preface
Unlike Java and other languages, JavaScript does not have any printing or output methods. It usually uses the following four ways to output data.
- Use window Alert() is used to pop up a warning box
- Use document Write() writes the content to the HTML document
- Use innerHTML to write to HTML elements
- Use console Log() is written to the browser console
The following uses them to show an example.
window.alert()
Create a new HTML file and write the following code with VSCode.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>window.alert()</title>
</head>
<body>
<p>Pop up display</p>
<script type="text/javascript">
window.alert("This is a pop-up test!");
</script>
</body>
</html>Then open the above file with the browser, and the following pop-up window will be displayed when opening. Click OK and the pop-up window will close, and then display the content in the web page.

document.write()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>document.write()</title>
</head>
<body>
<p>write in HTML file</p>
<script type="text/javascript">
document.write(Date());
</script>
</body>
</html>After creating a new HTML file and writing the above contents, the browser will open and the page will display the following contents, which can be seen using document Write() writes the current time successfully. But it should be noted that if document Write () is loaded at the same time as other contents and before the contents are loaded, it can be displayed together with other contents. However, if the page content has been loaded, execute document Write(), then the content loaded on the previous page will be overwritten by the written content.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>document.write()</title>
</head>
<body>
<p>write in HTML file</p>
<button onclick="showDate()">Display time</button>
<script type="text/javascript">
function showDate() {
document.write(Date());
}
</script>
</body>
</html>After the page is loaded, execute document Write () before and after the comparison shows that when the page is loaded, document. is called. Write() will overwrite the previous page content.
| front | after |
|---|---|
 |  |
innerHTML
If JavaScript wants to access an HTML element, you can use document Getelementbyid (ID) method, and then you can use innerHTML to get or insert the element content.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>innerHTML</title>
</head>
<body>
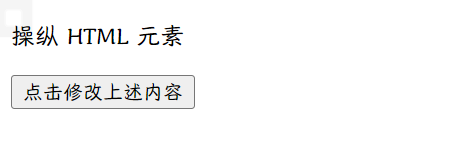
<p id="inner">control HTML element</p>
<button onclick="changeContext()">Click to modify the above content</button>
<script type="text/javascript">
function changeContext() {
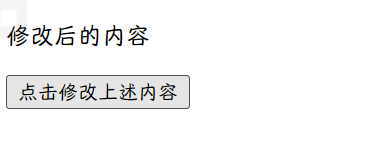
document.getElementById("inner").innerHTML = "Modified content";
}
</script>
</body>
</html>| Before modification | After modification |
|---|---|
 |  |
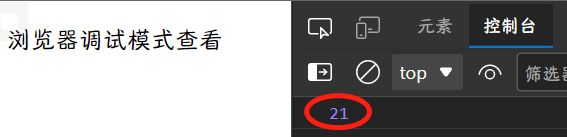
console.log()
To use Console Log() method, which requires our browser to support debugging. Chrome is generally recommended. Then use the F12 shortcut key to open the debugging mode and switch to the Console menu in the debugging window. Because I use Edge here, I display the Console. This mainly selects the browser according to my preferences, but I generally recommend chrome.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>console.log</title>
</head>
<body>
<p>Browser debug mode view</p>
<script type="text/javascript">
var num1 = 11;
var num2 = 10;
console.log(num1 + num2);
</script>
</body>
</html>
summary
The above is about the output of JavaScript, although it is not similar to Java system out. Println () method to print and output, but the above four methods can basically meet the needs of daily development.
If your content is constantly updated and forwarded, please don't hesitate to help me!