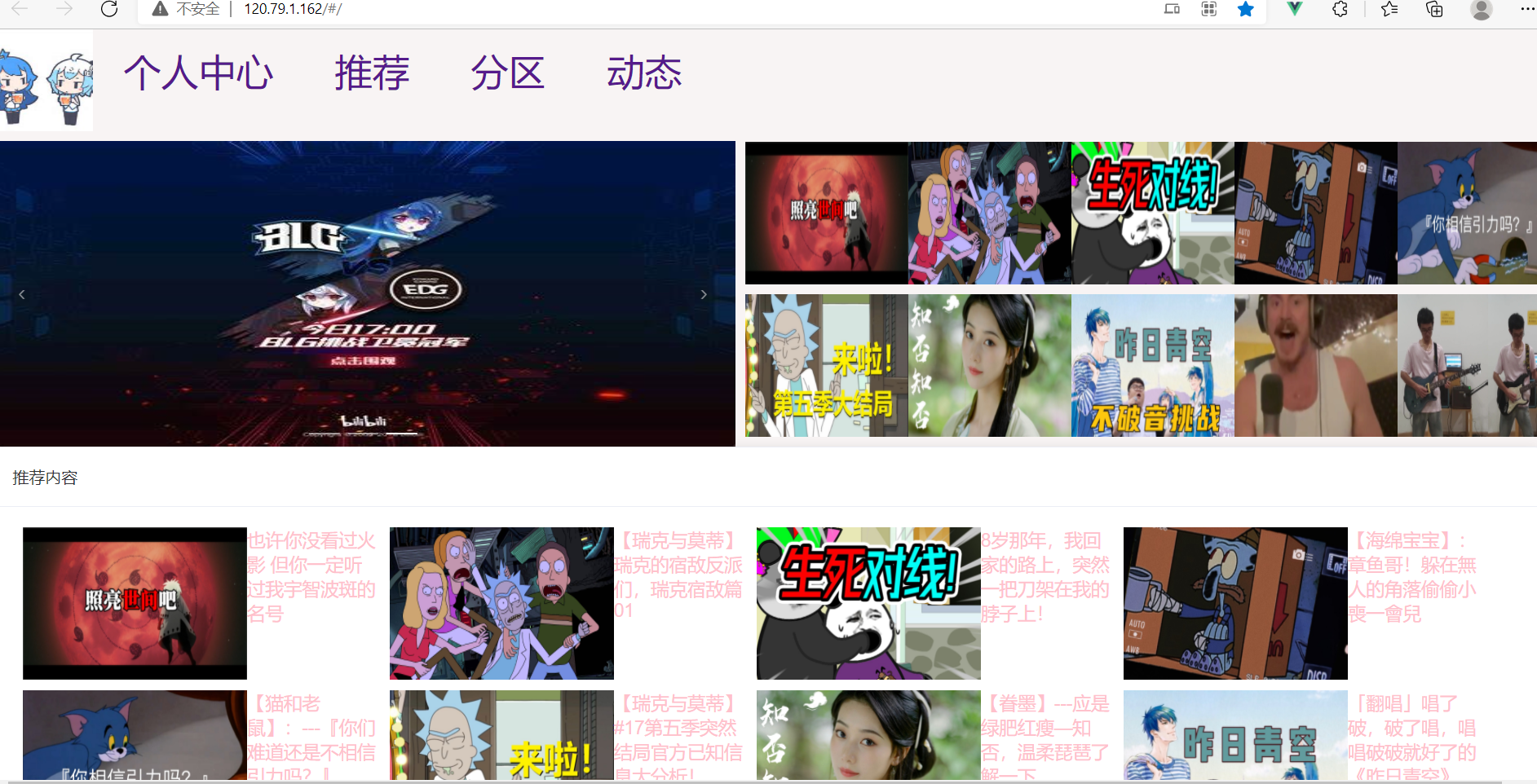
The home page is divided into three sections: 1 Rotation chart 2 Virtual live broadcast section 3 Recommended content section
Element is required to implement the content of the home page Carousel lantern (rotating picture) and Card (recommended content) components in UI. The function of the rotation chart is to click to jump to the official website of station b, click the display function of the virtual live broadcast section, and click the recommended content to jump to the playback page for video playback.
The steps to realize the content of the home page are as follows: 1 Obtain interface data through Axios and classify the obtained data. 2 Render the acquired data to the home page 3 Click the rotation chart on the home page to jump to the official website of station b Click the virtual live broadcast section to pop up a warning box: the function is not open yet # 5 Click the recommended content section to jump to the play page component, and at the same time, send the clicked video object data to the play page component.
1. Home page HTML for Vue
<template>
<!-- recommend -->
<div class="block">
<NavBar></NavBar>
<!-- Rotation map -->
<div class="zmd" @click="linkto">
<el-carousel height="300px">
<el-carousel-item v-for="(item, index) in chaide" :key="index">
<img :src="chaide[index]" alt="" class="img1" />
<img :src="chaide[index]" alt="" class="img2" />
<img :src="chaide[index]" alt="" class="img3" />
</el-carousel-item>
</el-carousel>
<div class="width">
<!-- Live data -->
<div
v-for="(item, index) in picture1"
:key="index"
class="live"
@click="cancel"
>
<img :src="picture1[index]" alt="" class="picture1" />
</div>
</div>
</div>
<!-- Content displayed -->
<el-card class="box-card">
<div slot="header" class="clearfix">
<span id="text">Recommended content</span>
</div>
<div class="neiro">
<div
v-for="(item, index) in contentS"
:key="index"
class="cc"
@click="tiaoz(item.video, images[index], item.name)"
>
<img :src="images[index]" alt="" class="picture" />
<span class="text">{{ item.name }}</span>
</div>
</div>
</el-card>
</div>
</template>Home page home js in Vue
The playback history function is also realized here. The playback history function can be better realized on the video playback page, and some code can be written less. I didn't expect at that time.
Play history steps: 1 Create a link array to store playback history data} 2 When clicking the video, save the video data to the local link array through localStorage. 3.link: JSON.parse(localStorage.getItem("link") | [], this code means to read the link data in the local storage. If not, the link array is empty. 4. Use watch to monitor the link array. Note that the monitoring array needs deep monitoring to obtain new data. 5 When clicking the video, judge whether the monitored new data is empty (because the watch will transmit the empty data). Judge whether the link has the same video information. If so, delete it and add it to the first position. If not, add the video data to the first position. (because the playback history function has been clicked and is displayed in the front)
<script>
import { mapState } from "vuex";
import NavBar from "@/components/common/nav.vue";
import ContentS from "@/components/common/contentS.vue";
import home from "@/db/home.json";
export default {
data() {
return {
// Read link data in localStorage
link: JSON.parse(localStorage.getItem("link")) || [],
domann: [],
Home: [],
homeList: [],
contentS: [],
images: [],
picture1: [],
aide: [],
chaide: [],
};
},
created() {
this.newdata();
this.two();
},
methods: {
newdata() {
let result = home.result;
// Get rotation chart data
let item = result.find((item) => item.id === 0);
this.aide = item.panelContents;
// Get content picture address require ('@ / assets / images' + domanshild [i]. Picture)
for (var i = 0; i < this.aide.length; i++) {
this.chaide.push(require("@/assets/images" + this.aide[i].picUrl));
}
this.Home = item.panelContents;
// Get animation content data
let doman = result.find((doman) => doman.nrid === 1);
this.domann = doman.contentS;
let domanchild = doman.contentS;
// Get content picture address require ('@ / assets / images' + domanshild [i]. Picture)
for (var i = 0; i < domanchild.length; i++) {
this.images.push(require("@/assets/images" + domanchild[i].picture));
}
// Give live content pictures
for (var i = 0; i < domanchild.length; i++) {
this.picture1.push(require("@/assets/images" + domanchild[i].picture));
}
domanchild.forEach((d) => {
this.contentS.push(d);
});
// Get music content data
let yinyue = result.find((yinyue) => yinyue.nrid === 2);
let yinyuechild = yinyue.contentS;
// Get content picture address require ('@ / assets / images' + domanshild [i]. Picture)
for (var i = 0; i < yinyuechild.length; i++) {
this.images.push(require("@/assets/images" + yinyuechild[i].picture));
}
// Give live content pictures
for (var i = 0; i < 4; i++) {
this.picture1.push(require("@/assets/images" + yinyuechild[i].picture));
}
yinyuechild.forEach((y) => {
this.contentS.push(y);
});
// Get game content data
let youxi = result.find((youxi) => youxi.nrid === 3);
let youxichild = youxi.contentS;
// Get content picture address require ('@ / assets / images' + domanshild [i]. Picture)
for (var i = 0; i < youxichild.length; i++) {
this.images.push(require("@/assets/images" + youxichild[i].picture));
}
youxichild.forEach((y) => {
this.contentS.push(y);
});
// Get dance content data
let wudao = result.find((wudao) => wudao.nrid === 4);
let wudaochild = wudao.contentS;
// Get content picture address require ('@ / assets / images' + domanshild [i]. Picture)
for (var i = 0; i < wudaochild.length; i++) {
this.images.push(require("@/assets/images" + wudaochild[i].picture));
}
wudaochild.forEach((w) => {
this.contentS.push(w);
});
},
linkto() {
// Jump to the official website of station b in the new window
window.open("http://www.bilibili.com");
},
// Click to jump to the play page and pass the play address
tiaoz(video, picture, name) {
// Input the clicked picture, name and playback address in vuex
this.$store.commit("tiaoz", [video, picture, name]);
this.$router.push({
name: "player",
query: {
id: video,
picture: picture,
name: name,
},
});
},
// Get the content of vuex to play the history section
two() {
// First, judge whether the content is empty
if (this.history.name != "") {
// If it is not empty, let the data in link and this Are the data of history the same
for (let i = 0; i < this.link.length; i++) {
if (this.link[i].video === this.history.video) {
// Delete if any
this.link.splice(i, 1);
break;
}
}
// After deletion, add this data to the first place
this.link.unshift(this.history);
}
},
// Get the newly clicked video and store it locally
newlink(n) {
localStorage.setItem("link", JSON.stringify(n));
},
cancel() {
alert("This area is a simulated live broadcast area and has no relevant functions. You can click the recommended content below to watch the video");
},
},
computed: {
...mapState(["history"]),
},
components: {
NavBar,
ContentS,
},
// Monitor link
watch: {
link(n, o) {
console.log(n, o);
this.newlink(n);
},
deep: "true",
},
};
</script>Home page implementation completed

2. Implementation of playing page
It is divided into two parts: video playback and recommended content
Implementation steps of playing page: 1 During the created period, assign the value of the transmitted video data to the data. 2. Create a component as the recommended content section 3 Render Page
Play page play vue
<template>
<!-- Play page -->
<div class="player">
<!-- video -->
<div class="vid-wrappper">
<video class="play" width="1000px" height="562.5px" :src="video" controls autoplay></video>
<!-- Click to change video -->
<div class="left">
<recommend class="recommend" @vd='ffive'></recommend>
</div>
</div>
</div>
</template>
<script>
import recommend from '@/components/common/recommend.vue';
import comment from '@/components/common/comment.vue';
export default {
data() {
return {
vd:'',
video:"",
picture:'',
name:'',
color:"#808080"
}
},
components: {
recommend,
comment
},
created () {
this.getData();
},
methods: {
getData() {
this.video = require('@/assets/images' + this.$route.query.id);
this.vd = this.$route.query.id;
this.picture = this.$route.query.picture;
this.name = this.$route.query.name;
},
ffive(video){
this.video = require('@/assets/images' + video);
},
star(){
this.$store.commit('star',[this.picture,this.name,this.vd])
}
},
}
</script>The recommended content section in the video playback page is recommended vue
<template>
<div class="recommend">
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>Recommended content</span>
</div>
<!-- Recommended content -->
<div v-for="(contentS,index) in contentS" :key="index" class="cc" @click="tiaoz(contentS.video)">
<img :src="chaide[index]" alt="" class="picture">
<div class="text">{{contentS.name}}</div>
</div>
</el-card>
</div>
</template>
<script>
import home from '@/db/home.json';
export default {
data() {
return {
Home:[],
contentS:[],
chaide:[],
id:''
}
},
created () {
this.newdata();
},
methods: {
newdata(){
let result = home.result;
let item = result.find(item => item.id === 0);
console.log(item);
this.Home = item.panelContents;
let cc = result.find(cc => cc.nrid === 1);
this.contentS = cc.contentS;
console.log(this.contentS);
// Get content picture address require ('@ / assets / images' + domanshild [i]. Picture)
for(var i=0;i<this.contentS.length;i++){
this.chaide.push(require('@/assets/images' + this.contentS[i].picture))
console.log(this.chaide);
}
},
tiaoz(video) {
this.$emit('vd',video)
}
},
}
</script>Play video and recommended content