Common built-in instructions
- v: Text - > update textContent of element
- V-html - > update innerHTML of element
- V-IF - > if it is true, the current tag will be output to the page
- V-else - > if it is false, the current tag will be output to the page
- V-show - > control display / hide by controlling display style
- V-for - > traverse array / object
- V-on - > binding event listening, generally abbreviated as@
- v-bind - > forced binding parsing expression. v-bind can be omitted. Use: to bind
- V-model - > bidirectional data binding
- Ref - > register a unique identifier for an element. vue object accesses this element object through the $refs attribute
- V-cloak - > use it to prevent flash expressions. Cooperate with css: [v-cloak] {display: none}
Custom instruction
vue provides many built-in instructions, as well as the way of user-defined assignment to deal with special scenarios. Let's see how to customize your own instructions.
Custom global directives
Register global instructions as follows:
Vue.directive('Instruction name', function(el, binding) {
// Instruction specific operation
})
Write a demo demonstration. The specific instructions need to do is to convert all the contents into uppercase:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Custom instruction</title>
</head>
<body>
<div id="test">
<!-- To use a custom instruction, you need to prefix the name of the instruction v-,As shown below -->
<p v-upper-text="msg"></p>
</div>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script type="text/javascript">
// Register a global instruction
// el: label object where the instruction is located
// binding: container object containing instruction related data
Vue.directive('upper-text', function (el, binding) {
console.log(el, binding)
el.textContent = binding.value.toUpperCase()
})
new Vue({
el: '#test',
data: {
msg: "I Like You"
}
})
</script>
</body>
</html>
Note that when using user-defined instructions, you need to add V - (v-name of user-defined instructions) before the name of user-defined instructions.
Custom local instruction
Custom local instructions, that is, they take effect in the vm object, but not in other places. Write in new Vue:
directives : {
'my-directive' : {
bind (el, binding) {
el.innerHTML = binding.value.toupperCase()
}
}
}
Write a demo to compare with the global customization instruction:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Custom instruction</title>
</head>
<body>
<div id="test">
<p v-upper-text="msg"></p>
<p v-lower-text="msg"></p>
</div>
<div id="test2">
<p v-upper-text="msg"></p>
<p v-lower-text="msg"></p>
</div>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script type="text/javascript">
// Register a global instruction
// el: label object where the instruction is located
// binding: container object containing instruction related data
Vue.directive('upper-text', function (el, binding) {
console.log(el, binding)
el.textContent = binding.value.toUpperCase()
})
new Vue({
el: '#test',
data: {
msg: "I Like You"
},
// Register local instruction
directives: {
'lower-text'(el, binding) {
console.log(el, binding)
el.textContent = binding.value.toLowerCase()
}
}
})
new Vue({
el: '#test2',
data: {
msg: "I Like You Too"
}
})
</script>
</body>
</html>
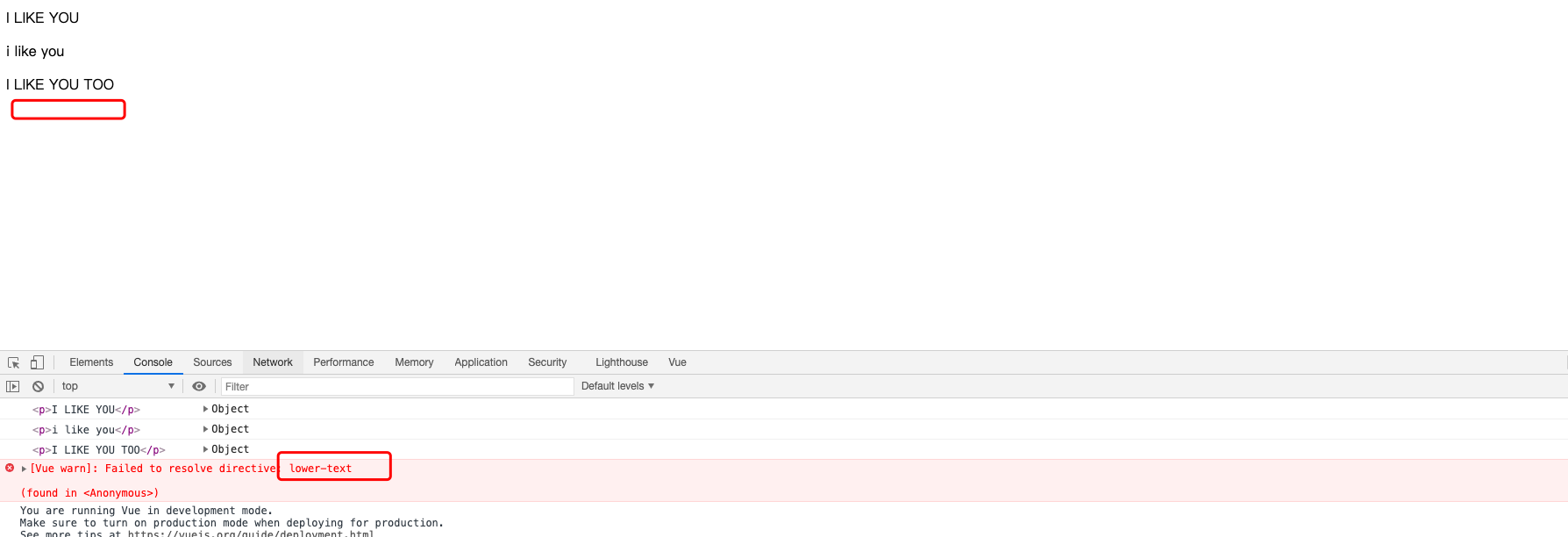
design sketch:
 There is no local instruction defined in the second vm, so the page reports an error!!
There is no local instruction defined in the second vm, so the page reports an error!!
Hook function in custom instruction
The wording used in the official website:
Register global custom directives:
// Register a global custom instruction ` v-focus`
Vue.directive('focus', {
// When the bound element is inserted into the DOM
inserted: function (el) {
// Focus element
el.focus()
}
})
If you want to register local instructions, the component also accepts an option of directives:
directives: {
focus: {
// Definition of instruction
inserted: function (el) {
el.focus()
}
}
}
The inserted function used here is the hook function.
- bind: called only once, when the instruction is bound to the element for the first time. One time initialization settings can be made here.
- Inserted: called when the bound element is inserted into the parent node (only the parent node is guaranteed to exist, but it may not have been inserted into the document).
- update: called when the VNode of the component is updated, but it may occur before its child VNode is updated. The value of the instruction may or may not have changed.
Refer to the official documents for details: https://cn.vuejs.org/v2/guide/custom-directive.html