Preface
Now that you've vowed to be a full stack engineer, you've learned to draw PCB s, C, ESP32(WiFi) programming, Linux application programming, processes, threading, network programming, and so on, and how devices connect to the cloud platform. Now it's just a matter of mobile control, and the WeChat applet is undoubtedly the first choice.
The main reason is that the WeChat applet can be used across platforms (whether Android or iOS), and more importantly, it does not occupy the memory of the mobile phone.
) By communicating with big guys, the WeChat applet is mainly programmed by JS language, so the first step in the development of WeChat applet is Java script programming. Fight!

1. The road of JS entry study
Now that it's a learning process, of course it's going to the Great Mucho Network. With the idea of minimal cost, of course, choose free courses first and learn first. The introductory course I take is the official free course for Mu Course.

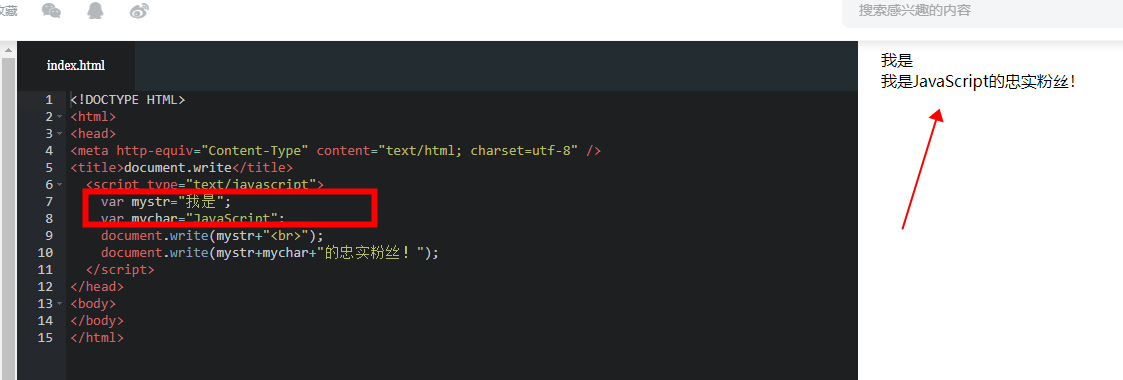
I have to say that it's really easy to tap code while learning. This is the hello display code I wrote in one minute.

Chapter 1: Preparing
1. How to insert a JS program
What you have learned is that JS programs are script types and cannot run on their own; they rely on HTML to run, so in HTML, insert JS to control HTML display and output. The fields inserted into the JS are, for example, inserting and printing "hello world":
<script type="text/javascript">
//Code snippet
document.write("Hello world");
</script>
document.write("Hello world") is it really a structure function? I seem to have expected to learn later, it seems that it is not very difficult sub-son.
2. How to reference external JS files
Reference to external JS files? Probably the modular programming in C, yes, that's it. This is called in HTML after you have written down the functions you need to implement in the JS file. Just use the src field when inserting script, such as referencing test.js file:
<script str="test.js"></script>
In this way, it executes the functions in the JS file directly. Hmm..... It seems more convenient than C, mainly because it executes itself?
3. Understanding Sentences and Symbols
This section, to me, is equivalent to saying nothing. The main point is to pay attention to the use of semicolons. Assie, I am familiar with C language, but look at this? However, the title is taken seriously.

4. Notes are important
Amount... A good programmer never writes comments. Yes!

5. What is a variable
There are many types of C: variables, void, int, char... JS:var. It's a little different. Who would have thought that a VAR keyword in a JS could define numeric types, string types, even enumerations, objects, and DOM s. Most importantly, you don't have to worry about it overflowing, let alone free its memory. Define a variable:
//Define Numeric Model var mynum=8; //Definition string var myString="Hello"; ......
6. Judgment statements
If not {...} else{...} Well, just like C, there's nothing to learn. Yes!
7. What is a function
The concept of function can be seen by little white, but it is unnecessary for me, who has written C for many years, to learn the concept, but the way JS defines functions still needs to be learned. There is only one way to define a JS function that you have learned so far: function < space > function name (). It seems that this keyword can be returned or not used, and the return value has unlimited types, which may be related to the fact that variables have no types?
* For example, the top one is called func_myfunction, print Hello world!:
function func_myfunction(){
//Implementation Code
document.write("Hello world!");
}
Chapter II: Common Interactive Methods
Simply put, it's printouts, pop-ups and so on." "Method" refers to some structure functions.
1. Output content: documen.write()
Print Output is the output of the corresponding content on the Web page, for example:

Print Output follows Java, splicing strings, that is, entering a single string. You can also enter a string + variable.
(1) Print string only
Print out string only, routine print out Hello world:
document.write("Hello world");
(2) Print variables
var mynum=8; var mystring="Hello" document.write(mynum); document.write(mystring);
(3) Print string + variable
var mynum=10;
document.write("mynum numerical value="+mynum);
2. Message Dialog
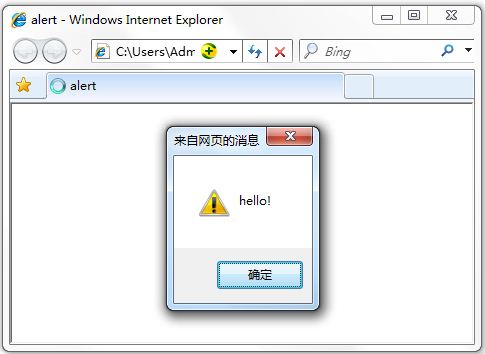
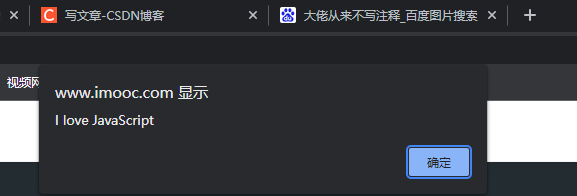
(1) Warning box: alert()
A message dialog box is a window that pops up on the current Web page to prompt the user with only one OK key. Like:
Google Browser looks like this:

How to use:
alert("Warning content!");
(2) Confirmation box: comfirm()
The confirmation box has one more <Cancel>button than the warning box, for example:

Method description: confirm(string)
- Parameter: String type
- Return value: Boolean
- Confirm Return:true
- Cancel Return: false
Usage, such as gender confirmation:
var mymessage= confirm("Are you a girl?"+"Yes, select OK,Otherwise choose Cancel");
if(mymessage==true)
{
document.write("You're a lady!");
}
else
{
document.write("You are a man!");
}

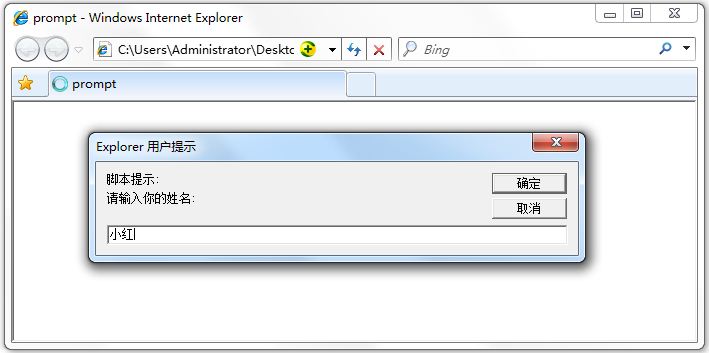
(3) Question box: prompt()
The Question Box has one more text input box than the confirmation box, in which you can enter text, for example:

Method description: prompt(String)
- Parameter: String, what to prompt
- Return value: string
- Confirm Return: What was entered
- Cancel Return: null
Examples of use:
var score; //The score variable, which stores the result values entered by the user.
score =prompt("Please enter your results:");
if(score>=90)
{
document.write("You're great!");
}
else if(score>=75)
{
document.write("Not bad!");
}
else if(score>=60)
{
document.write("To refuel!");
}
else
{
document.write("Work hard!");
}
3. Window Operation
(1) Open a new window (new web page): window.open()
Opening a new window means opening a new web page.
Method description: window.open([URL], [window name], [parameter string])
- Parameters:
- URL: Need to open a new page
- Window name:
- 1. The name consists of letters, numbers and underscore characters.
- 2.'_top','_blank','_self'have special meanings.
- _ blank: Display the target page in a new window
- _ self: Display the target page in the current window
- _ top: Frame page displays the target page in the upper window
- 3. A window with the same name can only be created one, and if you want to create more than one window, the names cannot be the same.
- 4.name cannot contain spaces.
- Parameter string: Optional parameters, set window parameters, each parameter separated by commas, the parameters are as follows:
- Top: The distance from the top of the page in pixels
- Left: The distance to the left of the page in pixels
- Width: Page width, in pixels
- Height: Page height, in pixels
- menubar: whether there is a menu bar, in pixels
- Toolbar: toolbar or not, in pixels
- Scrollbars: scrollbars with or without scrollbars in pixels
- startus: with or without status bar, in pixels
- Return value: new window object
For example, open Baidu with a width of 600px:
window.open('http://www.baidu.com','new_window','width=600px,heith=400px,top=100px,left=0px');
(2) Close the window: window.close()
There are two ways to close a window.
- window.close(): Close the current window
- [Window object]. close(): Closes the specified window
Examples of usage:
var mywin=window.open("http://www.baidu.com");
//[Window object]. close()
mywin.close();//Close the new window first
//window.close()
window.close();//Close the current window again
Chapter III: DOM Operations
1. What is DOM
To start with, what is a DOM, the Document Object Model (DOM) Document Object Model, it is important to remember that it belongs to an object. DOM renders HTML documents as tree structures (node trees) with elements, attributes, and text. Decomposition HTML code into DOM node hierarchies:

HTML documents can be said to be a collection of nodes, with three common DOM nodes:
- Element Node: In the figure above, <html>, <body>, <p> are all element nodes, that is, labels.
- Text node: Content displayed to users, such as JavaScript, DOM, CSS, etc. in <li>... </li>.
- Attribute node: Element attribute, such as the link attribute href=" http://www.imooc.com "."
2. Get elements by ID
The ID refers to the unique code number of an element, similar to an ID card. The ID can be obtained by:
document.getElementById("id");
Method description:
- Parameter: String type, DOM id number to get
- Return: the DOM object of the id
Usage:
var mychar=document.getElementById("con");
3.innerHTML attributes
The innerHTML attribute is used to retrieve or replace the contents of HTML elements. It's actually modifying the display. The method is used in:
Object.innerHTML="New Content";
Example use:
var mychar=document.getElementById("con");
document.write("Original title:"+mychar.innerHTML+"<br>"); //Output original h2 label content
mychar.innerHTML="Hello world!";
document.write("Modified title:"+mychar.innerHTML); //Output modified h2 label content
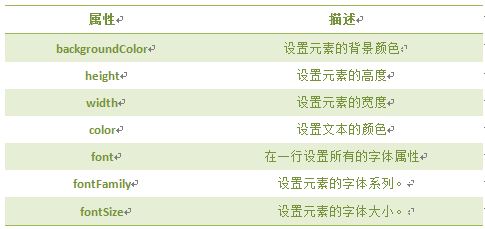
4. Change HTML style
In fact, it is to modify the properties of the object corresponding to the id, such as font size, color, background color, etc.
Basic property table:

Using the example, the font color is set to red, the background color is changed to #CC, and the width is set to 300 px:
var mychar= document.getElementById("con");
mychar.style.color="red";
mychar.style.backgroundColor="#CCC";
mychar.style.width="300px";
5. Show and hide
As the name implies, control objects that need to be displayed or hidden. Its control properties are also style. Object.style.display = value
value:
- none: hidden
- block: display
Example usage:
var mychar = document.getElementById("con");
mychar.style.display="none";
mychar.style.display="block";
6. Control class name
The className property sets or returns the class property of an element, which can be used to batch set a preset style.
Usage method:
<style>
body{ font-size:16px;}
.one{
border:1px solid #eee;
width:230px;
height:50px;
background:#ccc;
color:red;
}
.two{
border:1px solid #ccc;
width:230px;
height:50px;
background:#9CF;
color:blue;
}
</style>
</head>
<body>
<p id="p1" > JavaScript Make web pages display dynamic effects and interact with users.</p>
<input type="button" value="Add Style" onclick="add()"/>
<p id="p2" class="one">JavaScript Make web pages display dynamic effects and interact with users.</p>
<input type="button" value="Change appearance" onclick="modify()"/>
<script type="text/javascript">
function add(){
var p1 = document.getElementById("p1");
p1.className="one";
}
function modify(){
var p2 = document.getElementById("p2");
p2.className="two";
}
</script>
</body>
V. Summary
Several points to note:
- documen.write() This function does not use carriage returns by default. You need to use carriage returns: documen.writeln()