Wechat applet various permission processing authorization logic, read this article is enough
Let's see the effect first:
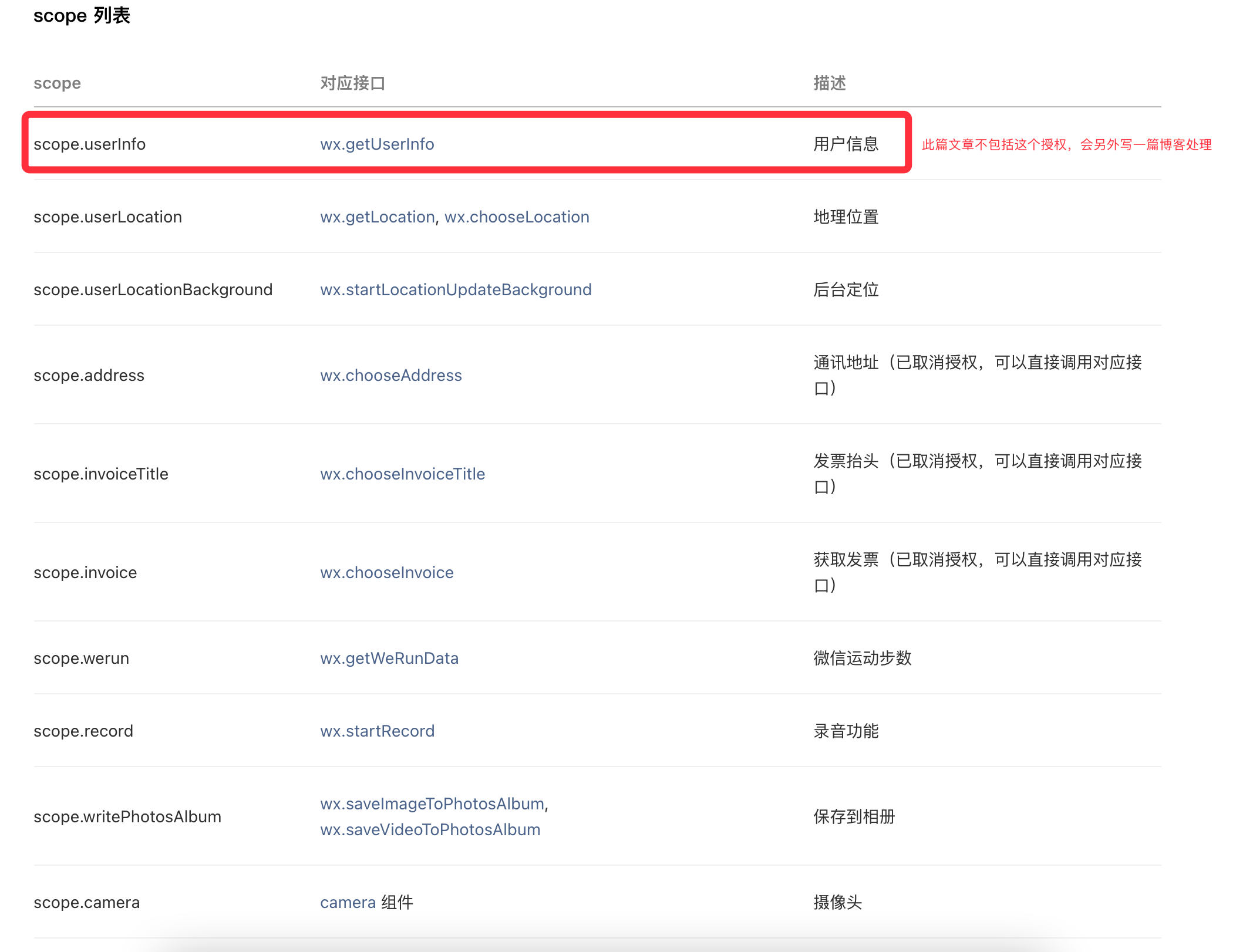
This blog doesn't talk about Wx GetUserInfo's authorization allows and denies logic, only other permissions

Starting from using the function, the detailed logical processing of authorization, refusal of authorization and re authorization in the setting is as follows:
1, First post it through Wx Getsetting obtains information printing of various permissions:
(taking location permission as an example, other permissions are the same)
1. If permission has never been requested (take location permission as an example)
//wx.getSetting() result:
{
"errMsg": "getSetting:ok",
"authSetting": {
"scope.address": true,
"scope.invoice": true,
"scope.invoiceTitle": true,
"scope.userInfo": true
}
}
As shown in the print result, there are only four fields in authSetting when requesting for the first time. If other permissions other than these four fields are taken (such as location permission: scope.userLocation), the result is undefined. Here you can judge whether it is the first time to obtain permission
2. Permission requested but not allowed (take location permission as an example)
//wx.getSetting() result:
{
"errMsg": "getSetting:ok",
"authSetting": {
"scope.userLocation": false,
"scope.address": true,
"scope.invoice": true,
"scope.invoiceTitle": true,
"scope.userInfo": true
}
}
The scope The value of userlocation is false. At this time, it is necessary to judge and prompt the user whether to set the central settings.
3. Setting authority of jump setting Center (taking location authority as an example)
Through Wx Open jumps to the setting center to set permissions. The code is as follows:
wx.openSetting({
success: res => {
if (res.authSetting['scope.userLocation']) {
// Authorization succeeded
}
}
});
//wx.openSetting() allows authorization and returns the result:
{
"errMsg": "openSetting:ok",
"authSetting": {
"scope.userLocation": true
}
}
//wx.openSetting() refuses authorization and returns the result:
{
"errMsg": "openSetting:ok",
"authSetting": {
"scope.userLocation": false
}
}
The daily situation is the above. When testing, you can click the buttons once to cover the above situations. The following is a specific judgment process, which handles the logic of permission and rejection of a permission application
2: Specific use
1. Single authority
Setting requirements: you must have the permission to use the location before you can use the B function. The treatment is as follows:
// Function B: determine the location permission before use
getLocationAuthorize: function (e) {
var self = this
wx.getSetting({
success: res => {
//console.log('set location permission information: ${JSON.stringify(res)} ')
var userLocationStr = res.authSetting['scope.userLocation']
if (userLocationStr) {//Authorization allowed userLocationStr==true
self.getLocation()
return;
}
if (userLocationStr == undefined) { //For the first time, permission was never requested
wx.authorize({
scope: 'scope.userLocation',
success(res) {
if (res.errMsg == 'authorize:ok') { //Click allow in the authorization position pop-up box
self.getLocation()
}
}
})
return
}
if (userLocationStr != 'undefined') { // Authorization is not allowed when the first authorization pop-up point is rejected
wx.showModal({
title: 'Tips',
content: 'No permission, please open「position」Use permissions to help you get nearby location information',
success: res => {
if (res.confirm) { // Jump to setup page
wx.openSetting({
success: res => {
if (res.authSetting['scope.userLocation']) { // Authorization succeeded. Scope userLocation == true
self.getLocation()
} else { // Unauthorized
}
}
});
}
},
});
}
}
});
},
// Function B implementation
getLocation: function (e) {
//Location permission has been obtained here
wx.showToast({
title: 'function B',
})
}
The above code has covered all judgment situations. Just copy the past directly where necessary. For example, the location permission is used, and other permissions are the same (except scope.userInfo).
2. Multiple permissions are met at the same time
Setting requirements: function A can only be used if you have the permission to use microphone and camera at the same time.
// Function A judge camera and microphone permissions
getCameraAndRecordAuthorize: function (e) {
var self = this
wx.getSetting({
success: res => {
var cameraStr = res.authSetting['scope.camera']
var recordStr = res.authSetting['scope.record']
var status = 1; // ==When 1, the permission is met, and there is no need to pop up the box
if (cameraStr == undefined || recordStr == undefined) { //Permission has never been requested
wx.authorize({
scope: 'scope.camera',
success(res) {
if (res.errMsg == 'authorize:ok') {
wx.authorize({
scope: 'scope.record',
success(res) {
if (res.errMsg == 'authorize:ok') {
wx.getSetting({
success: res => {
var cameraStr = res.authSetting['scope.camera']
var recordStr = res.authSetting['scope.record']
if (cameraStr == true || recordStr == true) {
self.dosomethingA()
}
}
})
}
},
fail(error) {
self.showAlertToast('Microphone');
}
})
}
},
fail(error) {
wx.authorize({
scope: 'scope.record',
success(res) {
if (res.errMsg == 'authorize:ok') {
wx.getSetting({
success: res => {
var cameraSstr = res.authSetting['scope.camera']
var recordSstr = res.authSetting['scope.record']
if (cameraStr == true || recordStr == true) {
self.dosomethingA()
} else {
self.showAlertToast('Camera or microphone');
}
}
})
}
},
fail(error) {
self.showAlertToast('Microphone');
}
})
}
})
return;
}
//The authorization box has been popped
if (cameraStr != 'undefined' && recordStr != 'undefined') {
if (cameraStr == false || recordStr == false) {
status = 0;
}
}
if (status == 1) {
console.log('Permission has never been requested or turned on' + JSON.stringify(res))
self.dosomethingA()
} else {
// Authorization not turned on
wx.showModal({
title: 'Tips',
content: 'No permission, please open「camera」and「Microphone」Use permission',
success: res => {
if (res.confirm) {
// Jump to setup page
wx.openSetting({
success: res => {
if (res.authSetting['scope.camera'] && res.authSetting['scope.record']) { // Authorization succeeded
self.dosomethingA()
} else {
self.showAlertToast('Camera or microphone');
}
}
});
} else if (res.cancel) {
self.setData({
requestLinking: false,
})
}
}
});
}
},
fail: function (error) {
console.log('Failed to get user setting information:' + JSON.stringify(error))
}
})
},
// Reject authorization prompt
showAlertToast: function (str) {
wx.showToast({
icon: 'none',
title: 'You refused to use' + str + 'Permission, unable to use function A'
});
},
// Function A
dosomethingA: function (e) {
wx.showToast({
title: 'function A',
})
},
In the above code, the judgment of multiple permissions is slightly complex, but there are already printing of various situations in one permission, which is relatively convenient to handle. Compared with one permission, multiple permissions are added with a prompt method to deal with the situation when different permissions are rejected. When using, you only need to write the specific implementation in dosomethingA method.
3, About Wx getUserInfo
This interface has changed again and again. It has been changed many times. I'll write another article to share the processing of this permission. If necessary, you can see it, wx.getUserInfo permission processing