1. reactive function
- function: define the responsive data of an object type (do not use it for basic types, but use ref function)
- Syntax: const proxy object = reactive (source object) receives an object (or array) and returns a proxy object (proxy object)
- reactive defines responsive data as "deep-seated"
- the internal Proxy implementation based on ES6 operates the internal data of the source object through the Proxy object
<template>
<h1>essential information</h1>
<h2>full name:{{person.name}}</h2>
<h2>Age:{{person.age}}</h2>
<h2>Type of work:{{person.job.type}}</h2>
<h2>Salary:{{person.job.salary}}</h2>
<h2>Test data c: {{person.job.a.b.c}}</h2>
<h2>Hobbies:{{person.hobby}}</h2>
<button @click="changeInfo">Change information</button>
</template>
<script>
import { reactive } from 'vue'
export default {
name: 'App',
// Simple test setup,No response for the time being
setup() {
// data
let person = reactive({
name: 'Zhang San',
age: 18,
job: {
type: 'Siege lion',
salary: '30k',
a: {
b: {
c: 666
}
}
},
hobby: ["smoking", "drink", "Hot head"]
})
// method
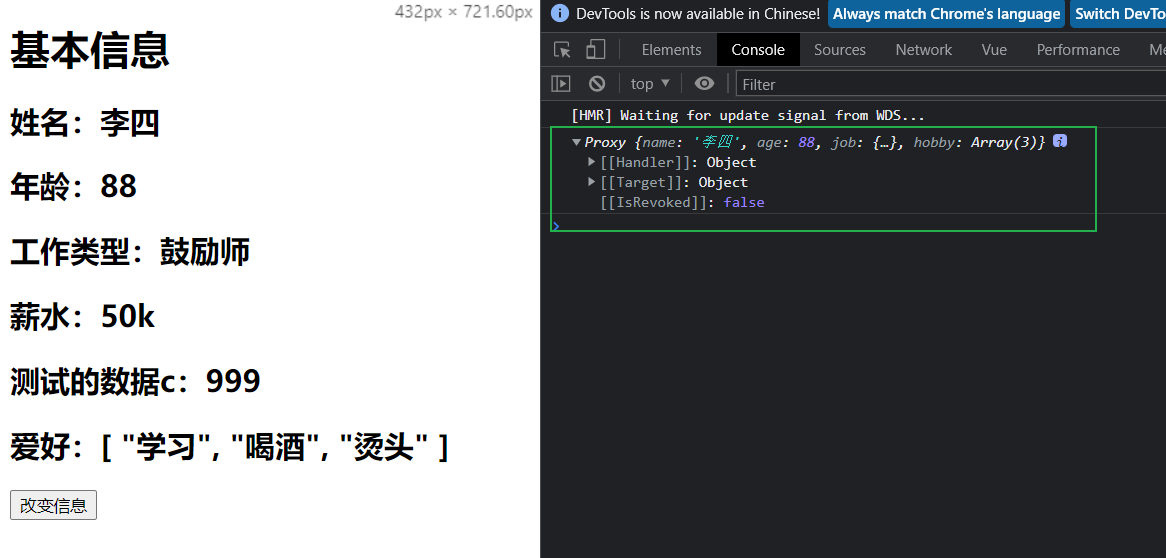
function changeInfo() {
person.name = 'Li Si'
person.age = 88
// console.log(job)
person.job.type = 'Encourage teachers'
person.job.salary = '50k'
person.job.a.b.c = 999
person.hobby[0] = "study"
}
// Return an object (common)
return {
person,
changeInfo,
}
}
}
</script>


2. Responsive principle in Vue 3.0
vue 2. Response of X
- implementation principle:
- object type: through object Defineproperty() intercepts the reading / modification of properties (data hijacking).
- array type: intercept by rewriting a series of methods to update the array. (the change method of the array is wrapped).
Object.defineProperty(data, 'count', {
get() {},
set() {},
});
- problems:
- add attribute / delete attribute, the interface will not be updated.
- change the array directly through subscript, and the interface will not be updated automatically.
Response formula of vue 3.0
- implementation principle:
- through Proxy: intercept the changes of any attribute in the object, including reading and writing attribute values, adding attributes, deleting attributes, etc.
- through Reflect: operate on the properties of the proxied object.
- Proxy and Reflect described in MDN document:
- Proxy: https://developer.mozila.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy
- Reflect: https://developer.mozila.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Reflect
const p = new Proxy(person, {
// Intercept reading attribute values
get(target, prop) {
return Reflect.get(target, prop);
},
// Intercept setting property values or adding new properties
set(target, prop, value) {
Reflect.set(target, prop, value)
},
// Block delete attribute
deleteProperty(target, prop) {
return Reflect.delete(target, prop);
}
})
proxy.name = 'tom'
<script>
const person = {
name: 'Zhang San',
age: 18
};
// simulation vue2 Response formula of
//#region
// let p = {}
// Object.defineProperty(p, 'name', {
// configurable: true,
// get() {
// console.log(`Someone read person of name attribute`)
// return person.name
// },
// set(value) {
// console.log(`Someone modified it person of name attribute`,value)
// person.name = value
// }
// });
// Object.defineProperty(p, 'age', {
// configurable: true,
// get() {
// console.log(`Someone read person of age attribute`)
// return person.age
// },
// set(value) {
// console.log(`Someone modified it person of age attribute`,value)
// person.age = value
// }
// });
//#endregion</script>
- reactive vs ref
- comparison from the point of view of defining data:
- ref is used to define: basic type data
- reactive is used to define: object or array type data
- note: ref can also be used to define object or array type data. It will be automatically converted into proxy object through reactive
- Comparison in principle:
- ref through object get and set of defineproperty () to implement responsive (data hijacking)
- reactive implements responsive (data hijacking) by using Proxy, and operates the data inside the source object through Reflect
- comparison from the perspective of use:
- ref defined data: required for operation data Value, which is not required for direct reading in the template when reading data value
- reactive defined data: neither operation data nor read data: required value