preface
stay "A blog with VuePress + Github Pages" In, we used VuePress to build a blog. The final effect is as follows: TypeScript Chinese document.
In this article, we talk about how to be compatible with PWA.
PWA
PWA, full English Name: Progressive Web Apps, Chinese Translation: progressive Web applications.
quote MDN Introduction to:
PWA refers to Web applications developed using specified technologies and standard patterns, which give them the characteristics of Web applications and native applications at the same time.
For example, on the one hand, Web applications are easier to find: accessing a website is obviously easier and faster than installing applications. You can also share Web applications through links.
On the other hand, native applications and operating systems can be more perfectly integrated, thus providing users with a seamless user experience. You can install the application so that it can run offline; Users also prefer to access their favorite applications by clicking on the icon on the home page rather than using a browser.
PWA gives us the ability to create applications with both advantages.
experience
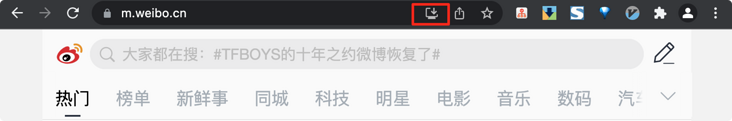
If you haven't learned about PWA before, you probably don't understand what effect it is. It doesn't matter. Let's take a look at an example of PWA application and open it https://m.weibo.cn/ , this is opened on the computer side:

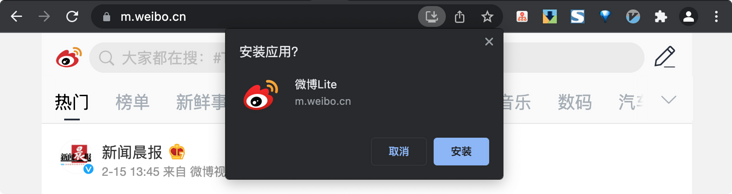
We can see that there is an installation icon in the address bar. Click it to pop up the option box for installing applications:

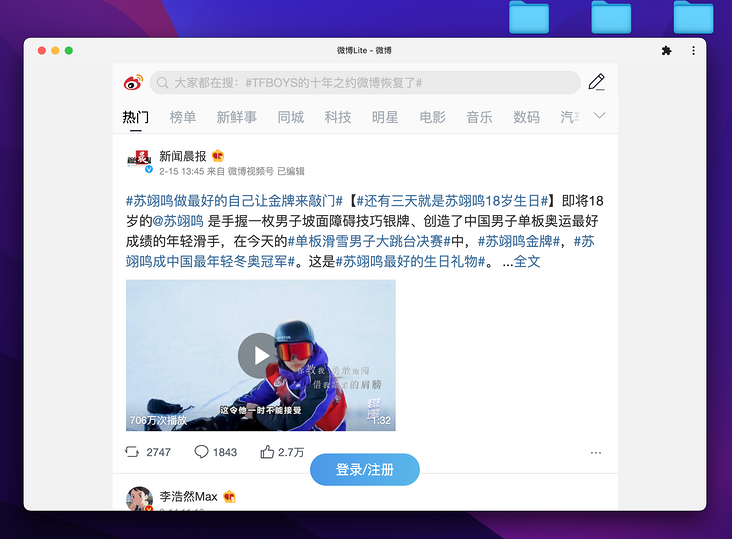
After we click Install, the page will automatically close and then open an application window:

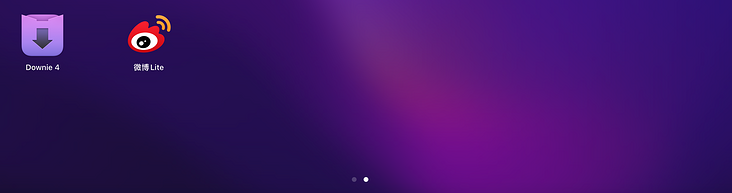
At the same time, open the Mac startup console, and we will see the icon with microblog added:

Click to directly open the application window above.
In short, we are compatible with PWA, which is to realize the function of such desktop icons. Of course, PWA also has offline caching, push notification and other functions, which will not be discussed here.
Turn on PWA
There are three points to pay attention to when starting PWA:
- Provide a manifest JSON file, which describes the name, icon and other information of the application
- Open the Service Worker, which is implemented by the existing PWA plug-in
- Enable HTTPS
practice
1. Installation
Plug in address: https://v1.vuepress.vuejs.org/zh/plugin/official/plugin-pwa.html
yarn add -D @vuepress/plugin-pwa # OR npm install -D @vuepress/plugin-pwa
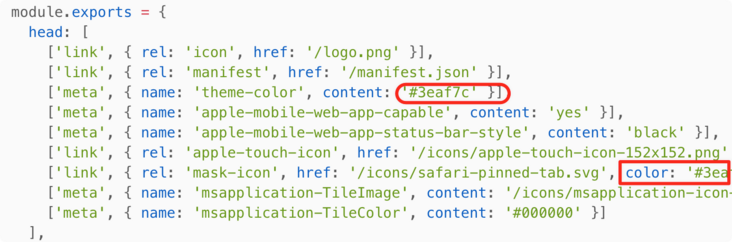
2. Modify config js
module.exports = {
head: [
['link', { rel: 'icon', href: '/logo.png' }],
['link', { rel: 'manifest', href: '/manifest.json' }],
['meta', { name: 'theme-color', content: '#3eaf7c' }],
['meta', { name: 'apple-mobile-web-app-capable', content: 'yes' }],
['meta', { name: 'apple-mobile-web-app-status-bar-style', content: 'black' }],
['link', { rel: 'apple-touch-icon', href: '/icons/apple-touch-icon-152x152.png' }],
['link', { rel: 'mask-icon', href: '/icons/safari-pinned-tab.svg', color: '#3eaf7c' }],
['meta', { name: 'msapplication-TileImage', content: '/icons/msapplication-icon-144x144.png' }],
['meta', { name: 'msapplication-TileColor', content: '#000000' }]
],
plugins: [
[
'@vuepress/pwa',
{
serviceWorker: true,
updatePopup: {
message: "New content found available",
buttonText: "Refresh"
}
}
]
]
}3. Add manifest JSON and other resources
Next, we add the required resources in Create a public folder under the vuepress directory, and then add the required files, such as manifest JSON file:
{
"name": "TypeScript Chinese documents",
"short_name": "TypeScriptDocs",
"display": "standalone",
"background_color": "#fff",
"start_url": "/learn-typescript-test/",
"scope": "/learn-typescript-test/",
"description": "TypeScript Advanced tutorial of Chinese documents",
"icons": [{
"src": "logo52.png",
"sizes": "52x52",
"type": "image/png"
},{
"src": "logo288.png",
"sizes": "288x288",
"type": "image/png"
}]
}You can view the specific meaning of the fields in MDN Introduction to Manifest.
Note the start_url and scope. If you use the Pages service of GitHub or Gitee warehouse, and the address has the warehouse name, you need to replace the learn typescript test here with your warehouse name. If it is a direct domain name, start_url is written as \, scope is written as Or don't write directly.
Complete the required icons:

4. Deploy production environment test
Although we are in the first part How to open local HTTPS access for VuePress blog I talked about how to enable HTTPS locally, but because we use this plug-in unit Service Worker can only be started in production environment:

So let's deploy online to see the effect. If it goes well, you will see the installation icon on the address bar:

common problem
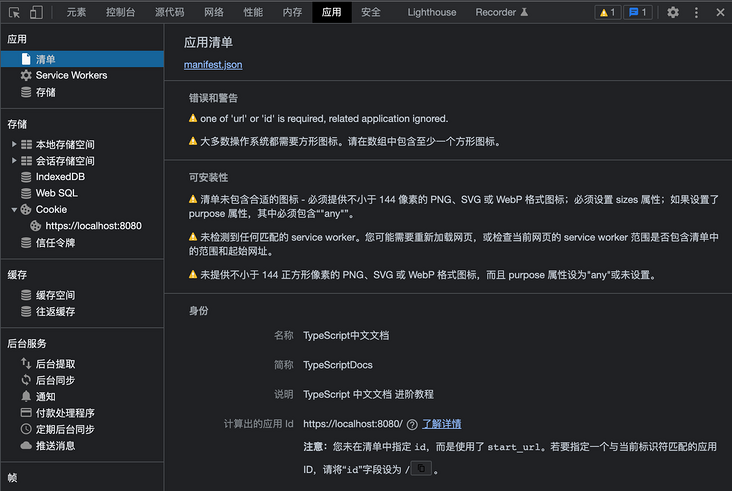
However, if the icon is not displayed, we can check the "application" - "list" in the developer tool, which will display the error:

Check according to the error reports here.
If there is a problem in installability:
Any matching service worker was detected for. You may need to reload the page or check whether the service worker of the current page also controls the starting URL in the listing error.
It may also be because of your start_ There is a problem with the URL and scope settings.
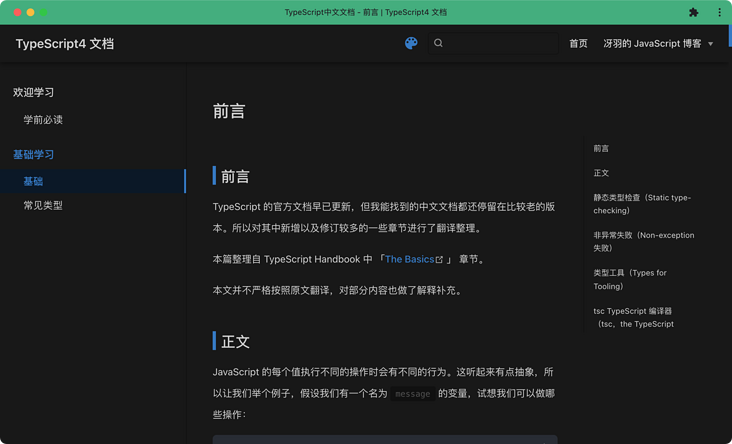
After normal installation, if you open the application and find that the background color is Vue green, for example:

This is because you forgot to modify config JS background color:

Series articles
Blog building series is the only practical series of tutorials I have written so far. It is estimated that about 20 tutorials will explain how to use VuePress to build and optimize blogs and deploy them to GitHub, Gitee, private servers and other platforms. This is the 23rd article in a full series. Address: https://github.com/mqyqingfeng/Blog
Wechat: "mqyqingfeng", add me to Yu Yu's only reader group.
If there is any mistake or lack of preciseness, please be sure to correct it. Thank you very much. If you like it or have some inspiration, welcome star, which is also an encouragement to the author.