What is JavaScript?
JavaScript is a cross platform, object-oriented Web programming scripting language. Most websites use JavaScript, and all modern Web browsers (whether desktop, tablet or mobile browsers) contain JavaScript interpreters, which makes JavaScript the most widely deployed programming language in history. Over the past decade, Node JS makes JavaScript programming outside the browser possible. The great success of Node means that JavaScript is now the most commonly used programming language for software developers.
Jeff Wood, co-founder of Stack Overflow, once said that any application system that can be written in JavaScript will eventually be implemented in JavaScript.
Why is JavaScript the best choice for web crawlers
-
Most web pages are developed using JavaScript.
-
Browsers can run JavaScript directly.
-
Web page content is written by HTML or dynamically generated by JavaScript. JavaScript can directly operate DOM, and it is very easy to obtain web page content.
-
At present, JavaScript dynamic generation is popular in many web pages. The traditional way of obtaining web page source code can not crawl the content, but there is no such problem for JavaScript in the browser.
-
There is no need to set cookie s because the browser has saved them for us.
Using JavaScript to automatically like comments
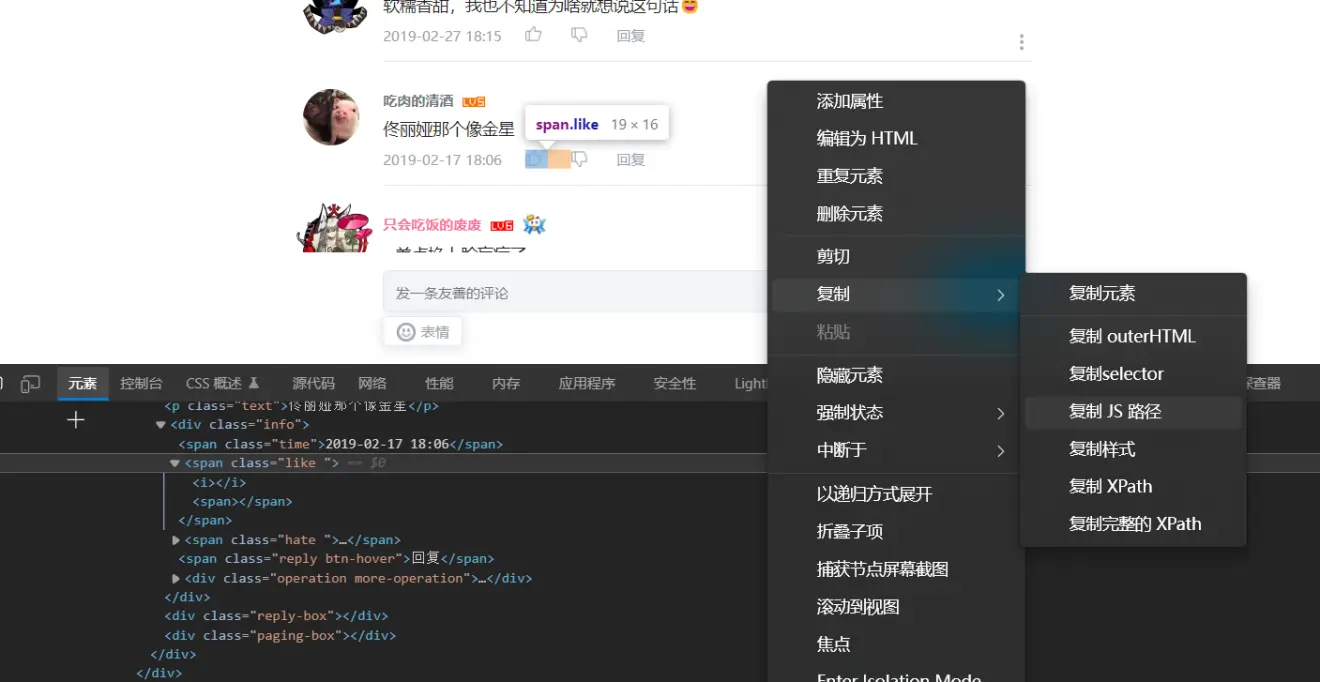
1. Use the browser's own developer tools to find the like elements

2. Use developer tools to find more like elements and find common ground
document.querySelectorAll("div.info > span[class='like ']")
The above JavaScript code obtains all the praise elements that can be seen. This is an array.
3. Trigger a like event
document.querySelectorAll("div.info > span[class='like ']")[0].click()
The JavaScript code above demonstrates how to like the first comment.
4. Batch like
let likebtns=document.querySelectorAll("div.info > span[class='like ']");//Get the list of favorite elements
let likebtnsiter=likebtns.entries();//Convert array to iterator
let ccgjtimer=setInterval(()=>{//The timer performs likes every 1000 milliseconds
let nextele=likebtnsiter.next();
if(nextele.done){//Element like completion clearing timer
clearInterval(ccgjtimer);
alert("Praise is over!");
return;
}
nextele.value[1].click();//Execute like event
},1000);
Interested partners can find a video to experiment with the praise effect by complicating the above code. This is the charm of JavaScript. There is no complex logic. In just 11 lines of code, we complete the comment batch like. In order to prevent being sanctioned by station B, we use the timer to perform the like operation every 1000 milliseconds.
Use of Tampermonkey extension
In order to like, it is very inconvenient to open the developer tool and run the code every time. Fortunately, the tempermonkey extension can help us solve this problem. Tempermonkey is a free browser extension and the most popular user script manager for Chrome, Microsoft Edge, Safari, Opera Next, and Firefox.
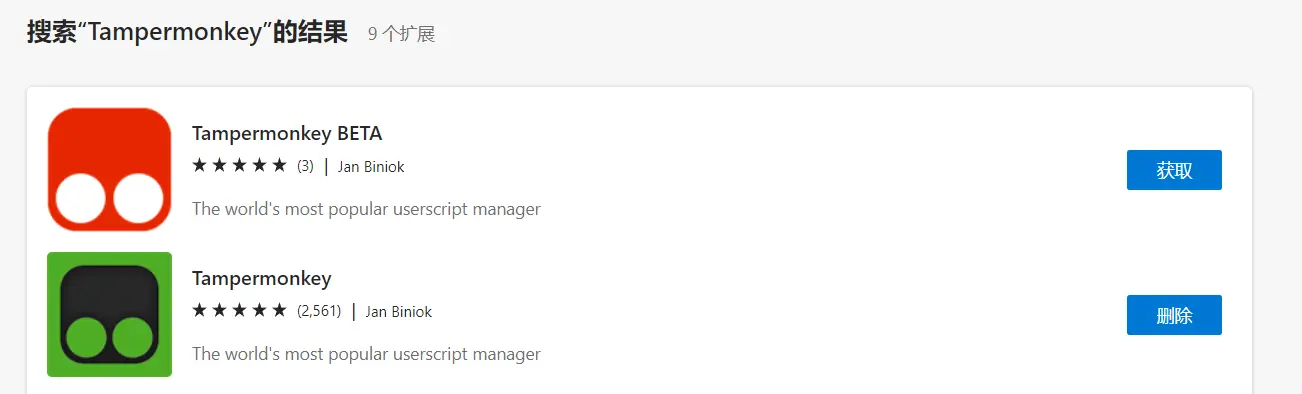
1. Install Tampermonkey
Take edge browser as an example, enter the address in the address bar: https://microsoftedge.microsoft.com/addons/search/Tampermonkey
Install the green black version. The tamperonkey extension needs to be enabled after installation

2. Add a new script in tempermonkey, and copy and paste the praise code to / / Your code here
The final results are as follows:
https://www.bilibili.com/video/*
// @icon https://www.google.com/s2/favicons?domain=bilibili.com
// @grant none
// ==/UserScript==
(function() {
use strict;
let likebtns=document.querySelectorAll("div.info > span[class='like ']")
let likebtnsiter=likebtns.entries();
let ccgjtimer=setInterval(()=>{
let nextele=likebtnsiter.next();
if(nextele.done){
clearInterval(ccgjtimer);
alert("Praise is over!");
return;
}
nextele.value[1].click();
},1000);
})();" class=" language-javascript">// ==UserScript==
// @Name likes in the comment area of station B
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match
The problem of JavaScript as a crawler in browsers
It can be seen that JavaScript is very convenient as long as it is operated in the browser, but due to the security restrictions of the browser, JavaScript cannot directly read and write local files and cross domain requests. Fortunately, Nodejs can help us solve this problem. But here I want to propose another solution, NW JS (formerly node WebKit) and Electron, which are based on Chromium and node JS application runtime, through which you can write native applications with HTML and JavaScript. It also allows you to call node from the DOM JS module, which implements a new development mode of using all Web technologies to write native applications.
Postscript
Later, I thought about it again. I found that I still wanted to be complicated. In fact, I didn't need to write so complicated. I just needed to judge whether the like button existed.
The simplest praise code in history is as follows:
setInterval(()=>{
let likebtn=document.querySelector("div.info > span[class='like ']");
if(likebtn){
likebtn.click();//Like event
}
},1000)
Careful Netizens found that this can only praise the loaded web page. Later, I continued to follow this idea and found that it is also very simple to like all comments. The idea is this: click the [like] button if you find it, click the [view] button if you can't find the [like] button, click it if you find the [view] button, and then a new comment will be loaded. If the comments in the [view] button are clicked, look for the [next page] button, and click it if you find the [next page] button, When the [next] button is not found, it means that the loaded comments have been liked. We need to scroll down the scroll bar to load new comments.
let zancount=0;
setInterval(()=>{
let likebtn=document.querySelector("div.info > span[class='like ']");
if(likebtn){
console.log('give the thumbs-up',zancount++,'second');
likebtn.click();//Like event
}else{
console.log('1.The [like] button is not found. Try to find the [view more] button!');
let morebtn=document.querySelector("a.btn-more");
if(morebtn){
console.log('Find [view more button]!');
morebtn.click();//View more events
}else{
console.log('2.The [view more] button is not found. Try to find the [next] button!');
let nextbtn=document.querySelector("div.paging-box > a.next");
if(nextbtn){
console.log('Find the [next] button!');
nextbtn.click();//Next page events
}else{
console.log('3.[next] button not found! Scroll down!');
scrollBy(0,500);//Scroll down 500
}
}
}
},1000);
Here we need to explain that scrollBy(x,y) is the distance to continue scrolling (x,y) on the basis of the current position. You don't need to calculate the scrolling coordinates yourself like scrollTo(x,y).
At the same time, here's how to get the position of the scroll bar:
function ScollPostion() {
var t, l, w, h;
if (document.documentElement && document.documentElement.scrollTop) {
t = document.documentElement.scrollTop;
l = document.documentElement.scrollLeft;
w = document.documentElement.scrollWidth;
h = document.documentElement.scrollHeight;
} else if (document.body) {
t = document.body.scrollTop;
l = document.body.scrollLeft;
w = document.body.scrollWidth;
h = document.body.scrollHeight;
}
return {
top: t,
left: l,
width: w,
height: h
};
}
//Source: https://www.cnblogs.com/ban-s/p/js-scroll-coordinate.html