1, Foreword
- The year of the tiger is coming. I give you the blessing of the tiger, the sweetness of the tiger, the luck of the tiger, the health of the tiger, the happiness of the tiger, the mood of the tiger, the comfort of the tiger, the success of the tiger, the happiness of the tiger and the life of the tiger!
- We send blessings to relatives and friends, usually using wechat, QQ and other communication tools. This greeting card allows you to choose different characters' gender, hair style, eyebrows, eyes, nose, mouth, clothes, exclusive blessing characters, blessing words and so on.
2, Effect display
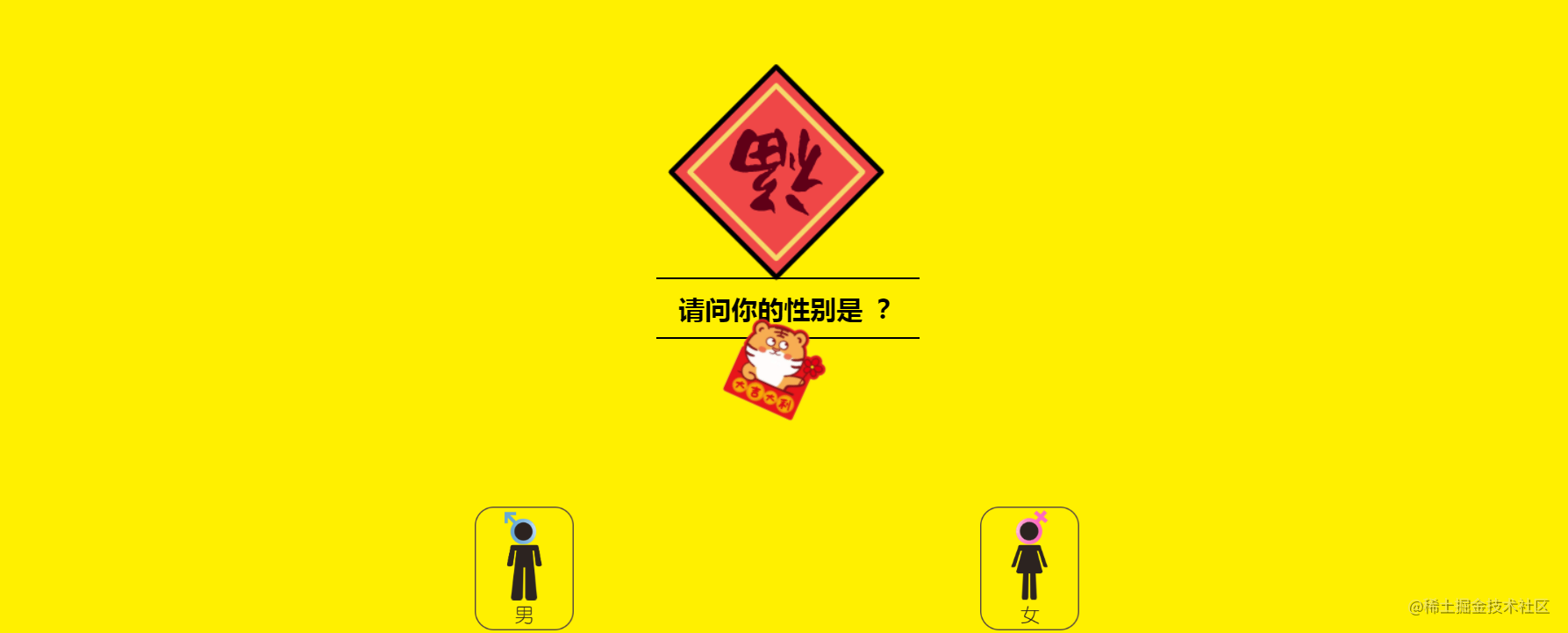
1. Home page

- When entering the initial interface, the middle part is an upside down blessing word. Below the blessing word is a little tiger that can swing. Ask your gender, and select the boys on the left and girls on the right to enter different image interfaces.
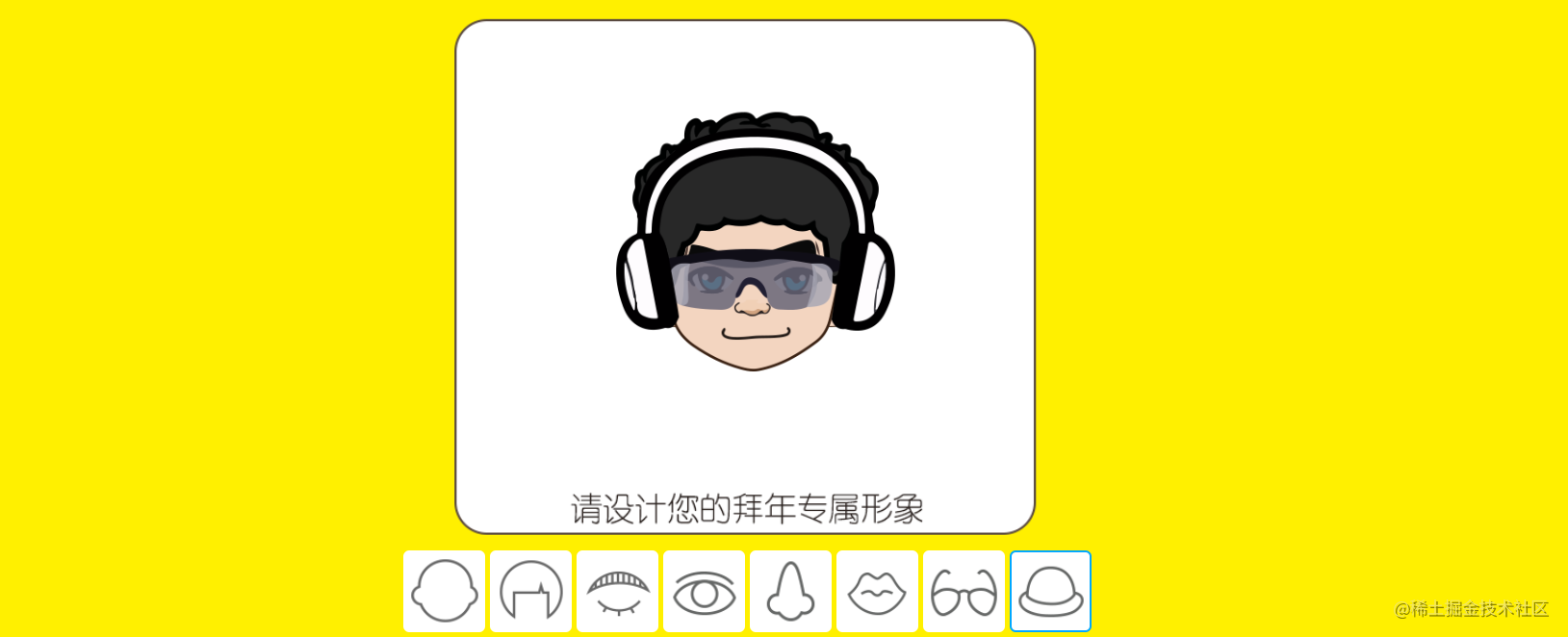
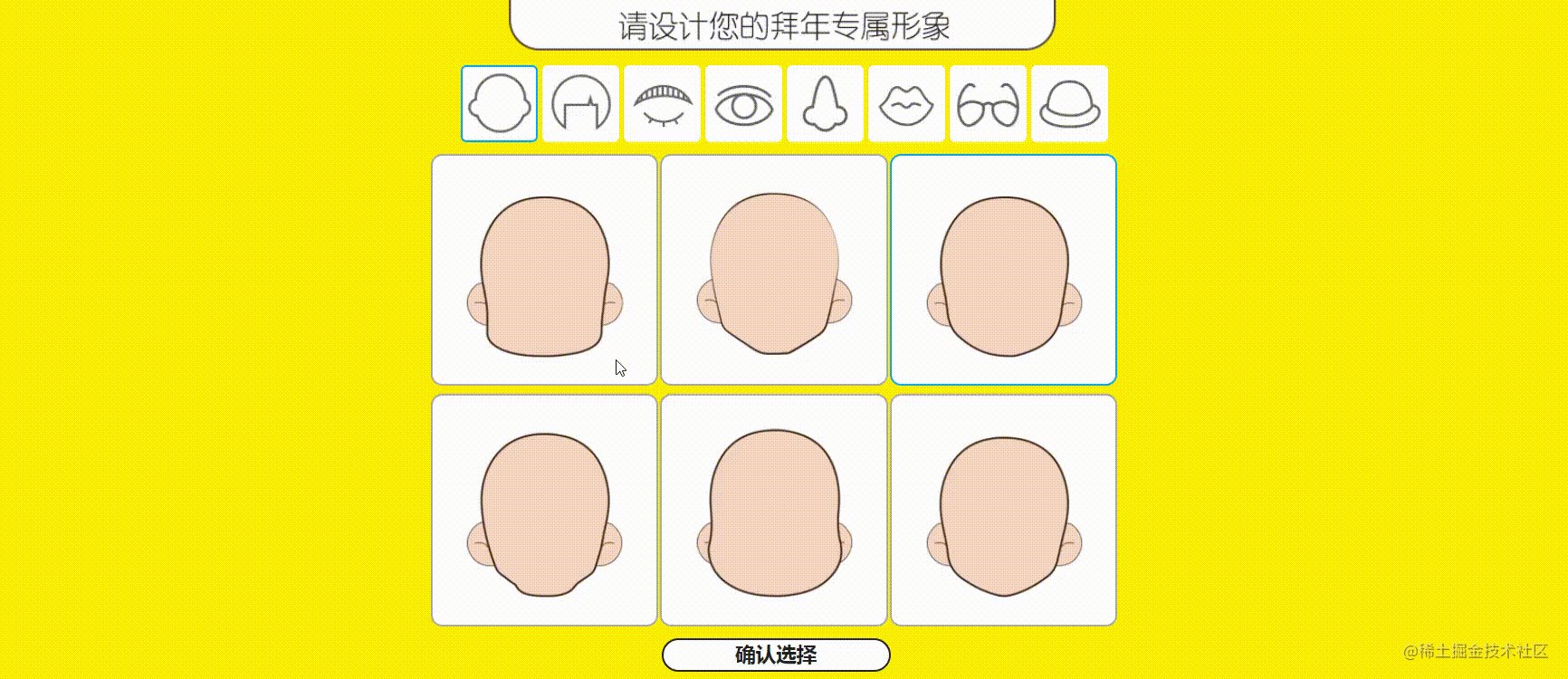
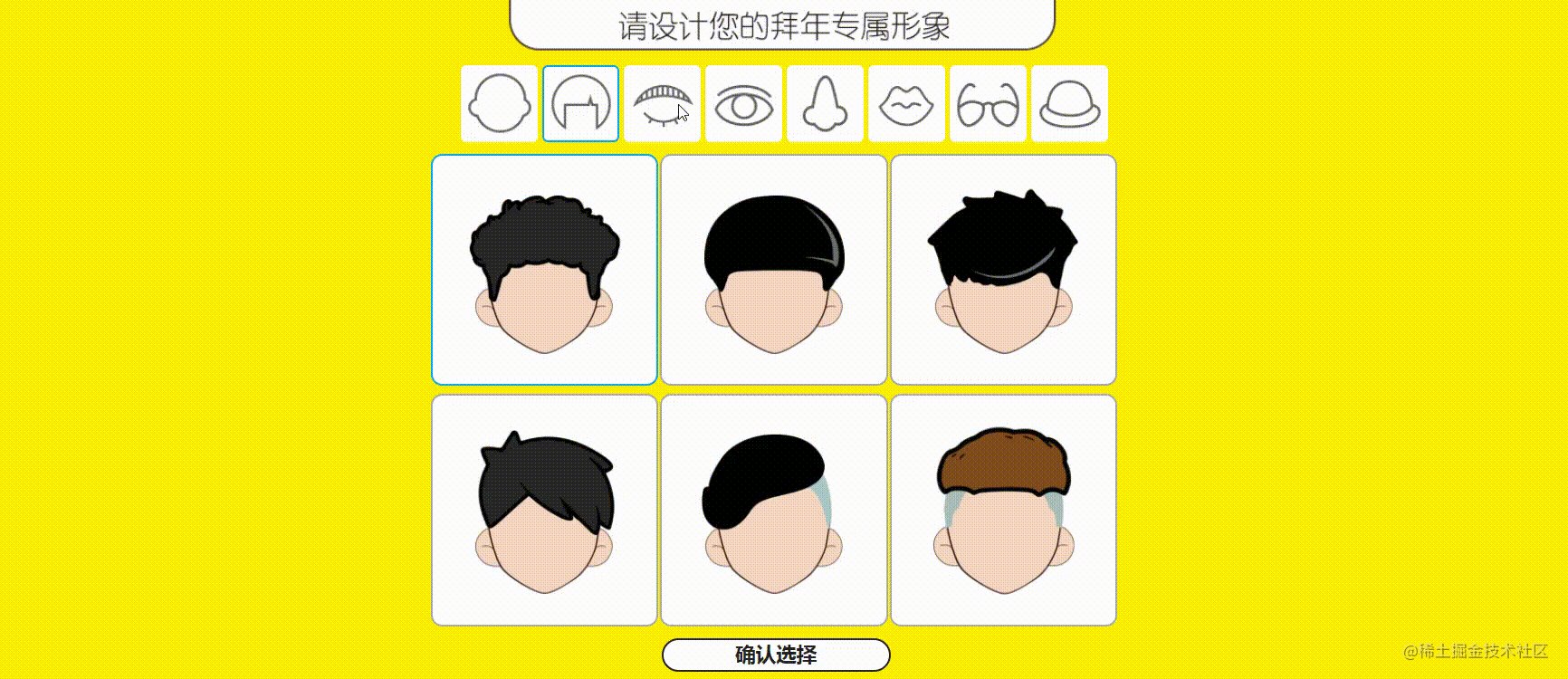
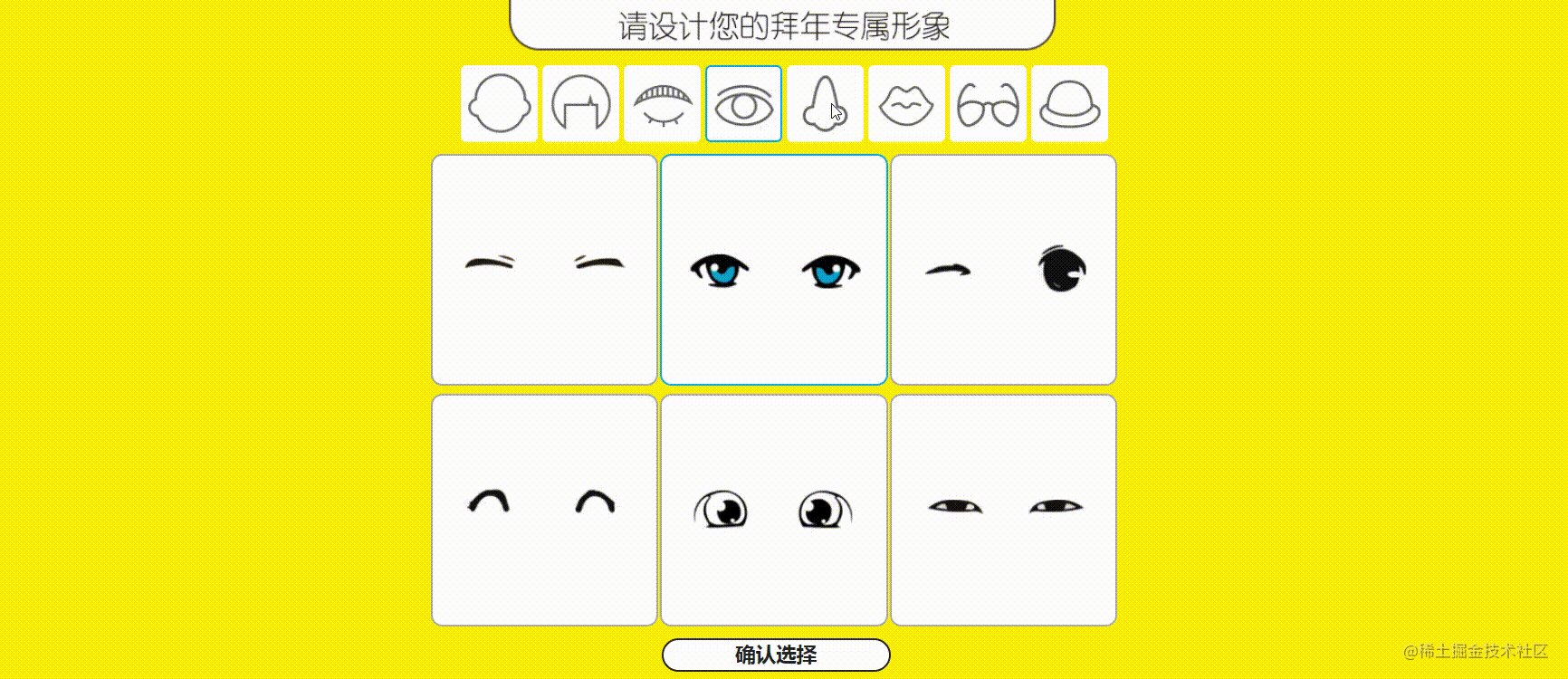
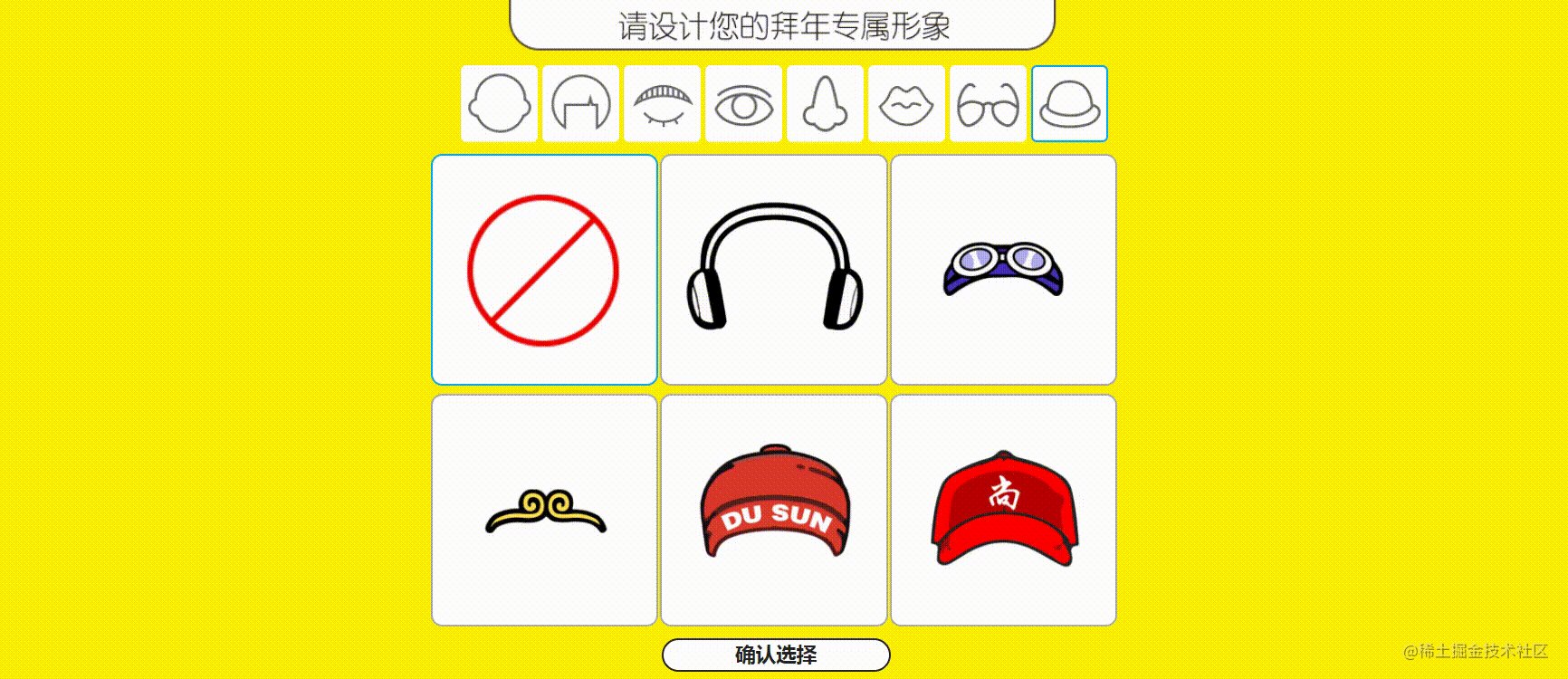
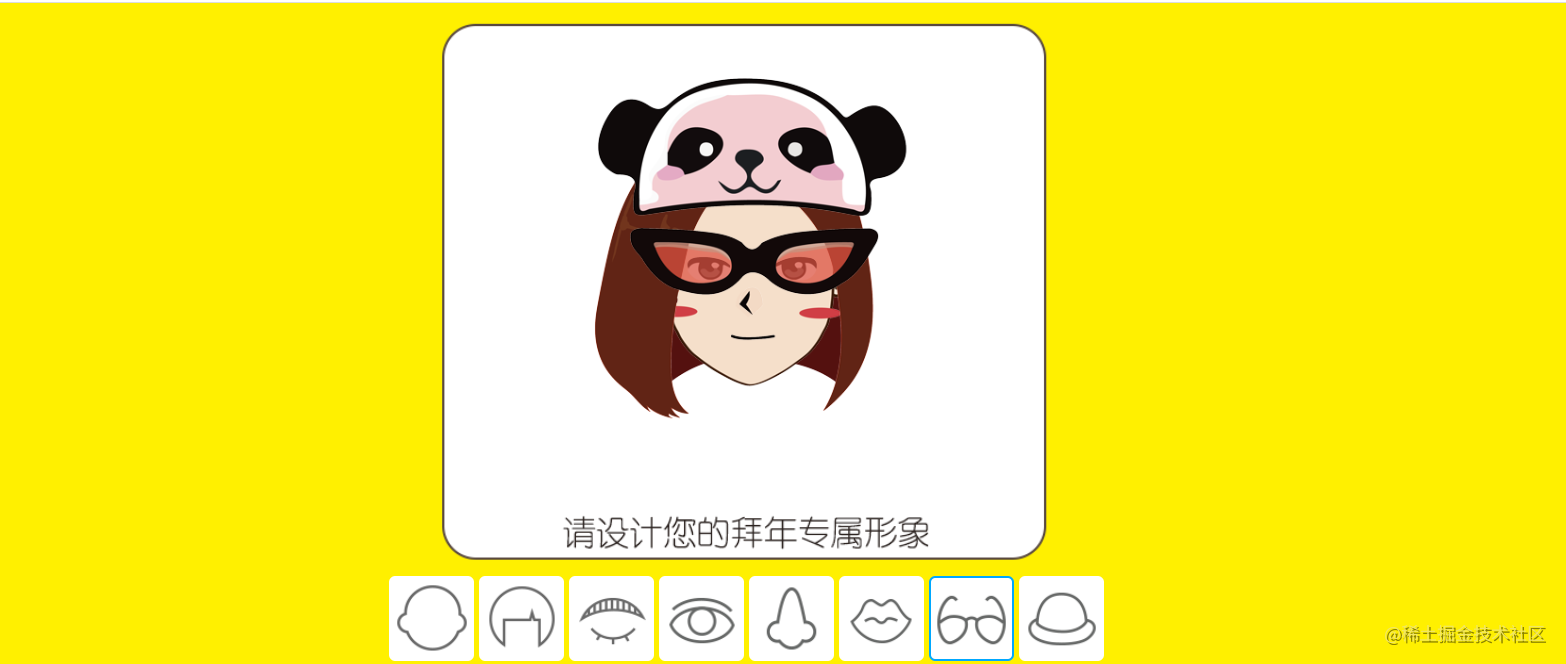
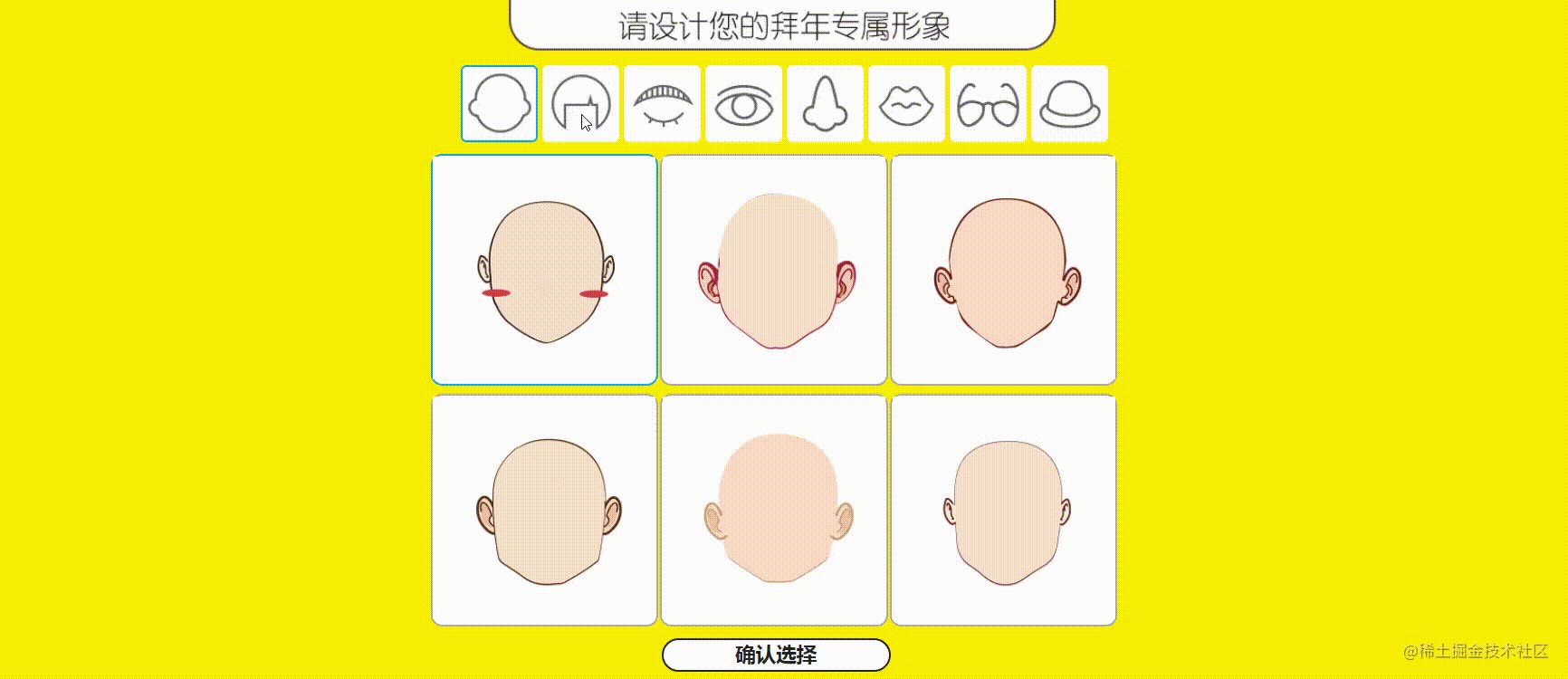
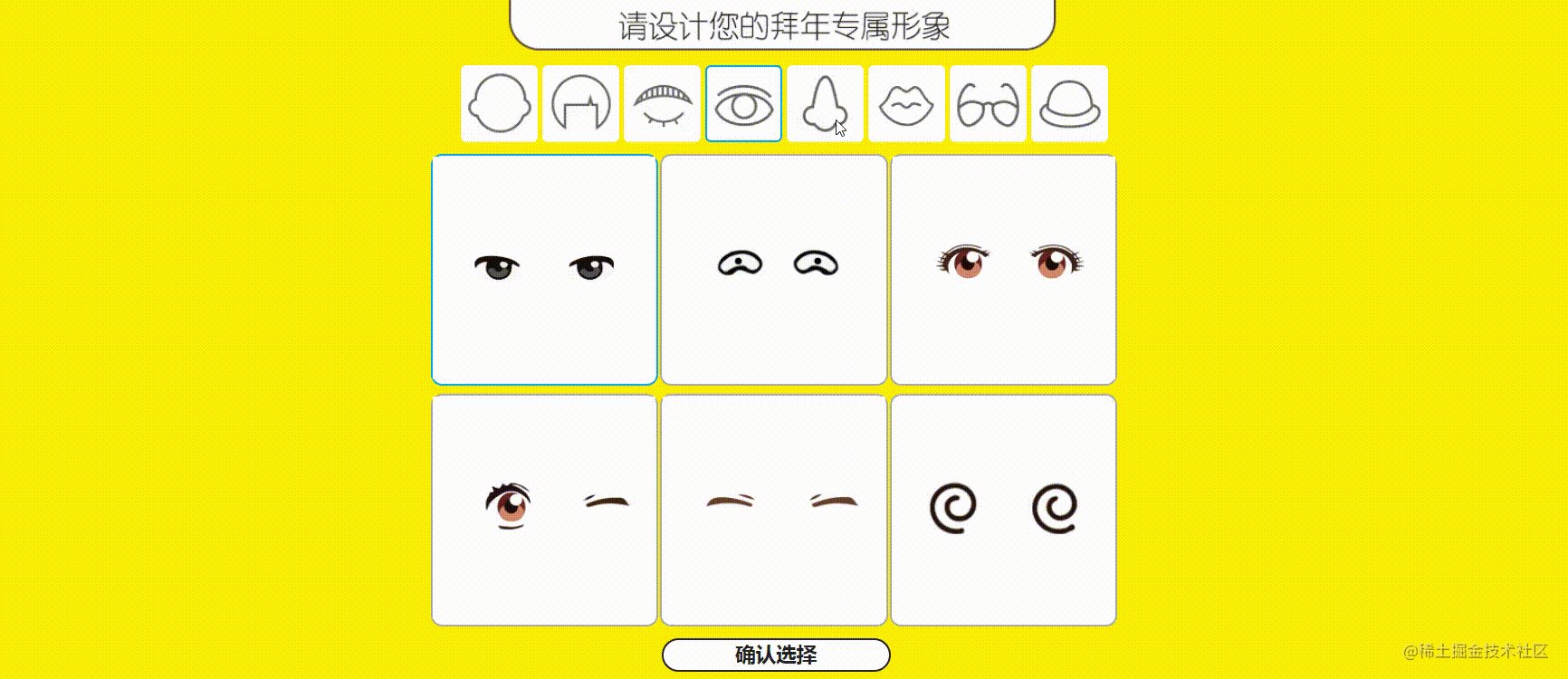
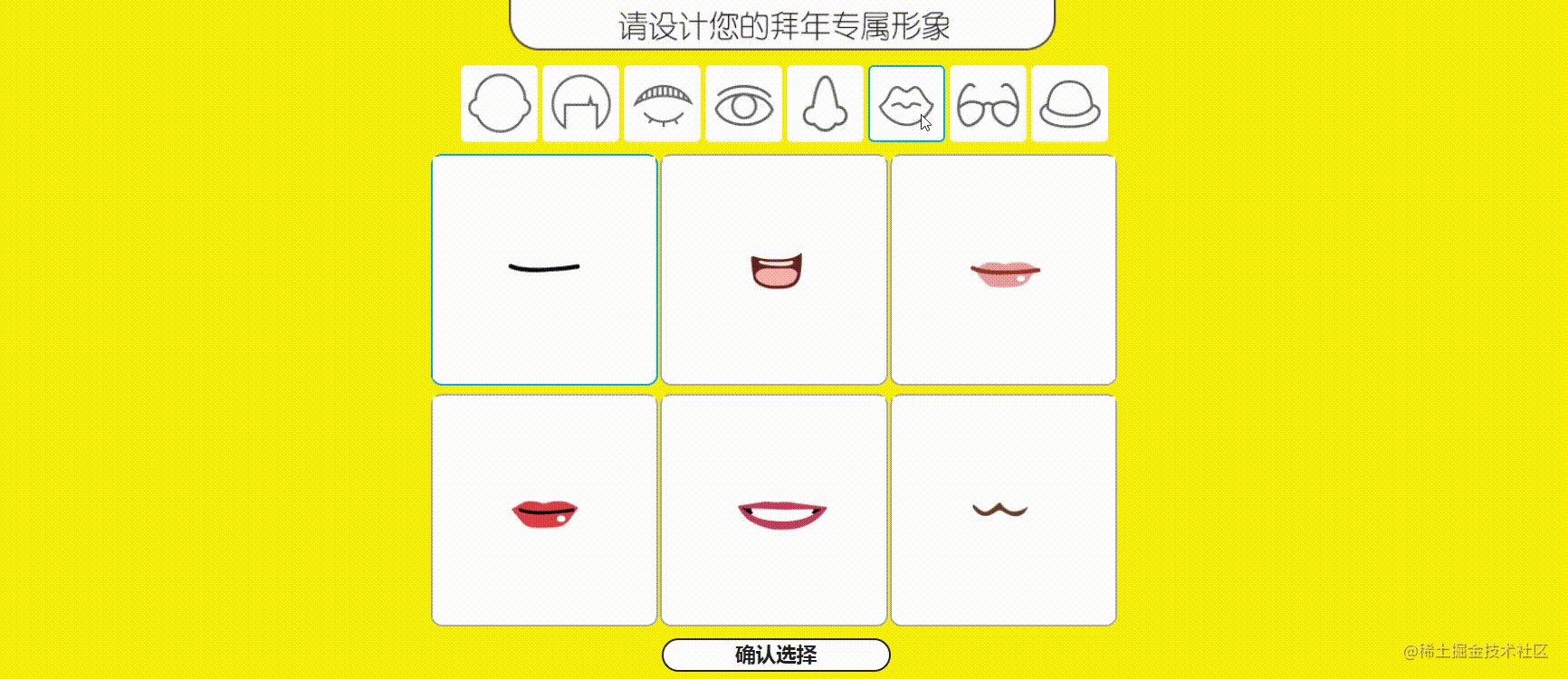
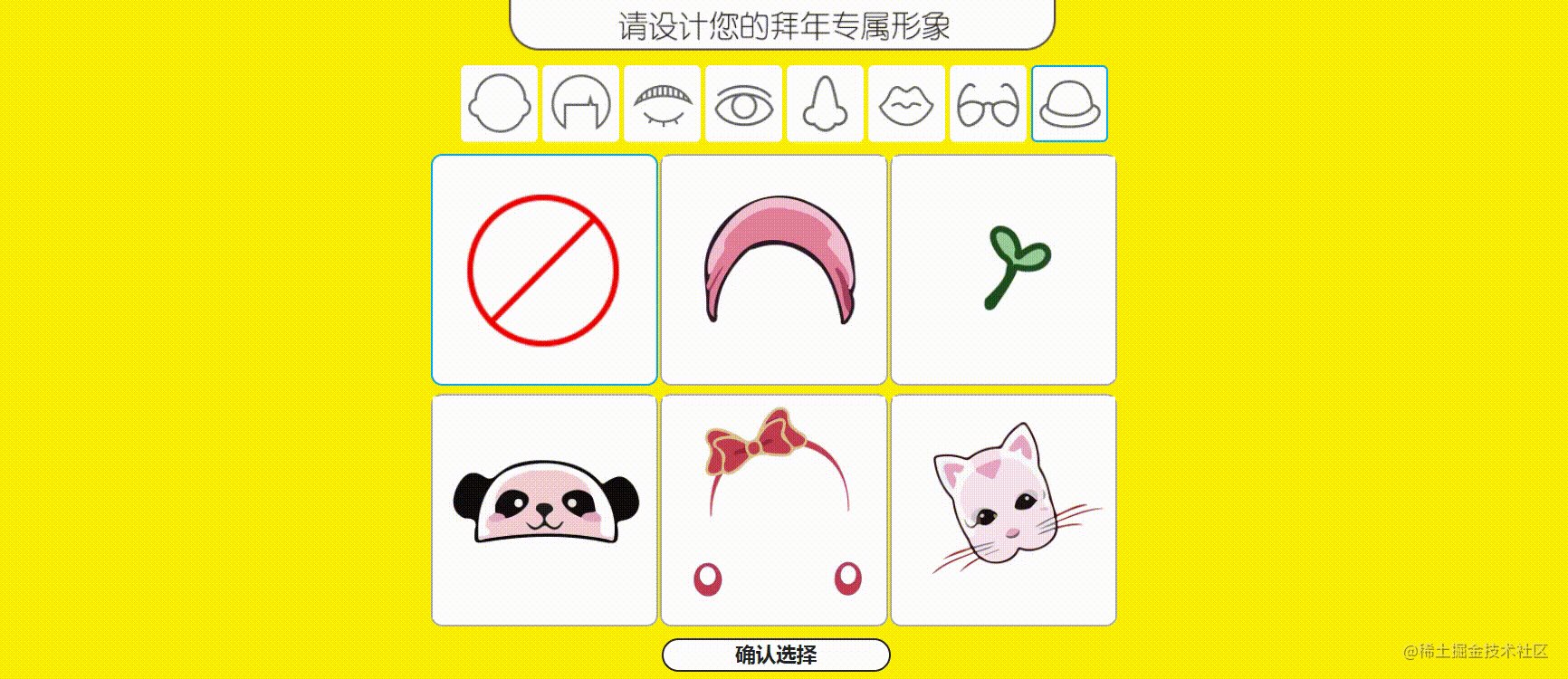
2. Customized image
schoolboy

Dynamic graph
girl student
Dynamic graph
- After choosing gender on the home page, you can enter a new interface to improve the character image according to your preferences.
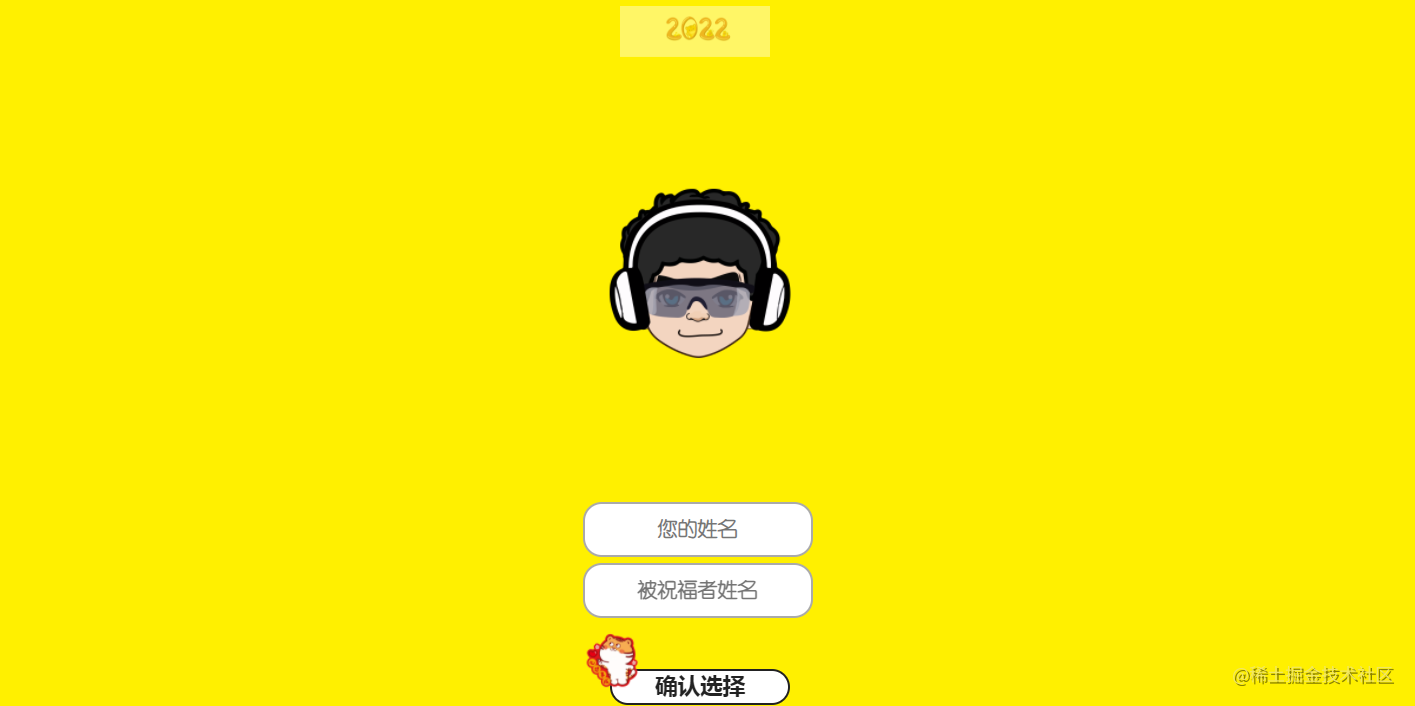
3. Fill in blessing information

- Fill in your name and the name of the person you want to bless. Click OK to proceed to the next step.
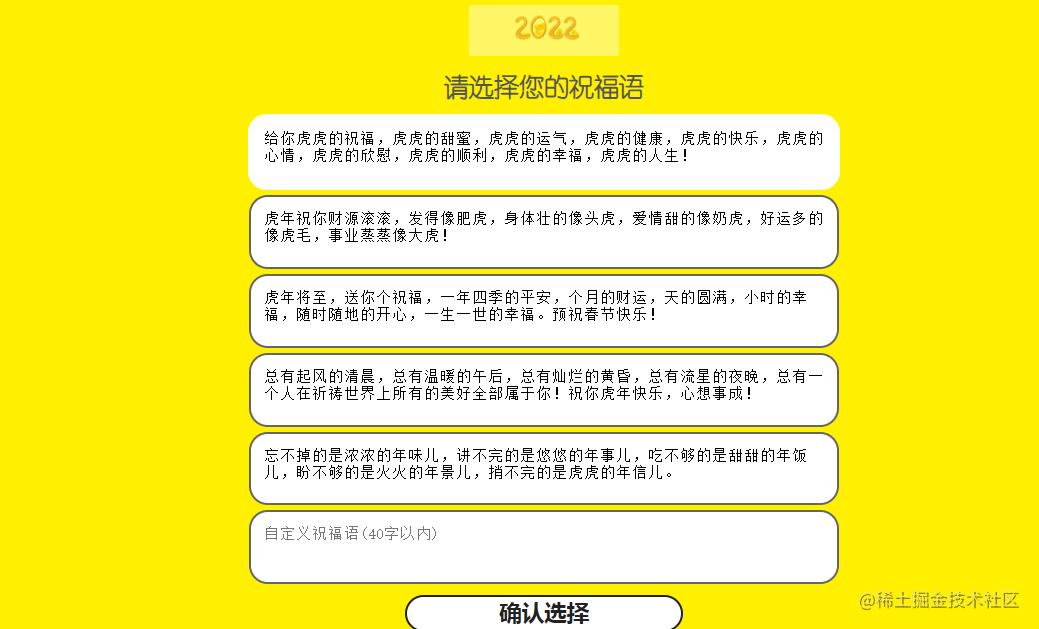
4. Choose your own blessing

- There are five prepared blessing words above. If you are not satisfied, you can customize a blessing word in the box.
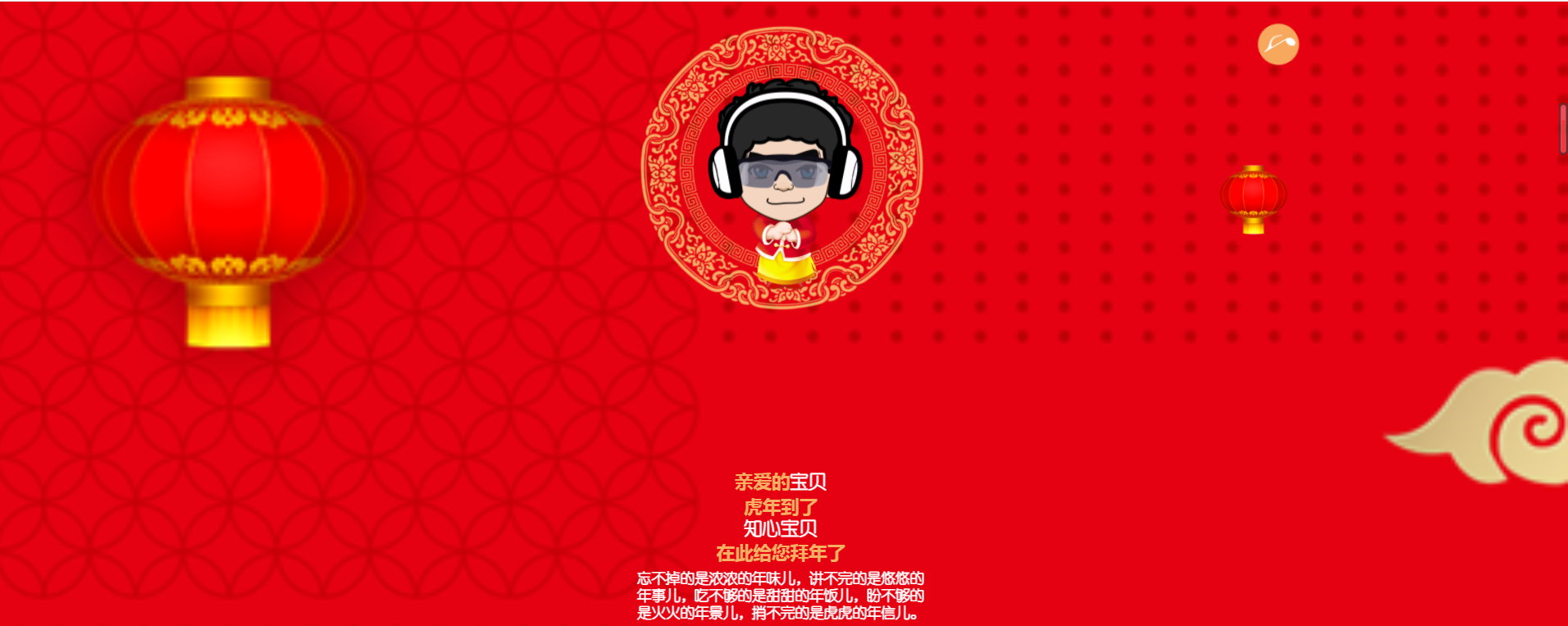
5. Get customized blessing interface

- In the upper right corner is a background music of congratulations on getting rich. Click the button to play the music. In the middle is the exclusive new year image, blessing words and blessing personnel information you just selected.
3, Code explanation
1. Home page
<div> <div class="page page1"> <img class="logo animate-bounceInDown" src="img/page1/fz.png"> <div class="yoursex animate-bounceInUp">What's your gender?</div>//Choose gender <img class="monkey" src="img/page1/kouzuo.png">//Dynamic tiger //Boy choice <a href="page2_boy.html"><img class="boy animate-fadeInLeft" src="img/page1/boy.png"></a> //Girl choice <a href="page2_girl.html"><img class="girl animate-fadeInRight" src="img/page1/girl.png"></a> </div>
2. Character image
<div class="face_chose">//For the selection of facial image, different facial features are arranged together, The principles of character hairstyle, eyebrows, eyes, nose, mouth and dress are also the same <div class="chose chosed"><img id="face1" src="img/coin/2-6.png" onclick="changeface(this.id)"></div> <div class="chose"><img id="face2" src="img/coin/2-1.png" onclick="changeface(this.id)"></div> <div class="chose"><img id="face3" src="img/coin/2-2.png" onclick="changeface(this.id)"></div> <div class="chose"><img id="face4" src="img/coin/2-3.png" onclick="changeface(this.id)"></div> <div class="chose"><img id="face5" src="img/coin/2-4.png" onclick="changeface(this.id)"></div> <div class="chose"><img id="face6" src="img/coin/2-5.png" onclick="changeface(this.id)"></div>
3. Blessing personnel information
</div> <div class="inputname animate-fadeInDown"> //Fill in your name <div><input type="text" class="yourname" id="yourname" placeholder="Your name"></div> //Fill in the name of the benefactor <div><input type="text" class="hisname" id="hisname" placeholder="Name of the blessed"></div> //Confirm selection <div class="choseok animate-fadeInUp" onClick="nextstep()">Confirm selection</div> <img class="monkey animate-fadeInRight" onClick="nextstep()" src="img/page1/kouyou.png"> </div>
4. Choose a blessing
<div id="xingming" class="page page4"> <img class="logo2016 animate-zoomInDown" src="img/page5/2022.png">//2022 icon above blessing <div class="title">Please choose your blessing</div> <div class="inputyourword"> <div class="wordchose"> //Content module of blessing words <textarea disabled="disabled" class="yourword selected" id="selected" rows="2" cols="20"> Here are your blessings, sweetness, luck, health, happiness, mood, comfort and success, Tiger's happiness, tiger's life! </textarea> </div>
5. Blessing interface
<div class="txt">//After obtaining the blessing information filled in the previous interface, relevant blessing words will be automatically generated <div class="title">dear<span class="name" id="hisname"></span></div> <div class="title">The year of the tiger is here</div> <div class="name" id="myname">Intimate baby</div> <div class="title">I wish you a happy new year</div> <div class="word animate-fadeInDownmiddle" id="word"></div>
6.JS style
$(function(){
$('.kind img').click(function(){
$('.kind img').removeClass("selected");
$(this).addClass("selected");
});
});
$(function(){
$('#facekind').click(function(){
$('.face_chose').siblings().addClass("hide");
$('.face_chose').removeClass("hide");
});
});
$(function(){
$('#hairkind').click(function(){
$('.hair_chose').siblings().addClass("hide");
$('.hair_chose').removeClass("hide");
});
});
4, Appendix
- The reference Github code is a blessing interface for the year of the monkey in 2016. The link is: Year of the monkey blessing
- Get more interesting source code, welcome to pay attention to the official account below.