Deployment of Tencent cloud lightweight server in front and back-end separation project
Absrtact: the front end is Vue, which uses nodejs to package (npm run build) dist files, and then uses nginx agent to establish association with the back end. The back end is the SpringBoot project, which is packaged into jar package by IDEA.
Xshell7 Education Edition
Link: https://pan.baidu.com/s/11xeSNWU7S4D8Tg_s71wKvg
Extraction code: zlls
Xftp7 Education Edition
Link: https://pan.baidu.com/s/1rHzjpj_lik1R-AFjEWaCrQ
Extraction code: gyi0
Get root privileges
If permission denied, mkdir is encountered, it indicates that you do not have permission. Enter the following commands before performing the above packaging operation
sudo npm i --unsafe-perm
https://blog.csdn.net/qq_31325079/article/details/102565223
Vue project packaging
Why pack?
First of all, VUE is a javascript front-end framework, which is destined to run in the browser and has no requirements for the local server. As long as a static file server can access its resource files through http, it is enough! Whether you use Apache or ngnix, even if you want to use node to implement a static file server, it won't take many lines of code.
npm run dev is used for debugging during local development. vue develops front-end things, not nodejs server-side programs. According to reason, npm should not exist in the production environment, and even nodejs is not required (except for nodejs for web static services). The correct approach is very simple, Upload the contents of the generated dist folder (do not upload the folder) to the http server through npm run build, and you can access it through http https://www.cnblogs.com/ustc-anmin/p/10779130.html
Install denojs on linux
https://blog.csdn.net/shenxianhui1995/article/details/103853632
Vue project packaging operation
Under the root directory of Vue project
npm install --unsafe-perm --registry=https://registry.npm.taobao.org npm run build
After successful packaging
There are more dist folders in the root directory
nginx General Command
install
https://www.cnblogs.com/xxoome/p/5866475.html
Default directory after installation
/usr/local/nginx
Check whether nginx is started
ps -ef | grep nginx
Configuration path of nginx
(Note: after modifying nginx.conf in the conf directory, you must restart it to take effect)
/usr/local/nginx/conf/nginx.conf
Restart nginx
/usr/local/nginx/sbin/nginx -s reload
Configure the packaged dist file on nginx and map the backend
Configure nginx in the conf directory of nginx Conf file, overwriting the server content inside
server {
#The port number generally does not need to be changed
listen 80;
#The configured domain name does not need to be changed
server_name localhost;
location / {
#Where the project is deployed on the server, the directory under root needs to be modified. The path is the directory of two files under the packaged dist folder (excluding the dist folder), that is, there is index HTML and static folders
root /data/dist;
index index.html index.htm;
client_max_body_size 300m;
}
#The last one needs to be modified to the ip address and port of your own back-end deployment
location /api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://xx.xx.xx.xx:xx/;
# Such as proxy_ pass http://192.168.001.100:8080/ ;
}
}
(Note: after modifying nginx.conf in the conf directory, you must restart it to take effect)
After the Vue project is packaged and deployed on the server, a blank page appears on the access page
Put the dist folder generated by packaging in the server and visit the browser. It is found that the access is successful, but the page is blank. What should I do?
Solution: find the Vue project directory config / index JS file, change the path of assetPublicPath to ". /",
https://blog.csdn.net/mawei7510/article/details/103781790
After the Vue project is successfully deployed, the backend api interface cannot be requested
Add server in the conf file of nginx
#You need to modify the first forwarding path / api / and the last forwarding path to the ip address and port deployed at your back end
location /api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://xx.xx.xx.xx:xx/;
# Such as proxy_ pass http://192.168.001.100:8080/ ;
}
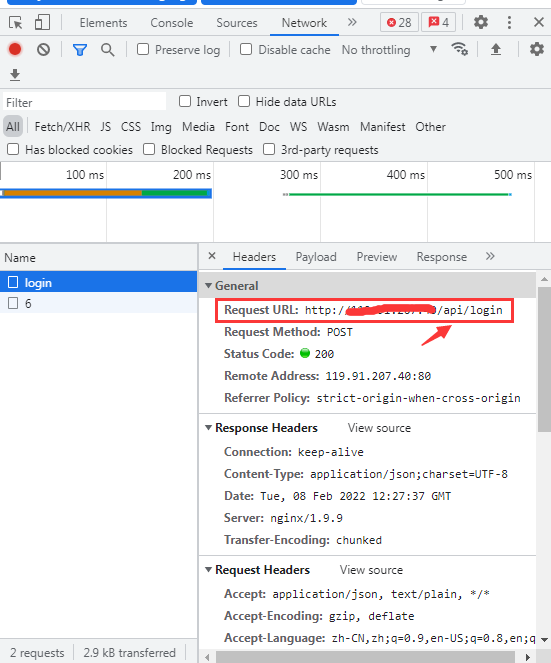
Reason: check the front-end request through the browser's inspection tool. The URL of the back-end is found to be

It is found that every request has a request segment of / api /, which is forwarded by nginx
Port occupied
netstat -anp | grep 80 kill -9 process id
Back end startup
Execute jar package
cd /data/app/exam/ start-up java project(jar package)Choose one of the following The following advantage is that it is still hung in the background after exiting, which is suitable for later adjustment when there is little change nohup java -jar ruoyi-admin.jar & If the log cannot be written in the above one, you can choose the following nohup java -jar ruoyi-admin.jar > /dev/null 2> /dev/null If you still need debugging, you can directly use the following,You can directly view the input log in the window. After startup, you can press ctrl+z sign out java -jar ruoyi-admin.jar
Tencent cloud open port
firewall-cmd --zone=public --add-port=Open port required/tcp --permanent firewall-cmd --reload firewall-cmd --list-ports
The Web firewall should also be open
Database MySQL
https://blog.csdn.net/qq_44037091/article/details/122507194?spm=1001.2014.3001.5502