5. Use of list controls
JQuery Mobile is easy to use and highly interactive. The main points of knowledge in this chapter include:
- The use of lists, including the most basic list and list content arrangement techniques.
- Advanced use of lists, including inserting pictures and additional buttons into the list.
- Use lists to plan the layout of the interface.
5.1 Simple News List
Use list control to implement simple news lists:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Fixed Positioning Example</title>
<meta name="viewport" content="width=device-width, initial-scale=0.5"/>
<link rel="stylesheet" href="../css/jquery.mobile-1.4.5.min.css" />
<script src="../script/jquery-2.1.4.min.js"></script>
<script src="../script/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header" data-position="fixed" data-fullscreen="true">
<a href="#">Return </a>
<h1>Today's News</h1>
<a href="#">Settings</a>
</div>
<div data-role="content">
<ul data-role="listview">
<li><a href="#">Joint anti-piracy exercise held by the US Navy for the first time with live ammunition shooting</a></li>
<li><a href="#">Anhui responded that the police witnessed the murder of a girl: The prosecution has been asked to intervene </a></li>
<li><a href="#">Shenzhen residents were sentenced to five months of criminal detention for saving money by sailing to Hong Kong to refuel
<li><a href="#">Cadres of Hainan Department of Health experienced difficulty in seeing a doctor: Waiting 2 hours for 5 minutes</a></li>
<li><a href="#">The mayor of Yan'an responded by clipping hills to build a new city: Guarantee that the ghost city will not change </a></li"
<li><a href="#">Shanghai was repeatedly attacked by high temperature rainstorm, lightning and gale today (group diagram)</a></li>
<li><a href="#">US Security personnel have been exposed to using monitoring resources to monitor their partners </a></li"
<li><a href="#">Kim Jong-un inspects the latest Korean warship with high scientific and technological content (Fig)</a></li>
<li><a href="#"District 51 employees in the United States say that nine flying saucers have seen Grey Aliens </a></li>
<li><a href="#">Pakistan released 337 Indian detainees </a></li>
<li><a href="#">Cadres of Hainan Department of Health experienced difficulty in seeing a doctor: Waiting 2 hours for 5 minutes</a></li>
<li><a href="#">The mayor of Yan'an responded by clipping hills to build a new city: Guarantee that the ghost city will not change </a></li"
<li><a href="#">Shanghai was repeatedly attacked by high temperature rainstorm, lightning and gale today (group diagram)</a></li>
<li><a href="#">US Security personnel have been exposed to using monitoring resources to monitor their partners </a></li"
<li><a href="#">Kim Jong-un inspects the latest Korean warship with high scientific and technological content (Fig)</a></li>
<li><a href="#"District 51 employees in the United States say that nine flying saucers have seen Grey Aliens </a></li>
<li><a href="#">Pakistan released 337 Indian detainees </a></li>
</ul>
</div>
<div data-role="footer" data-position="fixed" data-fullscreen="true">
<div data-role="navbar">
<ul>
<li><a id="chat" href="#"Data-icon=" plus ">Today's News</a></li>
<li><a id="email" href="#"Data-icon=" plus ">domestic news</a></li>
<li><a id="skull" href="#"Data-icon=" plus ">international news</a></li>
<li><a id="beer" href="#"Data-icon=" plus "> settings </a> </li>
</ul>
</div>
</div>
</div>
</body>
</html>
The results are as follows:

When using tags, first add a tag < UL data-role="listview"> to the page, then any number of < li > tags to it, and the content will be displayed as a similar button.
Display of 5.2 Music Album List
List of music albums with pictures:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Fixed Positioning Example</title>
<meta name="viewport" content="width=device-width, initial-scale=0.5"/>
<link rel="stylesheet" href="../css/jquery.mobile-1.4.5.min.css" />
<script src="../script/jquery-2.1.4.min.js"></script>
<script src="../script/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page" data-theme="a">
<div data-role="header" data-position="fixed" data-fullscreen="true">
<a href="#">Return </a>
<h1>Playlist</h1>
<a href="#">Settings</a>
</div>
<ul data-role="listview">
<li><a href="#">
<img src="images/1.jpg">
<h2>no air</h2>
<p> Chris Brown</p></a>
</li>
<li><a href="#">
<img src="images/2.jpg">
<h2>baby</h2>
<p>justinbieber</p></a>
</li>
<li><a href="#">
<img src="images/3.jpg">
<h2>Black Friday</h2>
<p>Sara Blaman</p></a>
</li>
<li><a href="#">
<img src="images/4.jpg">
<h2>Kimi ga suki da to sakebitai</h2>
<p>Slamdunk</p></a>
</li>
<li><a href="#">
<img src="images/5.jpg">
<h2>brave song</h2>
<p>Aoi Tada</p></a>
</li>
<li><a href="#">
<img src="images/1.jpg">
<h2>no air</h2>
<p> Chris Brown</p></a>
</li>
<li><a href="#">
<img src="images/2.jpg">
<h2>baby</h2>
<p>justinbieber</p></a>
</li>
<li><a href="#">
<img src="images/3.jpg">
<h2>Black Friday</h2>
<p>Sara Blaman</p></a>
</li>
<li><a href="#">
<img src="images/4.jpg">
<h2>Kimi ga suki da to sakebitai</h2>
<p>Slamdunk</p></a>
</li>
<li><a href="#">
<img src="images/5.jpg">
<h2>brave song</h2>
<p>Aoi Tada</p></a>
</li>
<li><a href="#">
<img src="images/1.jpg">
<h2>no air</h2>
<p> Chris Brown</p></a>
</li>
<li><a href="#">
<img src="images/2.jpg">
<h2>baby</h2>
<p>justinbieber</p></a>
</li>
<li><a href="#">
<img src="images/3.jpg">
<h2>Black Friday</h2>
<p>Sara Blaman</p></a>
</li>
<li><a href="#">
<img src="images/4.jpg">
<h2>Kimi ga suki da to sakebitai</h2>
<p>Slamdunk</p></a>
</li>
<li><a href="#">
<img src="images/5.jpg">
<h2>brave song</h2>
<p>Aoi Tada</p></a>
</li>
</ul>
</div>
</body>
</html>
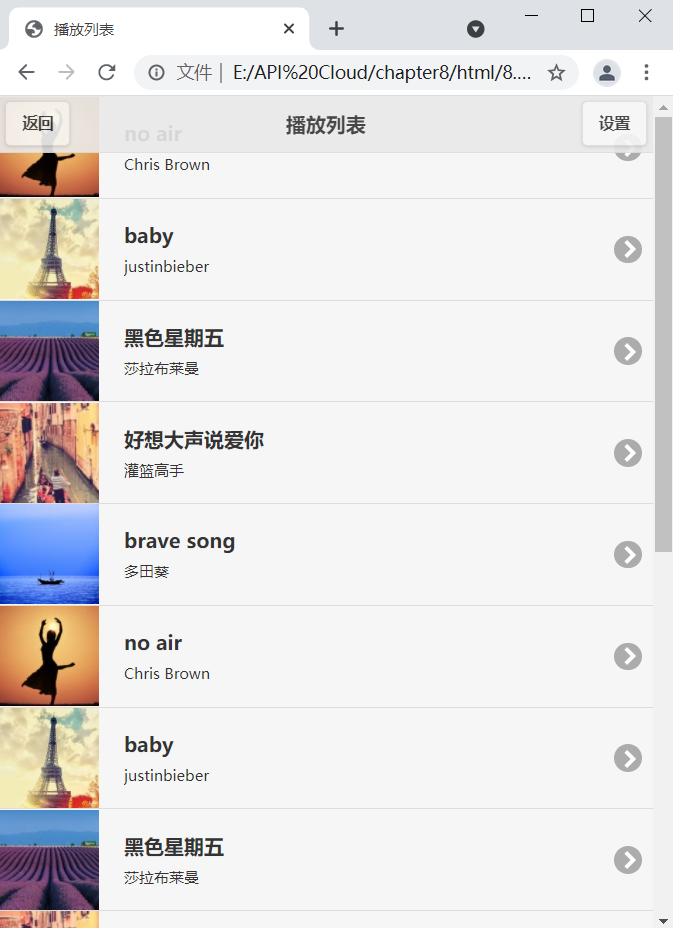
The results are as follows:

In JQuery Mobile's list control, by default, inserting a picture at the first position in the < li > tag will zoom in or out to 80 × The size of 80 pixels is displayed on the left side of the list. That is, it is not easy to put the album pictures on the right.
tips:
- JQuery Mobile retains a large number of attributes that come with HTML, and these attributes are often surprising.
- Although JQuery Mobile's list controls can theoretically be added to projects indefinitely, developers should fully consider the performance limitations of mobile devices in their actual design, especially when there are a large number of pictures to load.
5.3 A better list of music albums
The previous section shared an example of making a list of music players that often require more complex playlists in actual development. For example, the current display is a list of online music, with a button on the right of the list that allows you to add resources to your local playlist for saving.
Improved music album list:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Fixed Positioning Example</title>
<meta name="viewport" content="width=device-width, initial-scale=0.5"/>
<link rel="stylesheet" href="../css/jquery.mobile-1.4.5.min.css" />
<script src="../script/jquery-2.1.4.min.js"></script>
<script src="../script/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page" data-theme="a">
<div data-role="header" data-position="fixed" data-fullscreen="true">
<a href="#">Return </a>
<h1>Playlist</h1>
<a href="#">Settings</a>
</div>
<div data-role="popup" id="purchase" data-theme="d" data-overlay-theme="b" class="ui-content" style="max-width:340px;">
<h3>Do you want to join the playlist?</h3>
<a href="#"Data-role=" button "data-rel=" back "data-theme=" B "data-icon=" check "data-inline=" true "data-mini=" true ">join the playlist</a>
<a href="#"Data-role=" button "data-rel=" back "data-inline=" true "data-mini=" true">Forget it</a>
</div>
<ul data-role="listview">
<li><a href="#">
<img src="images/1.jpg">
<h2>no air</h2>
<p> Chris Brown</p></a>
<a href="#purchase" data-rel="popup" data-position-to="window" data-transition="pop"></a>
</li>
<li><a href="#">
<img src="images/2.jpg">
<h2>baby</h2>
<p>justinbieber</p></a>
<a href="#purchase" data-rel="popup" data-position-to="window" data-transition="pop"></a>
</li>
<li><a href="#">
<img src="images/3.jpg">
<h2>Black Friday</h2>
<p>Sara Blaman</p></a>
<a href="#purchase" data-rel="popup" data-position-to="window" data-transition="pop"></a>
</li>
<li><a href="#">
<img src="images/4.jpg">
<h2>Kimi ga suki da to sakebitai</h2>
<p>Slamdunk</p></a>
<a href="#purchase" data-rel="popup" data-position-to="window" data-transition="pop"></a>
</li>
<li><a href="#">
<img src="images/5.jpg">
<h2>brave song</h2>
<p>Aoi Tada</p></a>
<a href="#purchase" data-rel="popup" data-position-to="window" data-transition="pop"></a>
</li>
</ul>
</div>
</body>
</html>
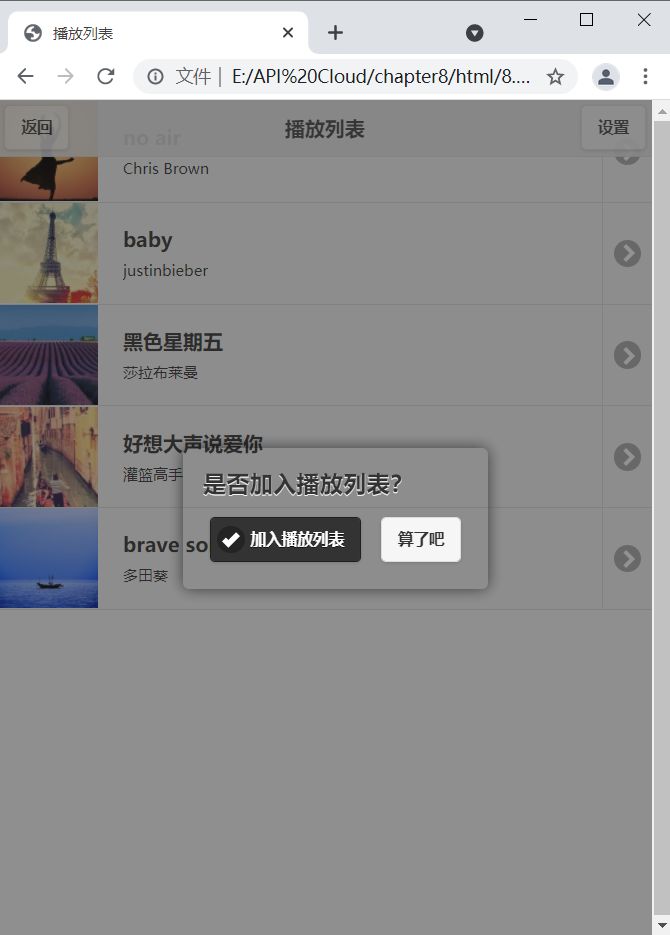
The results are as follows:

You actually add another link to the list. Since there is no icon to introduce a link in this example, a hollow circle is shown.
5.4 Show a list of items sold
When making applications about e-commerce, in addition to the price and name of the goods, you need to display some other data, such as sales or clicks, which can be achieved by using the bubble function of the list control.
Make lists of items that show sales using message bubbles:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Use of message bubbles</title>
<meta name="viewport" content="width=device-width, initial-scale=0.5"/>
<link rel="stylesheet" href="../css/jquery.mobile-1.4.5.min.css" />
<script src="../script/jquery-2.1.4.min.js"></script>
<script src="../script/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<!--New page set-->
<div data-role="page">
<div data-role="header" data-position="fixed" data-fullscreen="true">
<a href="#">Return </a>
<h1>List of Goods</h1>
<a href="#">Settings</a>
</div>
<!---Add lists directly to a page without using a content bar-->
<ul data-role="listview" data-inset="true">
<li><a href="#"> <!-- Each li tag marks the top item in the list-->
<h2>association Y400</h2> <!--Used to display the model number of a computer-->
<p>Price: 5199</p> <!--This is the price-->
<span class="ui-li-count">820</span> <!--The focus of this section is to give information as bubbles-->
</a></li> <!--End-->
<li><a href="#">
<h2>ThinkPad E430</h2>
<p>Price: 3749</p>
<span class="ui-li-count">45</span>
</a></li>
<li><a href="#">
<h2>Shenzhou K590</h2>
<p>Price: 4599</p>
<span class="ui-li-count">123</span>
</a></li>
<li><a href="#">
<h2>Tsinghua Tongfang U410</h2>
<p>Price: 4099</p>
<span class="ui-li-count">444</span>
</a></li>
<li><a href="#">
<h2>Dell 14 V inspiron</h2>
<p>Price: 3099</p>
<span class="ui-li-count">674</span>
</a></li>
<li><a href="#">
<h2>iMac</h2>
<p>Price: 15999</p>
<span class="ui-li-count">99</span>
</a></li>
</ul>
</div>
</body>
</html>
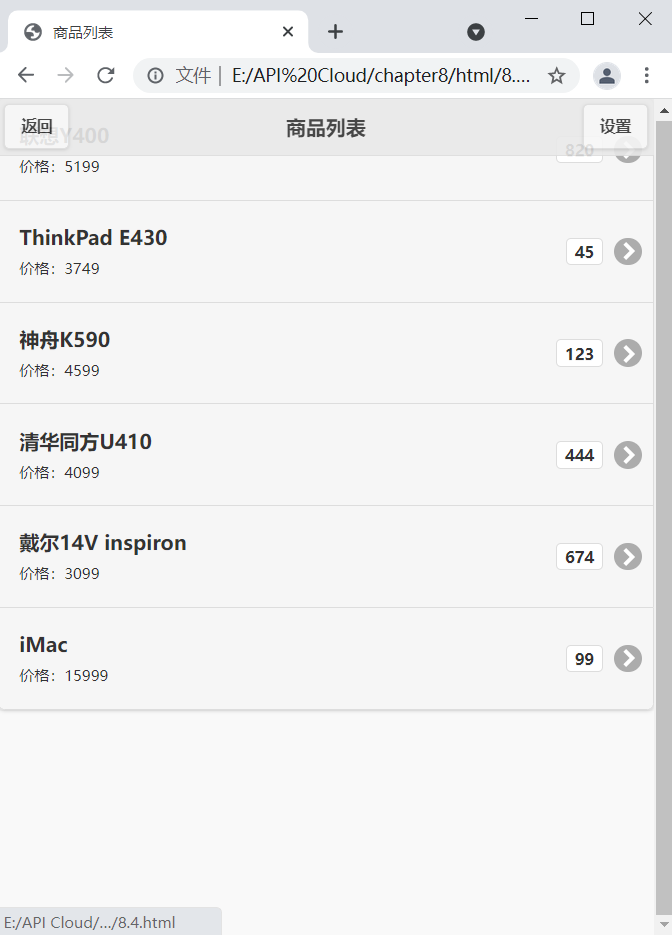
The results are as follows:

There is an additional bubble-like icon on the right side of each list that shows one data, related to < span class="ui-li-count">45</span >, which is how message bubbles are used in the list.
In addition to commodity information, message bubbles can also be used for other types of applications, such as displaying the number of comments in news applications, displaying accepted information in chat software, and so on.
5.5 Book Sales Ranking
Make numbered lists:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Fixed Positioning Example</title>
<meta name="viewport" content="width=device-width, initial-scale=0.5"/>
<link rel="stylesheet" href="../css/jquery.mobile-1.4.5.min.css" />
<script src="../script/jquery-2.1.4.min.js"></script>
<script src="../script/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header" data-position="fixed" data-fullscreen="true">
<a href="#">Return </a>
<h1>Book Sales Ranking This Month</h1>
<a href="#">Settings</a>
</div>
<ol data-role="listview">
<li><h2>I'm a master</h2></li>
<li><h2>To our youth that to fading away</h2></li>
<li><h2>The Hunger Games</h2></li>
<li><h2>I'm a fortune-teller</h2></li>
<li><h2>Who owns ups and downs</h2></li>
<li><h2>The remaining equations</h2></li>
<li><h2>The Complete Collection of World Classic Inference Stories</h2></li>
<li><h2>Triple Complete Set</h2></li>
<li><h2>Skypit Falcon</h2></li>
<li><h2>City Light of Psychological Crime</h2></li>
</ol>
</div>
</body>
</html>
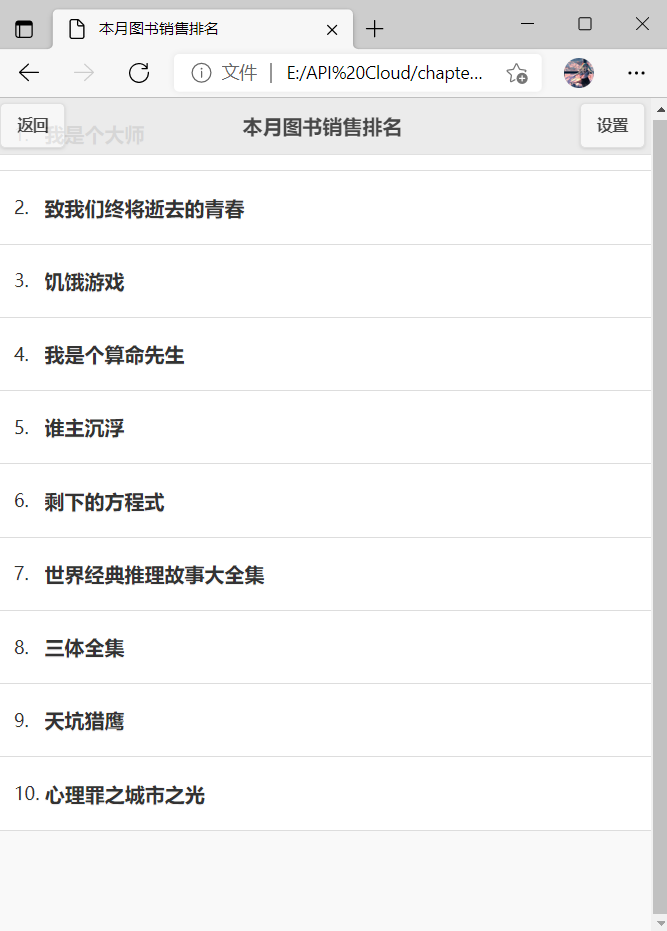
The results are as follows:

Like HTML, the < UL > tag can also be used in JQuery Mobile as an ordered list. In HTML, < UL > and < ol > both work as lists, but they are different. < Ol > indicates a sequential list, that is, the ordinal number of each item in the list is displayed, while < UL > as an unordered list does not. JQuery Mobile clearly inherits this HTML rule as well.
Although numbered lists are easy to use, they have limitations. For example, when you need to insert a picture into the list or display two lines of text in the list, the number on the left side cannot be centered but remains on the top, affecting the effect of the page.
5.6 Simple Phone Address Book
Ordered lists can effectively arrange and search the contents of lists. Besides numbering, they can also be grouped to classify information to improve search efficiency. A classic example is the address book of a mobile phone.
Lists with grouping capabilities:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Fixed Positioning Example</title>
<meta name="viewport" content="width=device-width, initial-scale=0.5"/>
<link rel="stylesheet" href="../css/jquery.mobile-1.4.5.min.css" />
<script src="../script/jquery-2.1.4.min.js"></script>
<script src="../script/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page">
<!--Use ul Labels declare a list-->
<ul data-role="listview" data-inset="true">
<!--Using attributes data-role="list-divider"Use as a separator-->
<li data-role="list-divider">Family</li>
<!--This is the real list item-->
<li><a href="#">
<h3>Dad</h3> <!--Contents in List-->
<p>13334333564</p> <!--Use p Label wraps-->
</a></li>
<!--Omit some content here and the reader can add it-->
<li data-role="list-divider">Stranger</li>
<li><a href="#">
<h3>10086</h3>
<p>10086</p>
</a></li>
<li><a href="#">
<h3>Fraud 1</h3>
<p>13334333564</p>
</a></li>
<li><a href="#">
<h3>Fraud 2</h3>
<p>13334333564</p>
</a></li>
</ul>
</div>
</body>
</html>
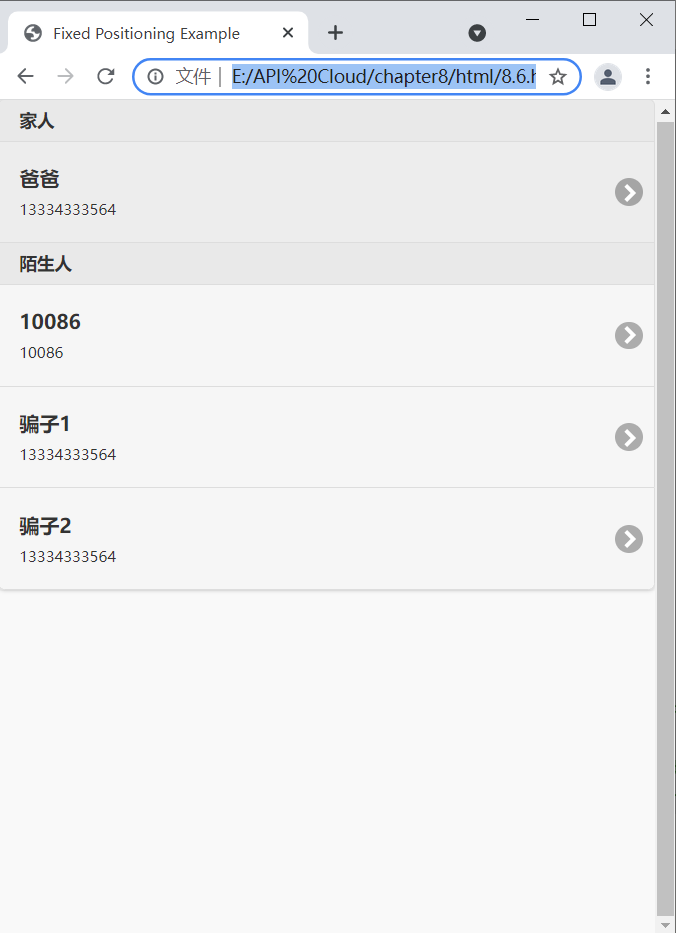
The results are as follows:

Grouping lists is very simple. Just add the attribute data-role="list-divider" to an item in the list, and the item will become a separator between the groups in the list and appear in different styles.
Note: If you add a link to a separator, it will not be processed as a button style but as a link to only the text in it.
5.7 Make Finding Easier
The last section introduces a method to classify numbers. In fact, numbers can also be classified according to their own numbers. For example, at the top of the QQ interface, there is a text edit box where you enter numbers or other text. QQ will automatically find the matching friends in the friends list.
In fact, similar functions are often used in the phone's address book, such as entering a few numbers in the dialing interface, and the phone will automatically find the qualified number in the number book and display it as a list, all of which can be achieved through a list control.
Easy to find number book:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Fixed Positioning Example</title>
<meta name="viewport" content="width=device-width, initial-scale=0.5"/>
<link rel="stylesheet" href="../css/jquery.mobile-1.4.5.min.css" />
<script src="../script/jquery-2.1.4.min.js"></script>
<script src="../script/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page">
<ul data-role="listview" data-autodividers="true" data-filter="true" data-inset="true">
<li><a href="index.html">Chen Ergong</a></li>
<li><a href="index.html">Chen Sangou</a></li>
<li><a href="index.html">Chen Sigou</a></li>
<li><a href="index.html">Sun WuKong</a></li>
<li><a href="index.html">Sun Erniang</a></li>
<li><a href="index.html">Zhang Sanfen</a></li>
<li><a href="index.html">Zhang Wuji</a></li>
<li><a href="index.html">Zhang Fei</a></li>
<li><a href="index.html">Liu Bei</a></li>
<li><a href="index.html">reigned as Guangwu Di</a></li>
<li><a href="index.html">Liu Bang</a></li>
<li><a href="index.html">Luban I</a></li>
<li><a href="index.html">Luban II</a></li>
<li><a href="index.html">Luban III</a></li>
<li><a href="index.html">Liu Jin</a></li>
<li><a href="index.html">10086</a></li>
</ul>
</div>
</body>
</html>
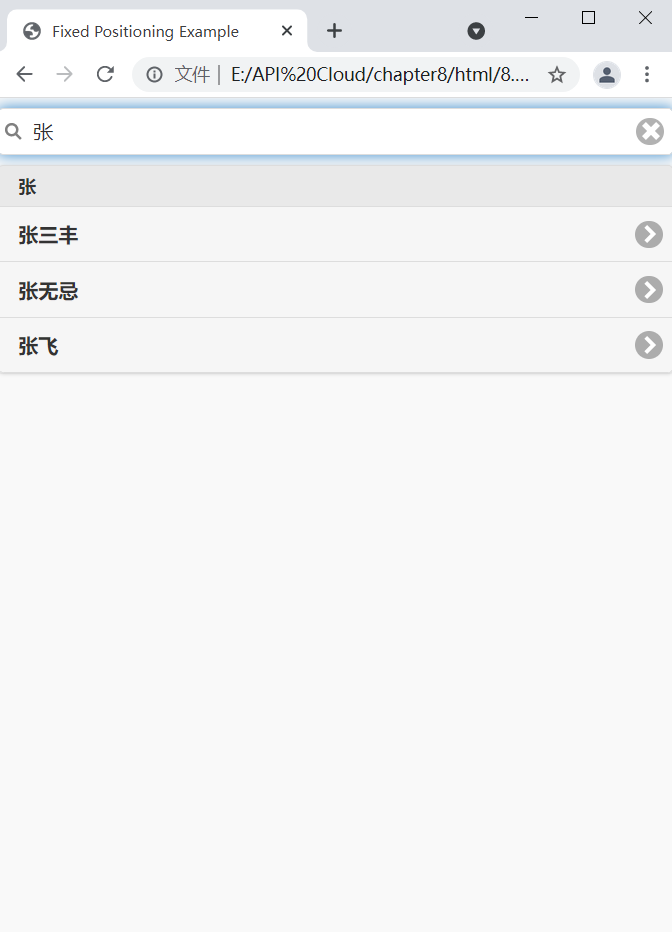
The results are as follows:

Since the property data-autodividers="true" is set in the list, the contents of the list are automatically grouped according to the first letter or first Chinese character. Also, because the property data-filter="true" is set, a search box for the contents of the list appears above the list.
5.8 More advanced news lists
More advanced news lists:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Fixed Positioning Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" href="../css/jquery.mobile-1.4.5.min.css" />
<script src="../script/jquery-2.1.4.min.js"></script>
<script src="../script/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header" data-position="fixed" data-fullscreen="true">
<a href="#">Return </a>
<h1>Today's News</h1>
<a href="#">Settings</a>
</div>
<ul data-role="listview" style="margin-top:45px;">
<li data-role="list-divider">8 Tuesday, 27 February<span class="ui-li-count">4</span></li>
<li><a href="#">
<img src="http://img5.pcpop.com/AppImg/160x160/2012/03/25/5115094241333943948193.jpg" />
<h2>jQuery Mobile Actual Release</h2>
<p>New Edition of jQuery Mobile Chapter VIII of Actual Warfare is about to be completed, and I invite your readers to look forward to it. At that time, the author will also start writing Chapter Nine.</p>
<p class="ui-li-aside"><strong>6:24</strong>PM</p>
</a></li>
<li><a href="#">
<img src="http://img5.pcpop.com/AppImg/160x160/2012/03/25/5115094241333943948193.jpg" />
<h2>jQuery Mobile Actual Release</h2>
<p>New Edition of jQuery Mobile Chapter VIII of Actual Warfare is about to be completed, and I invite your readers to look forward to it. At that time, the author will also start writing Chapter Nine.</p>
<p class="ui-li-aside"><strong>6:24</strong>PM</p>
</a></li>
<li><a href="#">
<img src="http://img5.pcpop.com/AppImg/160x160/2012/03/25/5115094241333943948193.jpg" />
<h2>jQuery Mobile Actual Release</h2>
<p>New Edition of jQuery Mobile Chapter VIII of Actual Warfare is about to be completed, and I invite your readers to look forward to it. At that time, the author will also start writing Chapter Nine.</p>
<p class="ui-li-aside"><strong>6:24</strong>PM</p>
</a></li>
<li><a href="#">
<img src="http://img5.pcpop.com/AppImg/160x160/2012/03/25/5115094241333943948193.jpg" />
<h2>jQuery Mobile Actual Release</h2>
<p>New Edition of jQuery Mobile Chapter VIII of Actual Warfare is about to be completed, and I invite your readers to look forward to it. At that time, the author will also start writing Chapter Nine.</p>
<p class="ui-li-aside"><strong>6:24</strong>PM</p>
</a></li>
<li data-role="list-divider">8 Monday, 26 January<span class="ui-li-count">3</span></li>
<li><a href="#">
<img src="http://img5.pcpop.com/AppImg/160x160/2012/03/25/5115094241333943948193.jpg" />
<h2>jQuery Mobile Actual Release</h2>
<p>New Edition of jQuery Mobile Chapter VIII of Actual Warfare is about to be completed, and I invite your readers to look forward to it. At that time, the author will also start writing Chapter Nine.</p>
<p class="ui-li-aside"><strong>6:24</strong>PM</p>
</a></li>
<li><a href="#">
<img src="http://img5.pcpop.com/AppImg/160x160/2012/03/25/5115094241333943948193.jpg" />
<h2>jQuery Mobile Actual Release</h2>
<p>New Edition of jQuery Mobile Chapter VIII of Actual Warfare is about to be completed, and I invite your readers to look forward to it. At that time, the author will also start writing Chapter Nine.</p>
<p class="ui-li-aside"><strong>6:24</strong>PM</p>
</a></li>
<li><a href="#">
<img src="http://img5.pcpop.com/AppImg/160x160/2012/03/25/5115094241333943948193.jpg" />
<h2>jQuery Mobile Actual Release</h2>
<p>New Edition of jQuery Mobile Chapter VIII of Actual Warfare is about to be completed, and I invite your readers to look forward to it. At that time, the author will also start writing Chapter Nine.</p>
<p class="ui-li-aside"><strong>6:24</strong>PM</p>
</a></li>
</ul>
<div data-role="footer" data-position="fixed" data-fullscreen="true">
<div data-role="navbar">
<ul>
<li><a id="chat" href="#"Data-icon=" custom ">Today's News</a></li>
<li><a id="email" href="#"Data-icon=" custom "> national news </a></li>
<li><a id="skull" href="#"Data-icon=" custom ">international news</a></li>
<li><a id="beer" href="#"Data-icon=" custom "> settings </a> </li>
</ul>
</div>
</div>
</div>
</body>
</html>
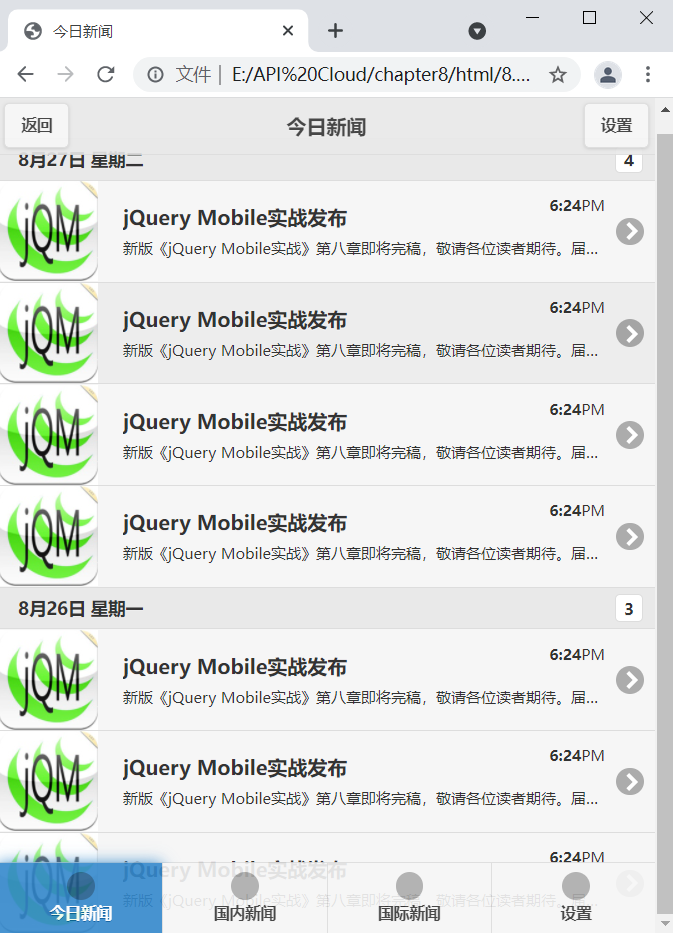
The results are as follows: