springboot had just learned a little. Now it has been driven to the shelves to do a big innovation project. It also encountered many difficulties. Among them, it encountered static and templates folders to store static resources. After jumping, it found that there was only html code. It took a long time to check many big guys' blogs. Here are some of my experiences.
General understanding
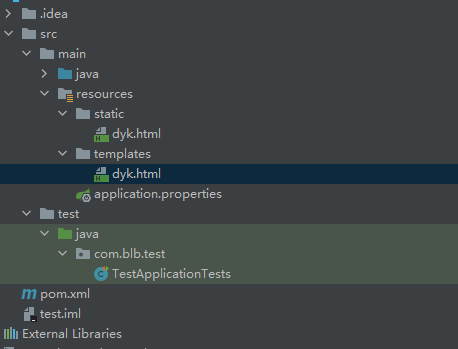
First of all, I have a general understanding. After the SpringBoot project is created, there are two folders static and template by default under resources Generally, static stores static resources and template stores dynamic resources
static directory
Static directory is a directory used to store static files, such as JS, CSS styles, pictures, etc. it is a page that does not need data binding from the server
This file is a static resource file. The most important feature is that it can be accessed directly through the browser address bar;
templates directory
Template directory is a directory used to save dynamic template files, such as Freemarker, JSP, Thymeleaf and other files that need server dynamic rendering data
Because page rendering requires data in the server, the file must be bound by the Controller for Model data, and then jumped by the server Therefore, direct access is meaningless and inaccessible
Template folder. The page under this file cannot be accessed directly through the address in the address bar. It needs to be accessed through the Controller class. It needs to be in application Configure the corresponding template engine in properties
test
Without importing the thymeleaf template
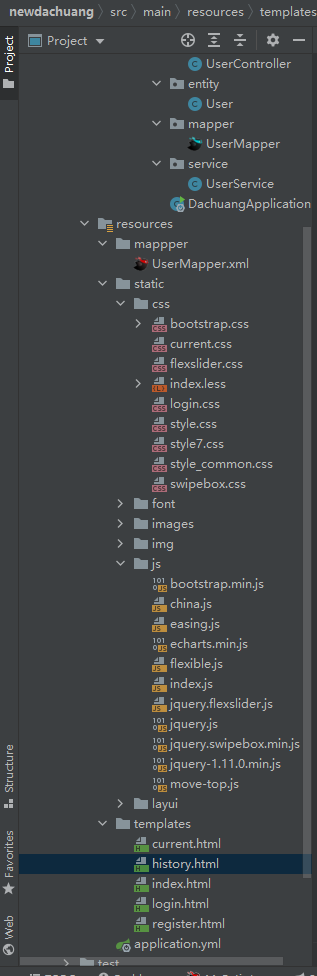
Create two HTML files under the static and templates directories at the same time, with the same name Dyk HTML, the content is different, and then create a dyk1.html under templates html

Dyk under static html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>static folder</title>
</head>
<body>
<h1>static</h1>
</body>
</html>
Dyk under templates html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>templates</title>
</head>
<body>
<h1>templates</h1>
</body>
</html>
Dyk1 under templates html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>templatesdyk1111111</h1>
</body>
</html>
Start springboot and access
result


You can find Dyk in the static directory Html is accessed, and access dyk1 HTML directly 404
When importing thymeleaf template
rely on
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
Again, enter Dyk directly in the browser address bar html,dyk1. html


It is found that it will be the same as without the thymeleaf template, but we will test it through the interface next
Interface jump without using thymeleaf template
package com.blb.test.Controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class TestController {
@RequestMapping("/dyk")
public String test(){
return "dyk.html";
}
@RequestMapping("/dyk1")
public String test1(){
return "dyk1.html";
}
}
Visit / dyk

Visit / dyk1

It can be seen that you can only access the static directory without using the thymeleaf template
Interface jump when thymeleaf template is used
package com.blb.test.Controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class TestController {
@RequestMapping("/dyk")
public String test(){
return "dyk";
}
@RequestMapping("/dyk1")
public String test1(){
return "dyk1";
}
}
The result of accessing dyk at the browser address is as follows

In this way, it is found that the Dyk under the templates accessed by default is different html
summary
Static page return The default is to jump to/static/Directory, when in pom.xml Introduced in thymeleaf Component, the dynamic jump will override the default static jump, and the default will jump to/templates/Next, pay attention to two person return There are also differences in code, but there is no dynamic html suffix
Then let's look at the problems I encountered in this project
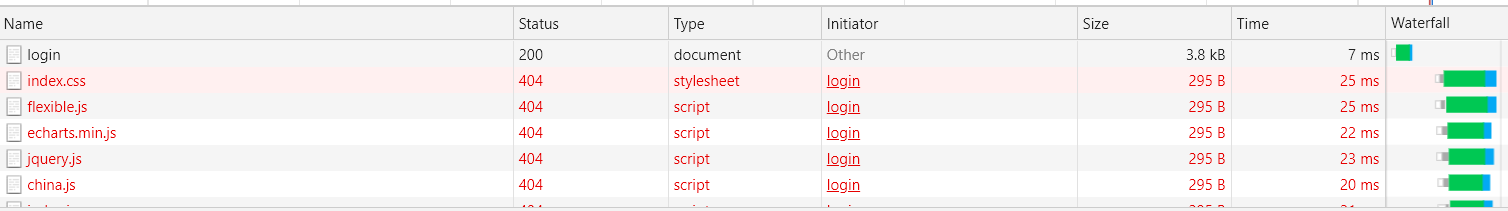
css style missing problem

The first is the path of resources
When we first stick the code into the idea, it helps us change all the relative paths by default
for example
<script src="js/flexible.js"></script>
<script src="../static/js/echarts.min.js"></script>
<!-- First introduce jquery -->
<script src="../static/js/jquery.js"></script>
<!-- Must be imported first china.js This document is needed for the map of China -->
<script src="../static/js/china.js"></script>
<script src="../static/js/index.js"></script>
This is wrong
<link rel="stylesheet" href="css/index.css" />
<script src="js/flexible.js"></script>
<script src="js/echarts.min.js"></script>
<!-- First introduce jquery -->
<script src="js/jquery.js"></script>
<!-- Must be imported first china.js This document is needed for the map of China -->
<script src="js/china.js"></script>
<script src="js/index.js"></script>
The latter is correct. You can write directly from the next level folder under the static directory
The SpringBoot framework stipulates that the path of static resources should be under the static directory. Therefore, our initial root path should be written from the first directory under the static directory.
Secondly, the problems caused by @ RequestMapping()
package com.blb.dachuang.controller;
import com.blb.dachuang.entity.User;
import com.blb.dachuang.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/user")
public class UserController {
@Autowired
UserService userService;
@PostMapping("/login")
public String login(){
return "history";
}
@PostMapping("/regist")
public String regist(User user){
return userService.register(user);
}
}


Because after adding this @ RequestMapping("/user") to the class, it is found that it also adds this path to the resource path, resulting in the failure of the resource request and then the failure of the resource
So after deleting this

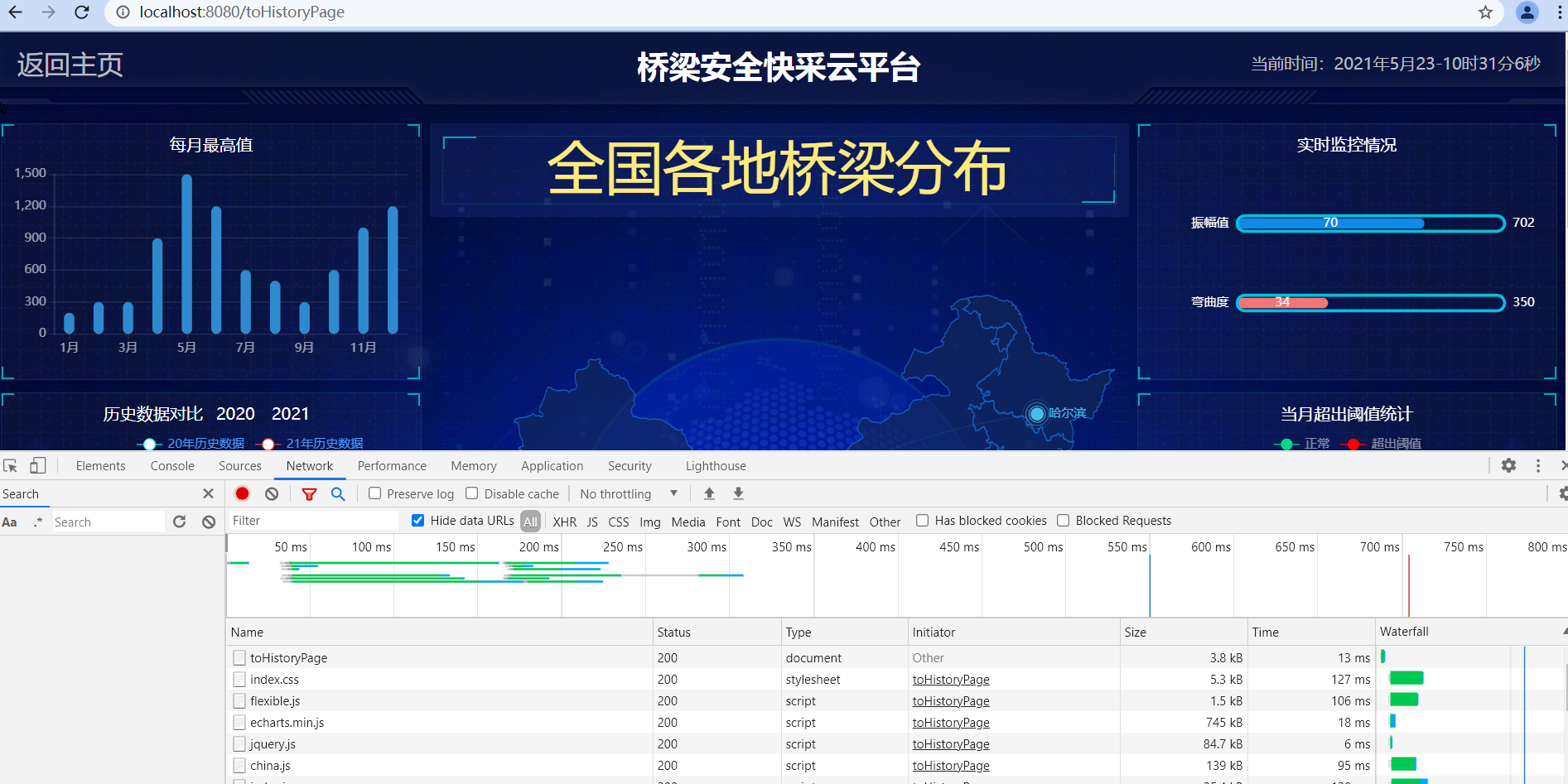
Resources are good. All requests have arrived and styles are available
Jump between template pages
When you jump with a tag at the beginning
Wrong use
<li><a href="history.html">historical data </a></li>


This can only be skipped when html is placed in static resources
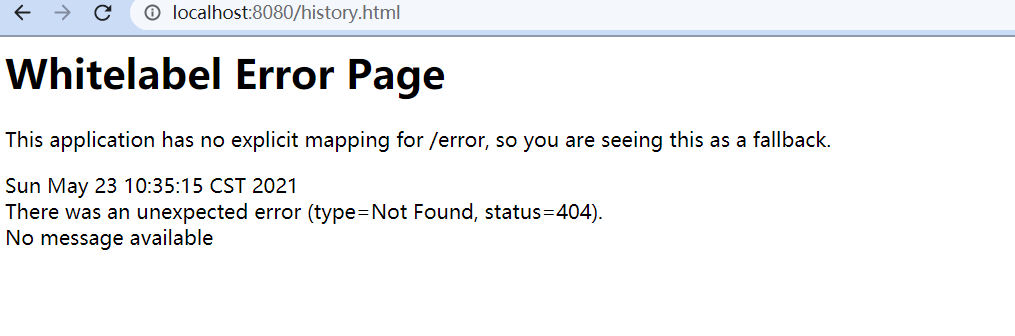
If you write an ordinary a tag in the templates, an error will be reported
<ul class="res">
<li><a th:href="@{/toIndexPage}" class="active">homepage</a></li>
<li><a th:href="@{/toHistoryPage}">historical data </a></li>
<li><a th:href="@{/toCurrentPage}">real-time data </a></li>
<li><a th:href="@{/toLoginPage}">Sign in</a> | <a th:href="@{/toRegisterPage}">register</a></li>
package com.blb.dachuang.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class MainController {
@RequestMapping("/toHistoryPage")
public String toHistoryPage(){
return "history";
}
@RequestMapping("/toLoginPage")
public String toLoginPage(){
return "login";
}
@RequestMapping("/toIndexPage")
public String toIndexPage(){
return "index";
}
@RequestMapping("/toRegisterPage")
public String toRegisterPage(){
return "register";
}
@RequestMapping("/toCurrentPage")
public String toCurrentPage(){
return "current";
}
}
These are some of my own experience. There may be some incorrect places. You can put forward them