
1. Introduction
The core of HTML is its defined tags and elements. Tags mainly include three parts:
- Tag keywords. For example: p, h1, img, etc.
- The semantics expressed by the tag. For example, p label represents paragraph, h1 label represents primary title, etc.
- Common attributes and attribute values of tags. For example, the align attribute represents the content alignment.
2. Common labels
As mentioned earlier, the basic structure of html document is:
<!DOCTYPE html> <html> <head>......</head> <body>......</body> </html>
2.1 head element
Elements in < head > < / head > can include scripts, external style sheets, metadata, etc.
Common labels are:
| label | describe |
|---|---|
| <head></head> | Contains tags that define document information, such as title, meta, and so on |
| <title></title> | Define document title |
| <base> | Define the default address or destination of all links on the page |
| <link> | Define the relationship between documents and external resources |
| <meta> | Define metadata about HTML documents |
| <script></script> | Define the client script, that is, js code |
| <style></style> | Defines the style information of the text |
For example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="This is my first web page!">
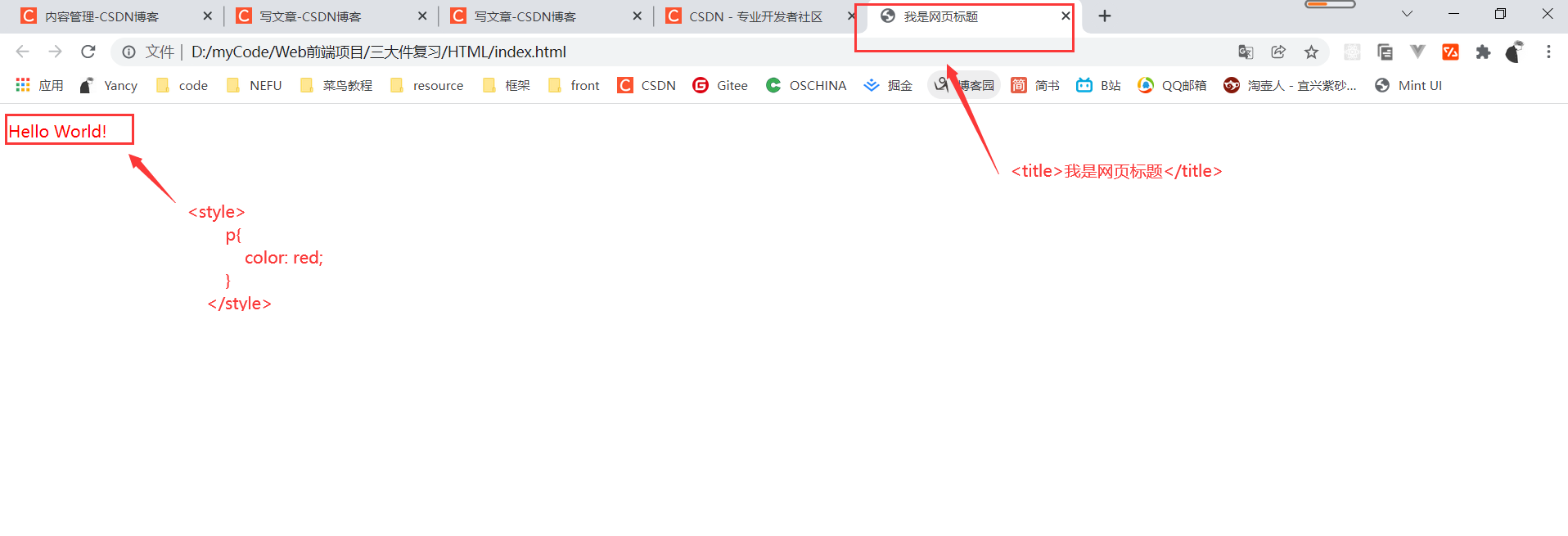
<title>I'm the title of the page</title>
<style>
p{
color: red;
}
</style>
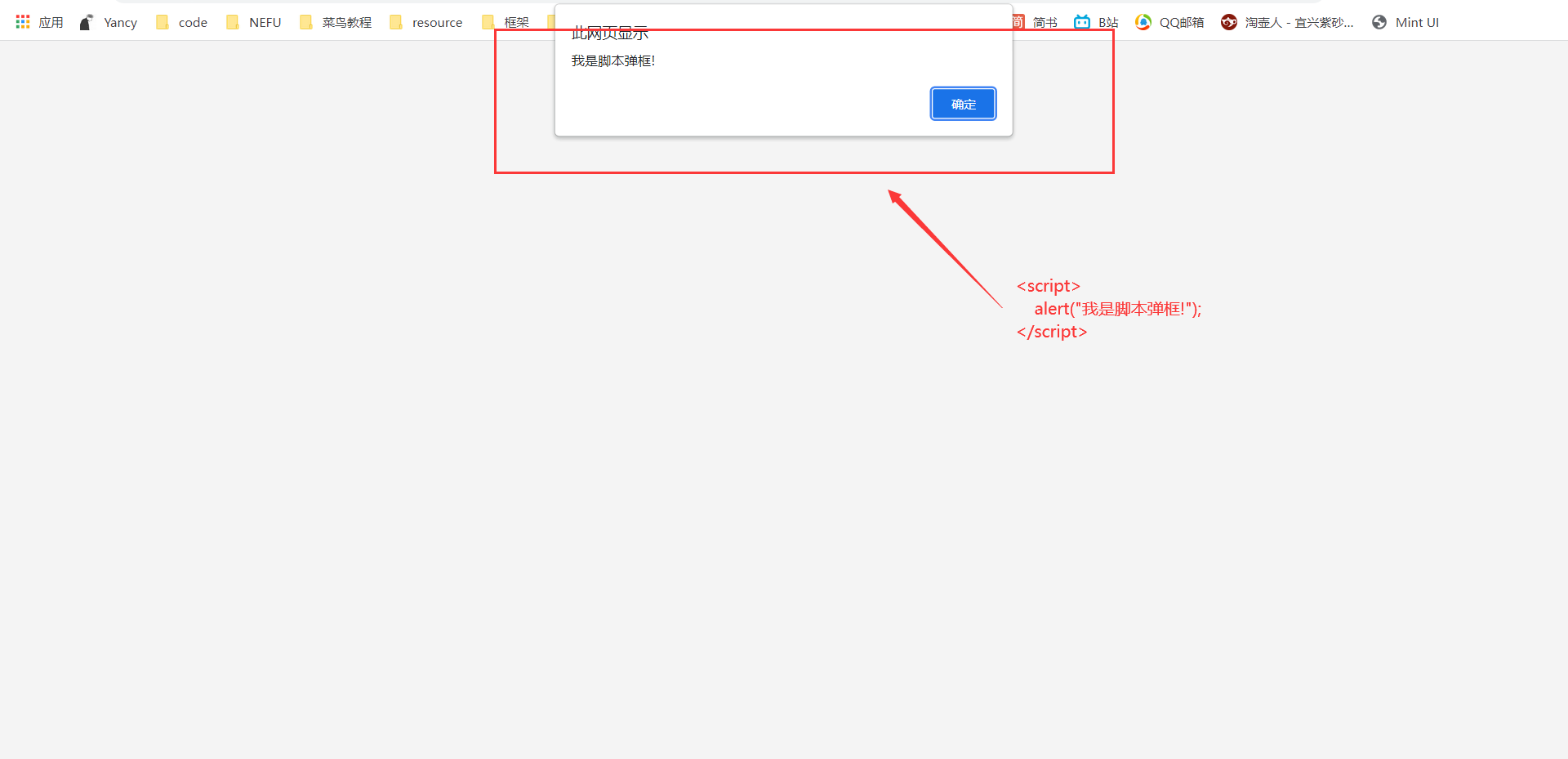
<script>
alert('I'm a script pop-up!');
</script>
</head>
<body>
<p>Hello World!</p>
</body>
</html>
The above code head, that is, the header tag, contains meta, title, style and script tags.
Open in browser:


For meta tags, although their role is not shown in the page, it is also very important. We can use meta tags to define page coding language, search engine optimization, automatic refresh and point to new pages, control page buffer, responsive window, etc. content attribute must be used in combination with name attribute or HTTP equiv attribute.

2.2 label in body element
The body element defines the body of the document and contains all the contents of the document, such as text, hyperlinks, images, tables and lists.
Labels often used in < body > < / body >:
- p tag
The p tag defines a paragraph. The p element can not only change the following text to the next line, but also make a blank line between two paragraphs of text. The main attribute is align, which can take values of left, right, center and justify. Text alignment can be set, but it is not recommended. css style should be used instead. - br label
Line feed, Br element is an empty label, so it should not be < br > < / BR >, but < br / >. Play the role of line feed. - pre tag
The pre element can define pre formatted text, and the text surrounded by the pre element usually retains spaces and line breaks. - Hrlabel
The hr tag displays a horizontal line in the HTML page. - hn element
For the title label, note that n here is an integer from 1 to 6, and the size and thickness of the title decrease from h1 to h6. - Text formatting element
<b> Define bold text,Can define id,class,style and onclick And other event attributes <i> Define italic text,,Can define id,class,style and onclick And other event attributes <em> The definition emphasizes text, but the actual effect is similar to that of italic text,,Can define id,class,style and onclick And other event attributes <strong> Define bold text, and<b>The usage and effect are similar <small> Define small font text,,Can define id,class,style and onclick And other event attributes <sup> Define superscript text,Can define id,class,style and onclick And other event attributes <sub> Define subscript text,Can define id,class,style and onclick And other event attributes <bdo> Defines the direction in which the text is displayed,Can define id,class,style and onclick And other event attributes. You can also define dir attribute,The attribute value can only be ltr or trl.
- List element

Code example:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>list</title> </head> <body> <ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> <dl> <dt>Coffee</dt> <dd>Black hot drink</dd> <dt>Milk</dt> <dd>White cold drink</dd> </dl> </body> </html>
- Hyperlink element a
Hyperlinks can be used to click to jump to the specified link address.
| attribute | describe |
|---|---|
| href | Specify the target URL of the link |
| target | Specify where to open the target URL. Use only if the href attribute exists_ blank: a new window opens_ Parent: opens the link in the parent window_ self: by default, the current page jumps_ top: open the link in the current form and replace the current whole form (frame page). |
- Image element img
| attribute | describe |
|---|---|
| src | Image path |
| alt | Image loading failed, display text |
| height | height |
| width | width |
For example:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>list</title> </head> <body> <img src="https://www.runoob.com/try/demo_source/smiley-2.gif " alt="Smiley face" width="42" height="42"> </body> </html>
effect:

- div and span
div is a block level element with no specific meaning. It is a container for combining other HTML elements.
Span itself has no attributes and belongs to an in-line element. If no style is set, it will not have any impact on the page, but you can use span in the p tag and set a specific style to produce visual changes.
The above are relatively simple tags that are often used in practical applications, as well as table and form elements. Due to their complexity and importance, they are proposed to write a blog separately.