1.ueditor (vue-ueditor-wrap) Integrated Shomi Trench Record
The links are as follows:
https://www.jianshu.com/p/af5e935ea506
The first option must be to open the ueditor address and see the documentation below.
image
??????
Then go to github https://github.com/fex-team/ueditor Oh, you've given up treatment
image
_First try the water according to the instructions of readme, download the version 1.5.0 code, combine with some ancient blogs, first main.js introduces this and then that. There's a problem. I can't find these files in the code. My face is darker.
Ah, well, because the level is too good, then Baidu, fortunately, find a cool tree vue-ueditor-wrap, there are big guys encapsulated, watch the big guys code open.
Dried food
Install using vue-ueditor-wrap
_npm i vue-ueditor-wrap or yarn add vue-ueditor-wrap
Download UEditor resource file
_I use this great god, https://github.com/HaoChuan9421/vue-ueditor-wrap-demo , get directly to the UEditor folder under his static (1.4.4.3), and save a lot of effort if you have dmeo to refer to
You can also download it from the git of the great God vue-ueditor-wrap
When the download is complete, place the UEditor folder in the public folder (because I'm vue-cli4 and the other versions are in static or public as appropriate)
Introducing UEditor resources
_in main. Introduced in JS
// To be sequential import '../public/UEditor/ueditor.config.js' import '../public/UEditor/ueditor.all.min.js' import '../public/UEditor/lang/zh-cn/zh-cn.js' import '../public/UEditor/ueditor.parse.min.js' //These files were not found in the 1.5.0 version mentioned above Attention must be paid to the path problem here.
According to the great God HaoChuan 9421, it can be avoided because vue-ueditor-wrap handles it, but I used the Shomi ui plug-in. Without it, the plug-in has to be handled separately, and I'm lazy, so I introduced it...
image
Modify UEditor partial files
_ueditor. Config. Add window to js. UEDITOR_ HOME_ URL = "/UEditor/" (prompted in the note above the file)
Modify the following sections in third-party/zeroclipboard/ZeroClipboard (fix an error for which there is no explanation, as many blogs say, e.g. https://segmentfault.com/a/1190000016966347)
image
Use Editor in Pages
<vue-ueditor-wrap ref="editor" v-model="msg" :config="editorConfig" :destroy="true" />
import VueUeditorWrap from 'vue-ueditor-wrap'
components: {
VueUeditorWrap
},
data() {
return {
msg: '<h2><img src="http://Img. Baidu. Com/hi/jx2/j_ 0003.gif'/>Vue + UEditor + V-model bidirectional binding + pit ratio editor </h2>',
// ueditor configuration
editorConfig: {
autoHeightEnabled: true, // Automatic Height
autoFloatEnabled: true,
initialContent: 'Please enter content',
autoClearinitialContent: true,
initialFrameWidth: '50%', // Initialization width
initialFrameHeight: 200, // Initialization High
BaseUrl: '',
// Upload File Interface (this is my temporary interface for you to experience file uploading) - Modify to your own back-end address
serverUrl: 'http://35.201.165.105:8000/controller.php',
// Storage path of UEditor resource file
UEDITOR_HOME_URL: '/UEditor/' // Important Important Important Important Important Path must be configured!!!
}
}
}
Normally, you should be able to display the editor on the page
image
_Of course, if you make a mistake in the report below, be sure to check the paths of the steps above. In the end, this means that the paths are prone to problems, but nothing else.
image
Here's using Shomi ui
Download Shomi Resources
_Reference to Xiumi official website documentation
Download 4 resource files and place them in the UEditor folder
Introduce Shomi ui file
<link rel="stylesheet" href="./UEditor/xiumi-ue-v5.css"> <script type="text/javascript" charset="utf-8" src="./UEditor/xiumi-ue-dialog-v5.js"></script>
Again, pay attention to the path problem
Modify xiumi-ue-dialog-v5 file
iframeUrl: './UEditor/xiumi-ue-dialog-v5.html', Notice Path......
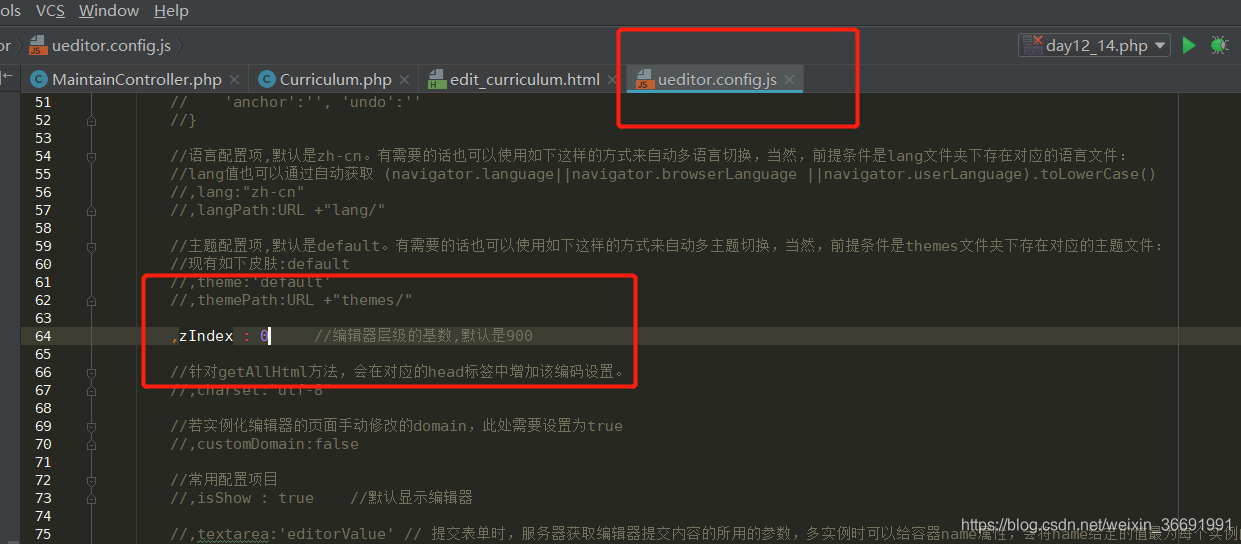
Modify ueditor.config.js
section:['class', 'style'],
At this point, if the path is not unexpected, there should be no problem
Additionally: Change your server address for picture upload, video upload, etc., requiring background cooperation (change to server Url in step 5)
summary
Pay attention to the path, calm down, and do nothing about documents and blogs.
If you encounter errors or problems, see below!!!
2. Solutions for ueditor being obscured in pop-up windows
Just modify the code:

The links are as follows: https://blog.csdn.net/weixin_36691991/article/details/89920331
3. Solution for UEditor error uParse is not defined
The solution ideas are as follows:
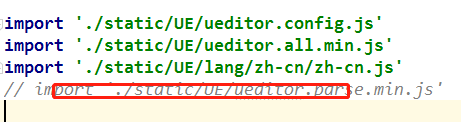
First find the error location here ueditor.parse.min.js?e487:7; ok first comment out the introduction of this file directly.

Then add
import './static/UE/themes/default/css/ueditor.css'