1, Array
1.1 concept of array
An array is a collection of data, each of which is called an element. Any type of element can be stored in the array.
Arrays are an elegant way to store a set of data under a single variable name.
1.2 creating arrays
1. Create an array with new
var array name = new Array();
var arr = new Array(); / / create a new empty array
be careful:
-
Let's understand this way for the time being and wait until we finish learning
-
Note that {Array(), A should be capitalized
2. Use array literal to create an array
// Create an empty array using array literals
var Array name = [];
// Create an array with an initial value using array literal
var arr1 = [1, 2, 'pink teacher', true];be careful:
- Any data type can be placed in the array
- The data in the array is separated by
- The data in an array is called an array element
- This is the most used method
1.3 get the elements in the array
Index of array
Index (subscript): the ordinal number used to access array elements (the array subscript starts from 0).
Format: array name [index number]
var arr2 = ['Delireba', 'Gulizana', 'Tong Liya'];
console.log(arr2[0]);
console.log(arr2[1]);
console.log(arr2[2]);
console.log(arr2[3]); // Because there is no array element, the output result is undefined1.4 traversal array
Traversal: each element in the array is accessed once from beginning to end.
<script>
// Traversing an array: it is to access the elements of the array from beginning to end
var arr = ['red', 'green', 'blue'];
for (var i = 0; i < 3; i++) {
console.log(arr[i]);
}
// 1. Since our array index number starts from 0, i must start from 0, i < 3
// 2. When outputting, the ARR [i] I counter is used as an index number
</script>1.5 get array length
Use "array name. Length" to access the number of array elements (array length)
<script>
// Array length array name length
var arr = ['Guan Yu', 'Fei Zhang', 'ma chao', 'Zhao Yun', 'Huang Zhong', 'Liu Bei', 'Jiang Wei', 'pink'];
for (var i = 0; i < 7; i++) {
console.log(arr[i]);
}
console.log(arr.length);
for (var i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
// 1. The length of the array is the number of elements. Do not confuse it with index numbers
// 2. arr.length dynamically monitors the number of array elements
</script>- I in for is the counter. When the index number is used, arr[i] is the array element and the ith array element.
⭐ Array summation and average
analysis:
- Declare a summation variable sum.
- Traverse the array and add each array element to sum.
- Divide the sum variable sum by the length of the array to get the average value of the array.
<script>
var array = [2,6,1,7,4];
var sum = 0;
var avg = 0;
for (var i = 0; i < array.length; i++){
sum += array[i]; //We add array elements, not counters
}
avg = sum / array.length;
console.log(sum,avg);
</script>⭐ Max array
<script>
var arr = [2,6,1,77,52,25,7];
var max =arr[0];
for (var i = 1; i < arr.length; i++){
if (arr[i] > max){
max = arr[i];
}
}
console.log(max);
</script>⭐ Convert array to split string
Requirements: convert the array ['red','green','blue','pink '] into a string and separate it with | or other separators
<script>
//A new variable is required to store the converted String str
//Traverse the original array, take out the data and add it to the string
//At the same time, add an additional separator after it
var arr = ['red','blue','green','pink'];
var str = '';
var sep = '|';
for (var i = 0; i < arr.length; i++){
str += arr[i] + sep ;
}
console.log(str);
alert(str);
</script>1.6 new elements in array
You can modify the length, index and add array elements.
1. Add an array element by modifying the length
- You can achieve the purpose of array expansion by modifying the length
- The length attribute is readable and writable
2. Add an array element by modifying the array index
- You can append array elements by modifying the array index
- You cannot directly assign a value to the array name, otherwise the previous data will be overwritten
<script>
// 1. Add an array element and modify the length
var arr = ['red', 'green', 'blue'];
console.log(arr.length);
arr.length = 5; // Change the length of our array to 5. There should be 5 elements in it
console.log(arr);
console.log(arr[3]); // undefined
console.log(arr[4]); // undefined
// 2. Add an array element, modify the index number, and add an array element
var arr1 = ['red', 'green', 'blue'];
arr1[3] = 'pink';
console.log(arr1);
arr1[4] = 'hotpink';
console.log(arr1);
arr1[0] = 'yellow'; // Here is to replace the original array elements
console.log(arr1);
arr1 = 'I little interesting';
console.log(arr1); // Do not assign a value to the array name directly, otherwise there will be no array elements in it
</script>⭐ New element of array
Create a new array containing 10 integers (1-10)
analysis:
- Use a loop to append an array
- Declare an empty array arr
- The counter i in the loop can be stored as an array element
- Since the index number of the array starts from 0, it is more appropriate for the counter to start from 0, and the stored data elements should be added with + 1
var arr = [];
for (var i = 0; i < 100; i++) {
// arr = i; Do not assign a value to the array name directly, otherwise the previous elements will be lost
arr[i] = i + 1;
}
console.log(arr);⭐ Filter array
Requirements: select the elements greater than or equal to 10 in the array [2,0,6,1,77,0,52,0,25,7] and put them into the new array
<script>
//Method 1
var arr = [2,0,6,1,77,0,52,0,25,7];
var newarr = [];
var j = 0;
for (var i = 0; i < arr.length; i++){
if (arr[i] > 10){
//The index number of the new array should start from 0
newarr[j] = arr[i];
j++;
}
}
console.log(newarr);
//Method 2
var arr = [2,0,6,1,77,0,52,0,25,7];
var newarr = [];
// Newarr If length is 0,length will automatically detect the change of the element
for (var i = 0; i < arr.length; i++){
if (arr[i] > 10){
//The index number of the new array should start from 0 and increase in sequence
newarr[newarr.length] = arr[i];
j++;
}
}
console.log(newarr);
</script>1.7 array cases
⭐ Deletes the specified array element
Requirement: remove the 0 in the array [2, 0, 6, 1, 77, 0, 52, 0, 25, 7] to form a new array without 0.
<script>
// Remove 0 from array [2, 0, 6, 1, 77, 0, 52, 0, 25, 7] to form a new array without 0.
// 1. A new array is required to hold the filtered data.
// 2. Traverse the original array and add data other than 0 to the new array (at this time, pay attention to receiving data in the format of array name + index).
// 3. The number in the new array is continuously accumulated with length.
var arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7];
var newarr = [];
for (var i = 0; i< arr.length; i++){
if (arr[i] != 0){
newarr[newarr.length] = arr[i];
}
}
console.log(newarr);
</script>⭐ Flip array
Store the contents of the array ['Red ',' green ',' Blue ',' Pink ',' Purple '] in reverse
<script>
// Store the contents of the array ['Red ',' green ',' Blue ',' Pink ',' Purple '] in reverse
// 1. Declare a new array newArr
// 2. Take the 4th index number of the old array (arr.length - 1) and give the 0th element of the new array index number (newArr.length)
// 3. We take a decreasing approach i--
var arr = ['red', 'green', 'blue', 'pink', 'purple'];
var newarr = [];
for (var i = arr.length-1; i >= 0; i--){
newarr[newarr.length] = arr[i];
}
console.log(newarr);
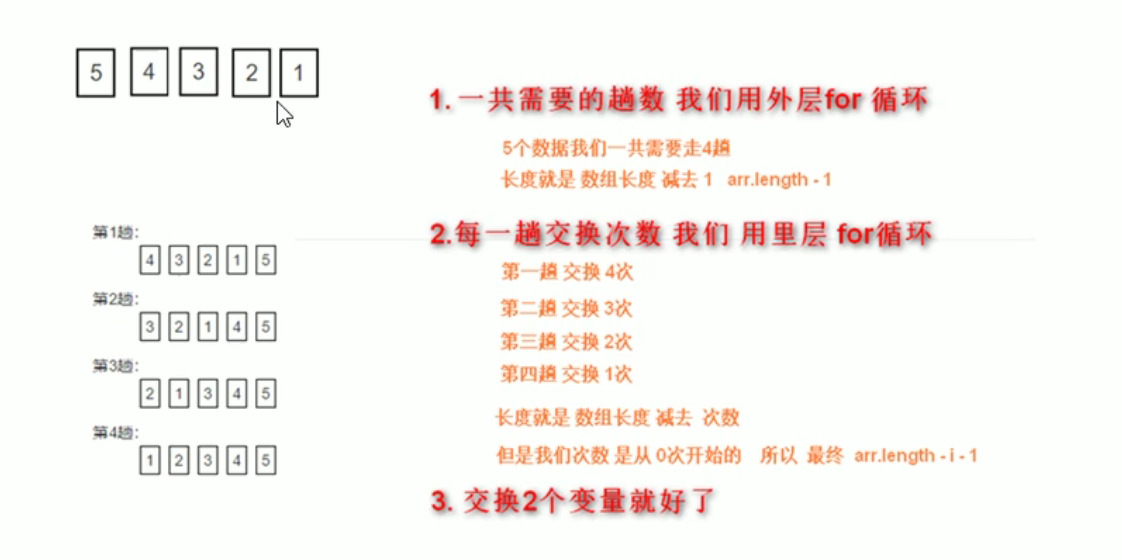
</script>⭐ Array sort (bubble sort)
Bubble sorting: an algorithm that displays a series of data in a certain order (from small to large or from large to small)

<script>
var arr = [5,4,3,2,1];
for (var i = 0; i <= arr.length-1; i++){ //Number of outer circulating pipe trips
for (var j = 0; j < arr.length-i-1;j++){ //Exchange times of inner layer circulating pipe per trip
//Internally exchange the values of two variables, and compare the first and last array elements
if (arr[j] > arr[j+1]){
var temp = arr[j];
arr[j] = arr[j+1];
arr[j+1] = temp;
}
}
}
console.log(arr);
</script>2, Function
2.1 concept of function
Function calculations are encapsulated in a block of code that can be called repeatedly.
Purpose: to reuse a lot of code.
2.2 use of functions
Functions can be used in two steps: declaring functions and calling functions.
1. Declaration function
function Function name() {
Function body
}- Function declares that the keywords of the function are all lowercase
- A function is to do something. The name of a function is usually a verb
- The function does not call and does not execute itself (only declare that the function does not call and the function does not execute)
2. Call function
Function name();
- Make sure you don't forget the parentheses
2.3 function encapsulation
Function encapsulation is to encapsulate one or more functions through functions, and only provide a simple function interface.
⭐ Use the function to calculate the cumulative sum between 1-100
<script>
//Using function to find the cumulative sum between 1-100
function getsum(){
var sum = 0;
for (var i = 1; i <= 100; i++){
sum +=i;
}
console.log(sum);
}
getsum();
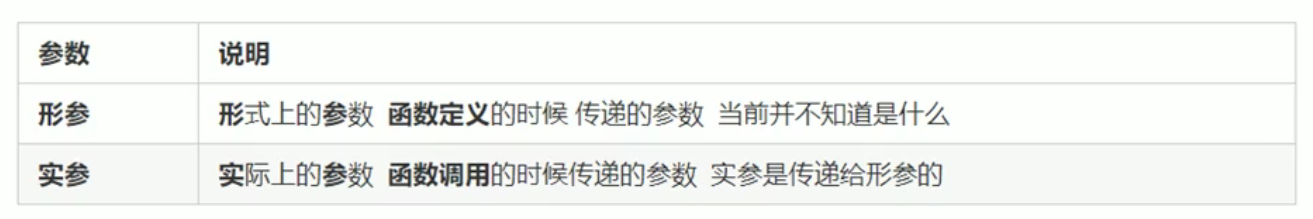
</script>2.4 parameters of function
We can use the parameters of the function to repeat different codes.

1. Formal parameter (when declaring function)
Function function name (formal parameter 1, formal parameter 2...) {/ / formal parameters (formal parameters) are in the parentheses of the declared function
}
2. Arguments (when calling a function)
Function name (argument 1, argument 2...)// Inside the parentheses of the function call are the arguments (actual parameters)
3. Execution process of formal parameters and arguments
function cook(aru) { // The formal parameter is the aru = 'hot and sour potato shred' parameter that accepts the argument, which is similar to a variable
console.log(aru);
}
cook('sour and spicy shredded potatoes');
cook('Big elbow');Function parameters can be or not, and the number is unlimited
⭐ Using function to find the sum of any two numbers
⭐ Using function to find the sum between any two numbers
<script>
//1. Use the function to find the sum of any two numbers
function getsum(num1,num2){
getsum = num1 + num2 ;
console.log(getsum);
}
getsum(1,2);
//2. Use the function to find the sum of any two numbers (such as the sum of numbers between 1-100)
function getsum1(num3,num4){
var sum1=0;
for (var i = num3; i <= num4; i++){
sum1 += i;
}
console.log(parseInt(sum1));
}
getsum1(1,10);
</script>Note:
- Multiple parameters are separated by commas
- Formal parameters can be regarded as undeclared variables
- Note that some variables must be initialized
4. The number of function formal parameters and actual parameters does not match

<script>
//The number of function parameters and arguments matches
function getsum(num1,num2){
console.log(num1 + num2);
}
//1. If the number of arguments is consistent with the number of formal parameters, the result will be output normally
getsum(1,2);
//2. If the number of arguments is more than the number of formal parameters, the number of formal parameters will be obtained
getsum(1,2,3);
//3. If the number of arguments is less than the number of formal parameters
//A formal parameter can be regarded as an undeclared variable. num2 is a variable but does not accept a value
getsum(1);
</script>5. Summary
- Functions can take parameters or no parameters
- When declaring a function, the formal parameter is in the parentheses of the function name, and the default value of the formal parameter is undefined
- When calling a function, the argument is in the parenthesis of the function name
- Multiple parameters are separated by commas
- The number of formal parameters can not match the number of actual parameters, but the result is unpredictable. We try to match
2.5 return value of function
1.return statement
Sometimes we want the function to return the value to the caller, which can be achieved by using the return statement
Function function name (){
return the result to be returned;
}
Function name ();
- Our function only implements a certain function. The final result needs to be returned to the caller of the function. The function name () is realized through return
- As long as the function encounters a return, it will return the following results to the caller of the function {function name () = the results after return
Precautions:
- The code after return will not be executed
- Return can only return one value, and the returned result is the last value
- To return multiple values, you can use an array
function getResult(num1, num2) {
return [num1 + num2, num1 - num2, num1 * num2, num1 / num2];
}
var re = getResult(1, 2); // Returns an array
console.log(re);⭐ Find the sum of any two numbers
function getSum(num1, num2) {
return num1 + num2;
}
console.log(getSum(1, 2));⭐ Using function to find the maximum value of any two numbers (function value)
<script>
function getmax (num1,num2) {
var max = 0;
if (num1 > num2){
max = num1;
} else {
max = num2;
}
return max;
}
console.log(getmax(2,6));
</script>⭐ Find the maximum value in the array (function version)
Both output methods are OK
<script>
function getarrmax(arr) {
var max = arr[0];
for ( var i = 1 ; i < arr.length; i++){
if (arr[i] > max){
max = arr[i];
}
}
return max;
}
// console.log(getarrmax([5,2,99,101,67,77]));
var re =getarrmax[5,2,99,101,67,77];
console.log(re);2. If the function does not return, it returns undefined
console.log(re);
// 4. If our function has a return, it returns the value after the return. If the function does not have a return, it returns undefined
function fun1() {
return 666;
}
console.log(fun1()); // Return to 666
function fun2() {
}
console.log(fun2()); // The result returned by the function is undefined3. The difference between break, continue and return
- break: end the current loop body (e.g. for, while)
- Continue: jump out of this cycle and continue to execute the next cycle (such as for and while)
- Return: you can not only exit the loop, but also return the value in the return statement, and end the code in the current function body
2.6 use of arguments
When we are not sure how many parameters are passed, we can use {arguments} to obtain them. In JavaScript, arguments is actually a built-in object of the current function. All functions have a built-in arguments object in which all arguments passed are stored.
function fn() {
console.log(arguments);
}
fn(1,2,3);arguments is displayed as a pseudo array, so it can be traversed. Pseudo arrays have the following characteristics
- With length attribute
- Store data by index
- Push, pop and other methods without array
Only functions have arguments objects, and each function has built-in arguments.
⭐ Using function to find the maximum value of any number
<script>
function getmax() {
var max = arguments[0];
for (var i = 1; i < arguments.length; i++){
if (arguments[i] > max){
max = arguments[i];
}
}
return max;
}
console.log(getmax(1,2,3,4,5,6));
</script>⭐ Flip any array by function encapsulation
<script>
//Using function to reverse arbitrary array
function reverse(arr) {
var newArr = [];
for (var i = arr.length; i >= 0 ; i-- ){
newArr[newArr.length] = arr[i];
}
return newArr;
}
var arr1 =reverse([1,3,4,6,9]);
console.log(arr1);
</script>⭐ Sorting arrays by function encapsulation -- bubble sorting
<script>
function sort(arr) {
for (var i = 0; i < arr.length-1; i++){
for (var j =0; j < arr.length-i-1; j++){
if (arr[j] > arr[j+1]){
var temp = arr[j];
arr[j] = arr[j+1];
arr[j+1] = temp;
}
}
}
return arr;
}
var arr1 = sort([1,2,3,4,5]);
console.log(arr1);
</script>⭐ Using function encapsulation to judge leap years
<script>
function isRunYear (year) {
var flag = false;
if (year % 4 == 0 && year % 100 !== 0 || year %400 == 0){
flag =true;
}
return flag;
}
console.log(isRunYear(2024));
</script>⭐ Function can call another function
Because each function is an independent code block used to complete special tasks, it is often used to call each other.
<script>
//Functions can call each other
function fn1() {
console.log(11);
fn2();
}
fn1();
function fn2() {
console.log(22);
}
</script>⭐ The user inputs the year and outputs the number of days in February of the current year
If it is a leap year, February is 29 days; if it is a normal year, February is 28 days
<script>
// The user inputs the year and outputs the number of days in February of the current year
function backDay() {
var year = prompt('Please enter the year:');
if (isRunYear(year)) { // Calling a function requires parentheses
alert('The current year is a leap year. February has 29 days');
} else {
alert('The current year is a normal year. February has 28 days');
}
}
backDay();
// Function to determine whether it is a leap year
function isRunYear(year) {
// If it is a leap year, we return true; otherwise, we return false
var flag = false;
if (year % 4 == 0 && year % 100 != 0 || year % 400 == 0) {
flag = true;
}
return flag;
}
</script>2.7 how function expressions declare functions
<script>
// How functions are declared
// 1. Use function keywords to customize functions (named functions)
function fn() {
}
fn();
// 2. Function expression (anonymous function)
// var variable name = function() {};
var fun = function(aru) {
console.log('I'm a function expression');
console.log(aru);
}
fun('pink teacher');
// (1) fun is a variable name, not a function name
// (2) The declaration method of function expression is similar to that of variable declaration, except that the value is stored in the variable and the function is stored in the function expression
// (3) Function expressions can also pass parameters
</script>- fun is a variable name, not a function name
- The declaration method of function expression is similar to that of variable declaration, except that the value is stored in the variable and the function is stored in the function expression
- Function expressions can also pass parameters
3, JavaScript scope
3.1 scope overview
Generally speaking, the name used in a piece of program code is not always valid and available, and the scope of the code that limits the availability of the name is the scope of the name. The use of scope improves the locality of program logic, enhances the reliability of program and reduces name conflict.
JavaScript has two scopes (before es6):
- global scope
- Local scope
1. Global scope
The entire script tag {or a separate js file
2. Local scope (function scope)
Inside the function is the function scope. The name of this code only plays an effect and role inside the function.
function fn() {
/ / local scope
}
3.2 scope of variable
According to different scopes, our variables are divided into global variables and local variables
1. Global variables
Variables declared under the global scope are called global variables (variables defined outside the function)
-
Global variables can be used anywhere in the code
-
The variables declared by var under the global scope are global variables
-
In special cases, variables that are not declared with var in the function are also global variables (not recommended)
Note: if there is no declaration inside the function, the variable with direct assignment is also a global variable
2. Local variables
Variables within the local scope or within the function are local variables
-
Local variables can only be used inside the function
-
The variables declared by var inside the function are local variables
-
The formal parameters of a function are actually local variables
Note: the formal parameters of a function can also be regarded as local variables
be careful:
Global variables are destroyed only when the browser is closed
3. Differences between global variables and local variables
-
Global variable: it can be used anywhere. It will be destroyed only when the browser is closed, so it takes up more memory
-
Local variable: it is only used inside the function and will be initialized when its code block is executed; After the contemporary code block runs, it will be destroyed, so it saves more memory space
3.3 there is no block level scope in JavaScript
3.4 scope chain
-
As long as it is code, there is at least one scope
-
What is written inside a function is called a local scope
-
If there are functions in the function, another scope can be born in this scope
-
According to the mechanism that internal functions can access external function variables, using chain search to determine which data can be accessed by internal functions is called scope chain (proximity principle)
<script>
// Scope chain: the internal function accesses the variables of the external function and uses the chain search method to determine the value. This structure is called the scope chain proximity principle
var num = 10;
function fn() { // External function
var num = 20;
function fun() { // Internal function
console.log(num);
}
fun();
}
fn();
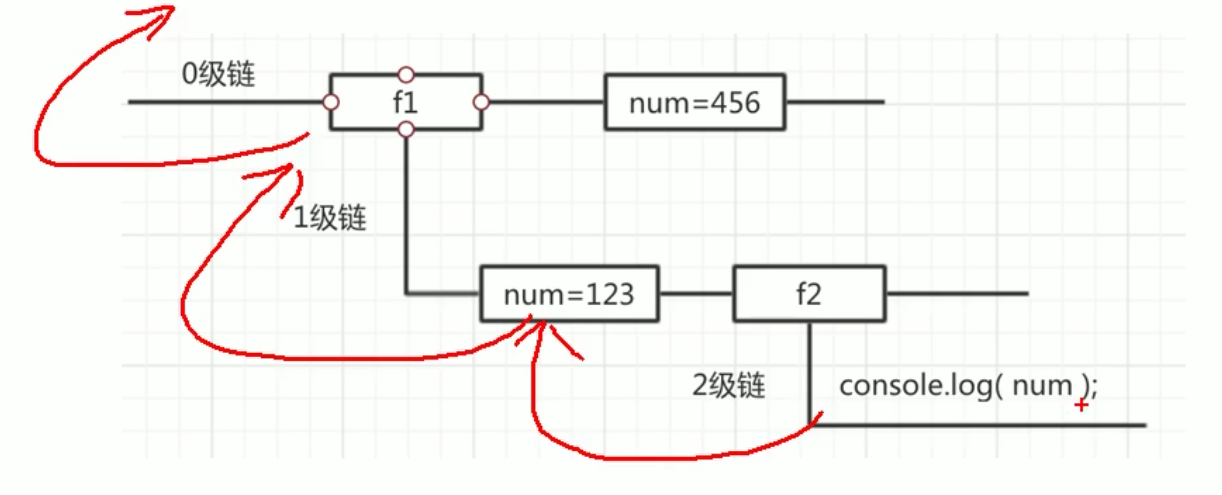
</script>⭐ Scope chain case
function f1() {
var num = 123;
function f2() {
var num = 0;
console.log(num); // Start from the target and look out layer by layer
}
f2();
}
var num = 456;
f1();
//The answer is 123
var a = 1;
function fn1() {
var a = 2;
var b = '22';
fn2();
function fn2() {
var a = 3;
fn3();
function fn3() {
var a = 4;
console.log(a); //Value of a?
console.log(b); //Value of b?
}
}
}
fn1();
//a=4,b='22'4, JavaScript pre parsing
4.1 pre analysis (frequently asked in interview)
Javascript code is executed by a JavaScript parser in the browser. The JavaScript parser runs JavaScript code in two steps: pre parsing and code execution.
1. Pre analysis:
The js engine will promote all var and function s in js to the front of the current scope
Pre parsing is divided into variable pre parsing (variable promotion) and function pre parsing (function promotion)
Variable promotion: advance all variable declarations to the front of the current scope without promoting the assignment operation
Function promotion: promote all function declarations to the front of the current scope without calling functions
2. Code execution:
Execute from top to bottom in the order of code writing
The following code is very important. Pay attention to understand the location of the pit:
<script>
// 1 ask
console.log(num);
// 2 ask
console.log(num); // undefined Pit 1
var num = 10;
// This is equivalent to executing the following code
// var num;
// console.log(num);
// num = 10;
// 3 ask
function fn() {
console.log(11);
}
fn();
// 4 ask
fun(); // Error reporting Pit 2
var fun = function() {
console.log(22);
}
// Function expression calls must be written below the function expression
// This is equivalent to executing the following code
// var fun;
// fun();
// fun = function() {
// console.log(22);
// }Pre analysis case
Case 1
//Case 1
var num = 10;
fun ();
function fun(){
console.log(num);
var num = 20;
}
//This is equivalent to performing the following operations
var num;
function fun(){
var num;
console.log(num);
num = 20;
}
num = 10;
fun();
//The result is undefinedCase 2
//Case 2
var num = 10;
function fn() {
console.log(num);
var num = 20;
console.log(num);
}
fn();
//It is equivalent to executing the following code
var num;
function fn() {
var num;
console.log(num);
num = 20;
console.log(num);
}
num = 10;
fn();
// undefined and 20Case 3
//Case 3
var a = 18;
f1();
function f1() {
var b = 9;
console.log(a);
console.log(b);
var a = '123';
}
//This is equivalent to executing the following code
var a;
function f1() {
var b;
var a;
b = 9;
console.log(a);
console.log(b);
a = '123';
}
a = 18;
f1();
// unfined and 9Case 4 (common confusion questions in interview)
//Case 4
f1();
console.log(c);
console.log(b);
console.log(a);
function f1() {
var a = b = c = 9;
console.log(a);
console.log(b);
console.log(c);
}
//This is equivalent to executing the following code
function f1() {
var a;
//Equivalent to var a = 9; b = 9; c = 9; b and C are assigned directly, without var declaration, when the global variable is viewed
//Collective declaration var a = 9, b = 9, c = 9; Notice the commas and semicolons above and below
a = b = c = 9;
console.log(a);
console.log(b);
console.log(c);
}
f1();
console.log(c);
console.log(b);
console.log(a);
//The result is 9 errors5, Object
5.1 object
In JavaScript, an object is an unordered collection of related attributes and methods. All things are objects, such as strings, values, arrays, functions, etc.
Objects are composed of properties and methods:
- Attribute: the characteristic of a thing, which is represented by an attribute in an object (a common noun)
- Method: the behavior of things is expressed by means in the object (commonly used verb)

5.2 # why do you need objects
- When saving a value, you can use variables
- When saving multiple values (a set of values), you can use an array
- Save a person's complete information ----- with object
The object expression structure in JS is clearer and more powerful.

5.3 three ways to create objects
In JavaScript, at this stage, we can create object s in three ways:
- Creating objects with literals
- Create an object with {new Object
- Creating objects with constructors
1. Create objects with literal values
Object literal: curly braces {} contain the properties and methods of this specific thing (object).
{} is expressed in the form of key value pairs
- Key: equivalent to attribute name
- Value: equivalent to attribute value and can be any type of value (numeric type, string type, boolean type, function type, etc.)
Object call
-
The properties in the object call the object Attribute name, this dot It is understood as "yes"
-
Another way to call attributes in an object: Object ['attribute name'). Note that the attributes in square brackets must be enclosed in quotation marks, which we will use later
-
Method call in object: object Method name (). Note that the method name must be followed by parentheses
<script>
// 1. Create object {} using object literal
// var obj = {}; // An empty object was created
var obj = {
uname: 'Zhang Sanfeng',
age: 18,
sex: 'male',
sayHi: function() {
console.log('hi~');
}
}
// (1) For the attributes or methods inside, we take the form of key value pairs. Key attribute name: value attribute value
// (2) Multiple attributes or methods are separated by commas
// (3) The method colon is followed by an anonymous function
// 2. Object of use
// (1). Calling the properties of the object, we take the object name Property name We understand it as
console.log(obj.uname);
// (2). There is also a method object name ['property name'] for calling properties
console.log(obj['age']);
// (3) The method sayHi object name of the calling object Do not forget to add parentheses to the method name ()
obj.sayHi();
</script>