scene
Use Openlayers in Vue to load TileWMS published by Geoserver:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/115916949
After TileWMS is loaded and the map can be displayed successfully, if you want to click on the map, you can get the coordinate information of the point.


Before that, you need to understand the shp file
shp
Shapefile is a GIS file system format file developed by the American Institute of environmental systems (ESRI). It is an industrial standard vector data file.
Shapefile stores the non topological geometric objects and attribute information in the spatial feature table in the data set, and the geometric objects in the feature table are saved as a graphic file represented by coordinate point set - SHP file,
Shapefile files do not contain Topological data structures. A Shape file consists of three files:
A master file (*. shp), an index file (*. shx), and a dBASE(*.dbf) table.
The master file is a file with direct access and variable length records, in which each record describes all the vertices coordinate values that constitute a geographic Feature.
In the index file, each record contains the offset of the corresponding master file record from the beginning of the master file header, and the dBASE table contains the Feature attributes of each Feature in the SHP file,
The one-to-one correspondence between geometric records and attribute data in the table is based on the ID of the number of records. The attribute records in the dBASE file must be in the same order as the records in the main file.
Graph data and attribute data establish one-to-one correspondence through index numbers.
Coordinate file (. shp) in Shapefile
It consists of a fixed length file header and subsequent variable length spatial data records. The file header consists of 100 bytes of description information,
It mainly describes the length of the file, Shape type, the range of the whole Shape layer, etc. these information constitute the metadata of spatial data.
When importing spatial data, first read in the file header to obtain the basic information of the Shape file, and establish the corresponding metadata table based on this information.
Variable length spatial data recording is composed of fixed length recording head and variable length recording content, and its recording structure is basically similar,
Each record consists of a record header and record content (spatial coordinate pair). The contents of the record header include the Record Number
And coordinate record length. The record number in the Shapefile file starts from 1,
The length of coordinate record is measured by 16 bit words. The record content includes the geometric type of the target (ShapeType) and the specific coordinate record (X, Y),
The specific content and format of the record are different due to different geometric types of elements. Specific records mainly include empty Shape records, point records, line records and polygon records.
Properties file (. dbf)
Used to record attribute information. It is a standard DBF file, which is also composed of header file and entity information. The length of the file header is variable,
It mainly gives some general descriptions of the DBF file, the most important of which is the detailed description of the information of the record items of the DBF file,
For example, there are specific descriptions of the name, data type, length and other information of each record item. The entity information part of the attribute file is an attribute record,
Each record is composed of several record items, so just cycle through each record in turn.
Index file (. shx)
It mainly contains the index information of the coordinate file. Each record in the file contains the offset of the corresponding coordinate file record from the file header of the coordinate file.
Through the index file, you can easily locate the coordinate information of the specified target in the coordinate file. The index file is also composed of file header and entity information,
The file header is a record segment with a fixed length (100 bytes), and its content is basically consistent with the file header of the coordinate file. Its entity information is based on records,
Each record includes two record items: Offset and Content Length.
Note:
Blog:
https://blog.csdn.net/badao_liumang_qizhi
Official account
Domineering procedural ape
Get programming related e-books, tutorial push and free download.
realization
Based on the above implementation of loading TileWMS display map, declare a map object in data to store the map object
data() {
return {
map: null, // Map map
};
},Then assign a value to the map object when creating a new map object
this.map = new Map({
//Map container ID
target: "map",
//Import map
layers: [layer],
view: new View({
//Map center point
center: [987777.93778, 213834.81024],
zoom: 12,
// minZoom:1, / / minimum level of map zoom
}),
});Then, in the method of initializing the map, execute the function of the monitoring method of setting the acquisition point, and the function is implemented as
//Get point
onPoint() {
// Listen for singleclick events
this.map.on('singleclick', function(e) {
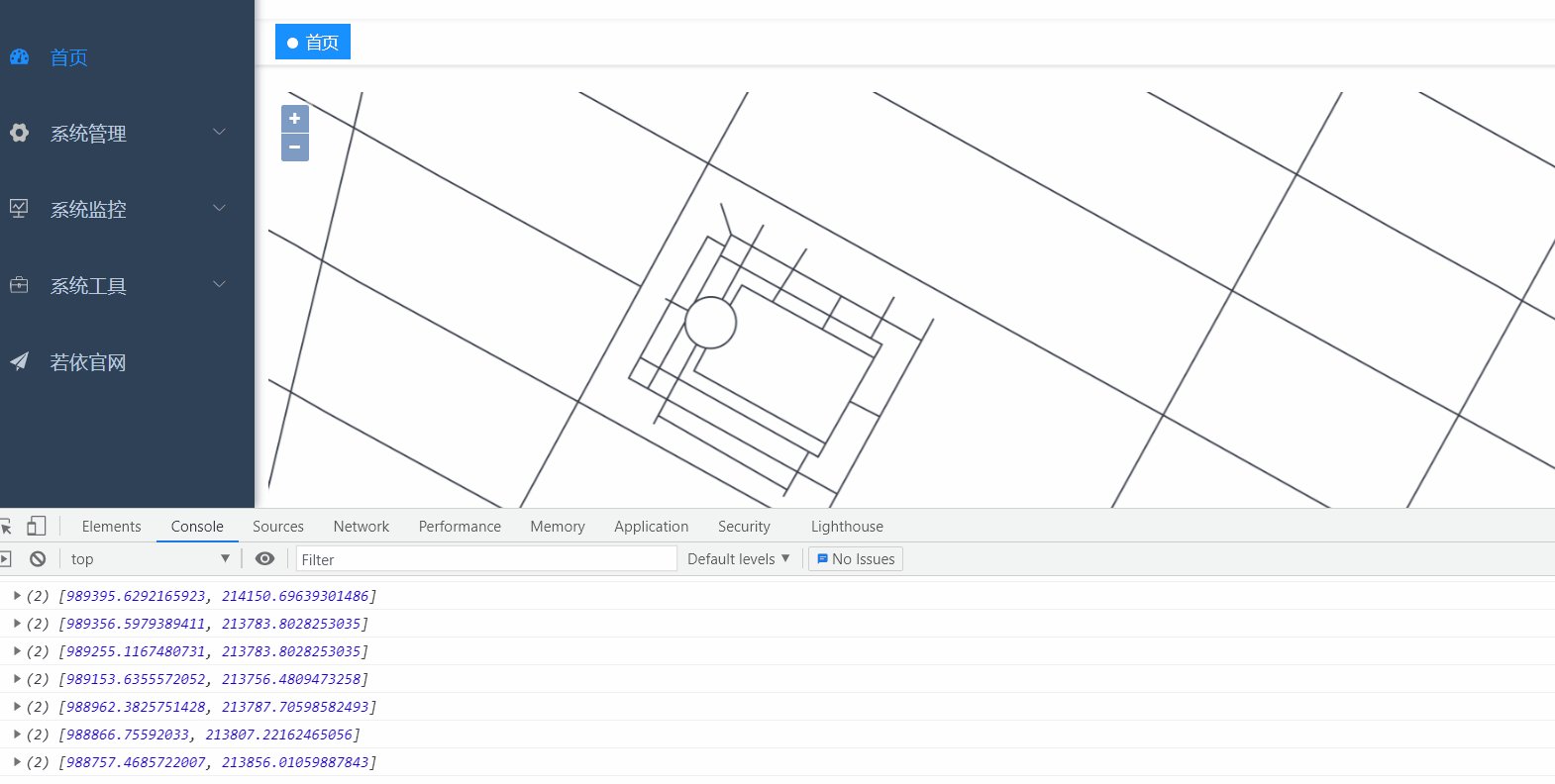
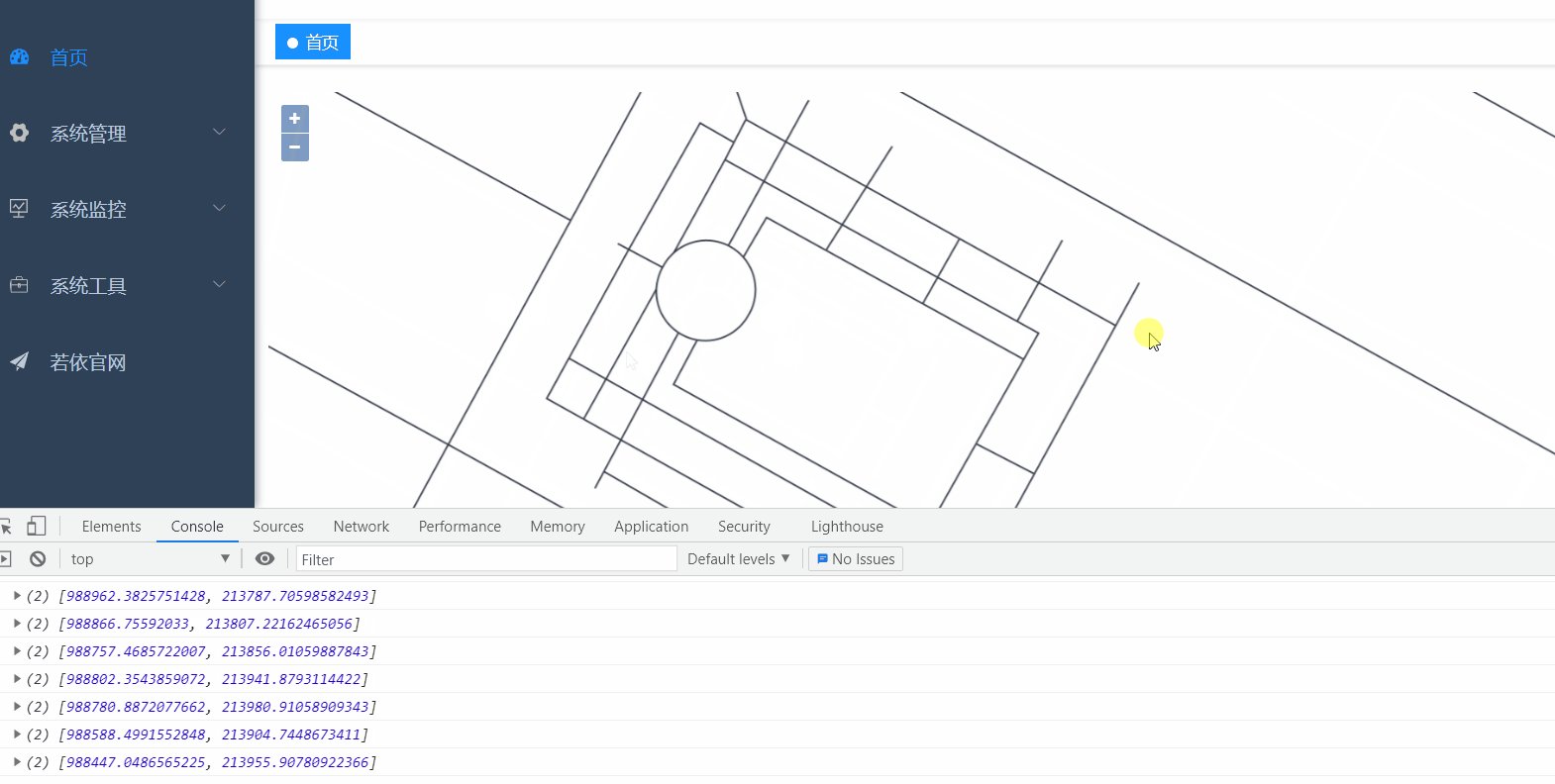
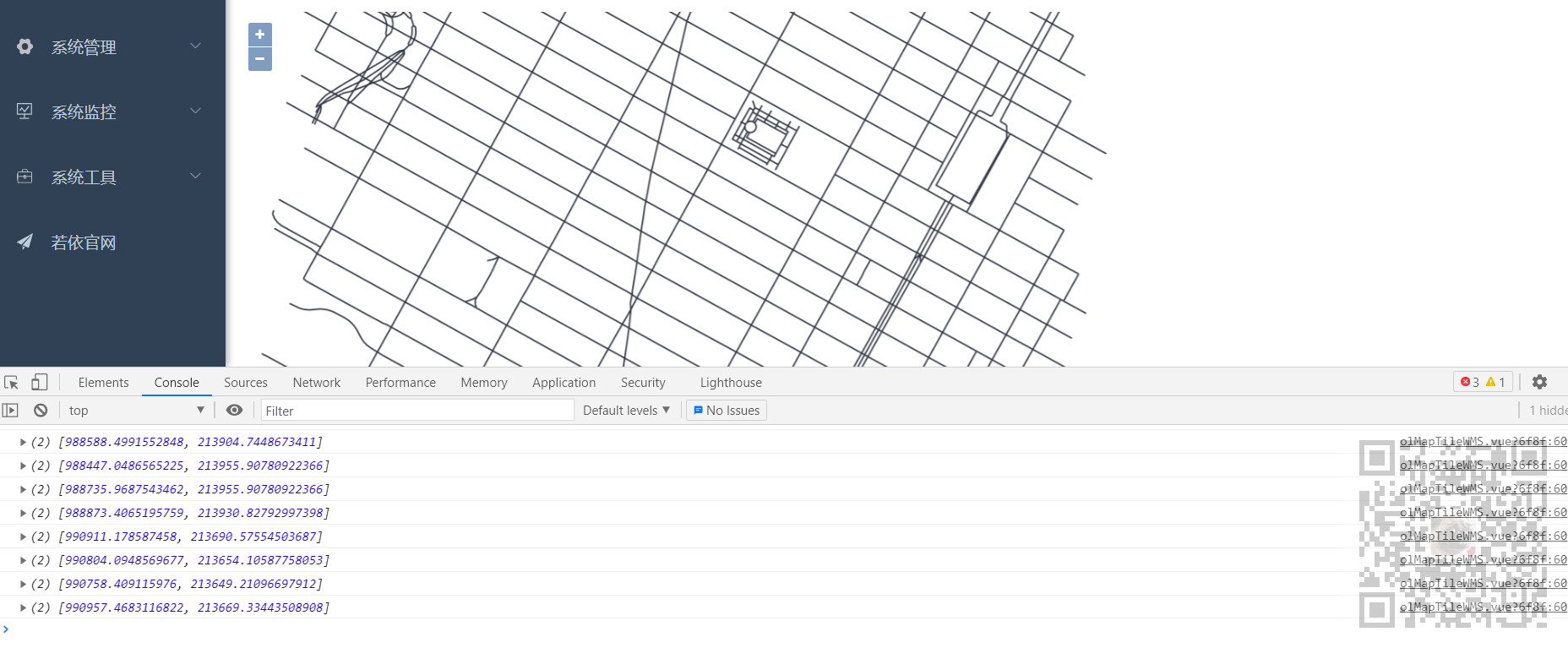
console.log(e.coordinate)
})
}Complete map component sample code
<template>
<div id="map" class="map"></div>
</template>
<script>
//Import basic module
import "ol/ol.css";
import Map from "ol/Map";
import View from "ol/View";
//Import related modules
import { Tile as TileLayer } from 'ol/layer'
import { TileWMS } from 'ol/source'
export default {
name: "olMapImageWMS",
data() {
return {
map: null, // Map map
};
},
mounted() {
this.initMap();
},
methods: {
initMap() {
var layer = new TileLayer({
source: new TileWMS({
//Cannot be set to 0, otherwise the map will not be displayed.
ratio: 1,
url: "http://localhost:8000/geoserver/nyc/wms",
params: {
LAYERS: "nyc:nyc_roads",
STYLES: "",
VERSION: "1.1.1",
tiled: true
},
serverType: "geoserver",
}),
});
this.map = new Map({
//Map container ID
target: "map",
//Import map
layers: [layer],
view: new View({
//Map center point
center: [987777.93778, 213834.81024],
zoom: 12,
// minZoom:1, / / minimum level of map zoom
}),
});
//Get the listening method settings of the point
this.onPoint()
},
//Get point
onPoint() {
// Listen for singleclick events
this.map.on('singleclick', function(e) {
console.log(e.coordinate)
})
}
},
};
</script>
<style scoped>
.map {
width: 100%;
height: 800px;
}
</style>Achieve the above effect.