preface
According to the previous introduction, we know that custom elements can be divided into two categories according to whether they inherit basic HTML elements or not“
- Autonomouscustom elements
- Customized built-in elements
This raises a question: what is the difference between the two in use?
Let me try to explain this problem through this article.
Autonomous custom elements
Self customized elements are independent elements that do not inherit other built-in HTML elements.
You can write them directly in the form of HTML tags to use on the page. For example, < my card >, or document CreateElement ("my card") is like this.
Examples
The following is an example of creating and using Autonomous custom elements:
<!-- index.html -->
<body>
<my-card></my-card>
<script src="./index.js"></script>
</body>// index.js
class MyCard extends HTMLElement {
constructor() {
super();
let shadow = this.attachShadow({ mode: "open" });
let containerEle = document.createElement("div");
containerEle.style.display = "flex";
containerEle.style.flexDirection = "column"
containerEle.style.margin = "100px";
containerEle.style.border = "1px solid #aaa";
const headerEle = document.createElement("div");
headerEle.innerText = "business card";
headerEle.style.height = "20px";
headerEle.style.padding = "10px";
headerEle.style.borderBottom = "1px solid blue";
const bodyEle = document.createElement("div");
bodyEle.innerText = "Name: samadhi";
bodyEle.style.padding = "10px";
containerEle.appendChild(headerEle);
containerEle.appendChild(bodyEle);
shadow.appendChild(containerEle);
}
}
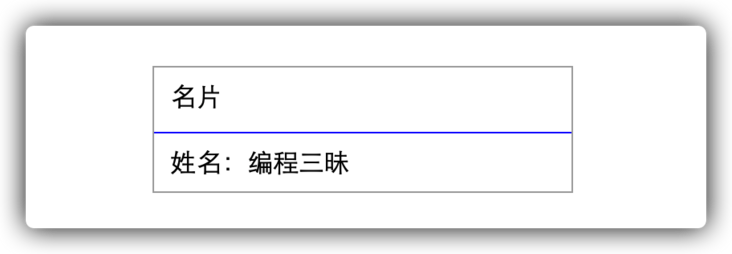
customElements.define("my-card", MyCard);The effect is as follows:

Open the developer tool and view the DOM structure, as shown in the following figure:

Try one
Then, I try to change the parameters of the registration interface to customelements define("my-card", MyCard, {extends: "p"});, As a result, the page is not displayed and there is no error message.
Try two
If you change the MyCard class to inherit from HTMLDivElement, that is:
// index.js
class MyCard extends HTMLDivElement{
constructor(){
super();
......
}
}
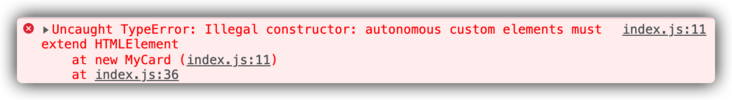
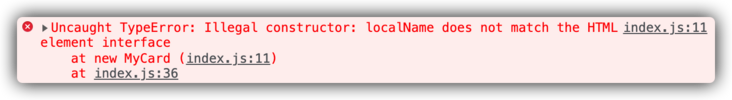
......Error reported on the page:

Try three
Add the following code to the end of the constructor of the custom element:
this.style.display = "block"; this.style.border = "2px solid #aaa";
The border is added successfully. Note here: the style display inherited from HTMLElement is set to inline. If the value of display is not reset, the style effect will not be displayed.
Customized built-in elements
Inherits from basic HTML elements. When creating, you must specify the element to be extended. When using, you need to write out the basic element label and specify the name of custom element through the is attribute. For example, < p is = "my card" >, or document createElement("p", { is: "my-card" }).
Examples
Here is an example of using customized built in elements:
<!--index.html-->
<body>
<div is="my-card"></div>
<script src="./index.js"></script>
</body>// index.js
class MyCard extends HTMLDivElement {
constructor() {
super();
let shadow = this.attachShadow({ mode: "open" });
let containerEle = document.createElement("div");
containerEle.style.display = "flex";
containerEle.style.flexDirection = "column"
containerEle.style.margin = "100px";
containerEle.style.border = "1px solid #aaa";
const headerEle = document.createElement("div");
headerEle.innerText = "business card";
headerEle.style.height = "20px";
headerEle.style.padding = "10px";
headerEle.style.borderBottom = "1px solid blue";
const bodyEle = document.createElement("div");
bodyEle.innerText = "Name: samadhi";
bodyEle.style.padding = "10px";
containerEle.appendChild(headerEle);
containerEle.appendChild(bodyEle);
shadow.appendChild(containerEle);
}
}
customElements.define("my-card", MyCard, {extends: "div"});The effect is the same as that of Autonomous custom elements. Its DOM structure is as follows:

Try one
If in index If only the my card tag is used in HTML, there is no display.
Try two
If the HTMLDivElement in the parent class is changed to HTMLElement, the page will report an error:

Try three
If you remove customelements For the third parameter of define(), no error is reported and no page is displayed.
summary
Based on the above, it can be summarized as follows:
- The constructor of Autonomous custom elements can only inherit htmlelements and call customelements The third parameter is not required for the define () method;
- The tag name defined by Autonomous custom elements can be directly used in HTML;
- The display value of automatic custom elements style is inline by default, and can be reset if necessary;
- The constructor of customized built in elements can only inherit the available basic HTML tag classes and call customelements When defining() method, you must pass in the third parameter, which is generally: {extensions: "tag name"};
- When using customized build in elements directly in HTML, you need to inherit the basic tag name of the class + is = "custom tag name" through the component constructor.
~
~End of this article, thank you for reading!
~
Learn interesting knowledge, make interesting friends and shape interesting souls!
Hello, I'm Programming samadhi Hermit Wang, my official account is " Programming samadhi "Welcome to pay attention and hope you can give us more advice!