Front end project construction
View current node version
[dalaojun@localhost django_luichun]$ node -v v14.15.0
View npm version
[dalaojun@localhost django_luichun]$ npm -v 6.14.8
View npm version
[dalaojun@localhost django_luichun]$ cnpm -v cnpm@6.1.1 (/home/dalaojun/download/node-v14.15.0-linux-x64/lib/node_modules/cnpm/lib/parse_argv.js) npm@6.14.8 (/home/dalaojun/download/node-v14.15.0-linux-x64/lib/node_modules/cnpm/node_modules/_npm@6.14.8@npm/lib/npm.js) node@14.15.0 (/home/dalaojun/download/node-v14.15.0-linux-x64/bin/node) npminstall@3.28.0 (/home/dalaojun/download/node-v14.15.0-linux-x64/lib/node_modules/cnpm/node_modules/_npminstall@3.28.0@npminstall/lib/index.js) prefix=/home/dalaojun/download/node-v14.15.0-linux-x64 linux x64 3.10.0-1160.25.1.el7.x86_64 registry=https://r.npm.taobao.org [dalaojun@localhost django_luichun]$
View vue version
[dalaojun@localhost django_luichun]$ vue --version @vue/cli 4.5.9
Open a vue project and it will automatically open the website http://localhost:8001
[dalaojun@localhost django_luichun]$ vue ui 🚀 Starting GUI... 🌠 Ready on http://localhost:8001
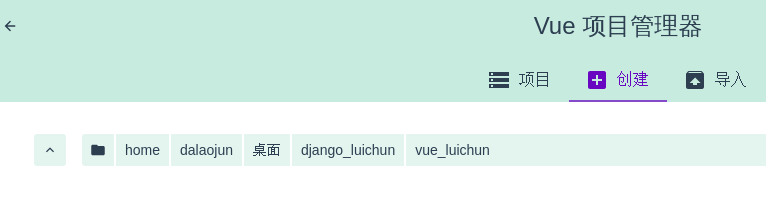
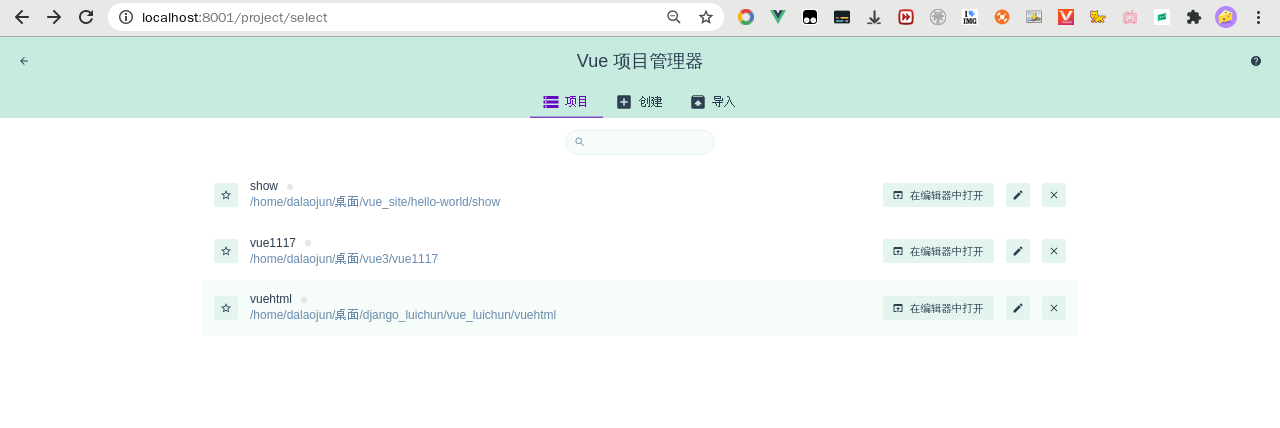
If there is already an item, it will be displayed in the web page



The displayed path is the directory where the vue ui is currently created (this was created between me. Now you need to modify it to a new path, and then create a new vue project)


Click here to create a new project
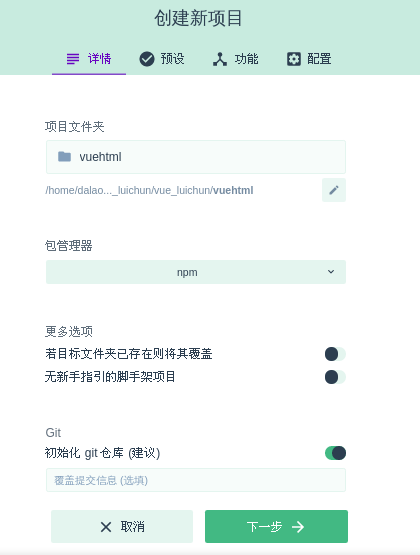
Create a new vue project

The project name is vuehtml
Select the package manager as npm
git initialization warehouse is enabled by default

Select Default vue3 syntax
Click next to automatically install

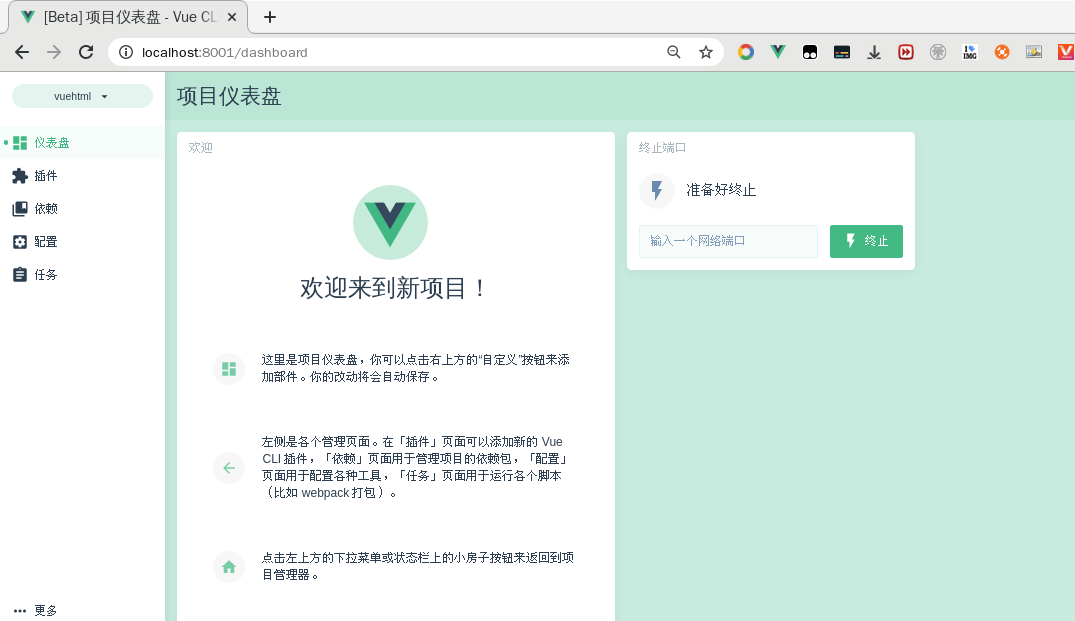
After creation, the screen will be displayed automatically

If it is not displayed, select in the selection item in the following page

Click to enter the project
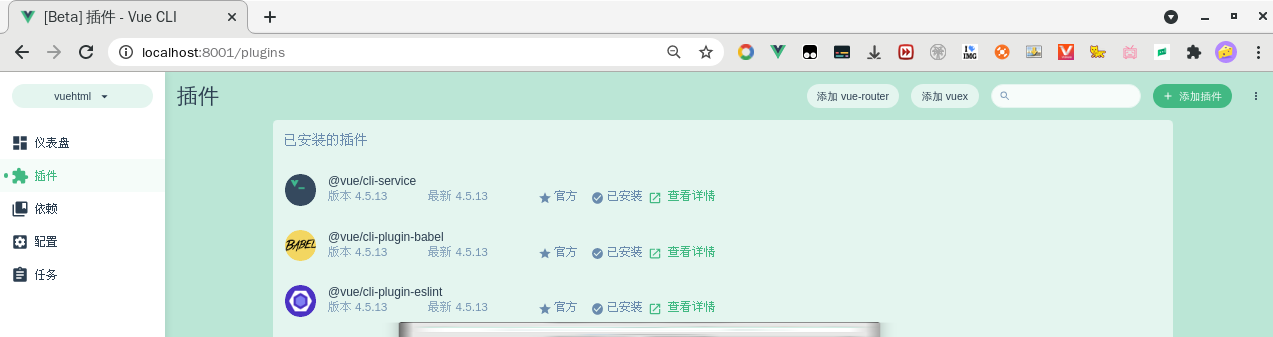
Enter the plug-in page
Install plug-ins
Install the Vue router plug-in to manage the front-end routing
Install the vuex plug-in to manage the front-end state


Click continue


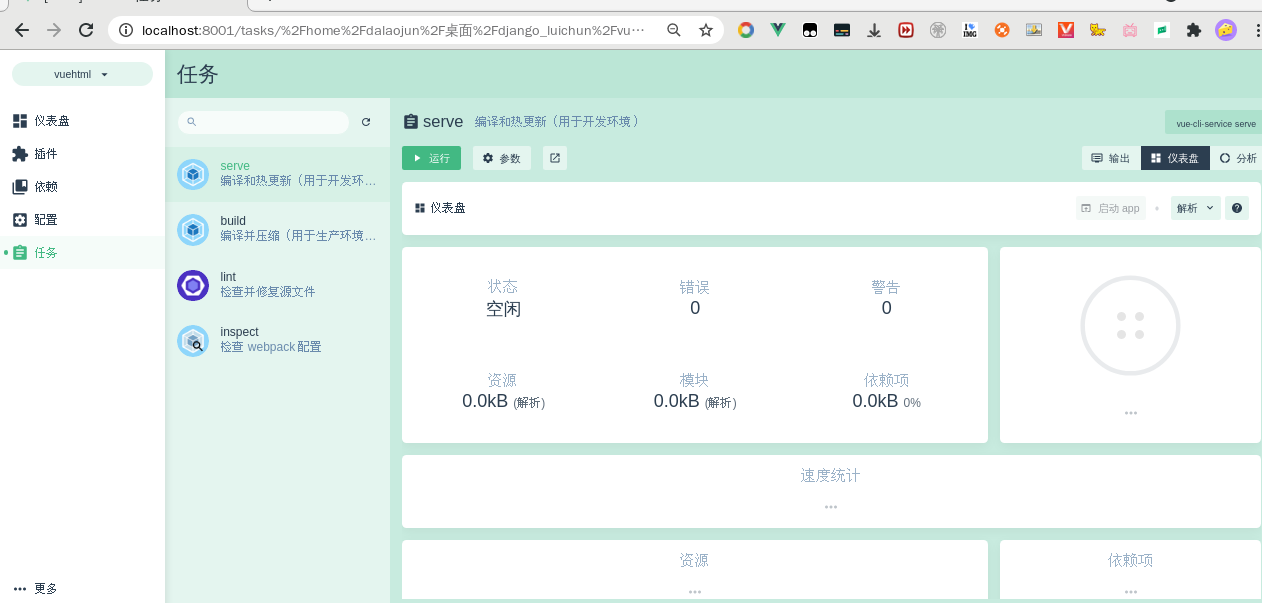
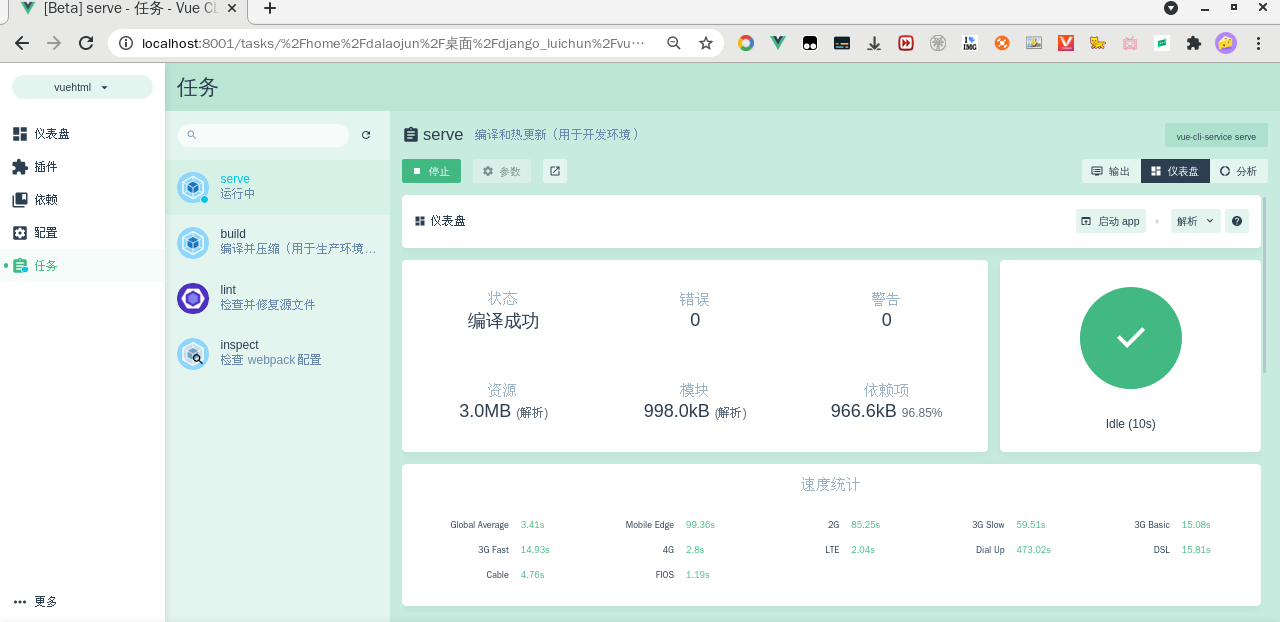
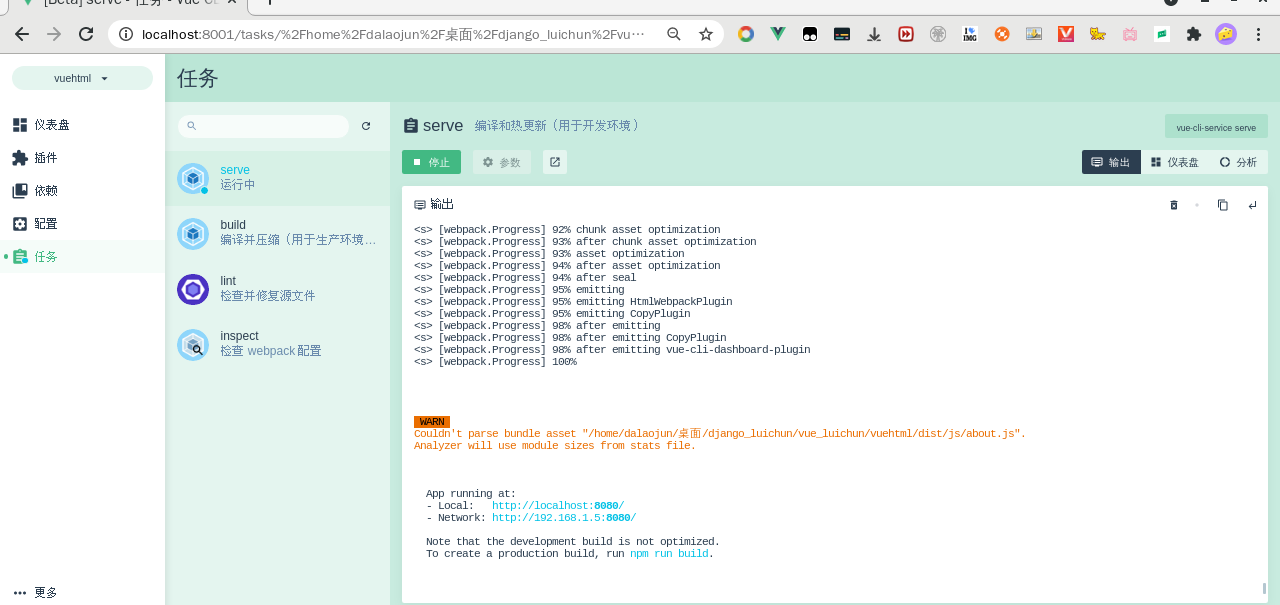
Enter task - serve, click Run, and then click output
nodejs will run the vuecli scaffold service,
Click output to display the ip port started



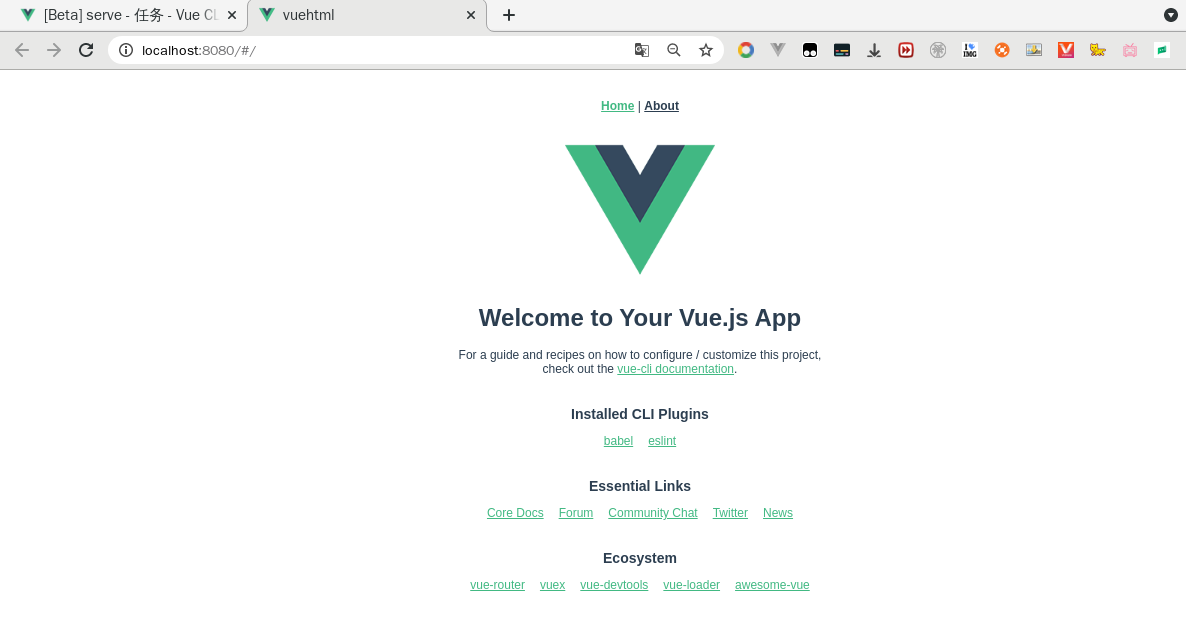
Click the blue domain name inside, and you will jump to the first page of vue
App running at: - Local: http://localhost:8080/ - Network: http://192.168.1.5:8080/

Then look at the size of the vuehtml folder. It has more than 100MB
The documents inside are as follows
babel.config.js package.json public src node_modules package-lock.json README.md

node_ Many dependent libraries (plug-ins) are installed in the modules folder

The src folder contains front-end items

directory structure
| build | Project build (webpack) related code |
|---|---|
| config | Configuration directory, including port number, etc. We can use the default for beginners. |
| node_modules | npm loaded project dependent modules |
| src | Here is the directory we want to develop. Basically, everything we need to do is in this directory. It contains several directories and files: assets: place some pictures, such as logo, etc. components: there is a component file in the directory, which can not be used. App.vue: project entry file. We can also write components here directly without using the components directory. main.js: the core file of the project. |
| static | Static resource directory, such as pictures, fonts, etc. |
| test | Initial test directory, can be deleted |
| . xxxx file | These are some configuration files, including syntax configuration, git configuration, etc. |
| index.html | Home page entry file, you can add some meta information or statistical code. |
| package.json | Project profile. |
| README.md | Description document of the project, in markdown format |
https://blog.csdn.net/weixin_43043994/article/details/82183343
Quote the explanation of [big orange]
src directory structure
| assets: | Place static resources, including public css files, js files, iconfont font files, img image files and other resource files. The reason why it is emphasized to be a public css file is that the 'scoped' tag should be added to the css tag of the component to limit its scope to this component and its parent components, so as to avoid polluting the global style; |
|---|---|
| components: | Place the common module assembly. There will always be some reusable components in the project, such as pop-up box, sending mobile phone verification code, image upload, etc. take them as general components to avoid repeated work; |
| http: | Place files related to the background api. There are the instance configuration files of the axios library and the files of the collection of functions that use the configured axios instance access api to obtain data; |
| mixins: | Place the file for the blending options. Specifically, it is equivalent to a collection of common functions. When referenced in a component, it can act on the component without writing duplicate methods; |
| pages: | Place the components of the main page. For example, login page, user information page, etc. Usually, some structures are written into the components themselves, and then general module components are introduced to form a complete page; |
| router: | Place the route setting file and specify the components corresponding to the route; |
| store: place the status association files required by vuex, and set the public state, changes, etc; | |
| App.vue: | Entry component. The component in pages will be inserted into this component, and then this component will be inserted into index HTML file to form a single page application; |
| main.js: | The entry js file affects the global. Its function is to introduce the libraries used by the global, public styles and methods, and set routes. |
Go deeper
| node_modules | It is a folder to store and manage third-party dependencies (you can delete this folder when you want to send this project to others) |
|---|---|
| public | Public folder (the contents of icons, home pages and src folders are all made for the files in public folders) |
| favicon.ico | Icon (small icon at the top of the page) |
| index.html | Template home page |
| src | folder |
| assets | Folder (storing static files) |
| components | Folder for group key Storage components Group key 1 Group key 2 |
| APP.vue | Group key collection (group keys in the folder calling the components group key) |
| main.js | Project entrance |
| Browserlistrc file | (monitor browser version) |
| gitignore | (upload the specified file set and ignored above git) |
| babel.config.js | (Syntax version control file) |
| package-lock.json | This package lock JSON is a file generated during npm install to record the specific source and version number of each npm package actually installed in the current state. |
| package.json | package.json contains the project name, version number, description, entry file, execution script, author, open source protocol, etc. |
| postcss.config.js | (automatically handle the management of css prefix) |
| README.md | (Introduction to the project) |
package-lock. You can refer to the introduction of JSON
https://www.cnblogs.com/cangqinglang/p/8336754.html
main. Introduction in JS file
The following is the introduction of the official website. At present, I haven't found the relevant introduction
https://v3.cn.vuejs.org/api/application-api.html#component
main.js file
import { createApp } from 'vue'#Packages imported vue
import App from './App.vue' #Import app. For src folder vue
import router from './router' #Importing the router folder of src folder is equivalent to importing the index of router folder JS file, which is configured with Vue router
import store from './store' #Importing the store folder of src folder is equivalent to importing the index of the store folder JS file, which is configured with vuex
createApp(App).use(store).use(router).mount('#app')
#establish App use store use router implement(Run in html Medium id by#(in div of app)
# above(#app) is the index. In the public folder The bottom of the HTML file < div id = "app" > < / div >
#The front-end project developed with vue is a single-sided page project
#All the contents written in the development are in this div [< div id = "app" > < / div >]
#Every written page will not jump to the page [it will not trigger the refresh of the browser]
The following page is from app vue
http://localhost:8080/#/