
nodejs Foundation
concept
Node.js is an open source and cross platform JavaScript runtime environment. It runs outside the browser. It is an event driven asynchronous I/O single process server-side JS environment. Based on Google's V8 engine, the V8 engine executes JavaScript very fast and has very good performance.
be careful:
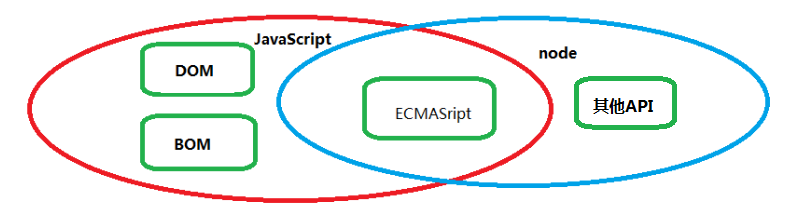
- Nodejs implements that js code is executed outside the browser, so DOM and BOM code cannot be run in nodejs
- In addition to ECMAScript code, many other API s are built in nodejs
- Nodejs allows js to write back-end code on the basis of writing front-end code, because nodejs can build servers

Download and install:
- Install msi file, fool next installation
- Install zip file, you need to manually configure the environment variables
Modular development
nodejs development is based on the CommonJS modular development specification, which defines a js file as a module. In project development, functions that can be separated separately are separated into one module.
Import and export of CommonJS modular specification:
Import
require(Path of imported file)
export
module.exports = {data}
module.exports.key = value
exports.key = value
Module classification of nodejs:
- Built in module
- Third party module
- Custom module
nodejs file run:
node File path to be run
Built in module
os module
The os (operation system) module provides practical methods and attributes related to the operating system. os is operating system related
Import os module
const os = require('os')
- Newline OS EOL
Generate the corresponding newline character window according to the operating system. \ R \ n
console.log(111); console.log(os.EOL); console.log(222);
effect:

2. cpu related information OS cpus()
View computer cpu Information
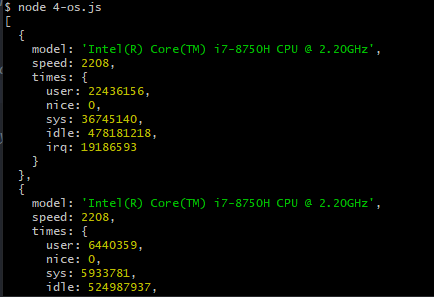
os.cpus()
effect:

3. Total memory size (in bytes) OS totalmem()
Total memory
os.totalmem()
effect:

4. Free memory size (in bytes) OS freemem()
Free memory
os.freemem()
effect:

5. Host name OS hostname()
Computer name in computer properties
os.hostname()
effect:

6. System type
os.type()
effect:

path
The path module is used to process the paths of files and directories (folders).
Import path module:
const path = require('path')
- basename() - used to obtain the base name plus extension of the file from a path
path.basename('c:/a/b/c/d.html') // d.html
effect:

- dirname - gets the directory name in a path
path.dirname('c:/a/b/c/d.html') // c:/a/b/c
effect:

- extname - gets the suffix in a path
path.extname('c:/a/b/c/d.html') // .html
effect:

- join method - use / splice multiple parameters into a complete path
let p = path.join('a','b','c')
effect:

- resolve: simulate the cd (switch directory) operation, and splice the path at the same time. The spliced path is the absolute path
console.log(path.resolve("a", "b", "c"));
console.log(path.resolve("a", "../b", "c"));
console.log(path.resolve("/a", "b", "c"));
__ dirname: a built-in variable provided by nodejs, which represents the absolute path of the current file location
Slash and backslash: it is usually used to split the path. The meaning of "under a folder" is the same in windows system. However, it is recommended that you write slash. Backslash is used in code, which has special meaning and escape meaning. In server system, the default path uses slash
url
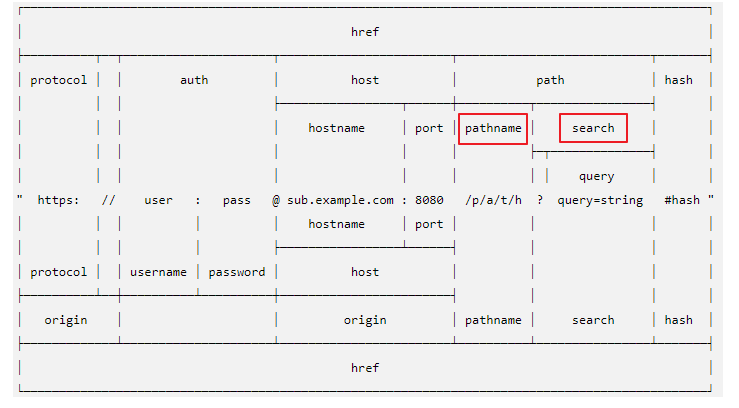
Full form of url:

A URL string is a structured string that contains multiple components with different meanings. The URL object returned after parsing the string. Each attribute corresponds to each component of the string.
The url module is used to process URLs
A url: http://localhost:80/project/src/userinfo.html
url of complete form: Protocol + username and password + hostname + port number + request path + parameter + hash value (anchor)
The protocol will correspond to the port number by default:
http - 80
https - 443
ftp - 21
sftp - 22
mysql - 3306
...
The parameter after the request path. Between the parameter and the request path, the? spaced
Parameters consist of key value pairs separated by =
Use & to separate key value pairs
Import url module
const url = require('url')
Resolve the web address and return the Url object
If parameter 2 is true, the obtained by query is in the form of an object
const url = require('url');
const href = 'http://www.xxx.com:8080/pathname?id=100#bbb'
//
url.parse(href,true)
In one way Web The browser parses hyperlinks in a way that puts a target URL Resolved relative to a base URL.
url.resolve('https://lynnn.cn/foo/bar',../'bar') // https://lynnn.cn/bar
Example:
const url = require('url')
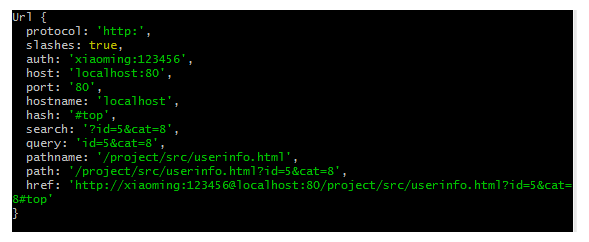
let href = "http://xiaoming:123456@localhost:80/project/src/userinfo.html?id=5&cat=8#top";
let obj = url.parse(href)
obj.query It is commonly used because we often parse the data in the path
console.log(obj);

The resolve method is also the splicing of paths
The path is spliced according to the rules of url
let u = url.resolve('https://lynnn.cn/foo/bar', '../bar')
console.log(u); // https://lynnn.cn/bar
effect:

let u = url.resolve('https://lynnn.cn/foo/bar','aa')
// https://lynnn.cn/foo/ aa
console.log(u) // https://lynnn.cn/foo/aa
effect:

let u = url.resolve('https://lynnn.cn/foo/bar', '../bar')
'https://lynnn.cn/bar'
console.log(u); // https://lynnn.cn/bar
effect:

querystring
The querystring module is mainly used to process the parameters in the url
A utility for parsing and formatting URL query strings (get form parameters of URL addresses).
const querystring = require('querystring')
1. query Convert string to object
querystring.parse('foo=bar&abc=xyz')
querystring.decode('foo=bar&abc=xyz')
2. Object to query character string
querystring.stringify({ foo: 'bar',abc: 'xyz'})
querystring.encode({ foo: 'bar',abc: 'xyz'})
Example:
const querystring = require('querystring')
let href = "http://localhost/a/b/c.html?id=6&cat=8";
const url = require('url')
Parse the parameters in href
let query = url.parse(href).query console.log(query);
effect:

Convert the parameter part of the url into an object
let obj = querystring.parse(query) console.log(obj);
effect:

The object can be converted to the parameter form of url - querystring paramters
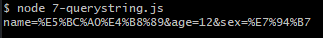
let str = querystring.stringify(obj) console.log(str);
effect:

There are two other methods with the same functions as these two methods
let obj = querystring.decode(query) // Convert string to object console.log(obj); // encode - converts an object to a string let str = querystring.encode(obj) console.log(str);
effect:

fs
The fs (file system) module provides methods for interacting with files.
Import fs module:
const fs = require('fs')
Create a new txt file:

Asynchronous read:
fs.readFile('test.txt', (err, data) => {
if (err) {
console.log("Read failed with error:" + err);
return;
}
console.log(data); // buffer data is read out by default
console.log(data.toString());
})
Implementation: buffer and string respectively

Synchronous read:
let data = fs.readFileSync('test.txt')
console.log(data.toString());
console.log(123);

Asynchronous write:
fs.writeFile('test.txt','abcdef',err=>{
if(err){
console.log("Write failed with error:"+err);
return
}
console.log("Write successful");
})
effect:

View txt file:

Synchronous write:
fs.writeFileSync('test.txt','asdfasdf')
console.log("Write successful");
console.log(123);

View txt file:

The above writing method is overwrite writing. If you want to append without overwriting - appendFile
fs.appendFile('./test.txt','123456',err=>{
if(err){
console.log("Append failed with error:"+err);
return
}
console.log("Append succeeded");
})
console.log(123);
effect:

View txt:

Synchronous append
fs.appendFileSync('test.txt','abcdef')
onsole.log("Append succeeded");
console.log(123);
effect:

View txt:

To determine whether a file exists - returns a Boolean value
let bool = fs.existsSync('c.js')
console.log(bool);
effect:

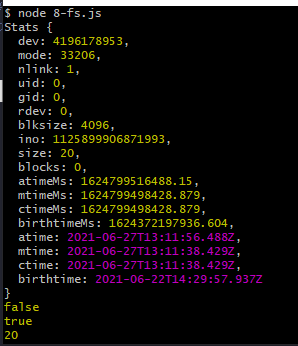
fs.stat('test.txt', (err, info) => {
// err if it exists, it means that it failed to obtain the file information
if (err) {
console.log("Get failed with error:" + err);
return
}
console.log(info); // info is the obtained file information
console.log(info.isDirectory()); // Determines whether this is a directory - returns a Boolean value
console.log(info.isFile()); // Determines whether this is a file - returns a Boolean value
console.log(info.size); // File size - bytes
})
effect:

File deletion
fs.unlink('test.txt',err=>{
if(err){
console.log("Deletion failed");
return
}
console.log("Deleted successfully");
})
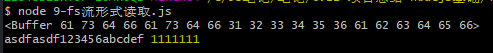
Read as stream:
const fs = require('fs')
// Read as stream
// Create a read file stream
let stream = fs.createReadStream('./test.txt')
// console.log(stream);
// Binding data events start to receive bit by bit data streams
let data = '';
// This is an asynchronous operation
stream.on('data', chunk => {
// chunk is a data stream - data that flows out bit by bit from a file stream
// A chunk is actually a buffer
console.log(chunk);
data += chunk; // Splice the string with the buffer to convert the buffer into a string
})
// Bind an end event again, indicating that all data in the file stream has flowed out
stream.on('end', () => {
console.log(data, 1111111);
})
effect:

Write as stream:
let stream = fs.createWriteStream('./test.txt')
stream.write("abcd1234", err => {
if (err) {
console.log("Write failed");
return
}
console.log("Write successful");
})
Monitor file changes:
fs.watch('./logs/log-0.txt', () => {
console.log(0)
})

When manually changing txt files:

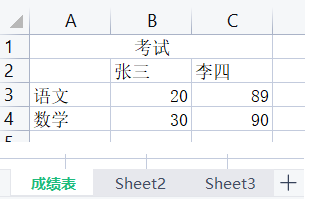
Parsing excel
Dependent plug-in: node xlsx
Example: read

const nodeXlsx = require('node-xlsx')
const fs = require('fs')
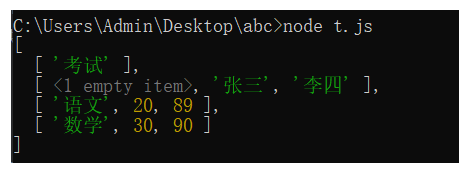
var data = nodeXlsx.default.parse('./aaa.xlsx')
console.log(data[0].data);

write in:
const nodeXlsx = require('node-xlsx')
const fs = require('fs')
var data = [
{
name:"Native place table",
data:[
['full name','Age','Native place'],
['Zhang San','20','Luoyang'],
['Li Si','21','Yangzhou']
]
}
];
var buff = nodeXlsx.build(data);
fs.writeFileSync('test.xlsx',buff)
crypto
The crypto module is used to encrypt strings.
In the project, our password needs to be encrypted - md5 encryption is directional, irreversible and cannot be decrypted, but it is easy to be brutally cracked - encrypt the combination of some common characters into a dictionary for query
View all encryption methods
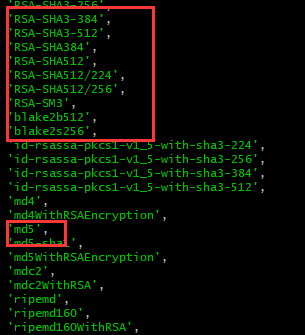
console.log(crypto.getHashes());
effect:

Set the hash mode of encryption
const md5 = crypto.createHash('md5')
Encrypt
md5.update('123456')
Output encryption results - binary, hexadecimal
let result = md5.digest("hex")
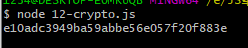
console.log(result);

http
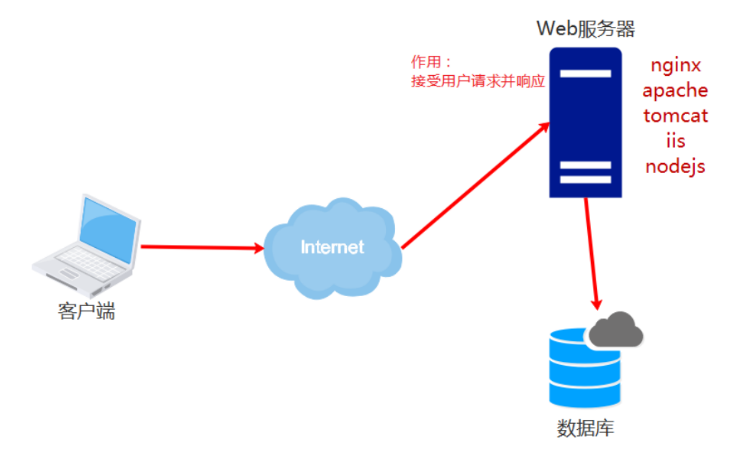
Server introduction
Web server generally refers to the web server (server: the machine that provides services to users is the server). It refers to the program residing on one or N computers on the Internet, which can process the requests of web clients such as browsers and return corresponding responses. Server software also needs to be installed on the server. At present, the three most mainstream web server software are Apache, Nginx IIS.

ip address
domain name
agreement
Port number
Create server
request: Accept the client request object, which contains data and properties related to the client
request.url Client requested uri address
request.method How the client requests get or post
request.headers Client request header information(object)
....
response:Server response object to client
Set the response header information to solve the garbled code when there is Chinese in the response
response.setHeader('content-type', 'text/html;charset=utf-8')
Set status code (common) HTTP Status Codes: 200404301, 302, 304, 403, 401, 405, 500502)
response.statusCode = 200((default is 200)
response.writeHead(statusCode, [reasonPhrase], [headers]))
statusCode: Status code
reasonPhrase: State description
headers: Header information
response.write(Response data) It can be called multiple times, and finally the multiple data will be spliced together to respond
Send response data to the client,And end the processing of this request
response.end('hello world')
Start service
// Import http module
const http = require('http')
// Create a web service object instance
const server = http.createServer()
// Bind listening client request event request
// The on method does event listening
server.on('request', (request, response) => {})
server.listen(8080, () => {
console.log('Service started')
})
req is a request message-
console.log(req.url); // Request path
list.php - get/post
console.log( req.method ); // Request method
In many cases, we need to get some information from the request header
console.log(req.headers);
Usually in header Will get: 1.cookie 2.token token
req It can also be used to obtain the request body
res Set the of response message
res.end('ok') // The end method declares the end of the response. If there are parameters, it means that the subject of the response is the parameter of end
Set response header - Avoid garbled code
res.setHeader("content-type","text/html;charset=utf8") // Only one response header can be set
res.setHeader('aaa','bbbb')
Set status code - Assign values to attributes
res.statusCode = 205
Set response status description
res.statusMessage = 'ok'
Set the response header and set the status code and status description
res.writeHead(404,'ok',{
Note: hump naming is not allowed when setting the response header
"content-type":"text/html;charset=utf8",
aaa:"bbb"
})
Set response body
res.write("this is my server")
res.write("We are all studying hard")
The response must stop before the client can receive the result
res.end() Indicates the end of this response
Static resource server
// There are several steps to create a server:
// a. Import
const http = require("http");
const path = require("path");
const fs = require("fs");
// b. Create a web instance
const server = http.createServer();
// c. Listen for request events
server.on("request", (req, res) => {
// Gets the resource path accessed by the current user
let uri = req.url;
// Since "/" has no entity resources, it is necessary to process "/". If "/" is accessed, let it access "/ index.html"
if (uri == "/") {
uri = "/index.html";
}
------------------------------------------------------------------
By default, the browser will visit the website the first time it requests it“/favicon.ico"If there is no icon file, 404 will also appear
If this problem needs to be solved, there are three ways:
Method 1: find a ico File, stored in the of static resources public Directory, named“ favicon.ico"
Method 2: ignore during processing“/favicon.ico"File processing, that is, the following writing method with judgment
Method 3: no matter what, it does not affect the display of the page
------------------------------------------------------------------
if(uri != '/favicon.ico'){
// Read the file (fs module) and return the content to the user (res.end)
let filename = path.join("public", uri);
// Determine whether the file exists
if (fs.existsSync(filename)) {
fs.readFile(filename, (err, data) => {
if (!err) {
// ok
res.end(data);
} else {
// No, ok
res.setHeader("Content-Type", "text/html;charset=utf-8");
res.statusCode = 500;
res.end("Error requesting resource...");
}
});
} else {
res.setHeader("Content-Type", "text/html;charset=utf-8");
res.statusCode = 404;
res.end("The resource you're looking for is missing...");
}
}
});
// d. Listen to the port and start the service
server.listen(8080, () => {
console.log("server is running at http://127.0.0.1:8080");
});
Get get parameters
First:
const url = require('url')
const querystring = require('querystring')
require('http').createServer((req, res) => {
// First kind
let a = req.url.split('?')
console.log(a);
res.end('11')
}).listen(3000)
Enter the URL in the browser: http://localhost:3000/?id=8&uname=w
effect:

Second:
const url = require('url')
const querystring = require('querystring')
require('http').createServer((req, res) => {
// Second
let obj = url.parse(req.url, true).query
console.log(obj);
res.end('11')
}).listen(3000)
Enter the URL in the browser: http://localhost:3000/?id=8&uname=w
effect:

Third:
const url = require('url')
const querystring = require('querystring')
require('http').createServer((req, res) => {
// //Third
let query = url.parse(req.url).query
let obj = querystring.parse(query)
console.log(obj);
res.end('11')
}).listen(3000)
Enter the URL in the browser: http://localhost:3000/?id=8&uname=w
realization:

Get post parameter
First:
require('http').createServer((req, res) => {
if (req.url === '/') {
let html = `
<form action='/post' method='post'>
<input type='text' name='username'>
<input type='submit'>
</form>`
res.setHeader('content-type', 'text/html;charset=utf8')
res.end(html)
} else if (req.url === '/post') {
let data = ''
req.on('data', chunk => {
data += chunk;
})
//Execute after data acceptance
req.on('end', () => {
console.log(data);
})
res.end(req.method)
}
}).listen(3000)
Second:
require('http').createServer((req, res) => {
if (req.url === '/') {
let html = `
<form action='/post' method='post'>
<input type='text' name='username'>
<input type='submit'>
</form>`
res.setHeader('content-type', 'text/html;charset=utf8')
res.end(html)
} else if (req.url === '/post') {
let data = ''
let arr = []
req.on('data', chunk => {
arr.push(chunk)
})
//Execute after data acceptance
req.on('end', () => {
console.log(arr); //An array of many small buffer s
let buf = Buffer.concat(arr)
console.log(buf.toString());
})
res.end(req.method)
}
}).listen(3000)
Reptile
Use get and post provided by http to crawl data
const http = require('http');
http.get(address,data=>{
// Receive data through events
})
http.post(address,data=>{
// Receive data through events
})
Example:
// Crawler - uses the get and post methods provided by http to crawl data
const http = require('http')
// Reptile
http.get('http://xiaodiaodaya.cn/',data=>{
// console.log(data);
// Data is a crawler object - get data - in the same way as the post request
let html = '';
data.on('data',chunk=>{
html += chunk
})
data.on('end',()=>{
console.log(html);
// Write the crawled back page in html
require('fs').writeFileSync('./xiaohua.html',html)
})
})
Automatically generate Xiaohua html

agent
const http = require('http')
const proxy = require('http-proxy-middleware')
http.createServer((req, res) => {
let url = req.url
res.writeHead(200, {
'Access-Control-Allow-Origin': '*'
})
if (/^\/api/.test(url)) {
let apiProxy = proxy('/api', {
target: 'https://m.lagou.com',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
})
// Http Proy Middleware in node Methods used in JS
apiProxy(req, res)
}
})
events
The event module encapsulates the functions of event listening and event triggering.
var events = require('events');
var emitter = new events.EventEmitter();
// Binding event
emitter.on('someEvent', function(arg1, arg2) {
console.log('listener1', arg1, arg2);
});
emitter.on('someEvent', function(arg1, arg2) {
console.log('listener2', arg1, arg2);
});
// Trigger event
emitter.emit('someEvent', 'arg1 parameter', 'arg2 parameter');
once(event, listener) // Event binding that can only be triggered once
event.off(event, listener); // Unbinding event
zlib
zlib module users compress files:
const zlib = require('zlib')
const fs = require('fs')
// Create a compressed stream
let Gzip = zlib.createGzip()
// Create a read stream
let rs = fs.createReadStream('./xiaohua.html')
//Create write stream
let ws = fs.createWriteStream('./xiaohua.html.zip')
// Start compression
rs.pipe(Gzip).pipe(ws)
effect:

File decompression:
const zlib = require('zlib')
const fs = require('fs')
let gzip = zlib.createGzip()
let rs = fs.createReadStream('./xiaohua.zip')
let ws = fs.createWriteStream('a.html')
rs.pipe(gzip).pipe(ws)
Auto generate a.html

readline
To read the text content line by line, we need to introduce a line by line reading module
const readline = require('readline')
const fs = require('fs')
let ri = readline.createInterface(fs.createReadStream('./xiaohua.html'))
let num = 0
ri.on('line', line => {
console.log(line, ++num);
})
effect:

I think the blogger writes well and can collect and support a wave~ 😊
