be careful!!! be careful!!! be careful!!! This article is based on Webpack packaging
I summary
- Benefits of using CDN
- Relieve the pressure on the server and allocate the requests when the first screen is loaded to other servers
- Optimize the packaged verdor JS too big problem
- Speed up the first screen loading
- Speed up packaging
- In particular, Vue3's new tree shaking technology only packs the module s that need to be loaded, which will be even stronger with CDN!
II CDN website sharing
Switch relevant CDN s as needed
Not all dependent references are available. Some js will be incompatible. Try to reference after they are available!
- domestic
- BootCdn website https://www.bootcdn.cn/
- Seven cattle cloud http://staticfile.org/
- abroad
- unpkg website https://unpkg.com
- cdnjs website https://cdnjs.com/
- jsdelivr website https://www.jsdelivr.com/
III Comparison before and after packaging
It can be seen from the comparison that the package size is significantly smaller after the dependency package is introduced through CDN
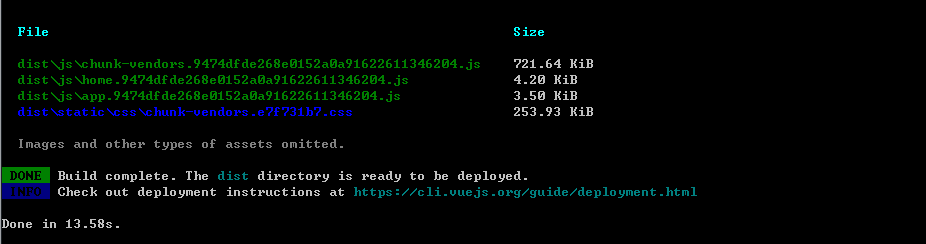
- Before using CDN
- This figure shows the package size after the complete introduction of element plus
- Even by introducing element plus on demand, the packaged size is more than 260KB

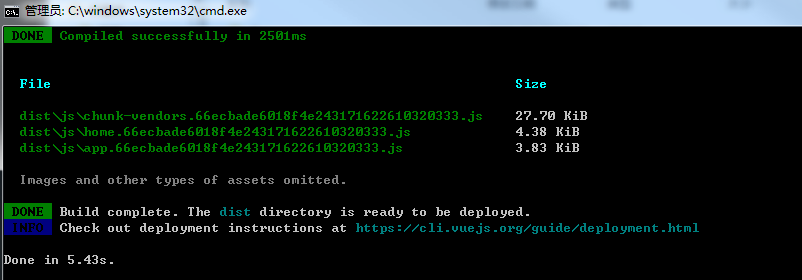
- After using CDN

IV Example code
1.index.html page
No need to say more, just do it
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
<!--css Loading of style files-->
<% for (var i in htmlWebpackPlugin.options.cdn&&htmlWebpackPlugin.options.cdn.css) { %>
<link href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" rel="preload" as="style" />
<link href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" rel="stylesheet" />
<% } %>
<!--js Loading of files-->
<% for (let i in htmlWebpackPlugin.options.cdn && htmlWebpackPlugin.options.cdn.js) { %>
<script src="<%= htmlWebpackPlugin.options.cdn.js[i] %>"></script>
<% } %>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
</body>
</html>
2.vue.config.js
Notice:
- The loading of vuejs must be put in the first place, otherwise the subsequent js files will report that Vue cannot be found
- The corresponding dependency name must be based on the exposed name of cdn dependency package, for example, Vue corresponds to 'Vue'
- IS_PROD is a judgment item to judge whether it is in packaging mode
2.1 cdn preset value
- After cdn is introduced, be sure to test it, because individual js types are not suitable for your development environment
- At present, these js I introduced are available in vue3 environment
const cdn = {
// development environment
dev: {
css: [],
js: []
},
// production environment
build: {
css: ['https://unpkg.com/element-plus/lib/theme-chalk/index.css'],
js: [
'https://cdn.bootcdn.net/ajax/libs/vue/3.0.11/vue.global.js',
'https://cdn.bootcdn.net/ajax/libs/vue-router/4.0.6/vue-router.global.js',
'https://cdn.bootcdn.net/ajax/libs/vuex/4.0.0/vuex.global.js',
'https://cdn.bootcdn.net/ajax/libs/axios/0.21.1/axios.js',
'https://cdn.bootcdn.net/ajax/libs/element-plus/1.0.2-beta.44/index.full.js',
'https://cdn.bootcdn.net/ajax/libs/element-plus/1.0.2-beta.44/umd/locale/zh-cn.js',
'https://unpkg.com/dayjs/locale/zh-cn.js'
]
}
};
let objExternals = {};
function externalsSet() {
if (IS_PROD) {
objExternals = {
vue: 'Vue',// Take Vue as an example
axios: 'axios',
vuex: 'Vuex',
'vue-router': 'VueRouter',
'element-plus': 'ElementPlus'
};
}
}
externalsSet(); //This method is used to judge whether the current mode is packaging mode
2.2 define externals under configureWebpack,
- External dependencies to be ignored when packaging
module.exports={
// Custom webpack configuration
configureWebpack: {
externals: objExternals
},
}
2.3 send the cdn value defined on the current page to the main page under chainWebpack
chainWebpack: config => {
config.plugin('html').tap(args => {
if (IS_PROD) {
args[0].cdn = cdn.build;
}
return args;
});
}
3. main.js
- It is the same as the original use method, the only difference is that it directly calls the exposed object of the external dependency package, and there is no need to define it in advance
import { createApp } from 'vue';
import App from './App.vue';
import router from './router';
import store from './store';
const app = createApp(App);
app.use(ElementPlus);
ElementPlus.locale(ElementPlus.lang.zhCn);
app.use(router);
app.use(store);
app.mount('#app');
V Wordy
- At present, there are so many researches on the introduction of Cdn, which is basically enough. After testing, the production environment is available!
- If you are an intranet development user (mostly in a network free environment), it is not recommended that you use CDN or the original node_module, wait until the development is completed and packaged, and then change the relevant configuration to CDN mode!
- If there are better suggestions or incorrect descriptions, you are welcome to point out and will actively correct them!