1, Life cycle of Vue
Official documents: https://cn.vuejs.org/v2/guide/instance.html# Life cycle diagram
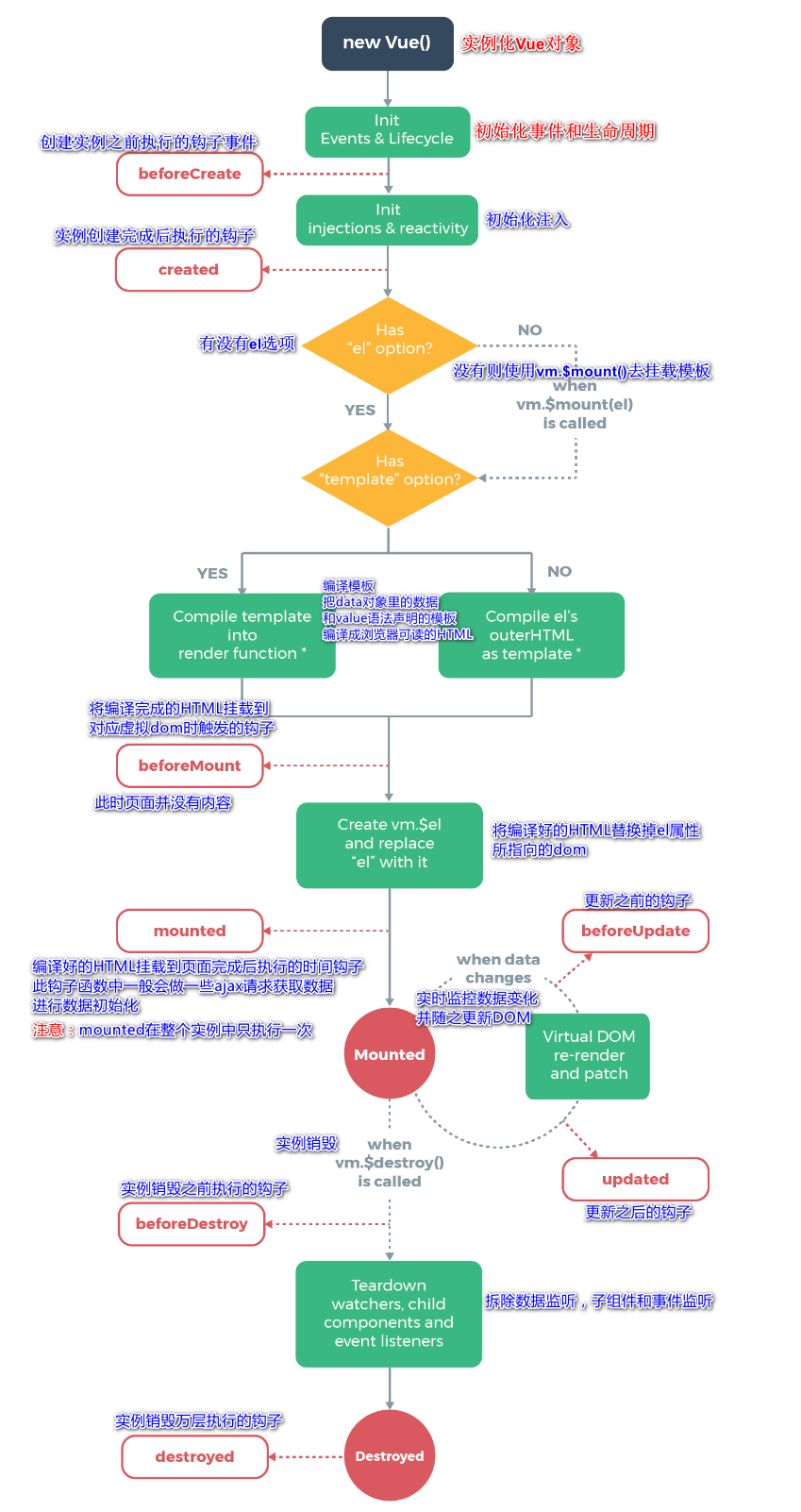
Vue instances have a complete life cycle, which is a series of processes from the beginning, such as creating initial platform data, compiling templates, mounting DOM, rendering update rendering, unloading and so on. We call this the life cycle of Vue. Generally speaking, it refers to the process from creation to destruction of Vue instances, which is the life cycle.
in the whole life cycle of Vue, it provides a series of events, which allows us to register JS methods when the event is triggered, and allows us to control the overall situation with our own registered JS methods. this in these event response methods directly points to the instance of Vue.

2, axios asynchronous communication ES6 new features, mounted, axios, = >
2.1 what is Axios
Axios is an open source asynchronous communication framework that can be used in browser and Node JS. Its main function is to realize AJAX asynchronous communication. Its functional features are as follows:
Create XMLHttpRequests from the browser
From node JS create http request
Support promise API [chain programming in JS]
Intercept requests and responses
Convert request data and response data
Cancel request
Automatically convert JSON data
The client supports defense against xsrf (Cross Site Request Forgery)
GitHub: https://github.com/axios/axios
Chinese documents: http://www.axios-js.com/
2.2 why use Axios
Due to Vue JS is a view layer framework, and the author (you Yuxi) strictly abides by SOC (principle of separation of concerns), so Vue JS does not contain the communication function of AJAX. In order to solve the communication problem, the author separately developed a plug-in named Vue resource. However, after entering version 2.0, the maintenance of the plug-in was stopped and the Axios framework was recommended. Use jQuery less because it operates Dom too often!
2.3 first Axios application
Most of the interfaces we developed are in JSON format. You can first simulate a piece of JSON data in the project. The data content is as follows: create a file named data JSON file
{
"name": "Madness theory Java",
"url": "https://www.baidu.com",
"page": 1,
"isNonProfit": true,
"address": {
"street": "Light gate",
"city": "Xi'an, Shaanxi",
"country": "China"
},
"links": [
{
"name": "bilibili",
"url": "https://www.baidu.com"
},
{
"name": "Madness theory Java",
"url": "https://www.baidu.com"
},
{
"name": "Baidu",
"url": "https://www.baidu.com"
}
]
}
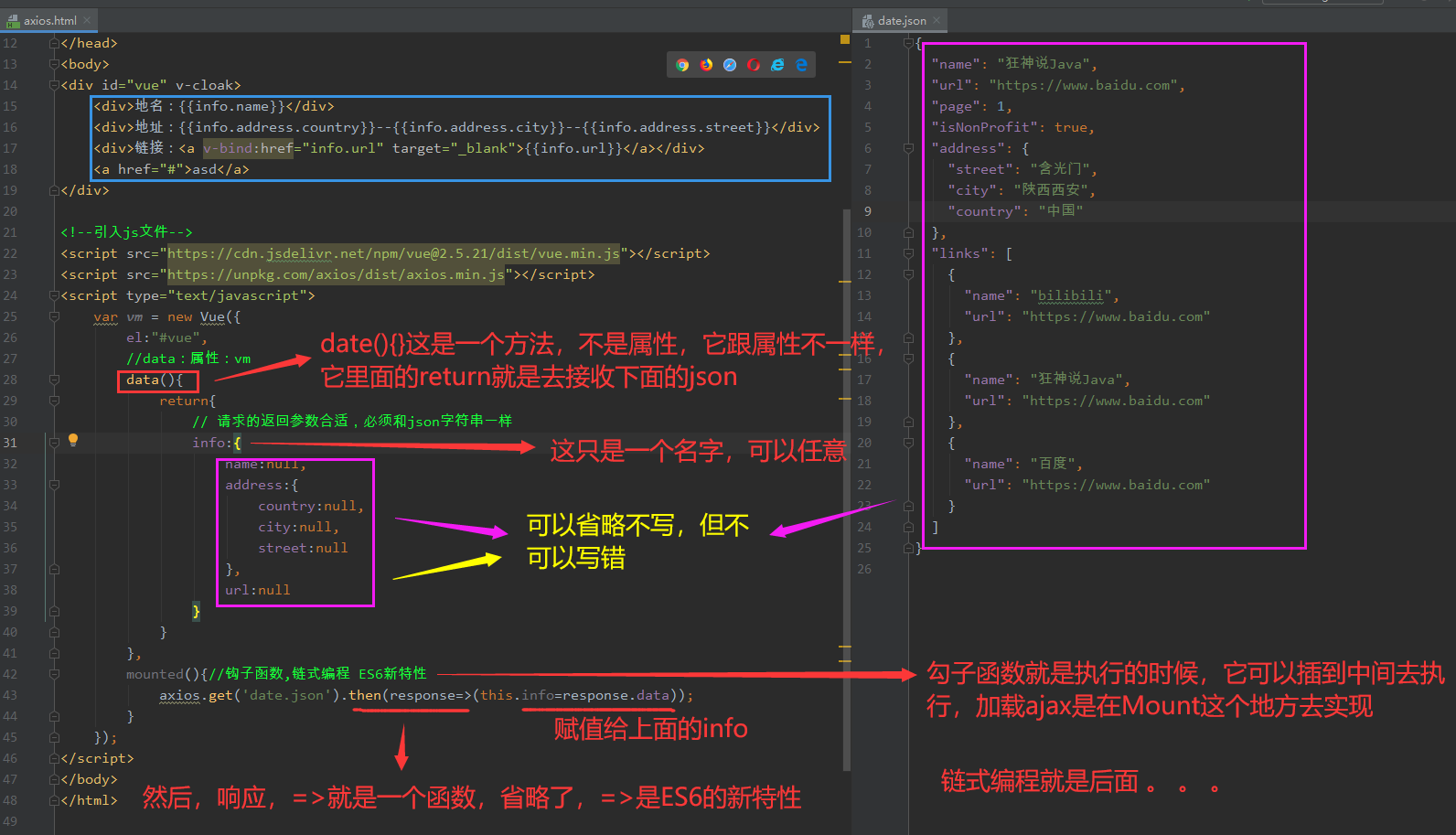
The code is as follows:

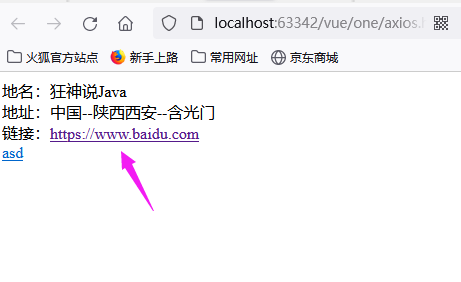
demonstration:

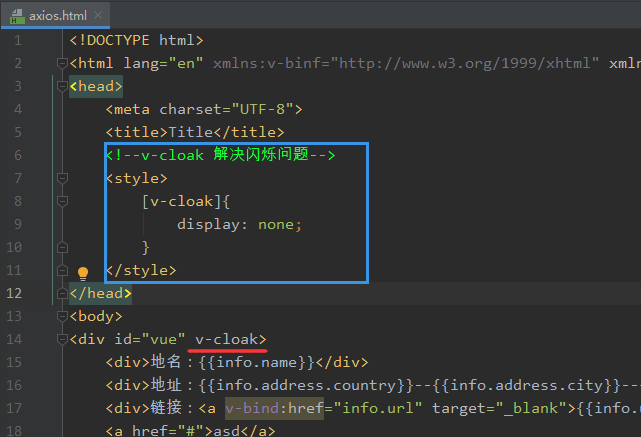
When we run the refresh, we find that the data has not been rendered yet, and there are parenthesis parameters. We can use this method to solve it. Before rendering, it should be blank first

3, Calculated attribute computed
What are calculation properties?
The focus of computing attribute is on attribute (attribute is a noun). Firstly, it is an attribute. Secondly, this attribute has the ability of computing (computing is a verb). Here, computing is a function: simply put, it is a attribute that can cache the calculation results (convert the behavior into a static attribute), that's all; Think of it as a cache!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view Layer, template-->
<div id="app">
<p>currentTime1:{{currentTime1()}}</p>
<p>currentTime2:{{currentTime2}}</p>
</div>
<!--1.Import Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script type="text/javascript">
var vm = new Vue({
el:"#app",
data:{
message:"pan"
},
methods:{
currentTime1:function(){
return Date.now();//Returns a timestamp
}
},
computed:{
currentTime2:function(){//Calculation attribute: methods and calculated method names cannot be duplicate. After the duplicate name, only the methods method will be called
this.message;
return Date.now();//Returns a timestamp
}
}
});
</script>
</body>
</html>
Note: things in methods and computed cannot have the same name
explain:
-
methods: define the method, and the calling method uses currentTime1(), which needs parentheses
-
Calculated: defines the calculation attribute, and the calling attribute uses currentTime2 without parentheses: this Message is changed so that currentTime2 can observe data changes
-
If the value in the method changes, the cache will be refreshed! You can use VM. Net in the console Message = "q in jiang", change the value of the data and test the observation effect again!
Conclusion:
When calling a method, you need to talk about line calculation every time. Since there is a calculation process, there must be system overhead. What if the result does not change frequently? In order to save the calculation cost, we can use the cache attribute to save the calculation cost;
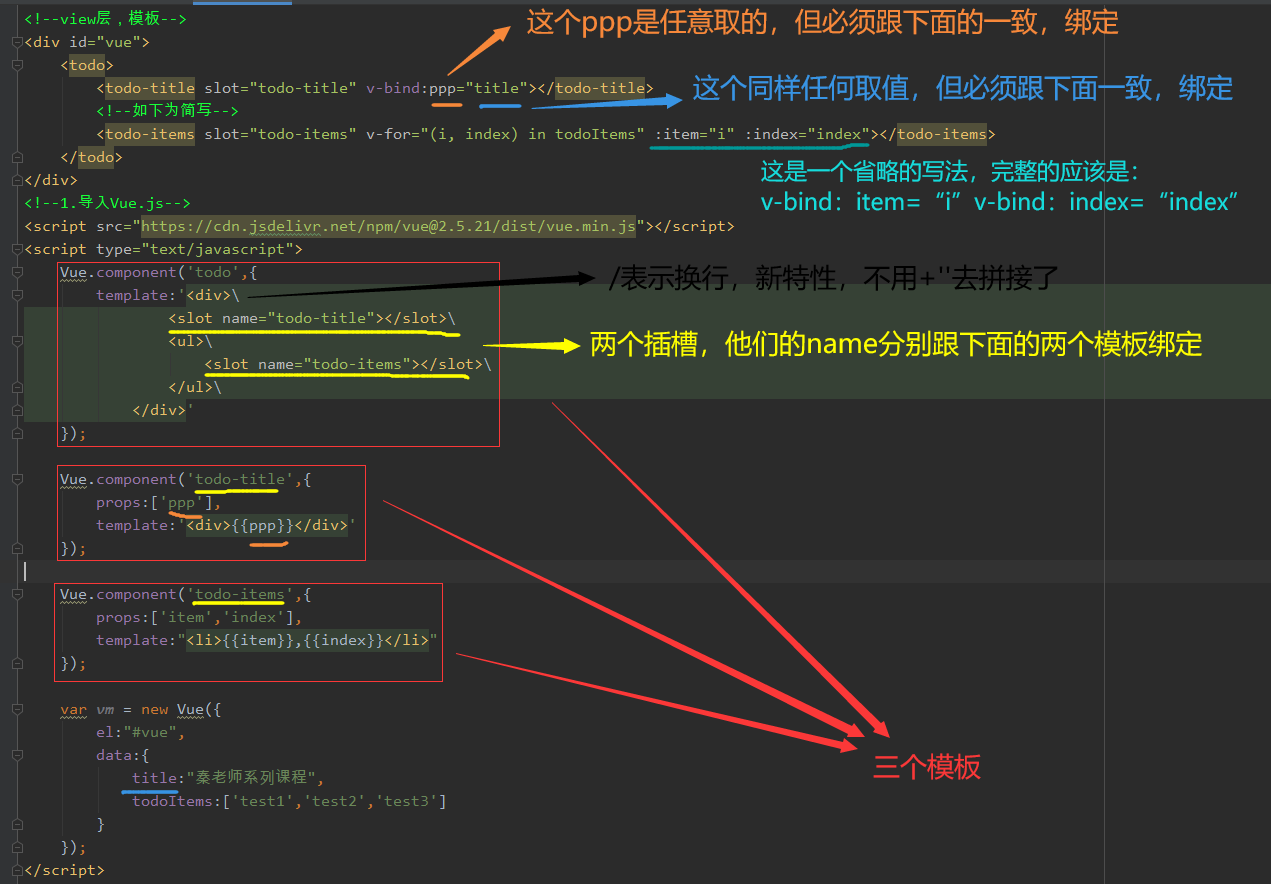
4, slot


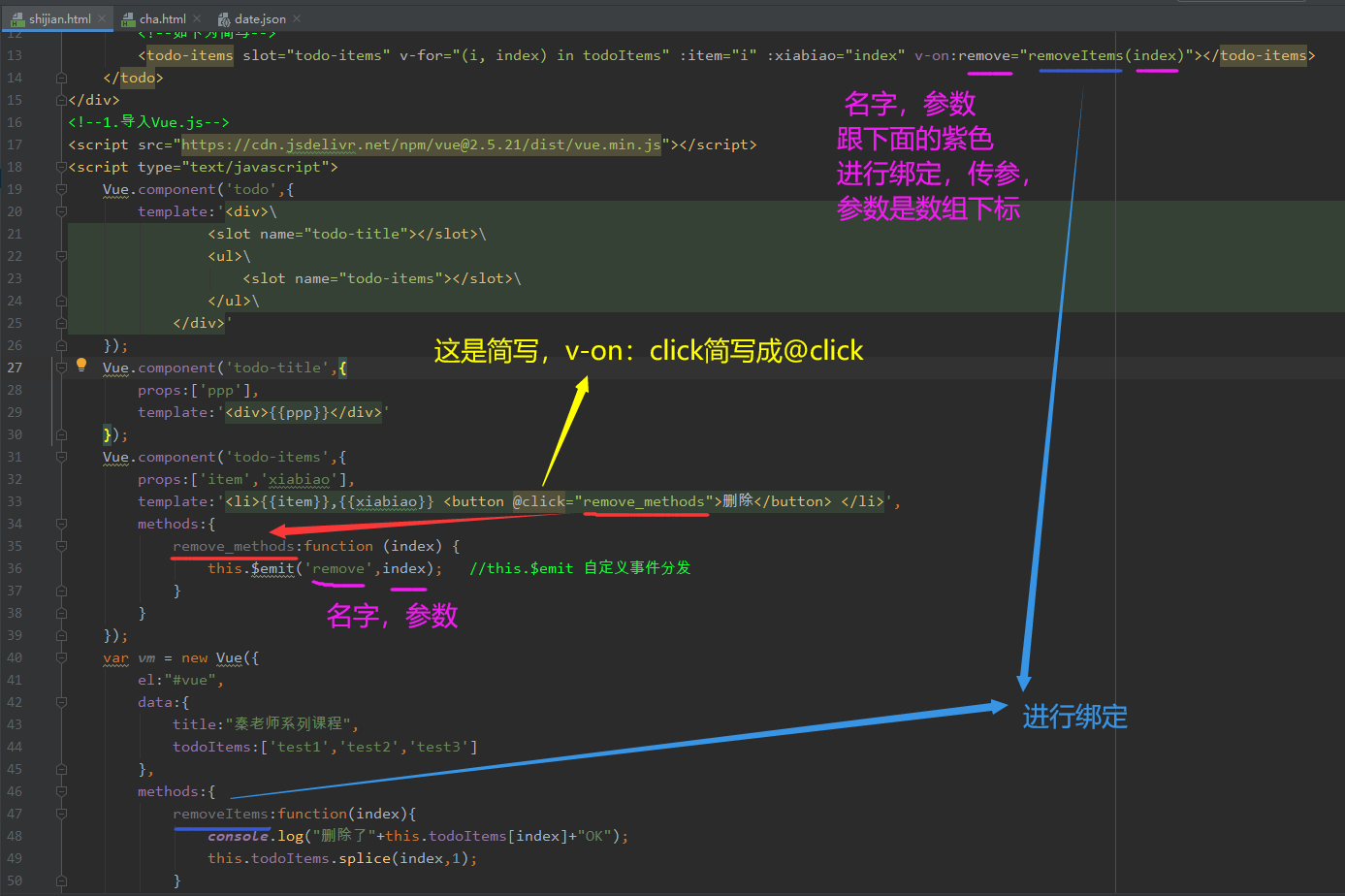
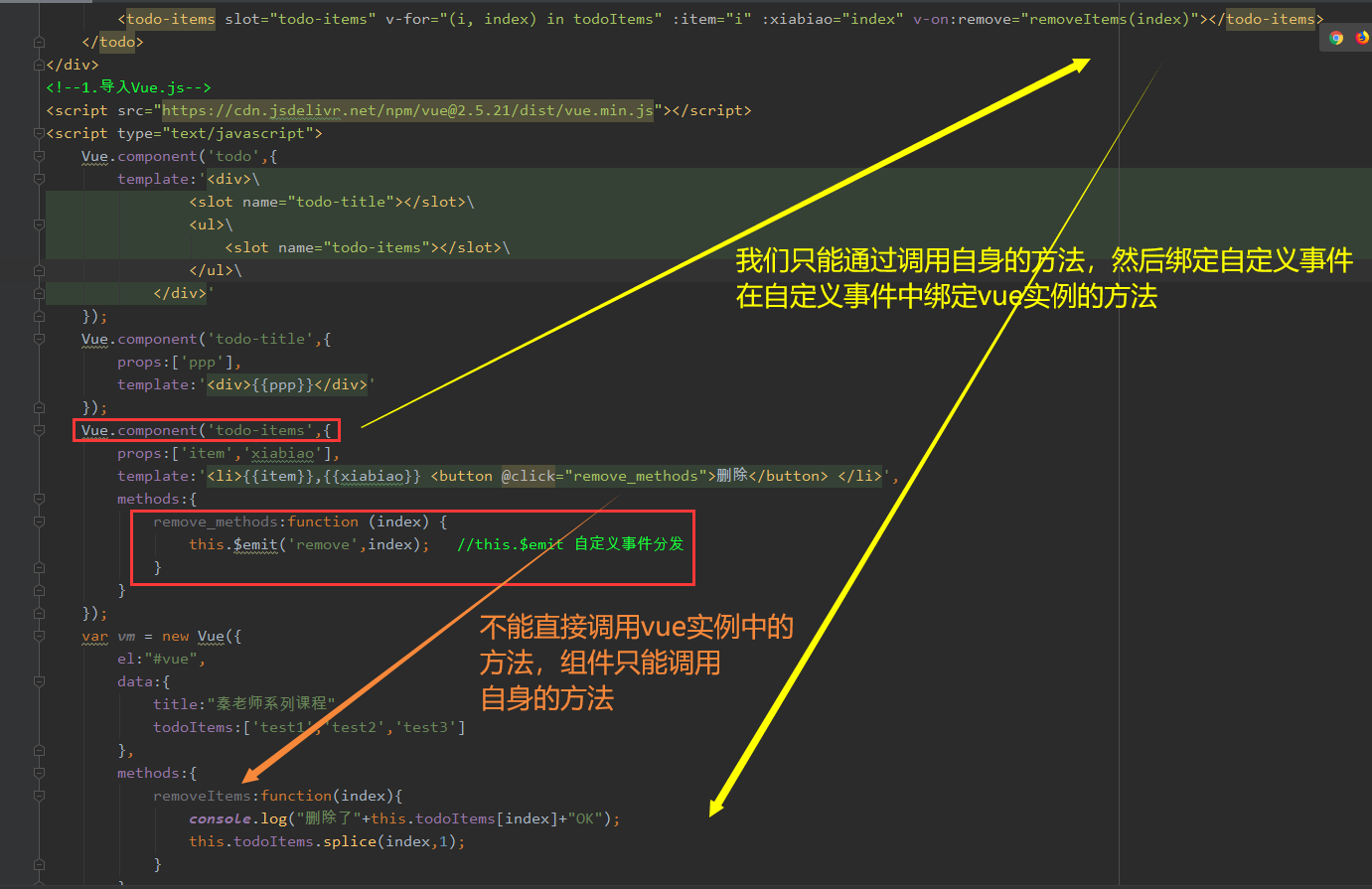
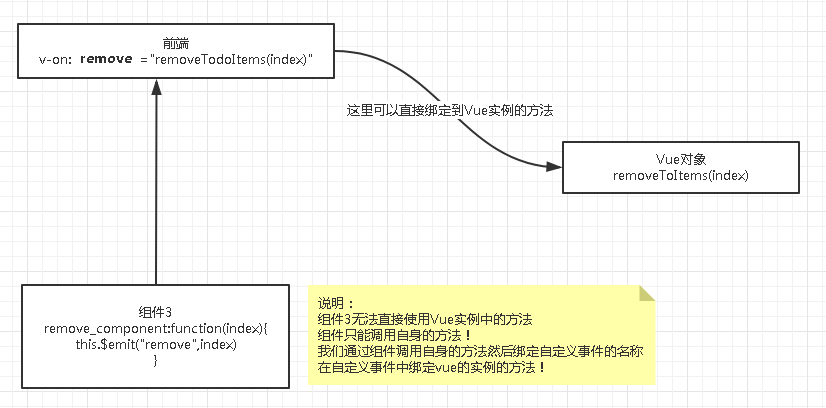
5, Custom event this$ emit
Full code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view Layer, template-->
<div id="vue">
<todo>
<todo-title slot="todo-title" v-bind:ppp="title"></todo-title>
<!--The following is the abbreviation-->
<todo-items slot="todo-items" v-for="(i, index) in todoItems" :item="i" :xiabiao="index" v-on:remove="removeItems(index)"></todo-items>
</todo>
</div>
<!--1.Import Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script type="text/javascript">
Vue.component('todo',{
template:'<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
});
Vue.component('todo-title',{
props:['ppp'],
template:'<div>{{ppp}}</div>'
});
Vue.component('todo-items',{
props:['item','xiabiao'],
template:'<li>{{item}},{{xiabiao}} <button @click="remove_methods">delete</button> </li>',
methods:{
remove_methods:function (index) {
this.$emit('remove',index); //this.$emit custom event distribution
}
}
});
var vm = new Vue({
el:"#vue",
data:{
title:"Teacher Qin series courses",
todoItems:['test1','test2','test3']
},
methods:{
removeItems:function(index){
console.log("Deleted"+this.todoItems[index]+"OK");
this.todoItems.splice(index,1);
}
}
});
</script>
</body>
</html>
Explanation:

Further explanation

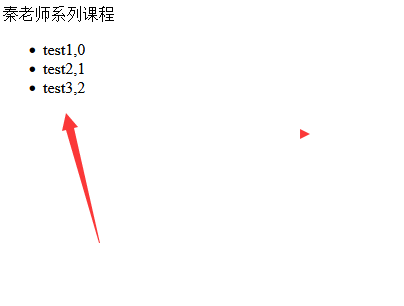
Demonstrate:

Illustration:

6, Final summary
Core: data driven, componentization
Advantages: the modular development of AngularJS and the virtual Dom of React are used for reference. The virtual Dom is to put the Demo operation into memory for execution;
Common attributes:
- v-if
- v-else-if
- v-else
- v-for
- v-on binding event, short for@
- Bidirectional binding of v-model data
- v-bind binds parameters to components, abbreviated as:
Componentization:
- Combined component slot
- () the internal binding event of the component needs to use this$ Emit ("event name", parameter);
- Features of calculation attributes, cache calculation data
Following the principle of separation of SoC concerns, Vue is a pure view framework and does not include communication functions such as Ajax. In order to solve the communication problem, we need to use Axios framework for asynchronous communication;
explain
The development of Vue is based on NodeJS. The actual development adopts Vue cli scaffold development, Vue router routing and vuex for state management; Vue UI. We usually use ElementUI (produced by hungry) or ICE (produced by Alibaba) to quickly build front-end projects~~
Official website:
https://element.eleme.cn/#/zh-CN
https://ice.work/
Crazy God said Vue video notes + his own opinions