Gaode map API official website: Gaode open platform | Gaode map API . Since the blogger is developed based on the front-end Vue framework, the map JavaScript API * * * * is introduced in combination with Vue.

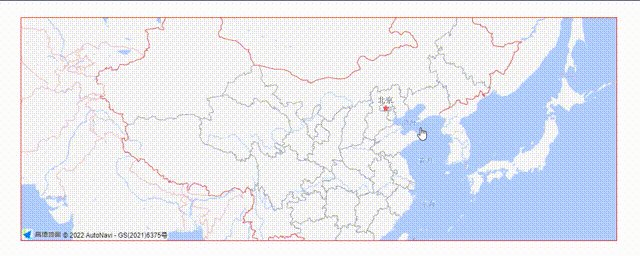
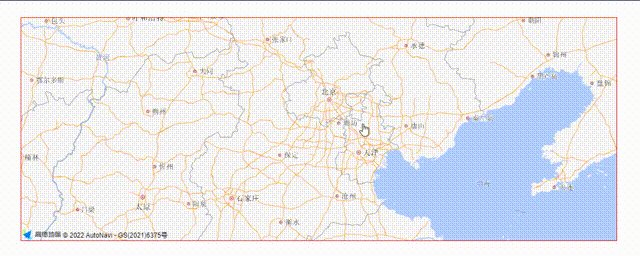
1, Case effect


2, Development preparation
It should be noted that if you want to use JS API, you must register an account and obtain the key value.
1. Register Gaode open platform account
Enter your personal information normally to register.

2. Create an application and add a key value
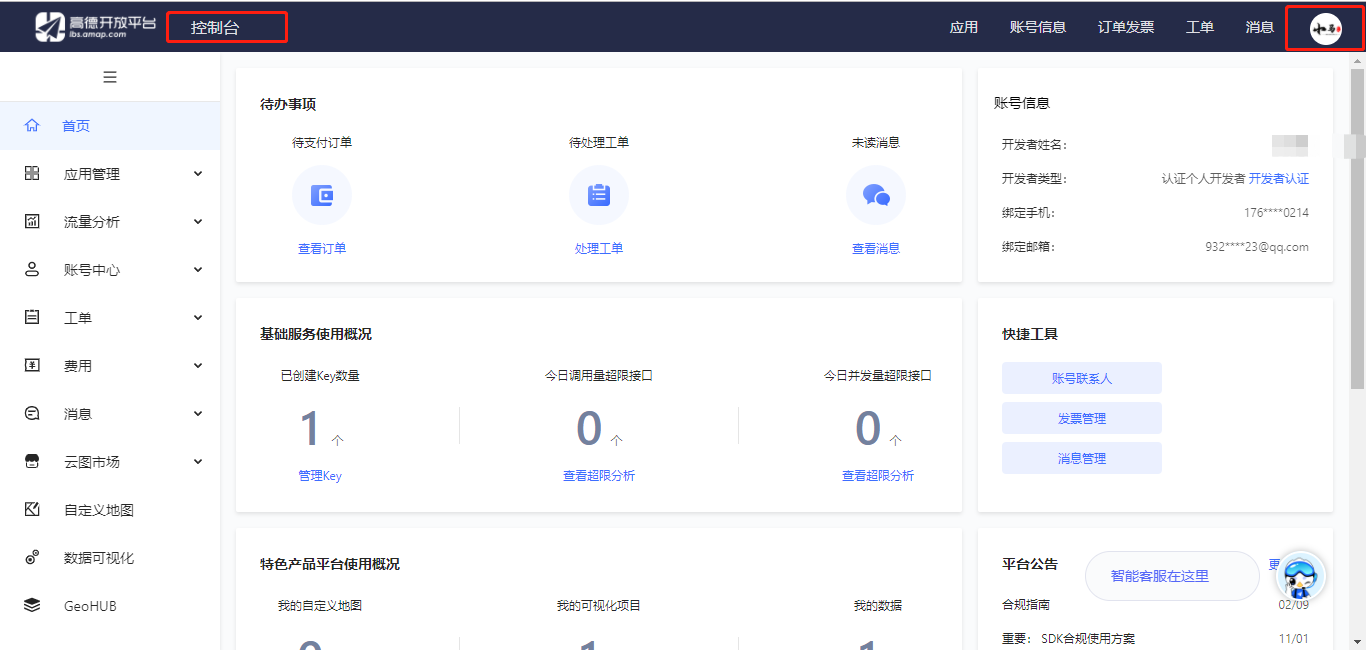
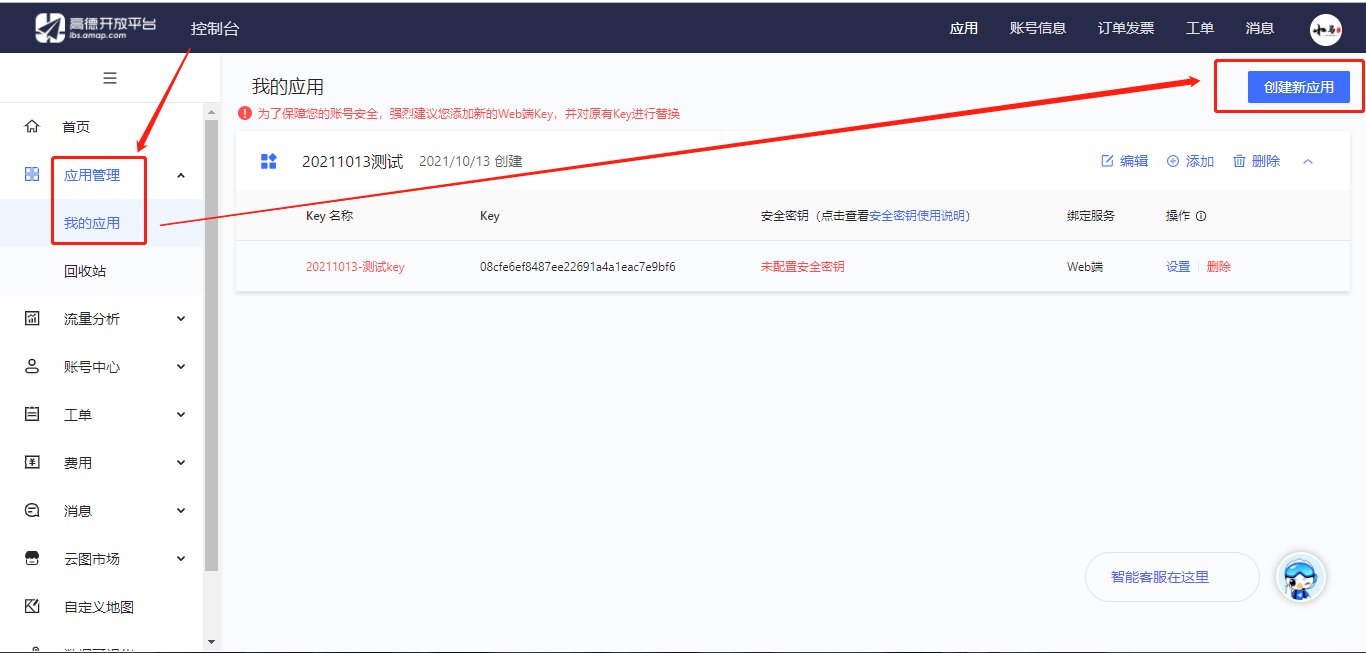
After successful registration, enter the console and click create new application;

After filling in the application name and type, you can see the created application;

Next, click "add" to add the key value to the application;

Note that we should select the Web side (JS API) here;

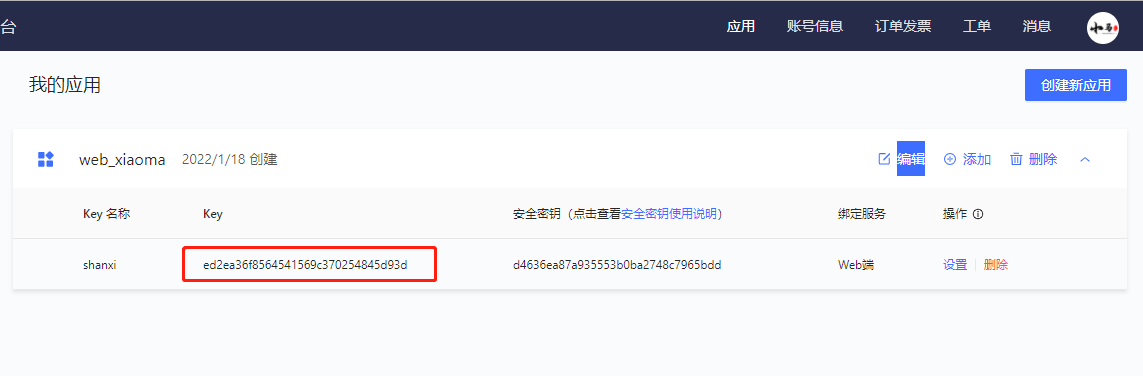
After clicking submit, the key value is obtained successfully.

3, Using map components in a project
1. npm get Gaode map API
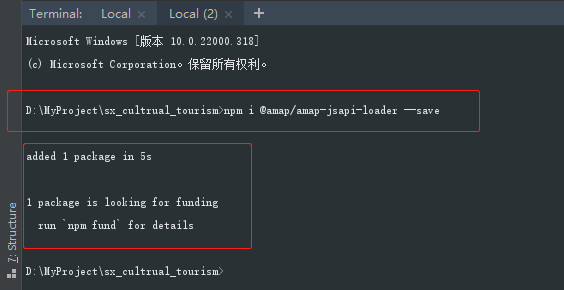
First, use the command in the Vue project npmi@amap /Amap jsapi loader -- save to obtain Gaode map API; After downloading successfully, you can use the map API in your project.

2. Use map API in the page (case)
(1) New vue page file and set container
<template>
<!--Map container-->
<div id="container"></div>
</template>
<script>
export default {
name: "gaode"
}
</script>
<style scoped>
#container {
width: 80%;
height: 400px;
margin: 100px auto;
border: 2px solid red;
}
</style>
(2) Introduce amap JSP API loader into the page and initialize the map object
After setting the style, introduce amap jsapi loader into the page and initialize the map object;
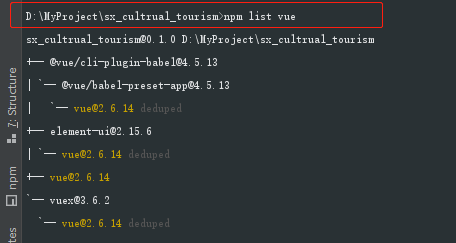
Note that vue2 and Vue3 have different import and initialization methods, and pay attention to their own Vue versions. View the Vue version and enter the npm list vue command in the console; As follows, bloggers use vue2.

vue2 mode (take this mode as an example below):
<script>
import AMapLoader from '@amap/amap-jsapi-loader'; //introduce
export default {
name: "gaode",
data() {
return {
map: null //Initialize map object
}
}
}
</script>
vue3 mode:
<script>
import {shallowRef} from '@vue/reactivity' //introduce
export default {
name: "gaode",
setup() {
const map = shallowRef(null);
return {
map,
}
},
}
</script>
(3) Define the map initialization function initMap and call
methods: {
initMap() {
AMapLoader.load({
key: "ed2ea36f8564541569c370254845d93d", //Fill in the Key obtained after we registered the account here
version: "2.0", //Specify the version of the JSAPI to load. The default is 1.4.15
plugins: [''], //List of plug-ins to be used, such as scale bar 'amap Scale 'et al
}).then((AMap) => {
this.map = new AMap.Map("container", { //Set map container id
viewMode: "3D", //Is it 3D map mode
zoom: 5, //Initialize map level
center: [105.602725, 37.076636], //Initialize map center point location
});
}).catch(e => {
console.log(e);
})
},
},
mounted() {
//It is called in the mount phase, and the DOM initialization is completed to initialize the map
this.initMap();
}
3. Complete code + detailed notes
<template>
<div>
<div id="container"></div>
</div>
</template>
<script>
import AMapLoader from '@amap/amap-jsapi-loader';
export default {
name: "gaode",
data() {
return {
map: null //Initialize map object
}
},
methods: {
initMap() {
AMapLoader.load({
key: "ed2ea36f8564541569c370254845d93d", //Fill in the Key obtained after we registered the account here
version: "2.0", //Specify the version of the JSAPI to load. The default is 1.4.15
plugins: [''], //List of plug-ins to be used, such as scale bar 'amap Scale 'et al
}).then((AMap) => {
this.map = new AMap.Map("container", { //Set map container id
viewMode: "3D", //Is it 3D map mode
zoom: 5, //Initialize map level
center: [105.602725, 37.076636], //Initialize map center point location
});
}).catch(e => {
console.log(e);
})
},
},
mounted() {
//After DOM initialization, initialize the map
this.initMap();
}
}
</script>
<style>
#container {
width: 80%;
height: 400px;
margin: 100px auto;
border: 1px solid red;
}
</style>
4, Add overlay, layer, plug-in, event and other attributes to the map
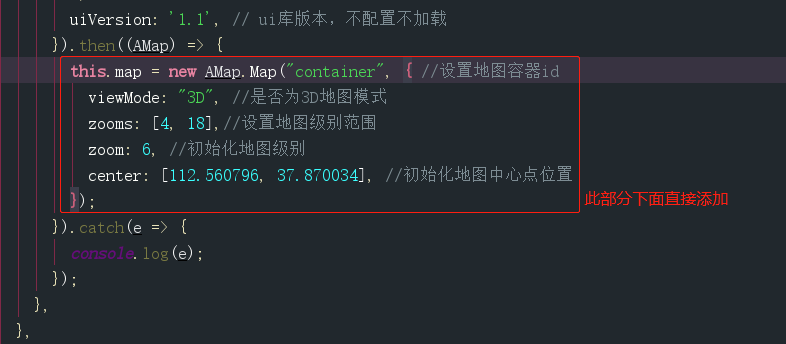
After the first three steps of configuration, a most basic Gaode map has been formed, but in practical application, this is certainly not enough. There will be a lot of requirements in the project. So when we want to change its style, or add some other attributes on the map, such as layer, point mark and click event, just click on the above code * * this map = new AMap. Map ("container", {} * * add relevant codes at the same level.

Let's give a few examples:
1. Add layer
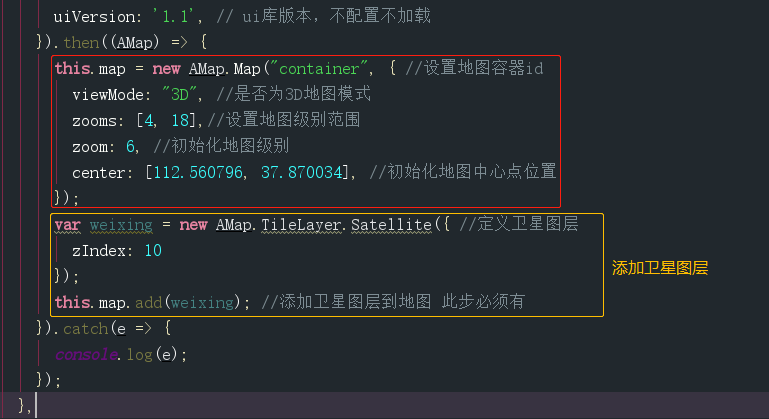
By default, the map only displays the standard base map. If you need to overlay other layers, you can use map Add method adds a layer. We try to add a satellite layer TileLayer.Satellite , as follows:

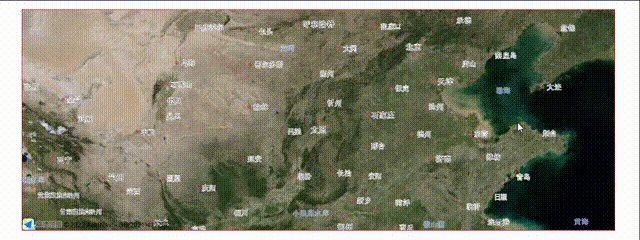
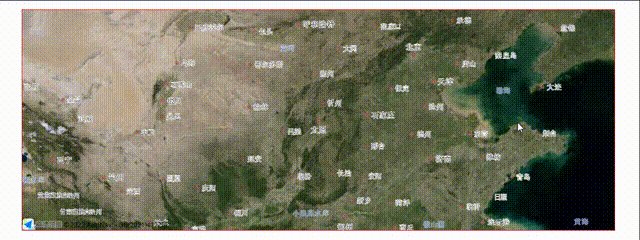
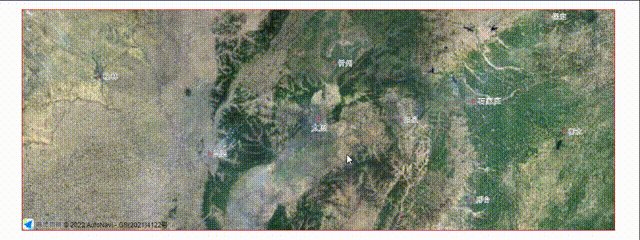
The effect is as follows: the original map becomes a satellite map:

2. Use the plug-in in the map (map control)
JS API provides many plug-in functions. These functions will not be actively distributed with the main resources of JSAPI. The functions of these plug-ins can only be used after they are introduced. Before using plug-ins, we need to first introduce each plug-in into the plugin array, and then use addControl to add it to the map.
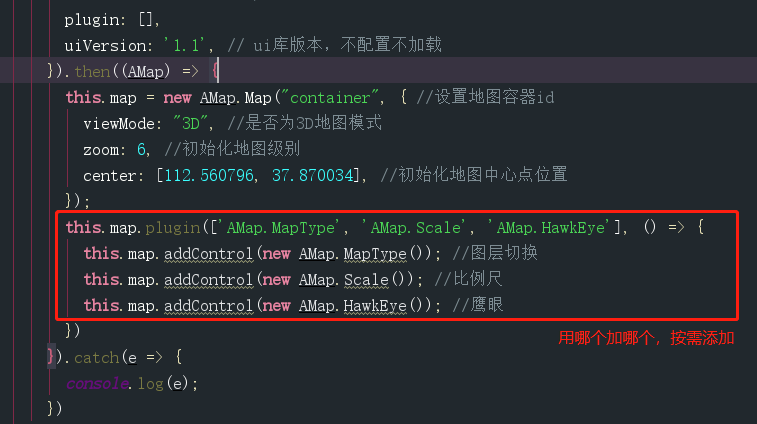
The following code adds three plug-ins: layer switching, scale bar and eagle eye:

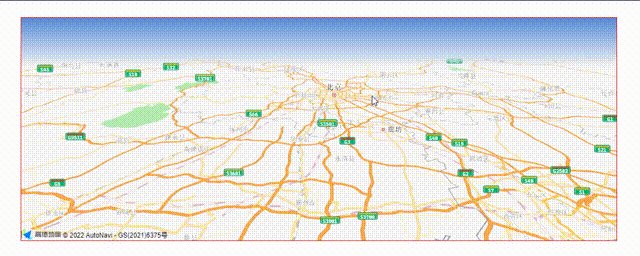
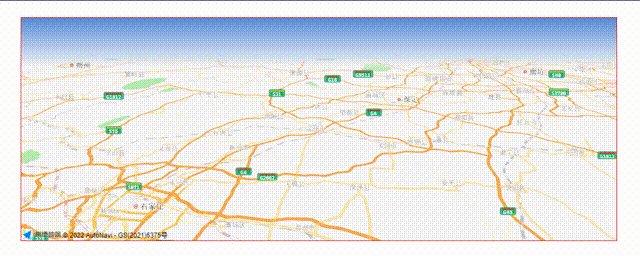
The effect is as follows:

3. Other settings
The method is the method introduced above, which is similar to each other. After mastering the method, it's no problem to set fancy. For more properties and plug-ins, please refer to the official website of JS API: Overview - maps JS API v2 0 | Gaode map API Gaode open platform official website [here is picture 017]https://lbs.amap.com/api/jsapi-v2/summary