1. New data
According to the previous tables and fields, now we want to add data on the applet side.
1). On the home page, we first write the new data interface in / routes / anime JS add the following code. New data is generally requested by post. Because asynchronous operation is involved, async and await are used for operation. Because there is no file upload, cover_ I wrote the URL directly. The picture is placed under / public/images.
...
const {mysql, mongodb} = require('access-db') //Introduce the mysql operation method. If it is mongodb, introduce the corresponding operation method
...
//Use post here
routerAnime.post('/add', async function(req, res, next) {
const {title, total, type} = req.body //Data uploaded by applet
try{
let tempRes = await mysql.set('anime', {
title: title,
cover_url: 'http://localhost:3000/images/1.webp',
total: total,
type: type,
follows: 23
})
res.json(tempRes.data.insertId)
}catch(err) {
console.log('errrr', err)
}
});
req.body is the parameter carried in the post request. mysql. The set method is to add data. The first parameter is the data table name, and the second parameter is the content to be added. The field name must be consistent with the field name in the data table. The interface address at this time is: http://localhost:3000/anime/add After modifying the code, remember to restart the background service
2). In the wechat applet, add a binding event addOneData
index.wxml
<!--index.wxml--> <view class="container"> <button bindtap="addOneData">New data</button> </view>
index.js
...
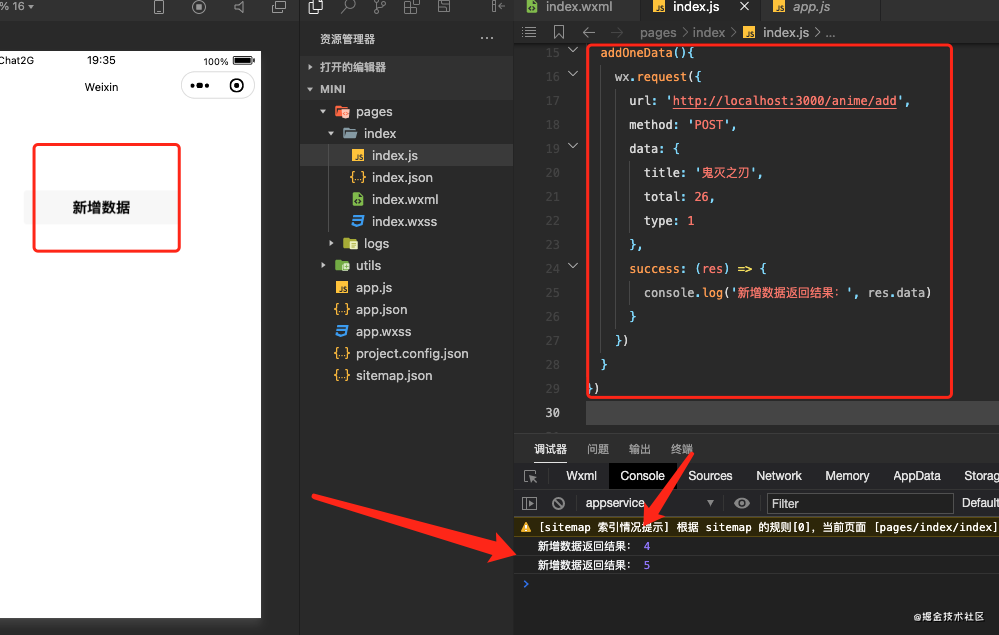
addOneData(){
wx.request({
url: 'http://localhost:3000/anime/add',
method: 'POST',
data: {
title: 'Ghost killing blade',
total: 26,
type: 1
},
success: (res) => {
console.log('res', res)
}
})
}
...
Finally, click the button to successfully add data. Note that the setting of not verifying the domain name is opened.

2. Get a piece of data
Through id, we can directly obtain the details of a piece of data and obtain the data. Generally use get
At / router / anime JS, add a get request. The parameters of the get request are in req Params.
//Request with get
routerAnime.get('/detail/:id', async function(req, res, next){
const {id} = req.params
let temp = await mysql.get('anime', id)
res.json(temp.data) // Return data in json type
})
After writing the above code, remember to restart the server.
Then, on the applet side, we also bind an event, getOneData
...
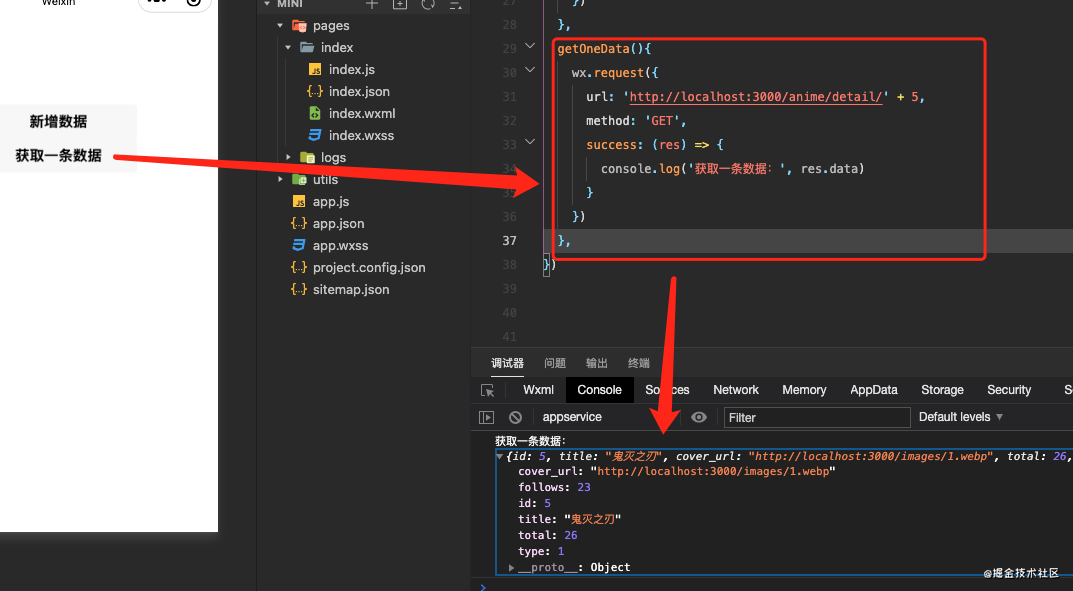
getOneData(){
wx.request({
url: 'http://localhost:3000/anime/detail/' + 5,
method: 'GET',
success: (res) => {
console.log('Get a piece of data:', res.data)
}
})
},
...
You can see that the data with id 5 is returned successfully

3. Update data
For the same reason, / routes / anime JS, add the following. When updating, you also need to know which data is updated, so there are many IDs. Update data, generally using the put method. As follows:
routerAnime.put('/update/:id', async function(req, res, next){
const {id} = req.params //url followed by parameters
const {title} = req.body //Parameters in applet request and data
let temp = await mysql.update('anime', id, {
title: title
})
res.json(temp.data.changedRows)
})
Restart the background server; Then, on the applet side, we also bind an event, updateOneData
...
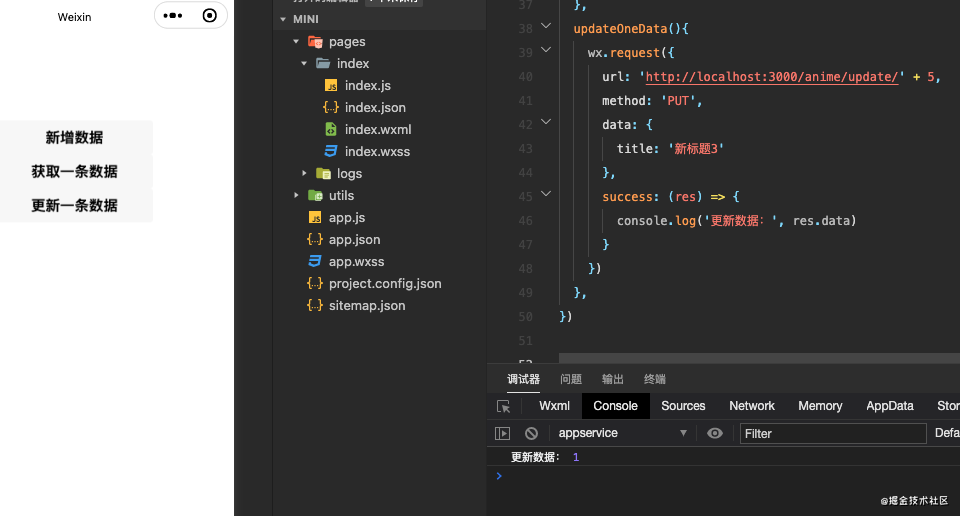
updateOneData(){
wx.request({
url: 'http://localhost:3000/anime/update/' + 5,
method: 'PUT',
data: {
title: 'New title 3'
},
success: (res) => {
console.log('Update data:', res.data)
}
})
...
You can see the title of the successfully updated data with id 5.

4. Search data
/routes/anime.js, add the following. Generally, get method is used for searching.
p0 is a single search condition and parameter array. The first is a field, the second is a condition, and the third is a content. r is the rule that performs the lookup.
If we want to search for data with type value equal to 1, we can write as follows
routerAnime.get('/list/:page', async function(req, res, next){
const {page} = req.params
let temp = await mysql.find('anime', {
p0: ['type', '=', 1],
r: 'p0'
})
res.json(temp.data.objects)
})
Restart the server, and then add the event getList on the applet side
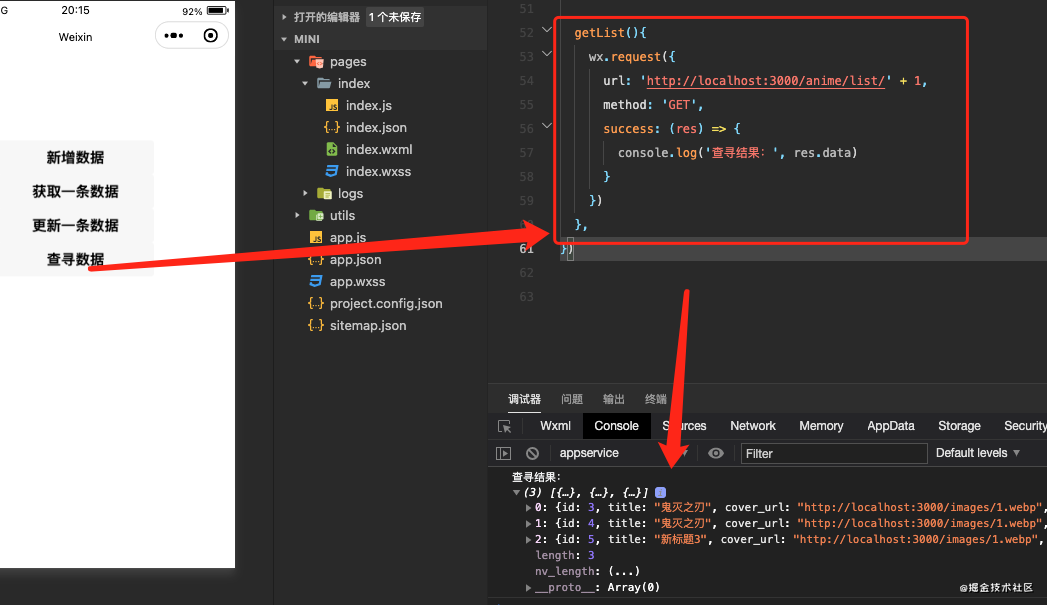
getList(){
wx.request({
url: 'http://localhost:3000/anime/list/' + 1,
method: 'GET',
success: (res) => {
console.log('Search results:', res.data)
}
})
},

Well, here, basically, you can start writing your own small program. It's still very simple, ha ha~