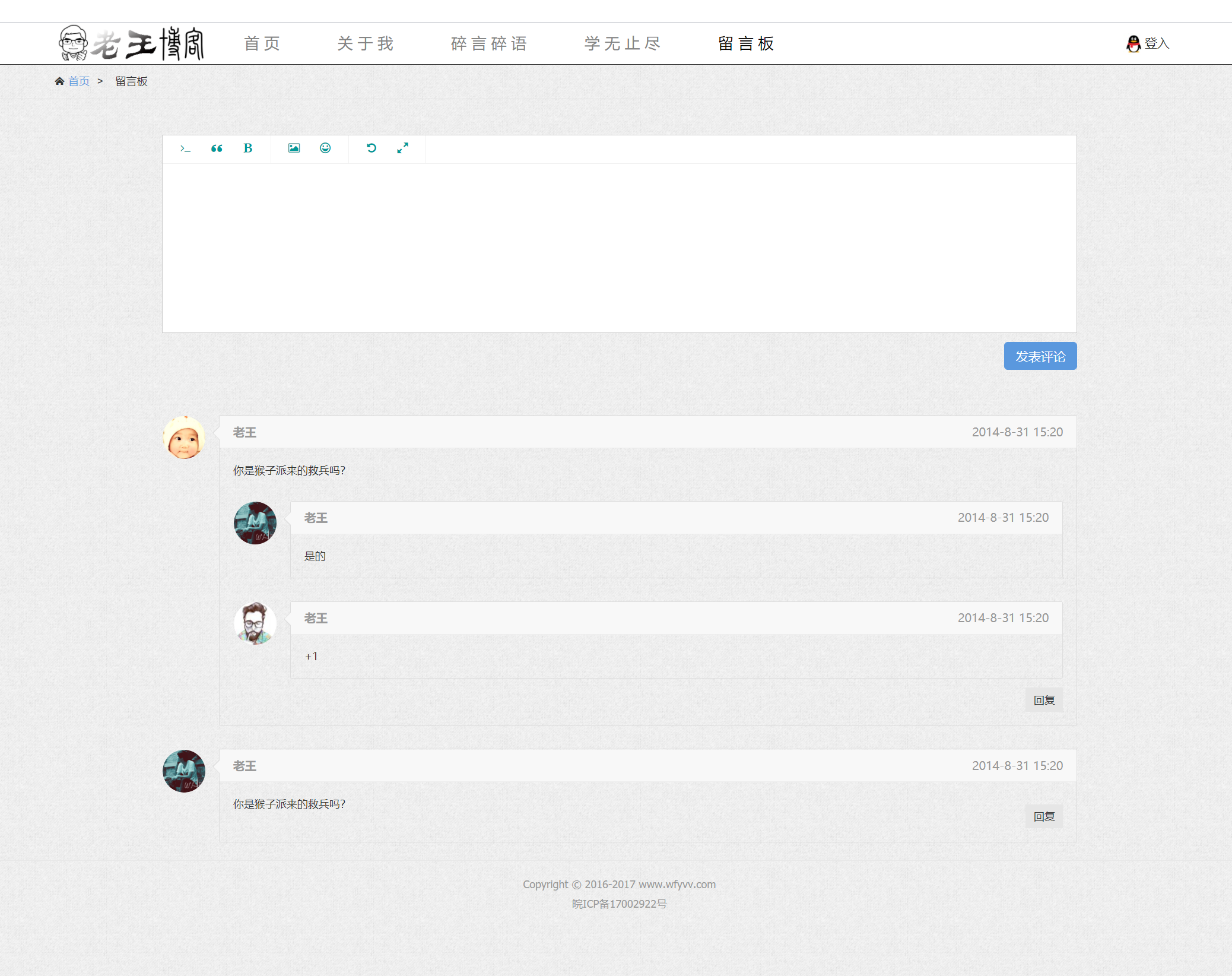
4. Message board

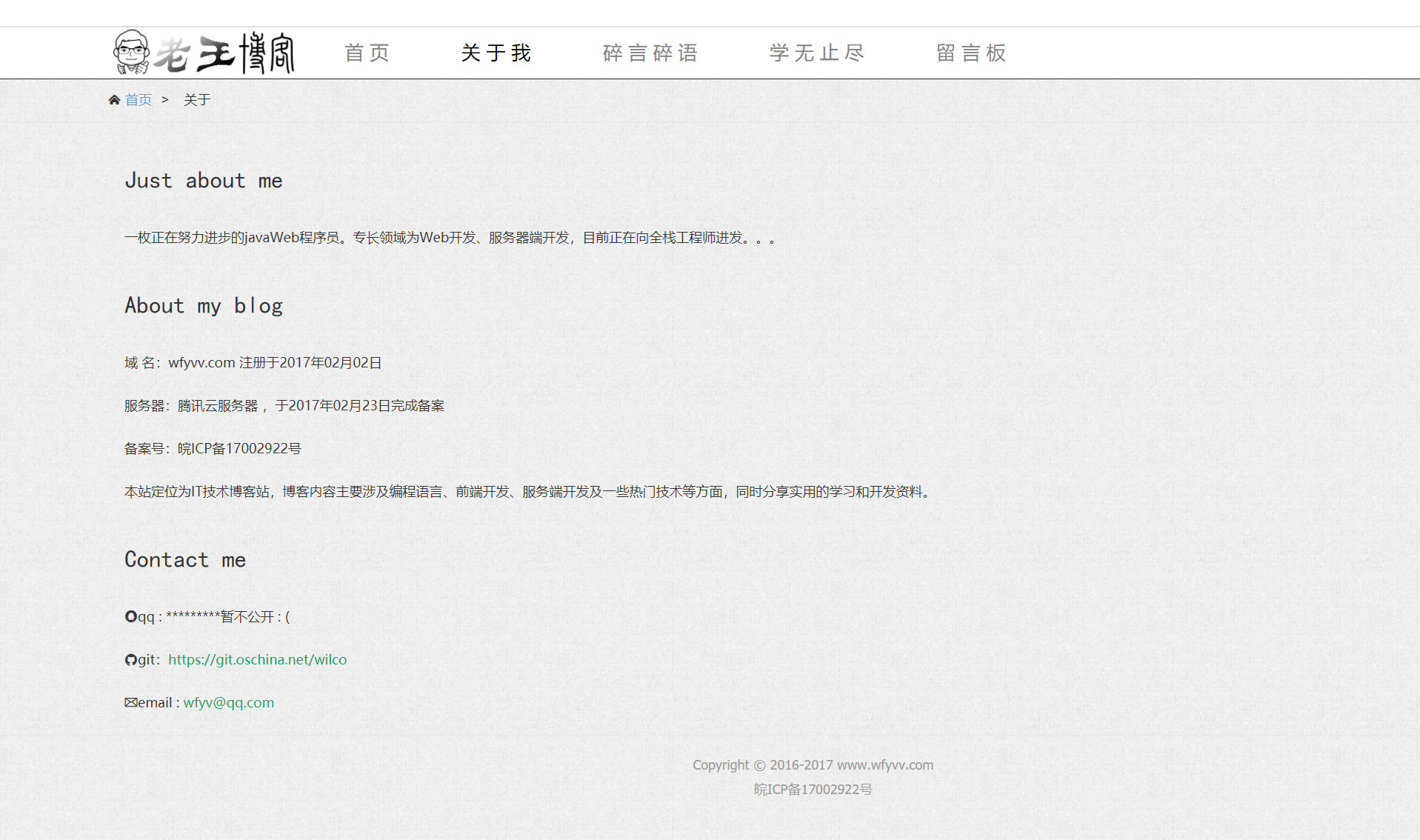
5. About me

2, Code directory
3, Code implementation
<!DOCTYPE HTML>
<html>
<head>
<title>There is no end to learning - standing one by one java Grassroots programmer's personal blog website on the road of development</title>
<meta charset="utf-8">
<meta name="renderer" content="webkit|ie-comp|ie-stand">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<meta name="keywords" content="Personal blog,Wang Fengyu's personal blog,Personal blog system,Lao Wang blog,Wang Fengyu">
<meta name="description" content="Lao Wang blog system, one standing in java Grassroots programmer personal blog website on the road of development.">
<LINK rel="Bookmark" href="favicon.ico" >
<LINK rel="Shortcut Icon" href="favicon.ico" />
<!--[if lt IE 9]>
<script type="text/javascript" src="/staticRes/js/html5shiv.js"></script>
<script type="text/javascript" src="/staticRes/js/respond.min.js"></script>
<![endif]-->
<link rel="stylesheet" type="text/css" href="plugin/h-ui/css/H-ui.min.css" />
<link rel="stylesheet" type="text/css" href="plugin/Hui-iconfont/1.0.8/iconfont.min.css" />
<link rel="stylesheet" type="text/css" href="css/common.css" />
<link rel="stylesheet" type="text/css" href="plugin/pifu/pifu.css" />
<!--[if lt IE 9]>
<link href="/staticRes/lib/h-ui/css/H-ui.ie.css" rel="stylesheet" type="text/css" />
<![endif]-->
<script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } function showSide(){$('.navbar-nav').toggle();}</script>
</head>
<body>
<header class="navbar-wrapper">
<div class="navbar navbar-fixed-top">
<div class="container cl">
<a class="navbar-logo hidden-xs" href="http://www.wfyvv.com">
<img class="logo" src="img/logo.png" alt="Lao Wang blog" />
</a>
<a class="logo navbar-logo-m visible-xs" href="/">Lao Wang blog</a>
<a aria-hidden="false" class="nav-toggle Hui-iconfont visible-xs" href="javascript:void(0);" onclick="showSide();"></a>
<nav class="nav navbar-nav nav-collapse w_menu" role="navigation">
<ul class="cl">
<li class="active"> <a href="index.html" data-hover="home page">home page</a> </li>
<li> <a href="about.html" data-hover="About me">About me</a> </li>
<li> <a href="mood.html" data-hover="Broken words">Broken words</a> </li>
<li><a href="article.html" data-hover="Endless learning">Endless learning</a></li>
<li> <a href="board.html" data-hover="Message Board">Message Board</a> </li>
</ul>
</nav>
<nav class="navbar-nav navbar-userbar hidden-xs hidden-sm " style="top: 0;">
<ul class="cl">
<li class="userInfo dropDown dropDown_hover">
<!--<a href="javascript:;" ><img class="avatar radius" src="http://q.qlogo. Cn / qqapp / 101388738 / 1cf8425d24660db8c3ebb76c03d95f35 / 40 "ALT =" light "></a>
<ul class="dropDown-menu menu radius box-shadow">
<li><a href="/app/loginOut">sign out</a></li>
</ul>-->
<a href="/app/qq" onclick="layer.msg('Passing QQ Login', {icon:16, shade: 0.1, time:0})" ><img class="avatar size-S" src="img/qq.jpg" title="Login">Login</a>
</li>
</ul>
</nav>
</div>
</div>
</header>
<!--Navigation bar-->
<nav class="breadcrumb">
<div class="container">
<i class="Hui-iconfont"></ i> < a href = "/" class = "C-primary" > Home Page</a>
<span class="c-gray en">></span> <a href="/article" class="c-primary">Endless learning</a>
<span class="c-gray en">></span> <span class="c-gray"><i class="Hui-iconfont"></i> nginx</span>
</div>
</nav>
<section class="container">
<!--left-->
<div class="col-sm-9 col-md-9 mt-20">
<!--article list-->
<ul class="index_arc">
<li class="index_arc_item">
<a href="#" class="pic">
<img class="lazyload" data-original="temp/art.jpg" alt="Should choose" />
</a>
<h4 class="title"><a href="article_detail.html">What kind of domain name and domain name suffix should a personal blog choose</a></h4>
<div class="date_hits">
<span>Lao Wang</span>
<span>2017-02-24</span>
<span><a href="/article-lists/10.html">Procedural life</a></span>
<p class="hits"><i class="Hui-iconfont" title="Hits"></i> 276° </p>
<p class="commonts"><i class="Hui-iconfont" title="Hits"></i> <span class="cy_cmt_count">20</span></p>
</div>
<div class="desc">No matter what kind of website is built, it is necessary to choose a good domain name. The significance of choosing a good domain name to the website is also self-evident. Every website has its corresponding domain name, just like a person's name. Everyone wants to have a nice name, and so does the website. A website can have multiple domain names, but a domain name can only correspond to one website. 1, The domain name is easy to remember and easy to enter The meaning of the domain name itself is to facilitate people's memory, otherwise it is used IP Just the address. Therefore, the website domain name must choose a good memory. Because the domain name is</div>
</li>
<li class="index_arc_item no_pic">
<h4 class="title"><a href="/article/5.html">What kind of domain name and domain name suffix should a personal blog choose</a></h4>
<div class="date_hits">
<span>Lao Wang</span>
<span>2 Months ago</span>
<span><a href="/article-lists/10.html">Station construction</a></span>
<p class="hits"><i class="Hui-iconfont" title="Hits"></i> 276 °</p>
<p class="commonts"><i class="Hui-iconfont" title="Hits"></i> <span id="sourceId::105" class="cy_cmt_count">20</span></p>
</div>
<div class="desc"> No matter what kind of website is built, it is necessary to choose a good domain name. The significance of choosing a good domain name to the website is also self-evident. Every website has its corresponding domain name, just like a person's name. Everyone wants to have a nice name, and so does the website. A website can have multiple domain names, but a domain name can only correspond to one website. 1, The domain name is easy to remember and easy to enter The meaning of the domain name itself is to facilitate people's memory, otherwise it is used IP Just the address. Therefore, the website domain name must choose a good memory. Because the domain name is</div>
</li>
<li class="index_arc_item">
<a href="/article/4" class="pic">
<img class="lazyload" data-original="temp/art.jpg" alt="centos 6.5 nginx Installation and configuration" >
</a>
<h4 class="title"><a href="/article/4">centos 6.5 nginx Installation and configuration</a></h4>
<div class="date_hits">
<span>Lao Wang</span>
<span>2017-3-15</span>
<span>
<a href="/article?t=1">Procedural life</a>
</span>
<p class="hits"><i class="Hui-iconfont" title="Hits"></i> 13° </p>
<p class="commonts"><i class="Hui-iconfont" title="comment"></i> <span class="cy_cmt_count">0</span></p>
</div>
<div class="desc">linux In the environment nginx Brief overview of installation and configuration...</div>
</li>
<li class="index_arc_item">
<a href="#" class="pic">
<img class="lazyload" data-original="temp/art.jpg" alt="Should choose" />
</a>
<h4 class="title"><a href="article_detail.html">What kind of domain name and domain name suffix should a personal blog choose</a></h4>
<div class="date_hits">
<span>Lao Wang</span>
<span>2017-02-24</span>
<span><a href="/article-lists/10.html">Procedural life</a></span>
<p class="hits"><i class="Hui-iconfont" title="Hits"></i> 276° </p>
<p class="commonts"><i class="Hui-iconfont" title="Hits"></i> <span class="cy_cmt_count">20</span></p>
</div>
<div class="desc">No matter what kind of website is built, it is necessary to choose a good domain name. The significance of choosing a good domain name to the website is also self-evident. Every website has its corresponding domain name, just like a person's name. Everyone wants to have a nice name, and so does the website. A website can have multiple domain names, but a domain name can only correspond to one website. 1, The domain name is easy to remember and easy to enter The meaning of the domain name itself is to facilitate people's memory, otherwise it is used IP Just the address. Therefore, the website domain name must choose a good memory. Because the domain name is</div>
</li>
<li class="index_arc_item no_pic">
<h4 class="title"><a href="/article/5.html">What kind of domain name and domain name suffix should a personal blog choose</a></h4>
<div class="date_hits">
<span>Lao Wang</span>
<span>2 Months ago</span>
<span><a href="/article-lists/10.html">Station construction</a></span>
<p class="hits"><i class="Hui-iconfont" title="Hits"></i> 276 °</p>
<p class="commonts"><i class="Hui-iconfont" title="Hits"></i> <span id="sourceId::105" class="cy_cmt_count">20</span></p>
</div>
<div class="desc"> No matter what kind of website is built, it is necessary to choose a good domain name. The significance of choosing a good domain name to the website is also self-evident. Every website has its corresponding domain name, just like a person's name. Everyone wants to have a nice name, and so does the website. A website can have multiple domain names, but a domain name can only correspond to one website. 1, The domain name is easy to remember and easy to enter The meaning of the domain name itself is to facilitate people's memory, otherwise it is used IP Just the address. Therefore, the website domain name must choose a good memory. Because the domain name is</div>
</li>
<li class="index_arc_item">
<a href="/article/4" class="pic">
<img class="lazyload" data-original="temp/art.jpg" alt="centos 6.5 nginx Installation and configuration" >
</a>
<h4 class="title"><a href="/article/4">centos 6.5 nginx Installation and configuration</a></h4>
<div class="date_hits">
<span>Lao Wang</span>
<span>2017-3-15</span>
<span>
<a href="/article?t=1">Procedural life</a>
</span>
<p class="hits"><i class="Hui-iconfont" title="Hits"></i> 13° </p>
<p class="commonts"><i class="Hui-iconfont" title="comment"></i> <span class="cy_cmt_count">0</span></p>
</div>
<div class="desc">linux In the environment nginx Brief overview of installation and configuration...</div>
</li>
<li class="index_arc_item">
<a href="#" class="pic">
<img class="lazyload" data-original="temp/art.jpg" alt="Should choose" />
</a>
<h4 class="title"><a href="article_detail.html">What kind of domain name and domain name suffix should a personal blog choose</a></h4>
<div class="date_hits">
<span>Lao Wang</span>
<span>2017-02-24</span>
<span><a href="/article-lists/10.html">Procedural life</a></span>
<p class="hits"><i class="Hui-iconfont" title="Hits"></i> 276° </p>
<p class="commonts"><i class="Hui-iconfont" title="Hits"></i> <span class="cy_cmt_count">20</span></p>
</div>
<div class="desc">No matter what kind of website is built, it is necessary to choose a good domain name. The significance of choosing a good domain name to the website is also self-evident. Every website has its corresponding domain name, just like a person's name. Everyone wants to have a nice name, and so does the website. A website can have multiple domain names, but a domain name can only correspond to one website. 1, The domain name is easy to remember and easy to enter The meaning of the domain name itself is to facilitate people's memory, otherwise it is used IP Just the address. Therefore, the website domain name must choose a good memory. Because the domain name is</div>
</li>
<li class="index_arc_item no_pic">
<h4 class="title"><a href="/article/5.html">What kind of domain name and domain name suffix should a personal blog choose</a></h4>
<div class="date_hits">
<span>Lao Wang</span>
<span>2 Months ago</span>
<span><a href="/article-lists/10.html">Station construction</a></span>
<p class="hits"><i class="Hui-iconfont" title="Hits"></i> 276 °</p>
<p class="commonts"><i class="Hui-iconfont" title="Hits"></i> <span id="sourceId::105" class="cy_cmt_count">20</span></p>
</div>
<div class="desc"> No matter what kind of website is built, it is necessary to choose a good domain name. The significance of choosing a good domain name to the website is also self-evident. Every website has its corresponding domain name, just like a person's name. Everyone wants to have a nice name, and so does the website. A website can have multiple domain names, but a domain name can only correspond to one website. 1, The domain name is easy to remember and easy to enter The meaning of the domain name itself is to facilitate people's memory, otherwise it is used IP Just the address. Therefore, the website domain name must choose a good memory. Because the domain name is</div>
</li>
<li class="index_arc_item">
<a href="/article/4" class="pic">
<img class="lazyload" data-original="temp/art.jpg" alt="centos 6.5 nginx Installation and configuration" >
</a>
<h4 class="title"><a href="/article/4">centos 6.5 nginx Installation and configuration</a></h4>
<div class="date_hits">
<span>Lao Wang</span>
<span>2017-3-15</span>
<span>
<a href="/article?t=1">Procedural life</a>
</span>
<p class="hits"><i class="Hui-iconfont" title="Hits"></i> 13° </p>
<p class="commonts"><i class="Hui-iconfont" title="comment"></i> <span class="cy_cmt_count">0</span></p>
</div>
<div class="desc">linux In the environment nginx Brief overview of installation and configuration...</div>
</li>
<li class="index_arc_item">
<a href="#" class="pic">
<img class="lazyload" data-original="temp/art.jpg" alt="Should choose" />
</a>
<h4 class="title"><a href="article_detail.html">What kind of domain name and domain name suffix should a personal blog choose</a></h4>
<div class="date_hits">
<span>Lao Wang</span>
<span>2017-02-24</span>
<span><a href="/article-lists/10.html">Procedural life</a></span>
<p class="hits"><i class="Hui-iconfont" title="Hits"></i> 276° </p>
<p class="commonts"><i class="Hui-iconfont" title="Hits"></i> <span class="cy_cmt_count">20</span></p>
</div>
<div class="desc">No matter what kind of website is built, it is necessary to choose a good domain name. The significance of choosing a good domain name to the website is also self-evident. Every website has its corresponding domain name, just like a person's name. Everyone wants to have a nice name, and so does the website. A website can have multiple domain names, but a domain name can only correspond to one website. 1, The domain name is easy to remember and easy to enter The meaning of the domain name itself is to facilitate people's memory, otherwise it is used IP Just the address. Therefore, the website domain name must choose a good memory. Because the domain name is</div>
</li>
<li class="index_arc_item no_pic">
<h4 class="title"><a href="/article/5.html">What kind of domain name and domain name suffix should a personal blog choose</a></h4>
<div class="date_hits">
<span>Lao Wang</span>
<span>2 Months ago</span>
<span><a href="/article-lists/10.html">Station construction</a></span>
<p class="hits"><i class="Hui-iconfont" title="Hits"></i> 276 °</p>
<p class="commonts"><i class="Hui-iconfont" title="Hits"></i> <span id="sourceId::105" class="cy_cmt_count">20</span></p>
</div>
<div class="desc"> No matter what kind of website is built, it is necessary to choose a good domain name. The significance of choosing a good domain name to the website is also self-evident. Every website has its corresponding domain name, just like a person's name. Everyone wants to have a nice name, and so does the website. A website can have multiple domain names, but a domain name can only correspond to one website. 1, The domain name is easy to remember and easy to enter The meaning of the domain name itself is to facilitate people's memory, otherwise it is used IP Just the address. Therefore, the website domain name must choose a good memory. Because the domain name is</div>
</li>
<li class="index_arc_item">
<a href="/article/4" class="pic">
<img class="lazyload" data-original="temp/art.jpg" alt="centos 6.5 nginx Installation and configuration" >
</a>
<h4 class="title"><a href="/article/4">centos 6.5 nginx Installation and configuration</a></h4>
<div class="date_hits">
<span>Lao Wang</span>
<span>2017-3-15</span>
<span>
<a href="/article?t=1">Procedural life</a>
</span>
<p class="hits"><i class="Hui-iconfont" title="Hits"></i> 13° </p>
<p class="commonts"><i class="Hui-iconfont" title="comment"></i> <span class="cy_cmt_count">0</span></p>
</div>
<div class="desc">linux In the environment nginx Brief overview of installation and configuration...</div>
</li>
</ul>
<div class="text-c mb-20" id="moreBlog">
<a class="btn radius btn-block " href="javascript:;" onclick="moreBlog('${blogType.id}','${tag.name}');">Click load more</a>
<a class="btn radius btn-block hidden" href="javascript:;">Loading</a>
</div>
</div>
<!--right-->
<div class="col-sm-3 col-md-3 mt-20">
<!--Navigation-->
<div class="panel panel-primary mb-20">
<div class="panel-body">
<input class="btn btn-primary radius nav-btn" type="button" value="Gossip">
<input class="btn btn-primary-outline radius nav-btn" type="button" value="java">
<input class="btn btn-primary-outline radius nav-btn" type="button" value="frame">
<input class="btn btn-primary-outline radius nav-btn" type="button" value="Service domain name">
</div>
</div>
<!--Popular recommendation-->
<div class="bg-fff box-shadow radius mb-20">
<div class="tab-category">
<a href=""><strong>Popular recommendation</strong></a>
</div>
<div class="tab-category-item">
<ul class="index_recd">
<li>
<a href="#"> block a tag href default jump events</a>
<p class="hits"><i class="Hui-iconfont" title="Hits"></i> 276° </p>
</li>
<li >
<a href="#"> PHP interview question summary</a>
<p class="hits"><i class="Hui-iconfont" title="Hits"></i> 276° </p>
</li>
<li >
<a href="#"> block a tag href default jump events</a>
<p class="hits"><i class="Hui-iconfont" title="Hits"></i> 276° </p>
</li>
<li >
<a href="#"> block a tag href default jump events</a>
<p class="hits"><i class="Hui-iconfont" title="Hits"></i> 276° </p>
</li>
<li >
<a href="#"> PHP interview question summary</a>
<p class="hits"><i class="Hui-iconfont" title="Hits"></i> 276° </p>
</li>
</ul>
</div>
</div>
<!--label-->
<div class="bg-fff box-shadow radius mb-20">
<div class="tab-category">
<a href=""><strong>Tag cloud</strong></a>
</div>
<div class="tab-category-item">
<div class="tags"> <a href="http://www.h-ui. Net / "> h-ui front end framework < / a > < a href =" http://www.h-ui.net/websafecolors.shtml "> Web security color < / a > < a href =" http://www.h-ui.net/Hui-4.4-Unslider.shtml "> jQuery rotation plug-in < / a > < a href =" http://idc.likejianzhan.com/vhost/korea_hosting.php "> Korean cloud virtual machine < / a > < a href =" http://www.h-ui.net/bug.shtml ">IEbug</a> <a href=" http://www.h-ui.net/site.shtml "> it website navigation < / a > < a href =" http://www.h-ui.net/icon/index.shtml "> small icons commonly used on websites < / a > < a href =" http://www.h-ui.net/tools/jsformat.shtml "> Web toolbox < / a > < a href =" http://www.h-ui.net/bg/index.shtml "> common website background materials < / a > < a href =" http://www.h-ui.net/yuedu/chm.shtml "> h-ui read < / a > < a href =" http://www.h-ui.net/easydialog-v2.0/index.html "> pop up layer plug-in < / a > < a href =" http://www.h-ui.net/SuperSlide2.1/demo.html "> Superslide plug-in < / a > < a href =" http://www.h-ui.net/TouchSlide1.1/demo.html ">TouchSlide</a></div>
</div>
</div>
</div>
</section>
<footer class="footer mt-20">
<div class="container-fluid" id="foot">
<p>Copyright © 2016-2017 www.wfyvv.com <br>
<a href="http://www.miitbeian. gov.cn/" target="_ Blank "> Wan ICP Bei No. 17002922 < / a > < br >
</p>
</div>
</footer>
<script type="text/javascript" src="plugin/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="plugin/layer/3.0/layer.js"></script>
<script type="text/javascript" src="plugin/h-ui/js/H-ui.min.js"></script>
<script type="text/javascript" src="plugin/pifu/pifu.js"></script>
<script type="text/javascript" src="js/common.js"></script>
<script> $(function(){ $(window).on("scroll",backToTopFun); backToTopFun(); }); </script>
<script>
$(function(){
//label
$(".tags a").each(function(){
var x = 9;
var y = 0;
var rand = parseInt(Math.random() * (x - y + 1) + y);
$(this).addClass("tags"+rand)
});
$("img.lazyload").lazyload({failurelimit : 3});
});
</script>
</body>
</html>
4, A complete set of web front-end introduction to advanced (Video + source code + materials + interview) (Tutorial)
A complete set of web front-end zero foundation - Introduction to advanced (Video + source code + development software + learning materials + interview questions) (Tutorial)
Suitable for entry-level to advanced children's shoes ~ send 1000 sets of HTML+CSS+JavaScript template websites

5, Source code acquisition
❉ ~ pay attention to me and praise the blog ~ bring you up knowledge every day!
❉1. See here, with the support of [praise + praise + collection] three companies, your "praise, praise and collection" is the driving force of my creation.
❉ 2. Pay attention to me ~ take you to learn every day: various front-end plug-ins, 3D cool effects, picture display, text effects, whole station templates, college students' Graduation HTML templates, final homework templates, etc! "There are many front-end developers here to discuss front-end Node knowledge and learn from each other"!
❉3. You can learn from each other about the above technical issues. You can pay attention to ↓ Gong Z to get more source code!

6, More HTML final assignment articles
5.HTML final assignment ~ design and implementation of tourism website based on HTML+CSS+JavaScript
7.HTML final assignment ~ imitation Xiaomi mall web design template (HTML+CSS+JavaScript)
8.HTML final assignment ~ catering culture student web design assignment (HTML+CSS+JavaScript)
11.HTML web design and production homework - making cartoon web design 6 pages (HTML+CSS+JavaScript)
14. Final assignment ~ hotel website template (HTML+CSS+JavaScript)
16.HTML Olympic web page 5 page culture ~ sports student web page design homework
17.HTML my hometown Hangzhou web design source code (div+css)
21. A complete set of static HTML web page templates (including 38 independent HTML)
27.HTML final assignment ~ finished product of Maldives Tourism Web page design
29. Final HTML assignment ~ finished Fengyang tourism web design assignment (HTML+CSS+JavaScript)
37.HTML final assignment ~ fresh handmade soap website shows 4 pages (HTML+CSS+JavaScript+Bootstrap)
38. Students' HTML personal web work ~ cake dessert shop has 11 pages in total (HTML+CSS+JavaScript)
39.HTML final assignment ~ static website of chess and card games (6 pages) HTML+CSS+JavaScript
7, More confession source code
❤ 100 html+css+JavaScript confession source code demonstration address