Before learning html dom, you must have HTML,CSS and Javascript Knowledge reserve.
1. Interpret DOM, HTML DOM, and XML DOM
1. What is DOM?
Here DOM, the full name is short for Document Object Model.
DOM is the standard of the W3C (World Wide Web Consortium).
DOM defines standards for accessing HTML and XML documents.
2. What is an XML DOM?
The XML DOM defines the objects and attributes of all XML elements and the methods for accessing them.
3. What is HTML DOM?
The HTML DOM is:
- Standard Object Model for HTML
- Standard programming interface for HTML
- W3C Standard
The HTML DOM defines the objects and attributes of all HTML elements and how to access them.
In other words, the HTML DOM is a standard on how to get, modify, add, or delete HTML elements.
2.HTML DOM Node
In an HTML DOM, everything is a node. DOM is HTML that is considered a node tree.
The nodes here, it's understandable that the entire HTML document is a document node, followed by element nodes, text nodes, attribute nodes, comment nodes, and so on.
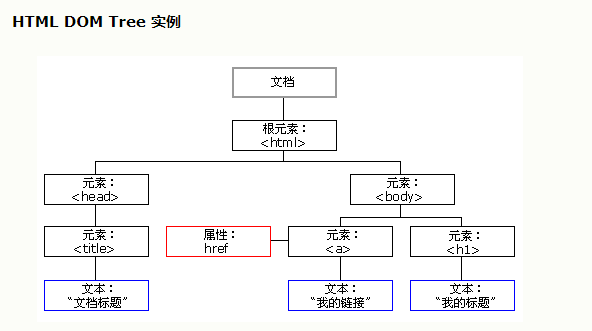
By classifying the above nodes according to their father-son sibling ancestors, you can get an HTML DOM node tree.
The picture of the HTML DOM Tree tree is as follows:

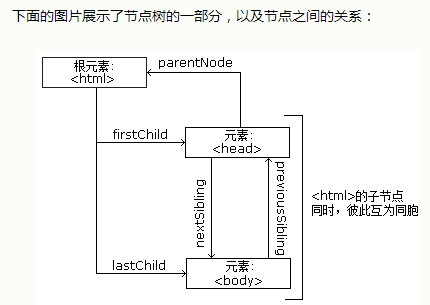
The following figure illustrates the pointer problem between nodes to better understand how it works:

3.HTML DOM Method
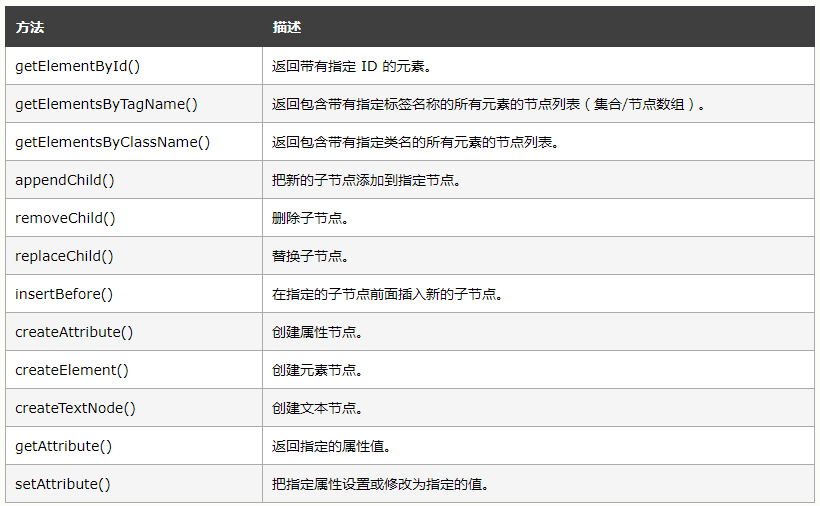
The method is what we can do on a node (an HTML element).
Here are the common methods: Must remember the function!!!

4.HTML DOM Properties
When executed, the general format is as follows:
Object. Method. Attribute ();
1.innerHTML attribute
The easiest way to get the content of an element and replace it with an html element is to use the innerHTML attribute.
2.nodeName property
Get or specify the node name
Node: Has text node, element node, document node, attribute node.
3.nodeValue property
Gets or specifies the value of a node.
The value of the element node is undefined or null.
Text Node Value: The text itself.
Attribute Node Value: is the attribute value of an attribute.
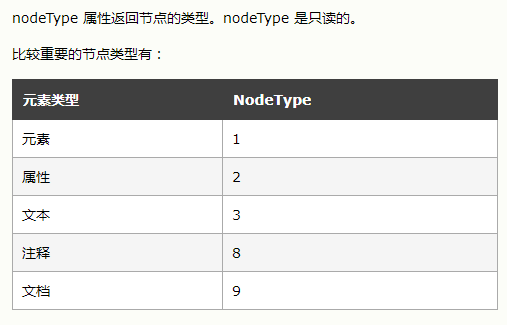
4.nodeType attribute

4.HTML DOM Access
Three methods:
getElementByID() method
getElementsByTagName() method
getElementsByClassName() method
5.HTML DOM elements
1.appendChild() method inserts end element
appendChild() method that adds the new element as the last child element of the parent element
Just add elements, directly as in the example:
<div id="div1">
<p id="p1">This is a paragraph.</p>
<p id="p2">This is another paragraph.</p>
</div>
<script>
var para=document.createElement("p");
var node=document.createTextNode("This is new.");
para.appendChild(node);
var element=document.getElementById("div1");
element.appendChild(para);
</script>
2.insertBefore() method inserts start element
Contrary to the appendChild() method, the element is placed at the beginning.
3.removeChild() method deletes element
If you want to delete an HTML element, you must be aware of its parent element, which is to find the parent element first and then use the removeChild() method to delete the element through the parent element.
4.replaceChild() method replacement element
As with the removeChild() method, the parent element is determined and replaced.
6.HTML DOM events
Here are a few events.
1.onclick events
There are two general ways of event execution.
1. The first way is to call directly
Receive call event.
For example:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div onclick="this.innerHTML='hello!!!!!!'">Click on me</div> </body> </html>
2. The second way of execution calls functions
How functions are called.
For example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function change(c){
c.innerHTML="hello!!!!!"
}
</script>
</head>
<body>
<div onclick="change(this)">Click on me</div>
</body>
</html>
2.onload and onunload events
The onload and onunload events are triggered when the user enters or leaves the page.
3.onchange events
Commonly used for validation of input fields.
Modify the following input content letters to uppercase.
For example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function myfunction(){
var d = document.getElementById("n");
d.value = d.value.toUpperCase();
}
</script>
</head>
<body>
Input English automatically converted to uppercase:<input type="text" id="n" onchange="myfunction()">
</body>
</html>
4.onmouseover and onmouseout events
The onmouseover and onmouseout events can be used to trigger functions when the mouse pointer moves to or leaves an element.
5.onmousedown and onmouseup events
The onmousedown, onmouseup, and onclick events are all mouse clicks. The onmousedown event is triggered when a mouse button is clicked, then the onmouseup event is triggered when the mouse button is released, and finally the onclick event is triggered when the mouse button is clicked.
7.HTML DOM navigation
The navigation here is an array of nodes.
For example, an array between elements:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>Hello World!</p>
<p>DOM Very useful!</p>
<script>
x=document.getElementsByTagName("p");
document.write("Paragraph 2 innerHTML yes: " + x[1].innerHTML);
</script>
</body>
</html>
Loop the list of nodes using the length attribute
For example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>Hello World!</p>
<p>DOM Very useful!</p>
<script>
x=document.getElementsByTagName("p");
for (i=0;i<x.length;i++){
document.write(x[i].innerHTML);
document.write("<br/>");
}
</script>
</body>
</html>
Navigation can also be specified using firstChild, parentNode, childNodes, and so on.
Where childNodes and nodeValue attributes are used to get the content of an element.