
catalogue
Dynamic binding style (supplement to v-bind):
Use the form of variables or expressions
Dynamic binding style (supplement to v-bind):
Pass class
-
Use the form of variables or expressions
- css Style:
<style>
.change{
color:red
}
</style>- html style:
<span :class="change">Hello Vue! <span> //v-bind is used here to bind the change variable in Vue
- data style in vue instance:
data:{
change:'change'
}2. Object form
- css Style:
<style>
.mycolor{
color:red
}
</style>- html style:
<span :class="{mycolor:isshow}">Hello Vue! <span> //The former is the ClassName above, and the latter is the variable in Vue - data style in vue instance:
data:{
isShow:true
}3. Array form
- html style:
<span :class="[Variable 1, variable 2, variable 3]">Hello Vue! <span>
- data style in vue instance:
data:{
Variable 1:'',
Variable 2:'',
Variable 3:''
}Through style
1. Variable or expression
<span :style="myStyle">Hello Vue! <span> <span :style="JS expression">Hello Vue! <span>
2. Object form
- {attribute: variable or expression}
<span :style-"{color:mycolor}">Hello Vue! <span>
data:{
mycolor:'red'
}3. Array form
<span :style-"[myStyle1,myStyle2]">Hello Vue! <span>
data:{
mystyle1:{
color:red;
},
mystyle:{
font-size:24px
}
}
Note: we often use the first two methods of class, and the array form is less used
$event
$event refers to what event is currently triggered (mouse event, keyboard event, etc.)
$event.target refers to the target triggered by the event, that is, which element triggered the event, which will directly obtain the dom element
Here is an example:
<button @click="console.log($event)" name="ha-ha">single click</button>
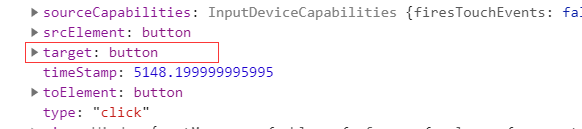
As the mouse clicks, the mouse click event is triggered. The printed event is as follows:

In fact, you can see more specific information by expanding the target. There is no demonstration here. In fact, it is the various attributes of the button, which is directly the dom element.
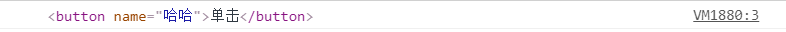
Take a look at the following code and print out the target directly:
<button @click="console.log($event.target)" name="ha-ha">single click</button>

It can be seen that the printed value is the element itself
We can try to get its attribute value
<button @click="console.log($event.target.name)" name="ha-ha">single click</button>

Event modifier
Keyboard event modifier
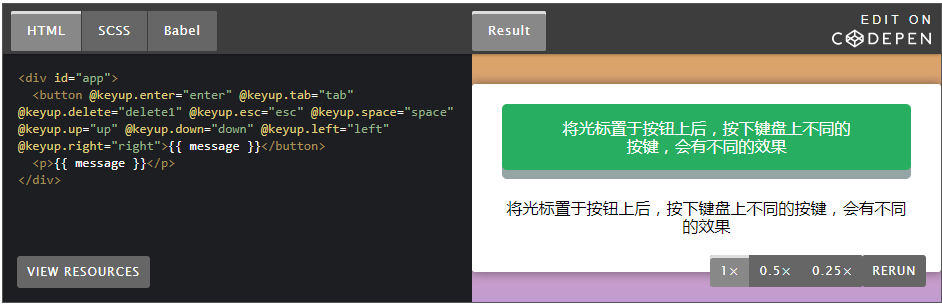
In addition to the events mentioned above, there are also keyboard events in JavaScript events, and common key values often need to be monitored. In Vue, allow v-on to add key modifiers when listening for keyboard events. It is difficult to remember all keycodes, so Vue provides aliases for the most commonly used keyboard events:
- . enter: Enter
- . tab: tab key
- . delete: including delete and backspace keys
- . esc: return key
- . space: spacebar
- . up: up key
- . down: down key
- . left: left key
- . right: right key

Click the event modifier
-
Stop stop bubbling
-
self , it can only be executed by clicking itself
-
stop.self combination can only click on itself and prevent bubbles
-
Capture converts the following functions into functions in the capture phase
-
prevent blocking default events is often used on a tags and form forms
Common problems and solutions of responsive data
On interpolation syntax
First look at the following code:
<body>
<div id="app">
<span>{{user.name}}</span>
<button @click="change">Change name</button>
</div>
</body>
<script src="../node_modules/vue/dist/vue.js"></script>
<script>
const app=new Vue({
el:'#app',
data:{
user:{
}
},
methods: {
change(){
this.user.name='Xiao Wang'
}
},
})
</script>
The purpose of the code is to display the name in user through interpolation syntax, but we will find that there is no response when we click the button. However, when we open Vue or print the app, we can find that the name attribute has been changed.
resolvent
- Declare name at the time of declaration
data:{
user:{
name:''
}
}
2. Modify user data directly
methods: {
change(){
this.user={
name:'Xiao Wang'
}
}3.this.$set
this.$set(this.user,'name',"Xiao Ming")
z4.$forceUpdate() forces the update, but this scheme does not make name become responsive data
this.user.name="Xiao Ming" this.$forceUpdate()
On the v-for problem
First look at the code:
<body>
<div id="app">
<ul>
<li v-for="item in list">{{item}}</li>
</ul>
<button @click="change">Change array</button>
</div>
</body>
<script src="../node_modules/vue/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
list: [1, 2, 3, 4]
},
methods:{
change(){
this.list[0]=111
}
}
})
</script>
We have the same problem. We found the change of list in Vue plug-in and viewing code, but there is no change in the display of browser. So how can we solve this problem?
resolvent
1.$set best solution
this.$set(this.list,0,666)
2.$forceUpdate() forced update, not recommended
this.$forceYpdate()
3.push and pop
The push method has been rewritten by Vue, and other frequently used methods have also been rewritten
4. Directly replace the contents of the array and rewrite the list
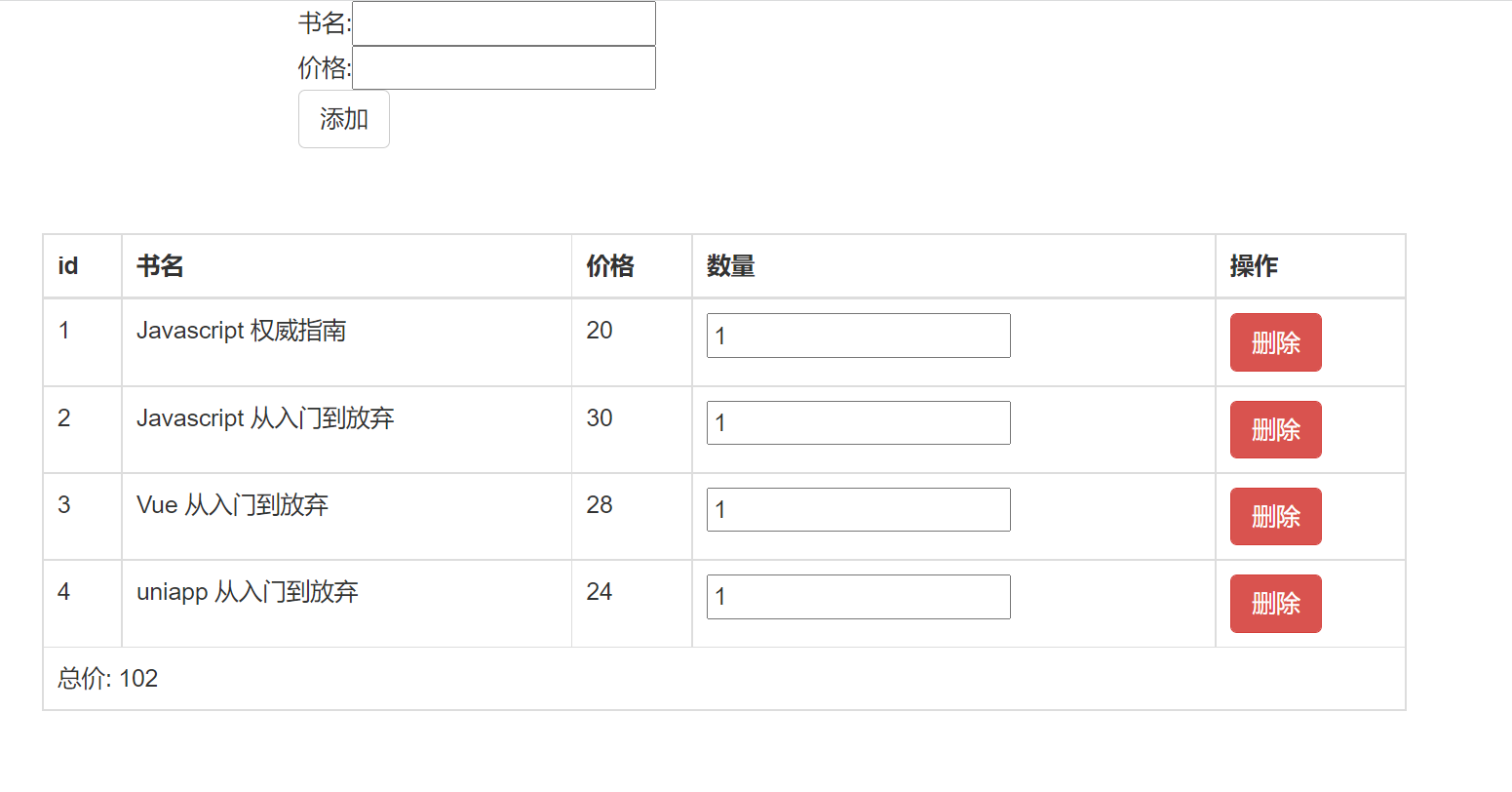
Case: shopping cart
- Requirements: we use the knowledge we have learned to make a simple commodity shopping cart. We should have the operation of adding and deleting, and be able to automatically calculate the total price.
- Idea: the static code part of the front end adopts the bootstrap framework, logic to use Vue, and use responsive data.
- As shown in the figure:

- The code is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- Latest version Bootstrap core CSS file -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
</head>
<body>
<div id="app">
<form style="width: 500px;margin:0 auto">
title:<input type="text" v-model="book.name"> <br>
Price:<input type="text" v-model="book.price"> <br>
<button type="button" class="btn btn-default" @click.prevent="addBook">add to</button>
</form>
<table class="table table-bordered" style="width: 800px;margin:50px auto;">
<thead>
<tr>
<th>
id
</th>
<th>
title
</th>
<th>
Price
</th>
<th>quantity</th>
<th>
operation
</th>
</tr>
</thead>
<tbody>
<tr v-for="(book, index) in bookList">
<td>{{book.id}}</td>
<td>{{book.name}}</td>
<td>{{book.price}}</td>
<td>
<input type="number" v-model.number="book.num">
</td>
<td>
<button class="btn btn-danger" @click="delBook(book.id)">delete</button>
</td>
</tr>
<tr>
<td colspan="5">
Total price: {{total()}}
</td>
</tr>
</tbody>
</table>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.14/vue.js"></script>
<script>
const app = new Vue({
el:'#app',
methods: {
addBook() {
console.log("999")
this.bookList.push({
id: this.bookList.length+1,
name: this.book.name,
price: this.book.price,
num: 1
})
},
total() {
return this.bookList.reduce((total, item)=> {
total += item.price * item.num
return total
}, 0)
},
delBook(id) {
this.bookList = this.bookList.filter(item=>item.id !== id)
}
},
data: {
book: {
},
bookList: [
{
id: 1,
name: 'Javascript Authoritative guide',
price: 20,
num: 1
},
{
id: 2,
name: 'Javascript From getting started to giving up',
price: 29.99,
num: 1
},
{
id: 3,
name: 'Vue From getting started to giving up',
price: 28,
num: 1
},
{
id: 4,
name: 'uniapp From getting started to giving up',
price: 24,
num: 1
}
]
}
})
</script>
</body>
</html>
After reading the article, hurry up and practice several times. Strike while the iron is hot. I hope I can contribute to you on the road of learning!!!