HTML web design class assignment ~ orange fashion shopping mall template HTML source code
Near the end of the term, you are still designing your final homework for HTML web pages. Do you feel the teacher's homework requirements are great? Can't you start HTML web page homework? The total number of pages required is too much? No suitable template? And so on. The problems you want to solve can basically meet your needs in this blog post~
Original HTML+CSS+JS page design, web college students' web design homework source code, ~ this is a good web page production, smart screen, very suitable for beginners to learn and use.
Introduction to works
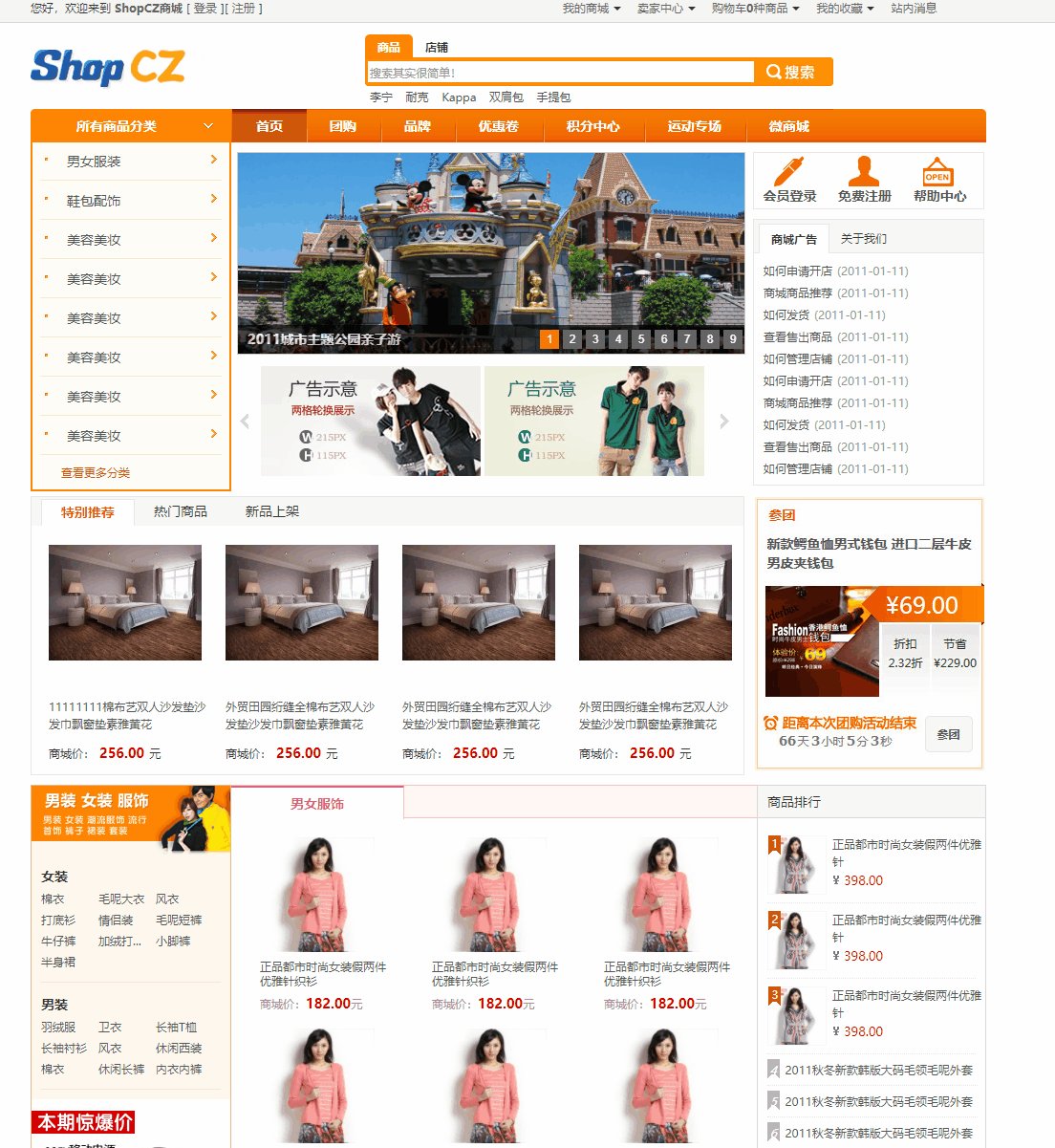
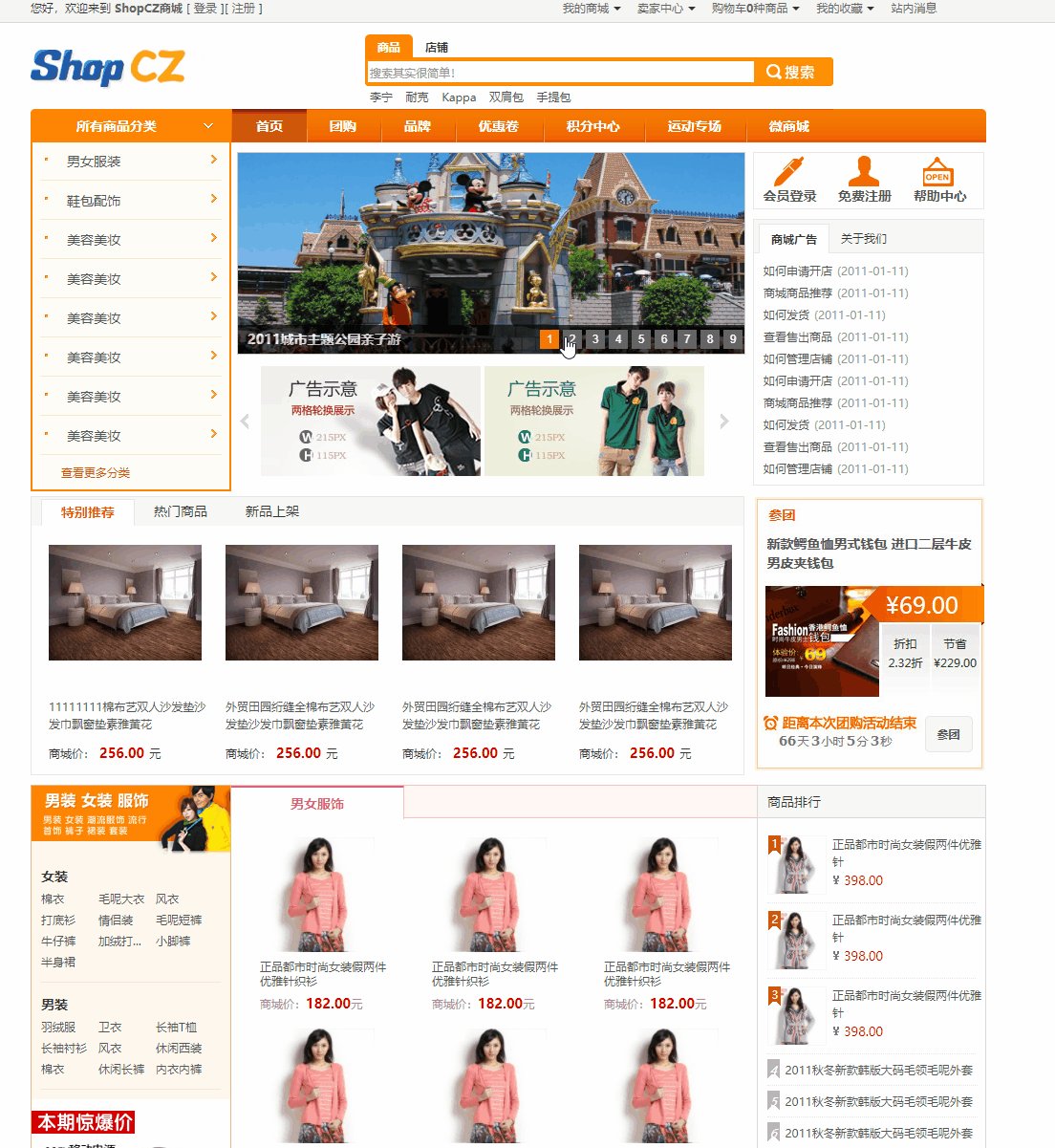
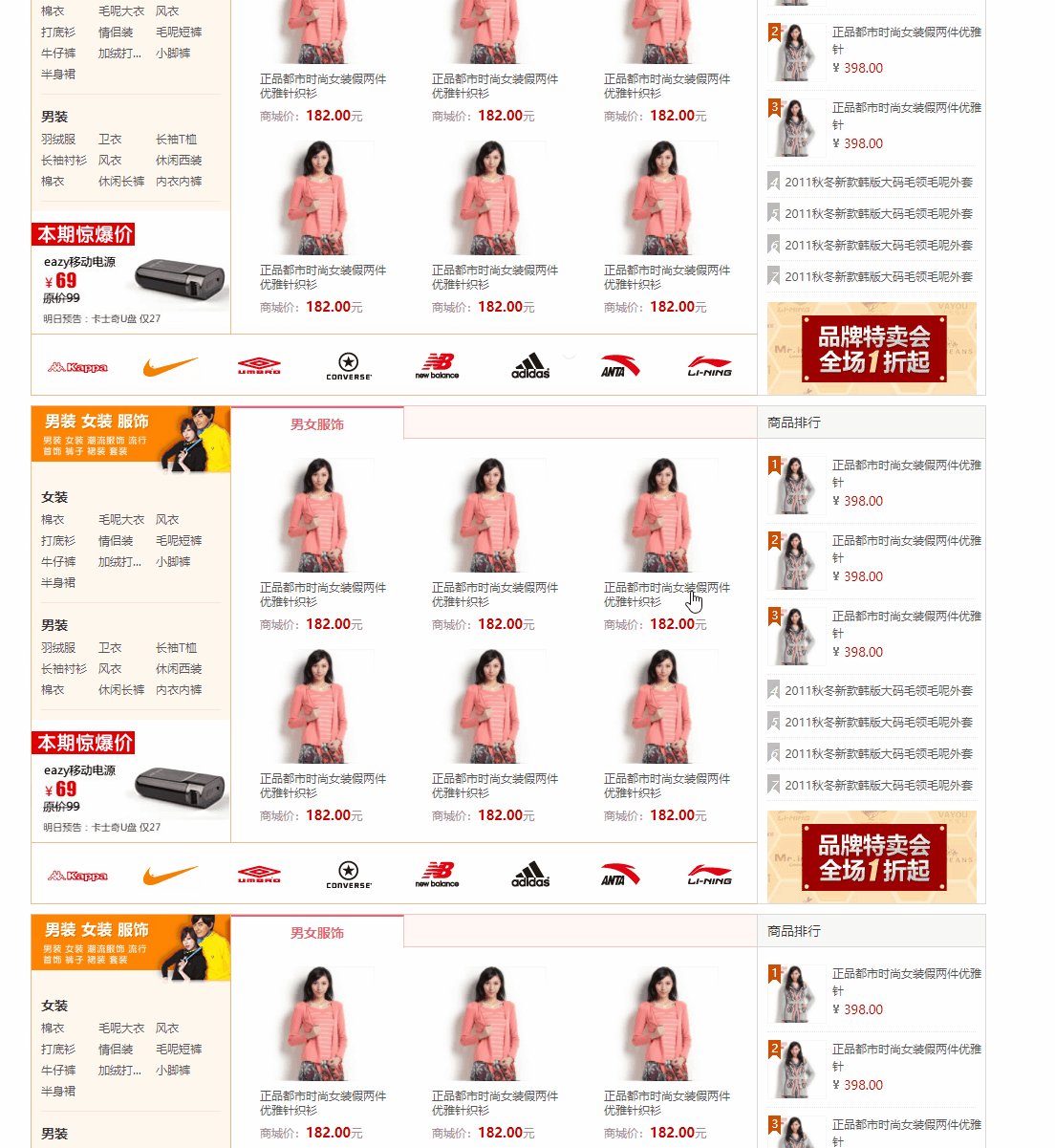
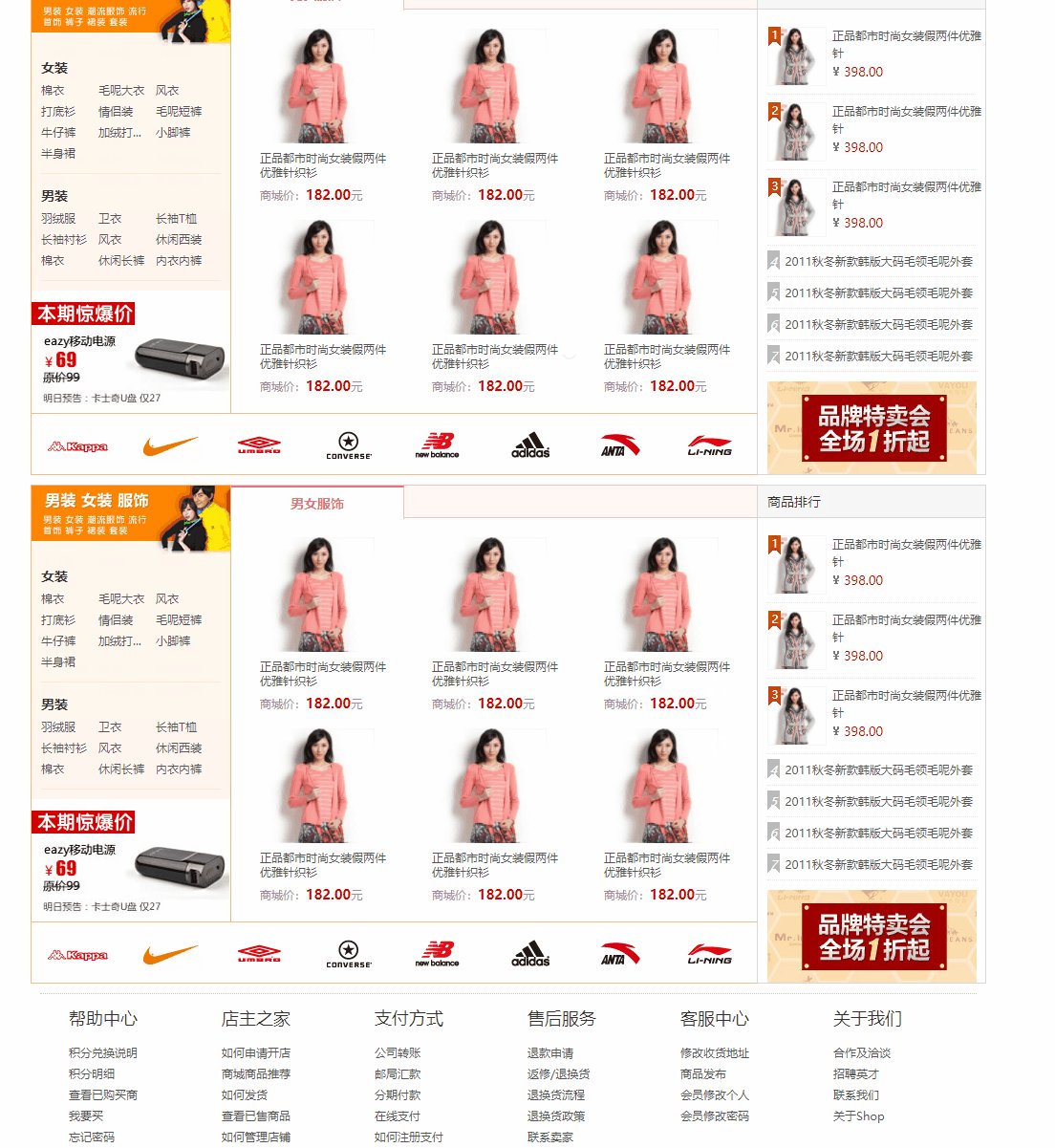
This is an imitation mushroom Street Mall website, which includes front and background design and adopts lazy loading technology. When users browse down, the goods continue to load
This work is the subject matter of student's personal home page design. The code is simple student level html+css layout. After downloading the work, you can use any HTML editing software (for example, DW, HBuilder, Notepad, and all editors of vscade)
In terms of the layout of web works: the overall layout of the web page is LOGO, navigation, rotation map and main content layout. There are many layouts of sub pages. The contents of interests and hobbies use the picture list layout. The score page inserts a table. Contact us to set the left alignment using the picture alignment.
In terms of web page work technology: CSS is used to make web page background, mouse passing, selected navigation color change effect, underline, etc. A message form is made on the home page, and a form judgment is made simply using JavaScript (the form cannot be empty when submitted)
(empty)
1, Work demonstration

2, Code directory

3, Code implementation
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="renderer" content="webkit">
<meta http-equiv=X-UA-Compatible content=IE=8/>
<title>Mushroom Street</title>
<link rel="stylesheet" href="./css/normalize.css" type="text/css" />
<link rel="stylesheet" href="./css/font-awesome.min.css" type="text/css" />
<link rel="stylesheet" href="./css/bootstrap.css" type="text/css" />
<!-- <link rel="stylesheet" href="./css/index.css" type="text/css" media="screen and (min-width:1000px)"/> -->
<!-- <link rel="stylesheet" href="./css/ipa.css"type="text/css"media="screen and (min-width:700px) and (max-width:999px)"/> -->
<link rel="stylesheet" href="./css/index.css" type="text/css" />
<script src="./js/jquery-1.7.2.js"></script>
<script src="./js/jquery-1.11.3.js"></script>
<script src="./js/bootstrap.min.js"></script>
<script src="./js/Ultima のedition.js"></script>
<script src="./js/jQueryRotate.js"></script>
<script src="./js/snowfall.jquery.js"></script>
</head>
<body>
<!--Side menu bar start-->
<div class="mgj_rightbar" data-ptp="_sidebar" style="right: 0px;">
<!--Empty right sidebar-->
<div id="mgj_rightbar_top_blank" class="mgj_rightbar_960"></div>
<!--Convenient setting margin Empty dediv-->
<div id="mgj_rightbar_blank_div"></div>
<!--Shopping Cart-->
<div id="my-cart" class="sidebar-item mgj-my-cart" data-label="1" style="left: 0px;">
<a href="#">
<i class="s-icon"></i>
<div class="s-txt">Shopping Cart</div>
<div class="num" style="display: none;"></div>
</a>
</div>
<!--coupon-->
<div class="sidebar-item mgj-my-coupon" data-label="1" id="my-coupon">
<a href="#">
<i class="s-icon"></i>
<div class="s-txt">coupon</div>
<div class="num"></div>
</a>
</div>
<!--wallet-->
<div class="sidebar-item mgj-my-wallet" id="my-wallet" data-label="1">
<a href="#">
<i class="s-icon"></i>
<div class="s-txt">wallet</div>
</a>
</div>
<!--footprint-->
<div class="sidebar-item mgj-my-browserlog" id="my-browserlog" data-label="1">
<a href="#">
<i class="s-icon"></i>
<div class="s-txt">footprint</div>
</a>
</div>
<div class="sideBottom clearfix" id="sideBottom" style="display:none;">
<!--Back to the top-->
<div class="sidebar-item mgj-back2top" data-label="1" style="left: 0px;">
<a href="javascript:;">
<i class="s-icon"></i>
</a>
</div>
</div>
</div>
<!--End of side menu bar-->
<!--Footer start-->
<div class="footer clearfix">
<div class="footer-wrap">
<!--Start on the left-->
<div class="footer-info">
<a href="#">
<img src="./images/logo.png" alt="">
</a>
<div class="footer-info-text">
<p>
Business License Registration No.:
<a href="#">330106000129004</a>
</p>
<p>
Value added telecom business license:
<a href="#"> Zhejiang b2-20110349</a>
</p>
<p style="height: auto">
Network culture business license:
<a href="#"> ZWW (2016) No. 0349-219</a>
</p>
<p>
<a href="#"> safety responsibility statement</a>
</p>
<p>
<a href="#" style="display:inline-block;text-decoration:none;height:20px;line-height:20px;">
<img src="./images/jinghui_20x20.png" style="float:left;">
<span style="color: #999; "> & nbsp; ZG Anbei No. 33010602002329</span>
</a>
</p>
<p class="mogujiecom">©2016 Mogujie.com Hangzhou jugua Network Co., Ltd</p>
</div>
</div>
<!--Left end-->
<!--Middle start-->
<div class="footer-link">
<dl>
<dt>company</dt>
<dd><a href="#"> about us < / a > < / DD >
<dd><a href="#"> recruitment information < / a > < / DD >
<dd><a href="#"> contact us < / a > < / DD >
</dl>
<dl>
<dt>consumer</dt>
<dd><a href="#"> consumer services < / a > < / DD >
<dd><a href="#"> feedback < / a > < / DD >
<dd><a href="#"> mobile download < / a > < / DD >
</dl>
<dl>
<dt>business</dt>
<dd><a href="#"> merchants settled in < / a > < / DD >
<dd><a href="#"> merchant background < / a > < / DD >
<dd><a href="#"> mushroom Business School < / a > < / DD >
<dd><a href="#"> merchant community < / a > < / DD >
</dl>
</div>
<!--Middle end-->
<!--Start on the right-->
<div class="link-safe">
<dl>
<dt>Authoritative certification</dt>
<dd class="bank">
<a href="#"></a>
</dd>
<dd class="web">
<a href="#"></a>
</dd>
</dl>
</div>
<!--Right end-->
</div>
<!--Link start-->
<div class="friend-link clearfix">
<ul class="clearfix">
<li class="">Links: </li>
<li><a href="#"> beauty says</a></li>
<li><a href="#"> mushroom street games</a></li>
<li><a href="#"> go powder shopping</a></li>
<li><a href="#"> dressing style</a></li>
<li><a href="#"> new autumn women's wear</a></li>
<li><a href="#"> autumn dress long sleeve</a></li>
<li><a href="#"> autumn maternity</a></li>
<li><a href="#"> QQ Wallet</a></li>
<li><a href="#/"> Fashion Brand Network</a></li>
<li><a href="#"> decoration</a></li>
<li><a href="#"> pair with suspenders</a></li>
<li><a href="#"> Internet of clothes</a></li>
<li><a href="#"> webcast video</a></li>
<li><a href="#"> huicong.com</a></li>
<li><a href="#"> shirt matching</a></li>
<li><a href="#"> denim jacket matching picture</a></li>
<li><a href="#"> winter fashion</a></li>
<li><a href="#"> T-shirt matching</a></li>
<li><a href="#"> denim matching</a></li>
<li><a href="#"> windbreaker matching</a></li>
<li><a href="#"> replenishment mask ranking </a></li>
<li><a href="#"> love mushroom Street</a></li>
</ul>
</div>
<!--End of friendship link-->
</div>
<!--End of footer-->
<script src="./js/index.js"></script>
</body>
</html>
4, A complete set of front-end zero basic introduction to advanced (Video + source code + development software + learning materials + interview questions) (Tutorial)
Suitable for entry-level to advanced children's shoes ~ send 1000 sets of HTML+CSS+JavaScript template websites

❉1. See here, with the support of [praise + praise + collection] three companies, your "praise, praise and collection" is the driving force of my creation.
❉ 2. Pay attention to me ~ take you to learn every day: various front-end plug-ins, 3D cool effects, picture display, text effects, as well as the whole station template, college student graduation template, final assignment template, etc! "There are many front-end developers here to discuss front-end Node knowledge and learn from each other"!
❉3. You can learn from each other about the above technical issues. You can pay attention to ↓ Gong Z to get more source code!

6, More HTML final assignment articles
5.HTML final assignment ~ design and implementation of tourism website based on HTML+CSS+JavaScript
7.HTML final assignment ~ imitation Xiaomi mall web design template (HTML+CSS+JavaScript)
8.HTML final assignment ~ catering culture student web design assignment (HTML+CSS+JavaScript)
11.HTML web design and production homework - making cartoon web design 6 pages (HTML+CSS+JavaScript)
14. Final assignment ~ hotel website template (HTML+CSS+JavaScript)
16.HTML Olympic web page 5 page culture ~ sports student web page design homework
17.HTML my hometown Hangzhou web design source code (div+css)
21. A complete set of static HTML web page templates (including 38 independent HTML)
27.HTML final assignment ~ finished product of Maldives Tourism Web page design
29. Final HTML assignment ~ finished Fengyang tourism web design assignment (HTML+CSS+JavaScript)
37.HTML final assignment ~ fresh handmade soap website shows 4 pages (HTML+CSS+JavaScript+Bootstrap)
38. Students' HTML personal web work ~ cake dessert shop has 11 pages in total (HTML+CSS+JavaScript)
39.HTML final assignment ~ static website of chess and card games (6 pages) HTML+CSS+JavaScript