HTML color
HTML colors are a mixture of red, green and blue.
Color value
HTML colors are defined by a hexadecimal symbol consisting of red, green, and blue values (RGB).
The minimum value for each color is 0 (hex: #00). The maximum value is 255 (hex: #FF).
HTML color name
Currently, all browsers support the following color names.
141 color names are defined in HTML and CSS color specifications (17 standard colors, plus 124).
Sort by color name
Sort by hexadecimal value
Click a color name or hexadecimal value to view the background color matched with different text colors.
HTML color value
The color is red ®, It is composed of green (G) and blue (B).
Color value
Color values are represented by hexadecimal red, green, and blue (RGB).
The lowest value of each color is 0 (hexadecimal 00) and the highest value is 255 (hexadecimal FF).
Hexadecimal values are written as # numbers followed by three or six hexadecimal characters.
The three digit representation is: #RGB, which is converted to six digit representation: #RRGGBB.
HTML < script > tags
The < script > tag is used to define client-side scripts, such as JavaScript.
<script>
document.write("Hello World!");
</script>
HTML tags
The < noscript > tag provides alternatives when scripts cannot be used, such as when the browser disables scripts or when the browser does not support client-side scripts.
The < noscript > element can contain all elements that can be found in the body element of an ordinary HTML page.
The content in the < noscript > element is displayed only when the browser does not support scripts or scripts are disabled:
example
<script>
document.write("Hello World!")
</script>
<noscript>Sorry, your browser doesn't support it JavaScript!</noscript>
<button type="button" οnclick="myFunction()">Point me!</button>
HTML script tag
<script> Client script defined <noscript> Defined text that does not support script browser output
HTML character entity
Reserved characters in HTML must be replaced with character entities.
Some characters that cannot be found on the keyboard can also be replaced by character entities.
HTML entity
In HTML, some characters are reserved.
The less than sign (<) and the greater than sign (>) cannot be used in HTML because browsers mistakenly think they are tags.
If we want to display reserved characters correctly, we must use character entities in the HTML source code. Character entities are similar to this:
&entity_name;
or
&#entity_number;
To display the less than sign, we must write: & lt; Or < Or <
Non breaking space
A common character entity in HTML is an uninterrupted space (& nbsp) 😉.
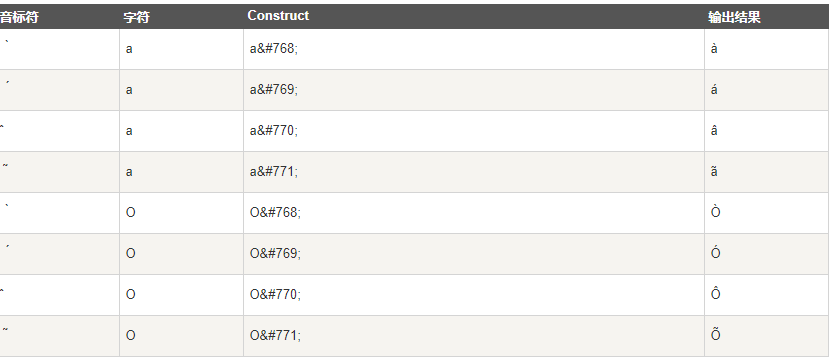
Combined phonetic symbol
A phonetic symbol is a "glyph" added to a letter.
Some symbols, such as sharp notes( ̀) And grave( ́) .
Diacritic symbols can appear above and below letters, inside letters, or between two letters.
Diacritic symbols can be used in combination with alphabetic and numeric characters.
Here are some examples:

HTML character entity

HTML uniform resource locators
A URL is a web page address.
The URL can consist of letters, such as "runoob.com", or Internet Protocol (IP) address: 192.68.20.50. Most people access websites using the domain name of the website, because names are easier to remember than numbers.
URL - uniform resource locator
A Web browser requests a page from a Web server through a URL.
When you click a link in an HTML page, the corresponding < a > tag points to an address on the world wide web.
A uniform resource locator (URL) is used to locate documents on the world wide web.
A web address instance: http://www.runoob.com/html/html-tutorial.html rule of grammar:
scheme://host.domain:port/path/filename
explain:
scheme - defines the type of Internet service. The most common type is http
Host - defines the domain host (the default host for http is www)
Domain - defines an Internet domain name, such as runoob com
: Port - defines the port number on the host (the default port number for http is 80)
Path - defines the path on the server (if omitted, the document must be in the root directory of the web site).
filename - defines the name of the document / resource
Common URL schemes
Here are some URL scheme s:

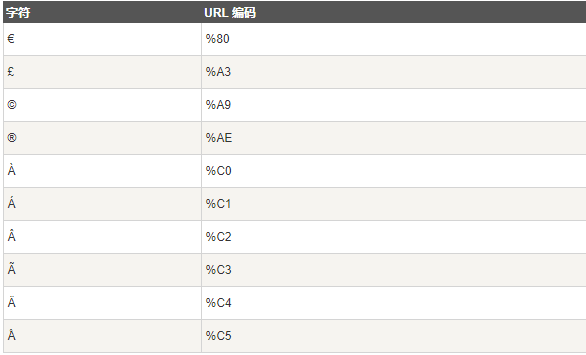
URL character encoding
URL s can only use ASCII character sets
To send over the Internet. Since URLs often contain characters outside the ASCII set, URLs must be converted to a valid ASCII format.
URL encoding replaces non ASCII characters with a '%' followed by a two digit hexadecimal number.
The URL cannot contain spaces. URL encoding usually uses + to replace spaces.
URL encoding instance

HTML quick reference list
HTML basic document
<!DOCTYPE html> <html> <head> <title>document title</title> </head> <body> Visible text... </body> </html>
Basic Tags
<h1>Largest title</h1> <h2> . . . </h2> <h3> . . . </h3> <h4> . . . </h4> <h5> . . . </h5> <h6>Smallest title</h6> <p>This is a paragraph.</p> <br> (Line feed) <hr> ((horizontal line) <!-- This is a comment -->
Text Formatting
<b>Bold text</b> <code>Computer code</code> <em>Emphasis text</em> <i>Italic text</i> <kbd>keyboard entry</kbd> <pre>Preformatted text </pre> <small>Smaller text</small> <strong>Important text</strong> <abbr> ((abbreviation) <address> ((contact information) <bdo> (Text direction) <blockquote> (Part referenced from another source) <cite> ((name of work) <del> ((deleted text) <ins> ((inserted text) <sub> (Subscript text) <sup> (Superscript text)
Links
Common links: < a href=“ http://www.example.com/ "> link text</a>
Image link: < a href=“ http://www.example.com/ "> < img SRC =" URL "ALT =" alternate text "></a>
Email link: < a href = "mailto: webmaster@example.com "> send e-mail</a>
Bookmark:
<a id="tips">Prompt part</a> <a href="#Tips "> skip to the prompt section</a>
Images
<img loading="lazy" src="URL" alt="replace text" height="42" width="42">
Styles/Sections
<style type="text/css">
h1 {color:red;}
p {color:blue;}
</style>
<div>Block level elements in documents</div>
<span>Inline elements in documents</span>
Unordered list
<ul>
<li>project</li>
<li>project</li>
</ul>
Ordered list
<ol>
<li>First item</li>
<li>Item 2</li>
</ol>
Definition list
<dl>
<dt>Item 1</dt>
<dd>Description item 1</dd>
<dt>Item 2</dt>
<dd>Description item 2</dd>
</dl>
Tables
<table border="1">
<tr>
<th>Table title</th>
<th>Table title</th>
</tr>
<tr>
<td>Tabular data</td>
<td>Tabular data</td>
</tr>
</table>
Frame (Iframe)
<iframe src="demo_iframe.htm"></iframe>
Forms
<form action="demo_form.php" method="post/get"> <input type="text" name="email" size="40" maxlength="50"> <input type="password"> <input type="checkbox" checked="checked"> <input type="radio" checked="checked"> <input type="submit" value="Send"> <input type="reset"> <input type="hidden"> <select> <option>Apple</option> <option selected="selected">Banana</option> <option>Cherry</option> </select> <textarea name="comment" rows="60" cols="20"></textarea> </form>
Entities
< Equivalent to < > Equivalent to > © Equivalent to ©
HTML tag abbreviation and full name


