Learning video station B: Dark horse programmer - front end learning (phase I)
CSS Foundation
Basic cognition
CSS knowledge

CSS: Cascading style sheets
What is the function of CSS??
Style HTML tags in a page
Where is it written?
In general, write style in the label, css in the label
Code example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* CSS notes */
/* What is written here is CSS */
/* Selector {CSS properties} */
/* Selectors: finding labels */
p{
color: red;
font-size: 60px;
background-color: salmon;
}
</style>
</head>
<body>
<p>hello world Hello world</p>
</body>
</html>
CSS common properties
| CSS common properties | effect |
|---|---|
| color | Text color |
| font-size | font size |
| background-color | background color |
| width | width |
| height | height |
Note:
- CSS punctuation is in English
- After each style key value pair is written, a semicolon needs to be written at last
CSS introduction methods (three)
Inline: CSS is written in the style tag
Tip: Although the style tag can be written anywhere on the page, it is usually agreed to be written in the head tag
Outreach: css is written in a separate css file
Tip: it needs to be introduced into the web page through the link tag
Inline: CSS is written in the style attribute of the tag
Tip: it is not recommended to use in the basic class. It will be used with js later
| Introduction mode | Writing position | Scope of action | Usage scenario |
|---|---|---|---|
| embedded | CSS is written in the style tag | Current page | Small case |
| Outreach | css is written in a separate css file, which is imported through the link tag | Multiple pages | In the project |
| Inline | In the style attribute of CSS unload tag | Current label | Use with js |
Base selector
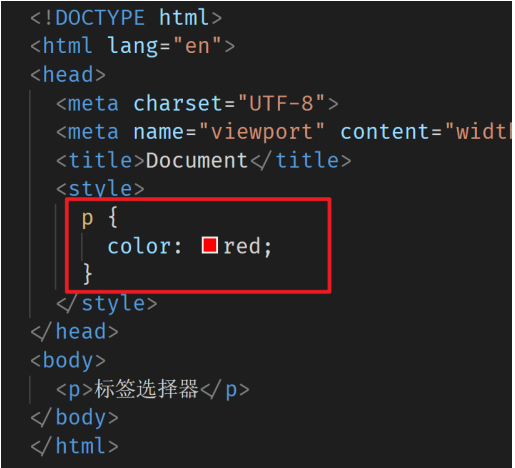
tag chooser
Structure: tag name {css attribute name: attribute value;}
Function: find all such labels in the page through the label name and set the style
Note:
1. The label selector selects a type of label rather than a single one
2. The tag selector can find the corresponding tag no matter how deep the nested relationship is

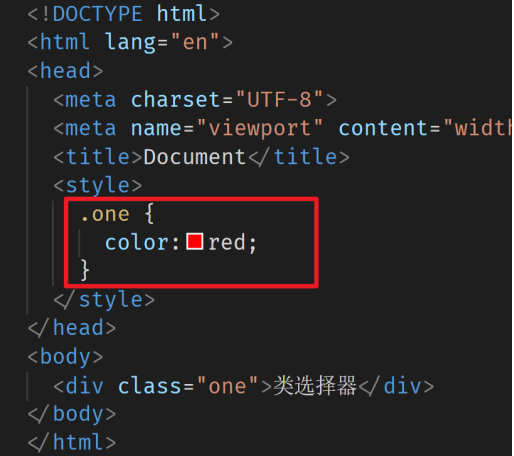
Class selector
Structure: Class name {css attribute name: attribute value;}
Function: through the class name, find all the tags with this class name in the page and set the style
Note:
1. All tags have a class attribute. The attribute value of the class attribute is called the class name (similar to the name)
2. The class name can be composed of numbers, letters, underscores and middle dashes, but cannot start with numbers or middle dashes
3. A label can have multiple class names at the same time, and the class names are separated by spaces
4. The class name can be repeated, and a class selector can select multiple labels at the same time

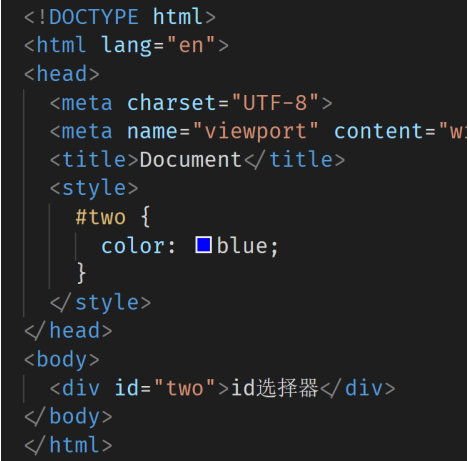
id selector
Structure: #id attribute value {css attribute name: attribute value;}
Function: through the id attribute value, find the label with this id attribute value in the page and set the style
Note:
1. All labels have id attribute
2. id attribute value is similar to ID number. It is unique in a page, and it can not be repeated.
3. A tag can only have one id attribute value
4. One id selector can only select one label

The difference between class and id selector
The difference between class name and id attribute value
• class class names are equivalent to names and can be repeated. A label can have multiple class names at the same time
The id attribute value is equivalent to the id number. It can not be repeated. A tag can only have one id attribute value.
The difference between class selector and id selector
• class selector to start
• id selector starts with #
Actual development
• class selectors use the most
• id is generally used in conjunction with js. Do not use id to set the style unless there are special circumstances
• in the actual development, we will encounter the extraction of redundant code (some common code can be extracted into a common class)
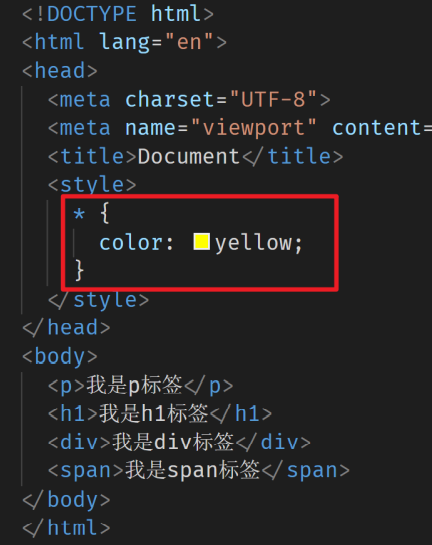
Wildcard selector
Structure: * {css attribute name: attribute value;}
Function: find all the labels in the page and set the style
Note:
- It is rarely used in development and will only be used in very special cases
- It may be used to remove the default margin and padding in the basic class page (to be explained later) * {margin: 0; padding: 0;}

Font and text styles
Font style
Font size: font size
• number + px
Font weight: font weight
• normal: normal or 400
• bold: bold or 700
Font style: font style
• normal: normal
• tilt: italic
Font family: font family
• specific font 1, specific font 2, specific font 3, specific font 4,..., font series
Font hyphenation: font
• font : style weight size family;
Text style
| style | Attribute name | Common attribute values |
|---|---|---|
| Text indent | text-indent | Number + px / number + em |
| Horizontal alignment of text | text-align | left/center/right |
| Text modification | text-decoration | underline/none |
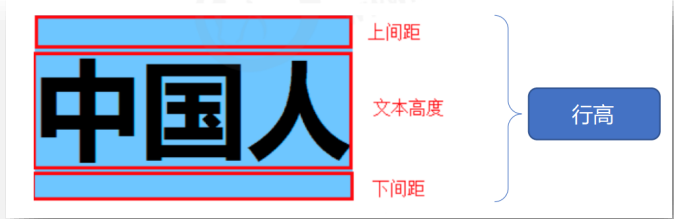
Line height
Function: control the up-down spacing of a row
Attribute name: line height
Value:
• number + px
• multiple (multiple of current label font size)
Application:
1. Set line height: the height of the parent element of the text by vertically centering the single line text
2. When the web page is accurately laid out, line height will be set: 1, and the up-down spacing can be cancelled
Precautions for row height and font hyphenation:
• if row height and font hyphenation are set at the same time, pay attention to coverage
• font : style weight size/line-height family ;

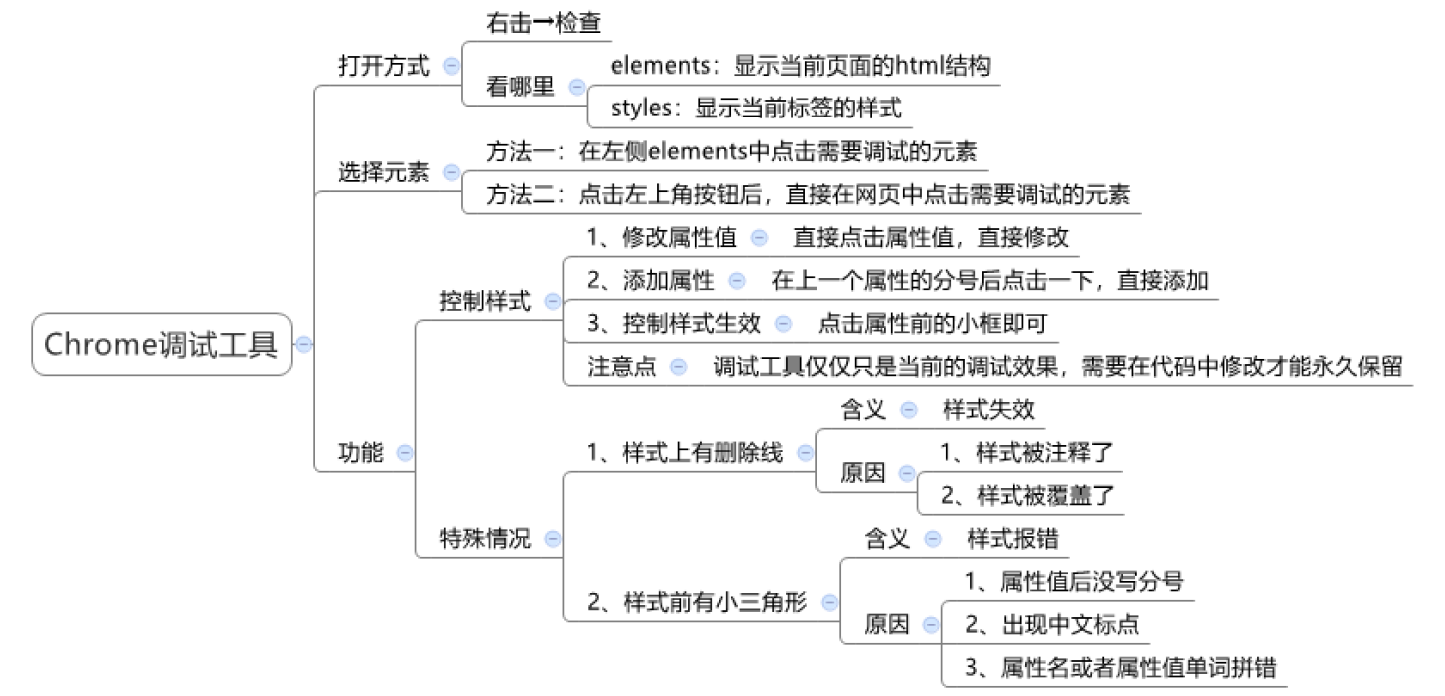
Chrome debugging tool

Color value (Extended)
| Color representation | Express meaning | =Attribute value |
|---|---|---|
| key word | Predefined color names | red,green·,blue,yellow... |
| rgb representation | Red, green and blue. Value range of each item: 0 ~ 255 | rgb(0,0,0),rgb(255,255,255),rgb(255,0,0)... |
| rgba notation | The three primary colors of red, green and blue + a indicates transparency, and the value orientation is 0 ~ 1 | rgba(0,0,0,0.5),rgba(255,255,255,0.3),rgba(255,0,0,0.7)... |
| Hexadecimal notation | #At the beginning, convert the number to hexadecimal representation | #000000, #ff0000, #e92322, abbreviated as #000, #f00 |
Comprehensive case code example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box {
width: 800px;
/* background-color: orange; */
/* Center the current news overall div box horizontally */
margin: 0 auto;
}
.time {
color: grey;
}
.sina {
color: skyblue;
font-weight: 700;
}
a {
/* Remove underline from a label */
text-decoration: none;
}
h1 {
/* background-color: pink; */
/* To center the text horizontally in the h1 label!!! */
text-align: center;
}
.info {
/* Center the span and a labels horizontally in the p label */
text-align: center;
}
.content {
/* Indent the first line by two words */
text-indent: 2em;
}
</style>
</head>
<body>
<div class="box">
<h1><Nature selected 10 computer code projects that change science</h1>
<p class="info">
<span class="time">2077 January 28, 2014:58 </span>
<span class="sina">Sina Technology</span>
<a href="#"> collect this article</a>
</p>
<hr>
<p class="content">2019 In, the event horizon telescope team made the world see the black hole for the first time. However, the image of the luminous ring object released by the researchers is not a traditional image, but obtained through calculation. Using data from radio telescopes in the United States, Mexico, Chile, Spain and Antarctica, the researchers made mathematical transformations and finally synthesized this iconic image. The research team also released the programming code used to realize this feat, and wrote an article to record this discovery, which can also be further analyzed by other researchers.</p>
<p class="content">This model is becoming more and more common. From astronomy to zoology, computers are involved in every major scientific discovery in modern times. Michael, a computational biologist at Stanford University·Levitt shared the 2013 Nobel Prize in chemistry with two other researchers for "creating a multi-scale model for complex chemical systems". He pointed out that today's notebook computer memory and clock speed are 10000 times that of the computer made in the laboratory when he began his award-winning work in 1967. "We do have considerable computing power today," he said. "The problem is that we still need to think."</p>
<p class="content">No matter how powerful a computer is, it is useless without software that can solve research problems and researchers who know how to write and use software. Today's scientific research has been fundamentally linked with computer software, which has penetrated into all aspects of research work. Recently, nature( Nature)The magazine looks behind the scenes at the key computer codes that have changed scientific research over the past few decades, and lists 10 key computer projects.</p>
<p class="content">The original modern computers were not easy to operate. The programming at that time was actually realized by manually connecting wires into rows of circuits. Later, machine language and assembly language appeared, allowing users to program computers with code, but both languages need to have an in-depth understanding of the computer architecture, which makes it difficult for many scientists to master. In the 1950s, with the development of symbolic language, especially by John·Bucks and his team in San Jose, California IBM Developed "formula translation" language Fortran,This situation has changed. utilize Fortran,Users can program with human readable instructions, such as x = 3 + 5. Then the compiler converts these instructions into fast and efficient machine code.</p>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* You can set the background color of the browser by setting the background color for the body label */
body {
background-color: #f5f5f5;
}
.box {
width: 234px;
height: 300px;
background-color: #fff;
margin: 0 auto;
/* Center the internal img and text type elements horizontally */
text-align: center;
}
.pic {
width: 160px;
}
.product {
height: 25px;
font-size: 14px;
}
.info {
height: 30px;
font-size: 12px;
color: #cccccc;
}
.price {
font-size: 14px;
color: #ffa500;
}
</style>
</head>
<body>
<div class="box">
<img src="./images/car.jpg" alt="" class="pic">
<div class="product">Balance car No. 9</div>
<div class="info">Adult toys</div>
<div class="price">1999 element</div>
</div>
</body>
</html>
