One way to encapsulate Web projects as PC clients is to use node WebKit.
Node WebKit is based on node JS and chromium application running environment, through which we can build on chrome browser and node The web application on JS is packaged into desktop application, which is what we call client, and it also supports cross platform.

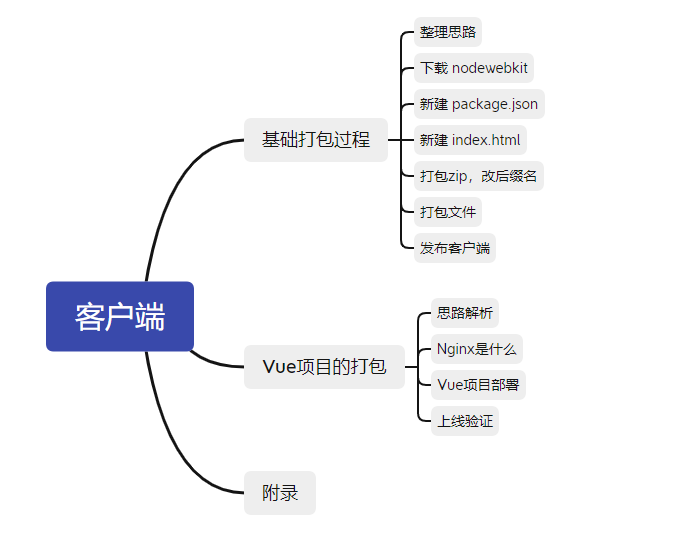
1, Basic packaging process
0. Organize ideas
I believe that many companies are used to using the old ERP system to solidify the software UI into WINDOWS desktop applications.
You put an Element project in front of him, he can't stand it!
He wants your Web project encapsulated as a client!
Yes, you heard me right! Our goal is to encapsulate the Web project into a client!
How to achieve it?
Can I redevelop an OA client?
Do I forget to eat and sleep for a month and specialize in learning C + +?
My idea must be to write a container with H5 web pages embedded! Smart, do you understand?
It's said that's what nails do!

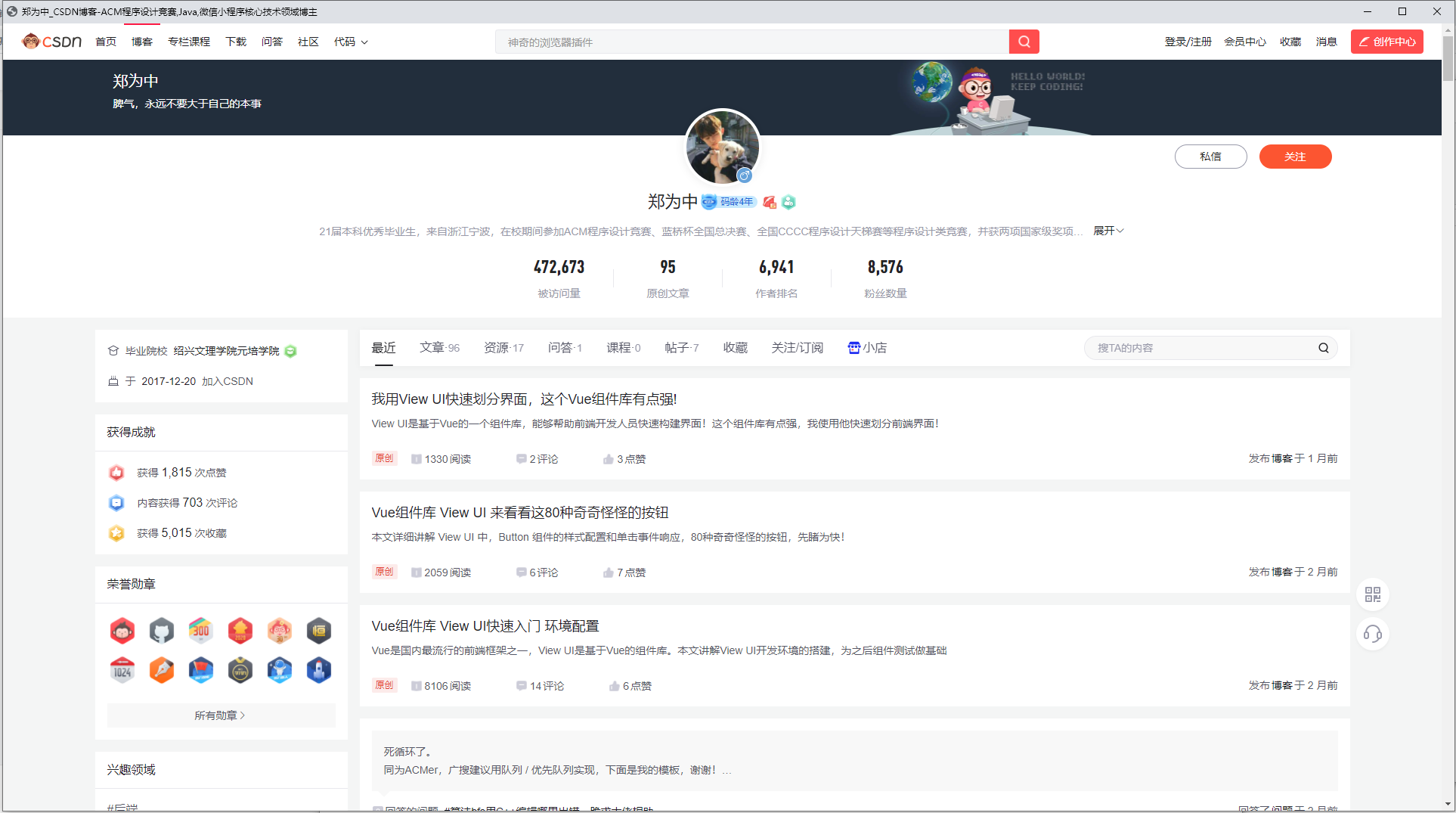
First of all, you need to have an officially launched project that can be accessed on the Internet or intranet. Let me take my CSDN home page as an example!
Secondly, write a blank H5 interface and add a JS that jumps to your project website.
Finally, encapsulate the H5 file into a client through nodewebkit!
Vue project is actually an H5 file after packaging, which can be generalized!

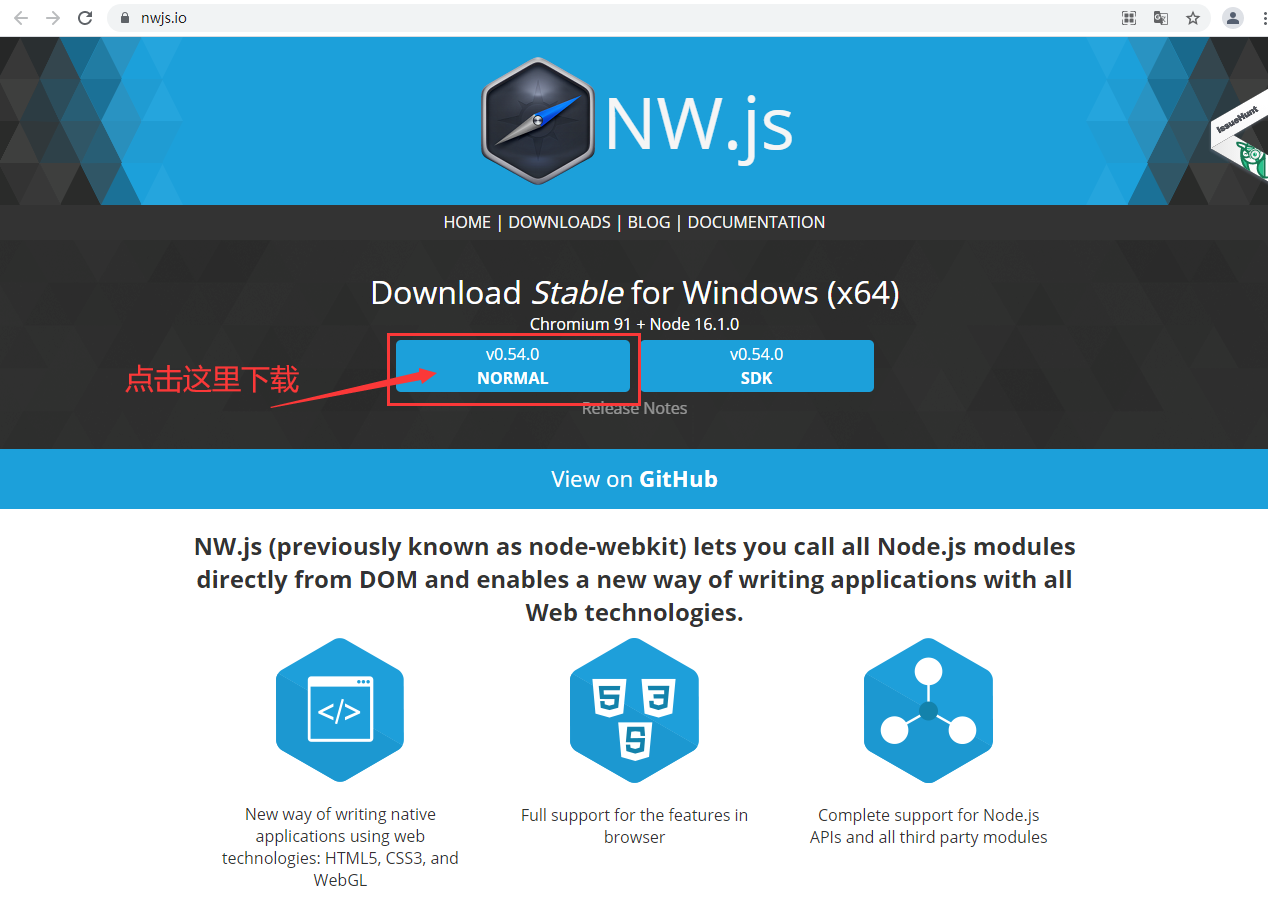
1. Download nodewebkit
get into https://nwjs.io/ , download and get nwjs-v0 54.0-win-x64. Zip file and extract it to the specified folder
Of course, it is open source. You can download its source code from Github: https://github.com/nwjs/nw.js
1.1: Download
 nodewebkit official website
nodewebkit official website
1.2 decompression

2. Create a new package JSON file
{
/**Specifies the start page of the program.*/
"main": "index.html",
/**The string must be lowercase letters or numbers and can contain Or_ Or - spaces are not allowed. name must be globally unique.*/
"name": "OA system",
}
3. Create a new index HTML file
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<script language="javascript" type="text/javascript">
// Jump directly in the following ways
window.location.href='https://blog.csdn.net/qq_41464123';
</script>
</body>
</html>
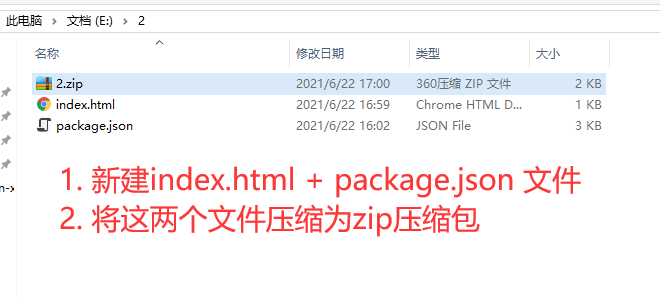
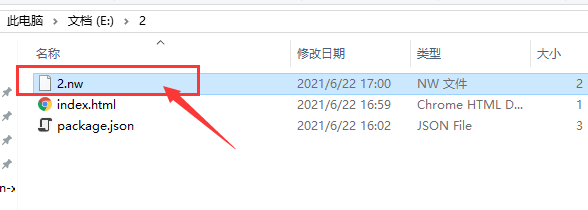
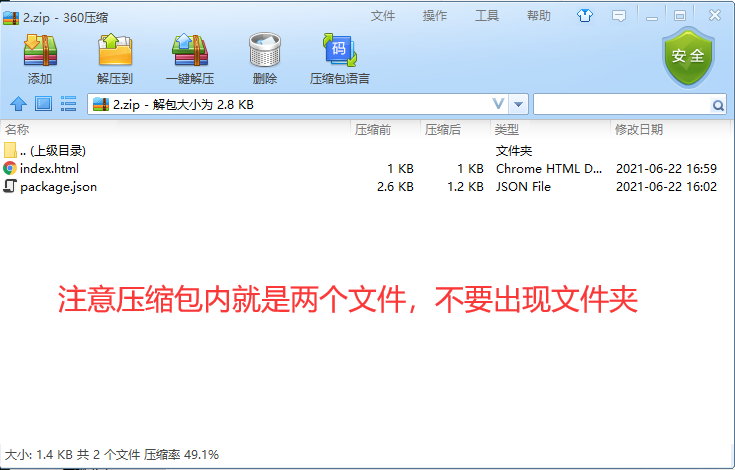
4. After packing the zip compressed file, change the suffix to nw

After the suffix name is changed, it is shown in the figure below:


5. Package documents
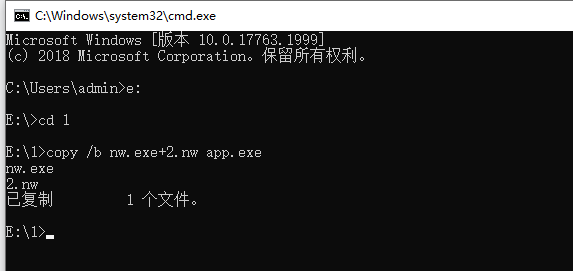
Will 2 Copy NW to the folder of the first step, and use cmd to open the directory of the first step
Execute command:
copy /b nw.exe+2.nw app.exe
The meaning of this command line is to merge two exe files into one EXE file

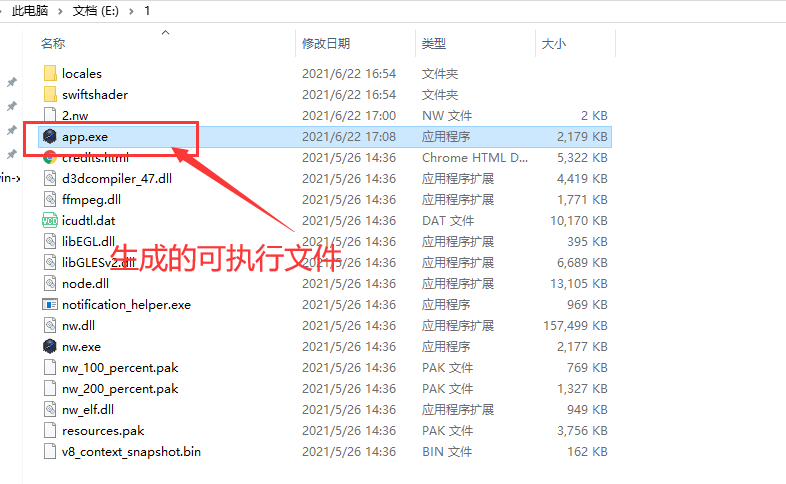
After the command is executed, an app is generated in the current directory Exe file

Double click to open the effect:

6. Publishing client
If you directly add app Exe cannot be run if it is copied to another directory.
Because app Exe has many dependent files, such as various dll files in the directory.
To officially use this client, you need to pack the whole directory together as the installation directory of the client.
If you need to package as a single EXE file, you can use Enigma Virtual Box software. So far, the anti-virus software for multiple files does not report virus. After packaging as a single file, the anti-virus software will report virus. Therefore, the author has not optimized the single file. Welcome to supplement!

Original CSDN link: https://zwz99.blog.csdn.net/article/details/118110654
2, Packaging of Vue projects
2.0 thinking analysis
Smart readers have found that,
I have encapsulated the CSDN home page as a client. Don't I know the Vue project like the back of my hand?
The problem of encapsulating the Vue project as a client can be disassembled into the following two steps:
1. Deploy the Vue project to Nginx, put it on the server and generate a web address
2. Apply the web address to the jump path of the previous H5 file, complete!
The second step has been described in detail before, so let's try how to publish Vue to the server!
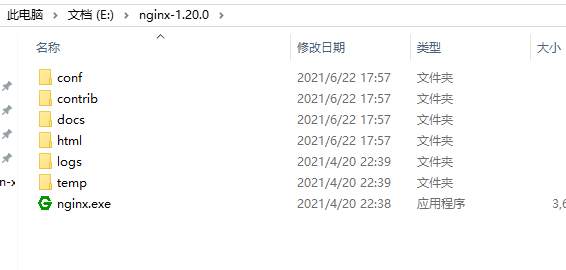
2.1 what is nginx
Nginx is a lightweight Web server and reverse proxy server. It is widely used in Internet projects because of its low memory consumption, fast startup, high concurrency and strong ability.
Just as Tomcat perfectly supports running Java projects, Nginx perfectly supports Vue projects. They are a pair of CP S!

We can get there http://nginx.org/en/download.html Download the latest version of Nginx and unzip it after downloading.

Among them, there is a key configuration file under the conf folder - nginx conf.
In this file, you can configure the running port, SSL certificate, reverse proxy, load balancing, etc. of Vue project.
The specific code will be given at the end!
html folder is the file in dist after Vue packaging, which is perfectly compatible!
There are some running logs under the log folder. If you find that you can't run, you can see what's wrong
PS: the so-called forward proxy means that the proxy server accesses the server instead of you. For example, using the proxy server can greatly speed up the access speed. It can be understood as something like VPN. You know what you are visiting, but the foreign website only knows that the proxy server is visiting him and does not know the person who is really visiting.
The so-called reverse proxy is that the proxy server accesses you instead of the server. You don't need to ask the proxy server. It will forward it to the corresponding server according to your request. The target server knows you are visiting, but you don't know which server you are visiting!
2.2 Vue project deployment
After putting the Vue package file in the html folder, you can start Nginx!
cmd enter the directory of Nginx and run the command!
Verify that the configuration is correct: nginx -t start-up Nginx: start nginx Forced stop Nginx: nginx -s stop Normal stop Nginx: nginx -s quit Modify again Nginx: nginx -s reload
2.3 online verification
If the ECS is deployed, you need to pay attention to whether to enable external network access on the port. For example, Alibaba cloud prohibits external network access except port 8080 by default, while Tencent cloud does not have this restriction.
If restricted, you need to log in to the corresponding console settings.
Open the browser to ensure that the project can be accessed. Finally, apply the website to the previous H5 file to complete the client encapsulation!

3, Appendix
package.json complete code
{
/**Specifies the start page of the program.*/
"main": "index.html",
/**The string must be lowercase letters or numbers and can contain Or_ Or - spaces are not allowed. name must be globally unique.*/
"name": "OA",
/**Program description*/
"description": "OA Office system",
/**Program version number*/
"version": "1.0.0",
/**keyword*/
"keywords": ["demo","node-webkit"],
/**bool Value. If set to false, node support of webkit will be disabled.*/
"nodejs": true,
/**
* Specify a node JS file. When the program starts, the file will be run. The start time is earlier than the time when node WebKit loads html.
* It runs in the node context and can be used to implement functions similar to background threads.
* (No comment required (not required)
*/
//"node-main": "js/node.js",
/**
* bool Value. By default, if the node WebKit program is packaged and published, only one instance of the application can be started.
* If you want to allow multiple instances to start at the same time, set this value to false.
*/
"single-instance": true,
/**Window property settings */
"window": {
/**String, set the default title.*/
"title": "OA",
/**icon of the window.*/
"icon": "img/tubiao.ico.png",
/**bool Value. Whether to display the navigation bar.*/
"toolbar": false,
/**bool Value. Whether to allow window resizing.*/
"resizable": true,
/**Full screen*/
"fullscreen": false,
/**Show icon in win taskbar*/
"show_in_taskbar": false,
/**bool Value. If set to false, the program will be displayed without borders.*/
"frame": true,
/**character string. The position when the window is opened can be set to "null", "center" or "mouse".*/
"position": "center",
/**The width of the main window.*/
"width": 1920,
/**The height of the main window.*/
"height": 1080,
/**The minimum width of the window.*/
"min_width": 400,
/**The minimum height of the window.*/
"min_height": 335,
/**The maximum width of the window display is optional.
"max_width": 800,*/
/**The maximum height displayed in the window is optional.
"max_height": 670,*/
/**bool Value, if set to false, the window is not visible at startup.*/
"show": true,
/**Whether to display icons in the taskbar.*/
"show_in_taskbar":true,
/**
* bool Value. Whether to use kiosk mode. If you use kiosk mode,
* The application will be displayed in full screen and prevent users from leaving the application.
* */
"kiosk": false
},
/**webkit set up*/
"webkit": {
/**bool Value, whether to load plug-ins, such as flash. The default value is false.*/
"plugin": true,
/**bool Value, whether to load Java applets. The default value is false.*/
"java": false,
/**bool Value, whether to enable page caching. The default value is false.*/
"page-cache": false
}
}Nginx conf configuration file template code
#The number of worker processes in the worker role is set to twice the number of CPU logic
worker_processes 16;
events {
#The maximum number of connections that each worker process can handle (initiate) concurrently
worker_connections 65535;
}
http {
#Enable efficient file transfer mode
sendfile on;
#Long connection timeout, in seconds
keepalive_timeout 65;
#Used to specify the timeout for the response client
send_timeout 30;
#The maximum number of single file bytes allowed for client requests.
client_max_body_size 100m;
#The maximum number of bytes that the buffer agent can buffer client requests
client_body_buffer_size 128k;
#Mapping table between file extension and file type of imported external configuration file
include mime.types;
#Let the browser think that the response is an ordinary file stream, and prompt the user to download files, such as pictures, pdf, etc
default_type application/octet-stream;
charset utf-8;
tcp_nopush on;
gzip on;
#Minimum file compression threshold
gzip_min_length 1k;
#Buffer size
gzip_buffers 4 16k;
#http protocol version
gzip_http_version 1.0;
#IE version 1-6 does not support gzip compression. Turn it off
gzip_disable 'MSIE[1-6].';
#Compression level
gzip_comp_level 6;
#File format to be compressed
gzip_types text/css text/javascript application/javascript image/jpeg image/png image/gif;
#Tell the client whether it can cache
gzip_vary on;
#Use when reverse proxy
gzip_proxied off;
#load balancing
upstream zwz {
server 127.0.0.1:13145 weight=1;
}
server {
listen 8080 ssl;
server_name localhost;
# server_name xxxxxx.com;
client_max_body_size 100m;
# Setting to solve the problem of incomplete return of large json
proxy_buffers 16 1024k;
proxy_buffer_size 1024k;
#Keep the real client ip before proxy
proxy_set_header X-Real-IP $remote_addr;
#In the case of multi-level proxy, the real ip address of the client before each proxy is recorded
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
ssl on;
ssl_certificate ssl/4798969_xxxxxx.com.pem;
ssl_certificate_key ssl/4798969_xxxxxx.com.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
charset utf-8;
location / {
root html;
index index.html index.htm;
add_header 'Access-Control-Allow-Origin' '*';
}
location /xboot {
#Reverse proxy
proxy_pass http://zwz;
}
error_page 404 /404.html;
}
}